nl.hideout-lastation.com
nl.hideout-lastation.com
Usability Testing: wat moet u weten?
Gebruikerstests zijn vaak een verkeerd begrepen onderdeel van het webontwerpproces. Hoewel de meeste ontwerpers, ontwikkelaars en bedrijfseigenaars tegenwoordig het idee hebben van wat testen op bruikbaarheid is, ziet een goed aantal niet wat het voor hen kan doen, welke waarde het aan uw site kan toevoegen door te testen en hoe u zelfs aan de slag kunt gaan met testen in de eerste plaats.
Het is duidelijk dat sommige usability-testen potentiële problemen op uw site kunnen aantonen, u feedback kunnen geven over wat wel of niet werkt en een veel breder begrip hebben van wat gebruikers doen en hoe zij omgaan met uw site.
Bovendien betekent het hebben van een bruikbare site dat gebruikers veel meer van hun interactie genieten, dat ze veel vaker naar uw site terugkeren en het veel waarschijnlijker zullen aanbevelen aan anderen. Conversies zullen toenemen, of dat nu omzet, abonnees of andere doelen zijn waarnaar u streeft. Kortom, het is goed voor je, ongeacht welke doelen je wilt bereiken - tenzij je natuurlijk niet wilt slagen, in welk geval je net zo goed kunt stoppen met lezen.
Stel dat u nog steeds aan het lezen bent, dan zou u moeten zien dat usability-testen waarde voor u kunnen toevoegen; de sleutel is dan, naast het weten met welke testmethode je zou willen gaan, dat je weet welk type methode het beste voor je werkt en wat voor soort vragen je moet stellen om nuttige, bruikbare antwoorden te krijgen. Lees verder om erachter te komen:
Typen bruikbaarheidstaken / vragen
In een test op bruikbaarheid op afstand (of met elk type bruikbaarheidstest), zijn er een aantal verschillende soorten vragen die u kunt stellen. Dit is een selectie van drie van de meer gebruikelijke typen, zodat u een idee krijgt van hoe u uw eigen tests in de toekomst kunt uitvoeren. U kunt verschillende soorten taken / vragen combineren in één algemene test.
Enkele test
Deze zijn geweldig voor het testen van verschillende elementen van een interface, navigatiestructuur, lay-out, voor het vinden van producten of services en een reeks andere vergelijkbare tests. Eén enkele test betekent gewoon dat u één afbeelding per keer test, vergeleken met een A / B of een voorkeurstest.

A / B-test
Bij een A / B-test wordt afbeelding A of afbeelding B getoond (NIET beide - de onderstaande afbeelding is het resultaat van de test), zodat u kunt zien hoe mensen kunnen reageren op veranderingen in uw interface, andere bewoording, verschillende navigatieopties, verschillende gekleurde knoppen - je snapt het. Het is geweldig voor vergelijkingen van eventuele wijzigingen, herontwerpen of kleine aanpassingen die u denkt te maken.

Voorkeurstest
Voorkeurstests zijn wanneer twee afbeeldingen naast elkaar staan (zoals in de onderstaande afbeelding) en u kunt kiezen welke u wilt. Dit kan erg handig zijn om te testen hoe mensen zullen denken over nieuwe functies die u denkt toe te voegen of die u wilt veranderen.

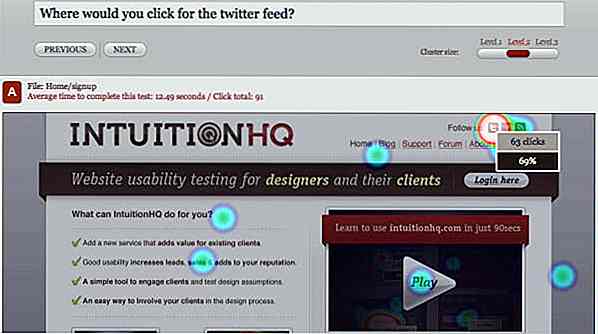
De afbeelding hierboven vergelijkt UI-elementen om te zien op welke manier mensen het ontwerp beter begrijpen. Stel je voor dat Twitter een test had gedaan op de snelle balk - die zou zeker niet gelanceerd zijn als ze dat hadden gedaan. Bedenk wat dit voor uw site en community kan betekenen. Het zou de moeite waard moeten zijn.
Goede bruikbaarheidstestvragen
Welk deel van de interface springt er het meest uit?
Deze vraag is om een aantal redenen nuttig; probeer je een product op je site te verkopen? U wilt waarschijnlijk dat de call-to-action-knop, -tekst of -product opvalt. Als iedereen op uw logo of andere informatie klikt, kunt u overwegen om enkele wijzigingen aan te brengen. Als mensen er lang over doen om te beslissen welk element opvalt (weergegeven door de gemiddelde kliktijd), wilt u misschien een paar wijzigingen aanbrengen. Als u inhoud produceert, wilt u waarschijnlijk dat uw RSS-feed opvalt. Als mensen het niet kunnen vinden, zou je willen proberen het zichtbaarder te maken. Het lijkt eenvoudig, maar totdat je het test, weet je het niet.
Hoe zou je zo'n en die taak vervullen?
Mensen gebruiken sites, browsers, computers en technologie op een hele reeks verschillende manieren. De manier waarop je een taak uitvoert, kan verschillen van de manier waarop ik werk, wat weer anders kan zijn dan die van een derde persoon. Kijken hoe mensen omgaan met uw sites kan leiden tot verbluffende onthullingen en kan een enorme impact hebben op uw winstcijfers, zoals het verhaal van de knop met $ 300 miljoen dollar laat zien.

