 nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe een interactie-ontwerper te worden: een start voor IxD-carrière
Het groeiende veld van interactieontwerp omvat alles, van mobiele apps tot websites en zelfs videogames. Er is veel vraag naar de vaardigheden, maar wat heb je precies nodig om een carrière in interactie ontwerpen te beginnen ?
Interactieontwerp wordt vaak gezien als een combinatie van UX-ontwerp en UI-ontwerp voor digitale interfaceprojecten . Interaction designers kunnen zich ook specialiseren in websites, desktopsoftware of iets anders dat interactie tussen mens en computer vereist .
In deze handleiding wil ik de nodige vaardigheden en de beste tips bespreken die nodig zijn om een meesterlijke interactieontwerper te worden. Er is geen enkele beste cursus in deze branche. Het vereist gewoon hard werken en vasthoudendheid om jezelf verder te duwen en blijven leren onderweg.
De basisprincipes van IxD
Elk digitaal project kan worden beïnvloed door interactie-ontwerp. Het dwingt je verder te gaan dan de esthetiek van de interface om te overwegen hoe een typische gebruiker met de interface omgaat .
Een interactieontwerper verwerkt interfaceontwerp vanuit het standpunt van gebruikerspsychologie . Wanneer u als UX-ontwerper werkt, maakt u zich vooral zorgen over gedragingen en statistieken, zoals tijd op de pagina of conversies. Als je werkt als UI-ontwerper, concentreer je je op esthetiek en ontwerpprincipes .
Als je de vaardigheden op beide gebieden hebt, dan is een carrière in IxD een geweldig idee. Je bent een echte aanwinst voor elk team waarmee je deelneemt en er is veel opwaartse mobiliteit.
Het is de taak van de interactieontwerper om gebruikersbetrokkenheid vorm te geven door de belangrijkste functies te schetsen en een interface te ontwerpen die met dat gedrag overeenkomt. Dagelijkse taken variëren van gebruikerstesten tot Photoshop-werk en zelfs live prototyping .
Begrijp eerst het gedrag
Elke interface is gemaakt voor menselijke interactie, wat betekent dat het nooit alleen een kwestie is van mooie ontwerpen of coole animaties. Het gaat erom hoe gebruikers zich gedragen en wat u wilt dat ze doen .
Het is het beste om met een plan te beginnen voordat u het ontwerp benadert. Overweeg de beste functies voor elk project en organiseer ze op basis van bekendheid . Moeten gebruikers zich aanmelden voor een nieuw account, een product kopen of een blog lezen? Elk van deze scenario's heeft een andere gebruikersstroom en vereist een andere interface om te compenseren.
Dit ontwerpproces omvat veel gebruikerspsychologie waarbij de interactieontwerper moet plannen hoe gebruikers zich idealiter zouden gedragen . Nadat de gebruikersinterface is voltooid, kunt u basistests uitvoeren om te zien of deze veronderstellingen juist waren en, zo niet, dan kunt u aanpassingen maken om de UX-doelen te verbeteren.
 Elke ontwerpbeslissing zou uit een logisch denkproces moeten komen . Als je in IxD wilt werken, moet je de interfacepsychologie bestuderen . Probeer bijvoorbeeld je eigen gedrag te observeren tijdens het gebruik van een mobiele telefoon. Overweeg dingen als, welke apps voelen intuïtief aan, waarom voelen ze zich intuïtief en hoe kun je deze functies repliceren ?
Elke ontwerpbeslissing zou uit een logisch denkproces moeten komen . Als je in IxD wilt werken, moet je de interfacepsychologie bestuderen . Probeer bijvoorbeeld je eigen gedrag te observeren tijdens het gebruik van een mobiele telefoon. Overweeg dingen als, welke apps voelen intuïtief aan, waarom voelen ze zich intuïtief en hoe kun je deze functies repliceren ?Stel veel vragen en bestudeer zoveel mogelijk andere interfaces . Na verloop van tijd zul je dit proces internaliseren en uiteindelijk je dagelijkse werkpatronen verbeteren met interactie-ontwerp.
Ontwerp digitale interfaces
Het is zeldzaam om een interactieontwerper te vinden zonder enige grafische ontwerpvaardigheden . Als je dit als een carrière wilt doen, heb je de mogelijkheid nodig om interfaces te ontwerpen en te maken . Dit betekent een goed begrip van een programma zoals Photoshop, Illustrator, Sketch of wat voor ontwerpsoftware u maar wilt.
Het betekent ook dat u de kennis moet hebben van het daadwerkelijk ontwerpen van interfaces en het begrijpen van ontwerpprincipes, zoals typografie, witruimte, kleurkeuzes en generieke ontwerpesthetiek. Als je nog geen ontwerpvaardigheden hebt, moet je oefenen met het bouwen van mockupontwerpen om te zien wat je kunt doen.
De meeste interactie-ontwerpers weten iets over het hele creatieve proces . Dit omvat UI prototyping en gedetailleerdere wireframing voordat u rechtstreeks in de mockup springt.
 Het is mogelijk om een IxD-baan te krijgen zonder ontwerpvaardigheden, maar je zult een veel lucratiever kandidaat in de industrie zijn als je ook de UX-psychologie en technische UI-ontwerp kent.
