nl.hideout-lastation.com
nl.hideout-lastation.com
Productiviteitstips en webapps voor ontwerpteams
Of u nu op zoek bent naar een tool van topkwaliteit om uw webontwerpactiviteiten te ondersteunen, een die uw projectbeheer en uw samenwerkingsbehoeften zal behandelen, of een die beide doelen dient, u hoeft niet verder te zoeken.
We hebben in dit bericht zeven van de beste web-apps op de markt vermeld. Verschillende daarvan richten zich specifiek op ondersteuning voor projectbeheer en samenwerking . Ze zijn allemaal voorzien van samenwerkingsmogelijkheden, maar ook verschillende adreswebpagina's of prototypebouwactiviteiten .
Om de pot zoeter te maken, hebben we een aantal productiviteitstips toegevoegd die de moeite waard zijn om in gedachten te houden tijdens het gebruik van deze online productiviteitsverhogers .
Vermijd tijdverlies en verbeter de teamproductiviteit
Hier zijn drie manieren waarop u kunt voorkomen dat u tijd verspilt en tegelijkertijd de productiviteitsniveaus van uw team verbetert:
1. Begin met de moeilijkste taken
Het is altijd verleidelijk om een project te starten door eerst de eenvoudige taken uit te voeren. Deze aanpak kan een vergissing zijn. Het uitstellen van de moeilijkere taken tot later kan de voortgang nog moeilijker maken als je doorgaat - vooral wanneer andere taken ervan afhankelijk zijn.
2. Gebruik het "touch it once" -principe
Telkens wanneer u een nieuwe opdracht, een actiepuntenitem of een belangrijke informatie ontvangt, moet u er onmiddellijk naar handelen of op een bepaald tijdstip actie ondernemen. Verzend onbelangrijke items naar de prullenbak, zodat u geen tijd verspilt aan het opnieuw bekijken ervan. Dit principe bespaart op meer dan één manier tijd.
3. Maak een bibliotheek met bestanden
Start een project op een georganiseerde manier. Bewaar de meest gebruikte ontwerphulpmiddelen op een enkele plaats of in een map waarvan ze gemakkelijk toegankelijk zijn voor uw team. De tijd die wordt besteed aan het opslaan van informatie in bestanden met logische namen, betaalt zijn vruchten af door te veel zoektijd op de weg te vermijden.
 Het is misschien even wennen om de eerste twee tips te volgen, maar als je daar eenmaal de gewoonte van hebt, zul je merken dat je werk soepeler zal verlopen. Wanneer u uw bibliotheek met bestanden maakt, besteedt u wat extra tijd aan naamgevingsconventies . Je zult merken dat het goed besteed is.
Het is misschien even wennen om de eerste twee tips te volgen, maar als je daar eenmaal de gewoonte van hebt, zul je merken dat je werk soepeler zal verlopen. Wanneer u uw bibliotheek met bestanden maakt, besteedt u wat extra tijd aan naamgevingsconventies . Je zult merken dat het goed besteed is.7 Web-apps voor ontwerpteams
Laten we nu eens kijken naar zeven van de beste web-apps voor ontwerpteams die momenteel beschikbaar zijn.
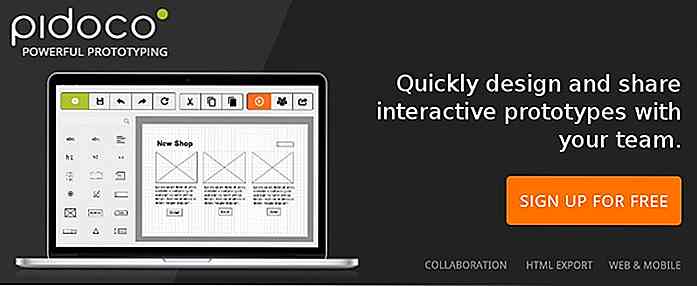
Pidoco Pidoco is een populaire tool voor online prototyping die verschillende ontwerpactiviteiten behandelt. Het is de keuze van ontwerpteams in meer dan 50 landen.
 Deze webgebaseerde app dient ook als een effectieve samenwerkingstool die meerdere ontwerpers in staat stelt om samen te werken aan een bepaald prototype, inclusief versies. Als gebruiker krijgt u een breed scala aan interactieve elementen en pictogrammen om uw prototype te bouwen. Bovendien kunt u aangepaste sjablonen maken om uw werkstroom te versnellen.
Deze webgebaseerde app dient ook als een effectieve samenwerkingstool die meerdere ontwerpers in staat stelt om samen te werken aan een bepaald prototype, inclusief versies. Als gebruiker krijgt u een breed scala aan interactieve elementen en pictogrammen om uw prototype te bouwen. Bovendien kunt u aangepaste sjablonen maken om uw werkstroom te versnellen.Dankzij de samenwerkingsfuncties van Pidoco kunnen teamleden in realtime werken en met elkaar communiceren. Bovendien ondersteunt het volledig het testen op smartphones en tablets - u kunt interactieve prototypen testen op echte apparaten in elke fase van het ontwerpproces en beschikt over projectbeheervoorzieningen zoals het volgen van problemen.