Uit testen op onze eigen site bleek bijvoorbeeld dat een aantal mensen naar de prijspagina gingen en vervolgens op zoek gingen naar een aanmelding. Door een link toe te voegen om terug te komen op de prijspagina's, namen onze aanmeldingen aanzienlijk toe. Elke manier waarop u uw site optimaliseert, kan een verschil maken voor uw gebruikers, en op hun beurt voor u en uw site. Het draait allemaal om het maximaliseren van uw potentieel.
Dit soort vragen kan je ook helpen om conventies te leren kennen en begrijpen die mensen gewend zijn te volgen - voorbeelden klikken op je logo om terug te keren naar je startpagina, de betekenis van verschillende kleuren, de locaties van zoekvakken, enzovoort. Je kunt zelfs een raster opmaken en mensen gewoon vragen om te klikken om te proberen ideeën te formuleren op een schone lei over wat wel of niet gaat werken. Misschien zijn mensen die breiwebsites bezoeken zoals zoekvakjes aan de linker onderkant? Wie weet totdat je test.
Welke service bieden wij?
Ik heb onlangs een snelle test gedaan om mensen te vragen na een korte blik op een screenshot van onze startpagina, wisten ze welke service we hebben geleverd. Op basis van de feedback die we hebben ontvangen, hebben we een paar kleine wijzigingen aangebracht in de inhoud van de startpagina en een veel duidelijker bericht ontwikkeld - wat opnieuw leidt tot meer aanmeldingen.