Het is mogelijk om een IxD-baan te krijgen zonder ontwerpvaardigheden, maar je zult een veel lucratiever kandidaat in de industrie zijn als je ook de UX-psychologie en technische UI-ontwerp kent.Probeer met elke ontwerpfase te werken, van eenvoudige wireframe-schetsen tot dynamischere prototypen en de subtiele details van een volledige mockup. Als je geen idee hebt waar te beginnen, raad ik aan om een paar tutorials te volgen om je vaardigheden te verbeteren.
Hier is een kleine lijst om mee te beginnen:
- Ontwerp een schone e-commerce website-interface in Photoshop
- Gebruik Adobe Illustrator om een schone websitelay-out te maken
- Maak een ontwerp voor mobiele Shopping-apps in Photoshop
Ontwerp met beweging
UI-animaties zijn eenvoudiger te maken en krachtiger met de huidige technologie. Geanimeerde interfaces worden de norm en ontwerpers leren animaties te maken die reageren op gebruikersgedrag, zoals klikken of swipes. Deze reacties kunnen flamboyant, stevig of subtiel zijn met kleine microinteracties op basis van context.
Je hebt geen animatievaardigheden in Disney-stijl nodig om met IxD je voet tussen de deur te krijgen, maar als je een professionele IxD-carrière wilt bouwen, wil je uiteindelijk wat basisvaardigheden voor animaties verwerven . Deze gaan hand in hand met de mockup ontwerpvaardigheden die ik eerder noemde. Als je een platte UI-mockup kunt leren ontwerpen, kun je ook leren hoe je die mockup kunt animeren .
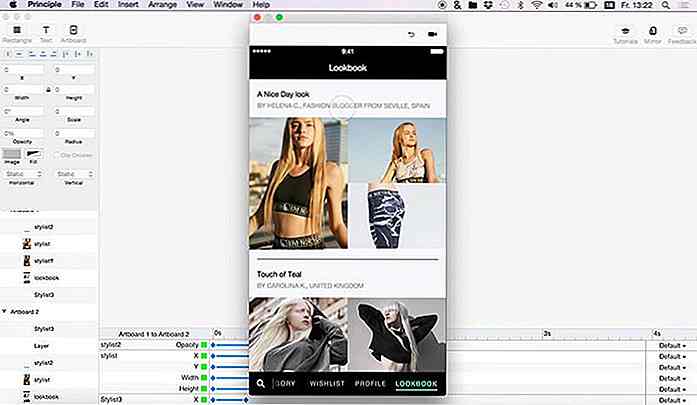
 De twee populairste programma's zijn After Effects and Principle . Beide kunnen worden gebruikt om animaties te maken die ontwikkelaars in het eindproduct kunnen repliceren . Het veld van digitale animatie is nog steeds vrij nieuw, maar er zijn veel leermiddelen online. Dit zijn enkele van de beste gratis intro-tutorials voor beginners.
De twee populairste programma's zijn After Effects and Principle . Beide kunnen worden gebruikt om animaties te maken die ontwikkelaars in het eindproduct kunnen repliceren . Het veld van digitale animatie is nog steeds vrij nieuw, maar er zijn veel leermiddelen online. Dit zijn enkele van de beste gratis intro-tutorials voor beginners.- After Effects gebruiken voor webanimatie-prototypen
- Snelle tip: een app-doorloop maken in After Effects
- iOS7 UI-effecten in Photoshop en After Effects
Als u op zoek bent naar een hogere kwaliteit van de animatielessen, bekijk dan UX in Motion. Ze bieden geen gratis lessen aan, maar hun groeiende bibliotheek staat vol met oefeningen voor iedereen die serieus bezig is met het leren van animatie voor interactieontwerp .
Als je je repertoire van vaardigheden kunt opbouwen met digitale mockups, UI-animaties, gebruikerstesten en UX-architecten, dan garandeer ik je dat je een zeer stabiele carrière kunt opbouwen als interactieontwerper.
Ga vooruit
Er is geen duidelijk pad naar het ontwerpveld. Het vergt jaren van oefenen en hard werken, plus een beetje geluk om een baan te vinden die je helpt te leren terwijl je werkt. Als je je kunt concentreren op de vaardigheden die in dit bericht worden besproken, heb je een veel eenvoudiger tijd om het proces te begrijpen en te verbeteren terwijl je bezig bent .
Probeer zowel gebruikerservaring als interface-ontwerp te oefenen, omdat deze bredere skillset het gemakkelijker voor u zal maken om werk te vinden, en het zal ervoor zorgen dat u een veel scherpzinniger ontwerper bent die in staat is om het grotere geheel van elk project te zien.

10 Unieke kaartontwerpen die je liever zou bewaren dan spelen
Volgens Wikipedia waren speelkaarten al meer dan 1.100 jaar oud. Ze zijn sindsdien aanzienlijk veranderd. Er zijn verschillende variaties van decks gemaakt, maar wat we herkennen als een 'regulier kaartspel' is al een tijdje niet veel veranderd. Dat is tenminste wat je zou denken! Er zijn nogal wat bedrijven die speciale decks hebben gemaakt, variërend van oneven tot mooi tot nuttig.

30+ YouTube-sneltoetsen die u moet kennen
Veel mensen brengen tegenwoordig het grootste deel van hun tijd door op YouTube, of het nu om leerdoelen gaat of om het bekijken van enkele kattenvideo's. Als jij een van die gebruikers bent die uren springt van de ene YouTube-aanbeveling naar de andere, moet je zeker de sneltoetsen op het toetsenbord verbeteren