Picodo heeft 4 verschillende plannen beschikbaar en u kunt zich aanmelden voor een gratis proefversie van 31 dagen om het uit te testen.
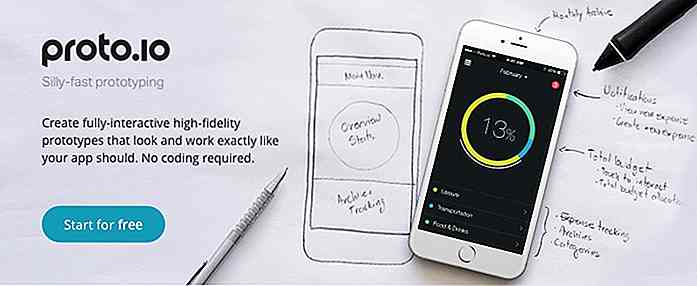
 Het ondersteunt gebaren en overgangen, vooral op het gebied van interacties en animaties. U kunt de ingebouwde native UI-elementen voor bovenstaande prototypen van het apparaat gebruiken of uw eigen protocollen importeren .
Het ondersteunt gebaren en overgangen, vooral op het gebied van interacties en animaties. U kunt de ingebouwde native UI-elementen voor bovenstaande prototypen van het apparaat gebruiken of uw eigen protocollen importeren .Met Proto.io kunt u prototypen maken die heel realistisch zijn, zonder code te gebruiken . Een prototype delen is eenvoudig met een korte URL en je kunt een onbeperkt aantal beoordelaars gebruiken om feedback te geven via opmerkingen en annotaties. Proto.io wordt gebruikt door enkele van 's werelds beste startups, bureaus en bedrijven.
Azendoo Bij Azendoo begrijpen ze zeker hoe kostbaar de tijd is. Omdat ze echt om ontwerp en teamcreativiteit geven, hebben ze een hulpmiddel ontwikkeld waarmee jij en je team je ontwerpprojecten op tijd kunnen leveren.
 Geïntegreerd met duizenden andere applicaties, helpt Azendoo je om nieuwe apps te herleren en ze te laten werken met je flow, en kun je je concentreren op wat je het leukst vindt: design .
Geïntegreerd met duizenden andere applicaties, helpt Azendoo je om nieuwe apps te herleren en ze te laten werken met je flow, en kun je je concentreren op wat je het leukst vindt: design .Zoals Eddie van Pentagram zei: "Met Azendoo zijn we precies op tijd, we kunnen informatie aan de klant doorgeven, en dat was een heel, heel moeilijk ding om eerder te doen". Omdat acties altijd meer zeggen dan woorden, waarom probeer je Azendoo dan niet te proberen?
Creately Creately is een hulpprogramma voor projectbeheer en samenwerking, maar zoals de naam al aangeeft, biedt het ook ondersteuning voor draadframe en mockup-ontwerp . Met de op het web gebaseerde drag & drop-interfaces kunt u snel webpagina's, verkooppagina's en blogs ontwerpen.
 De uitgebreide objectbibliotheken, gecombineerd met een overzichtelijk tekengebied en professionele sjablonen, helpen om uw project snel van start te laten gaan en stellen u in staat om in een mum van tijd interactieve wireframes te maken .
De uitgebreide objectbibliotheken, gecombineerd met een overzichtelijk tekengebied en professionele sjablonen, helpen om uw project snel van start te laten gaan en stellen u in staat om in een mum van tijd interactieve wireframes te maken .Creately beschikt ook over een realtime samenwerkingsmogelijkheid, compleet met versiebeheer . Een gratis versie is beschikbaar om mee te experimenteren.
Paymo Laat Paymo de stille assistent zijn die voor uw projectmanagementbehoeften zorgt. Deze handige webtool is alles wat u nodig hebt om iedereen en alles gesynchroniseerd te houden en uw project onder controle te houden.
 Met Paymo in uw toolkit kunnen u en uw team zich richten op ontwerp, terwijl deze webapp zorgt voor het toewijzen van taken, het leveren van mijlpaalwaarschuwingen en het op verzoek weergeven van projectoverzichten . Als verspilde tijd en miscommunicatie voor hoofdpijn zorgen, is deze web-app de remedie.
Met Paymo in uw toolkit kunnen u en uw team zich richten op ontwerp, terwijl deze webapp zorgt voor het toewijzen van taken, het leveren van mijlpaalwaarschuwingen en het op verzoek weergeven van projectoverzichten . Als verspilde tijd en miscommunicatie voor hoofdpijn zorgen, is deze web-app de remedie.Notisme Samenwerking Het bespreken van visuele inhoud in een teamomgeving kan soms een tijdrovende, frustrerende en ondankbare taak zijn. Notisme maakt het mogelijk om door de rommel heen te komen met zijn vermogen om van statische schermen interactieve prototypen te maken .
 Deze tijdbesparende functie is slechts een van de sterke punten van deze web-app. Het is vooral een presentatie-app . De mogelijkheid tot video-samenwerking is niet alleen state-of-the-art, maar het is een potentiële game-changer in de wereld op het gebied van online, real-time samenwerking. Deze webapp is een ideaal hulpmiddel voor het uitvoeren van ontwerprecensies . Meld je gratis aan en probeer het eens.
Deze tijdbesparende functie is slechts een van de sterke punten van deze web-app. Het is vooral een presentatie-app . De mogelijkheid tot video-samenwerking is niet alleen state-of-the-art, maar het is een potentiële game-changer in de wereld op het gebied van online, real-time samenwerking. Deze webapp is een ideaal hulpmiddel voor het uitvoeren van ontwerprecensies . Meld je gratis aan en probeer het eens.MeisterTask Deze app voor taakbeheer biedt een ideale oplossing voor kleine teams op zoek naar een tool die hun communicatieprocessen stroomlijnt en hun productiviteit verhoogt .
 Het dashboard van MeisterTask houdt u op de hoogte van meldingen van uw team, terwijl de projectborden u de status en voortgang van afzonderlijke taken in één oogopslag laten zien.
Het dashboard van MeisterTask houdt u op de hoogte van meldingen van uw team, terwijl de projectborden u de status en voortgang van afzonderlijke taken in één oogopslag laten zien.Integreer MeisterTask met de populaire MindMeister-mindmapping-app en je kunt snel en eenvoudig ideeën omzetten in bruikbare concepten . Hoewel het voor teamgebruik is bedoeld, is deze webapp ook een uitstekende keuze voor individuele webontwerpers.
Laatste gedachten
De web-apps die hier worden gepresenteerd, omvatten alle bases in projectbeheer en teamsamenwerking. Afhankelijk van uw specifieke behoeften, zult u merken dat sommige betere keuzes zijn dan andere, maar ze hebben allemaal veel te bieden.
Als u tevreden bent met uw huidige ontwerptool, kunt u zich richten op de apps voor projectbeheer en samenwerking. Als je ook een ontwerptool nodig hebt, zijn hier ook enkele uitstekende kandidaten. Bekijk de demo's en gratis proefaanbiedingen, en veronachtzaam de productiviteitstips niet.

Wat als beroemde merken onverwachte producten maken?
Beroemde merken worden erkend voor hun vlaggenschipproducten, maar zou hun merk op andere producten schijnen? Alsof Crocs een paraplu heeft ontwikkeld. Zou het legitiem zijn?Ik denk het niet. Zich realiserend hoe leuk en gek het idee zou kunnen zijn, gebruikten Ilya Kalimulin en andere ontwerpers hun vaardigheden en creativiteit om photoshop 12 onverwachte, op de een of andere manier ironische producten van bekende merken te presenteren, en ze worden getoond in deze post

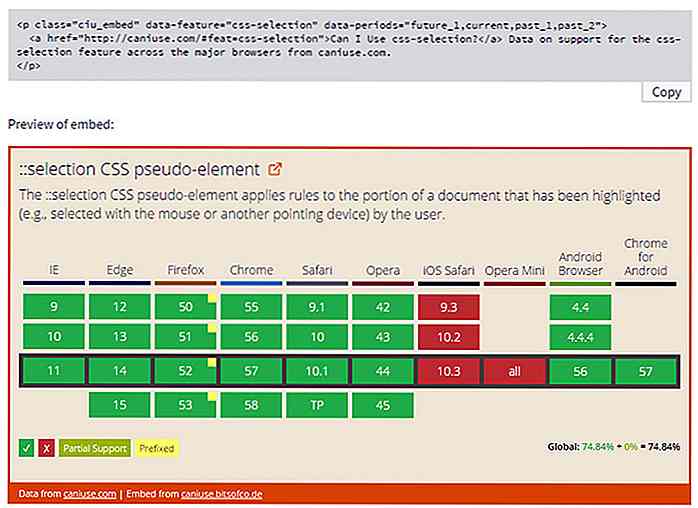
Sluit CanIUse-tabellen in op uw website met deze tool
Elke ontwikkelaar zou van CanIUse moeten weten. Het is een geweldige bron die de nieuwste HTML-, CSS- en JavaScript-specificaties catalogiseert terwijl ze door de W3C worden gebruikt. Ook wordt uitgelegd welke browsers deze functies momenteel ondersteunen, zodat u kunt beslissen of ze het waard zijn om te gebruiken
![Bestanden beheren voor verschillende cloudopslag [Android]](http://hideout-lastation.com/img/tech-design-tips/144/how-manage-files-across-different-cloud-storage.jpg)

![Het juiste JavaScript MVC-framework kiezen [Infographic]](http://hideout-lastation.com/img/tech-design-tips/793/choosing-right-javascript-mvc-framework.jpg)