Mensen moeten weten wie je bent en wat je doet om geïnteresseerd te zijn, en korte aandachtspannes gaan over wat ze zijn, mensen gaan doorgaans niet veel informatie doorzoeken wanneer ze erover denken om je service te kiezen. Is het bericht op uw site duidelijk? Zijn er wijzigingen die u moet aanbrengen? Waarom doe je geen snelle test en ontdek het.
Welk ontwerp heeft jouw voorkeur?
AKA-voorkeurstest. Wanneer u een of meer alternatieven heeft en u wilt vergelijken, kunt u altijd zien hoe uw mening overeenkomt met de wijsheid van de menigte. Door dit soort vragen te stellen, kun je ook feedback krijgen over waarom mensen bepaalde ontwerpen, bepaalde functies, bepaalde lay-outs enzovoort waarderen. Je kunt de beste elementen van een aantal ontwerpen kiezen en mixen en pureren tot je de perfecte combinatie vindt.
Enkele handige voorbeelden
Het is eenvoudig genoeg om enkele voorbeeldvragen te stellen, maar het is veel eenvoudiger om het gebruik ervan te zien wanneer u ze in actie kunt zien. Hieronder hebben we een selectie van verschillende tests met verschillende soorten resultaten en de nuttige resultaten die kunnen worden vastgelegd:
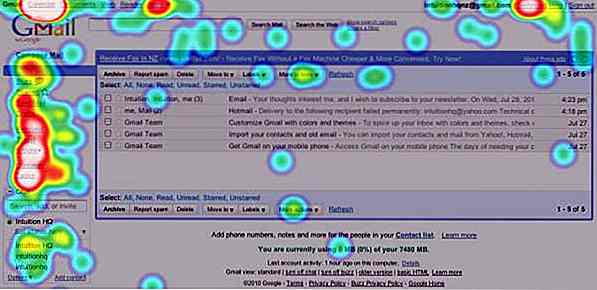
Test: Gmail versus Hotmail versus Yahoo mail
Dit project bevat een combinatie van testtypen (meer zichtbaar in de resultaten) waarbij een aantal verschillende dingen worden getest; de rasters zijn echt nuttig voor het bestuderen van vooroordelen en geleerd gedrag van mensen. De geschreven vragen zijn een snelle visuele manier om feedback te verzamelen; bijvoorbeeld de overduidelijke voorkeur voor e-mail- en tekstadvertenties met draad, en de rest van de vragen zijn erg handig voor het begrijpen van de interacties van mensen met de site. Succespercentages (dat wil zeggen klikken op de juiste plaats) en gemiddelde kliktijden kunnen echt laten zien welke interfaces het beste werken. Alle echt nuttige informatie.
Gmail versus Hotmail versus Yahoo mail: Test | resultaten 
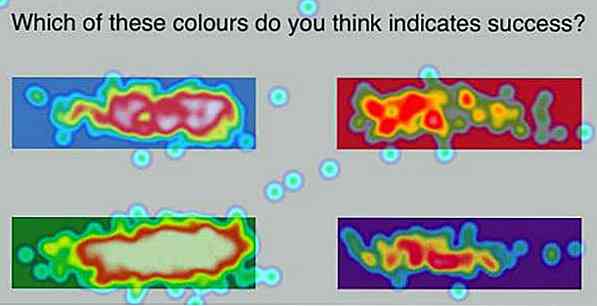
Voorkeurstest: kleuren en psychologie
Deze test gebruikt voorkeurstests om het aangeleerde gedrag van mensen en interpretaties van kleuren te begrijpen. Er waren veel inzichtelijke opmerkingen over deze test met betrekking tot de culturele implicaties van kleur, evenals toegankelijkheidsproblemen voor kleurenblinde gebruikers. Zijn dit dingen die u moet overwegen voor uw site of gebruikers? Dit soort tests zal u vertellen.
Kleuren en psychologie: test | resultaten 
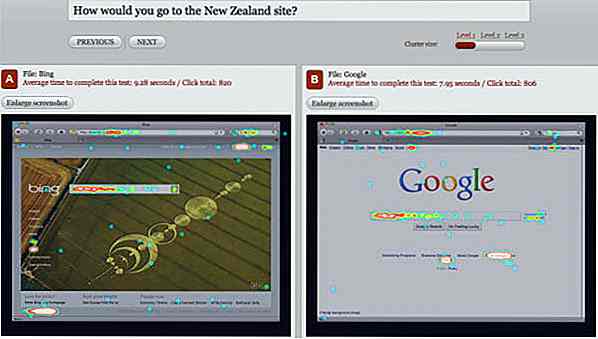
A / B-test: Bing versus Google
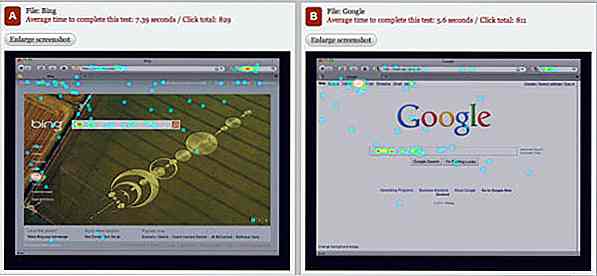
Deze A / B-test is erg handig om een aantal verschillen tussen twee verschillende ontwerpen of lay-outs weer te geven, zelfs voor twee compleet verschillende ontwerpen (hey, wil je niet weten hoe je het doet tegen je concurrentie?).
Deze test toonde ook vrij goed de belangrijkste delen van de interface voor elke site - zoekbalken zijn een prominente functie, maar de Bing-illustratie trekt natuurlijk veel aandacht, net als het Google-logo - nuttige informatie als je elementen hebt je moet opvallen.
Wat u aan al deze tests kunt zien, is de enorme hoeveelheid informatie die u kunt verzamelen - informatie die een grote invloed kan hebben op de bruikbaarheid en gebruikerservaring van uw site. Zelfs het scheren van een paar seconden van een eenvoudige taak kan een groot verschil maken voor uw gebruikers. Zelfs het iets duidelijker maken van je call-to-action-knop, of het leren conventies volgen, kan een groot verschil maken voor je bedrijfsresultaten.
Bing vs Google: Test | resultaten 
Dus wanneer te testen? Nu.
Steve Krug raadt aan om eens per maand te testen. Dit helpt u om nieuwe informatie te verzamelen en om het evoluerende web bij te houden. Zelfs als u dezelfde test opnieuw uitvoert, krijgt u mogelijk verschillende resultaten en ontdekt u kleine wijzigingen die u moet aanbrengen. Stel dat elke verandering slechts een klein verschil maakt voor uw website, ze zullen beginnen op te tellen; 1% voor een aanpassing hier, 5% voor een verandering daar - denk dat na een jaar, alleen door kleine bruikbaarheidsveranderingen uw inkomsten met 30% tot 40% zijn toegenomen, dat zou zeker de moeite waard zijn.
Het punt is dat het nooit een slecht moment is om te beginnen met testen, en zelfs het maken van een paar kleine veranderingen kan een groot verschil maken. Zelfs als uit uw testen blijkt dat uw site perfect werkt, is dat geweldige, waardevolle informatie om te weten, en iets dat uw belangrijkste stakeholders zeer graag zullen zien.
Waarom niet aan de slag gaan vandaag en helpen het web een meer bruikbare plaats te maken, één website per keer? Zoals ik keer op keer heb geciteerd, bouw het en zij zullen komen; bouw het goed en ze zullen terugkomen '. Met een steeds toenemende focus op bruikbaarheid, zal het web een aangenamere plek worden voor iedereen, en ik denk dat dat een heel groot doel is om naar te streven.
Verdere middelen
- Usability testing demystified (Alistapart)
- Usability test toolkit (Noupe)
- 8 richtlijnen voor usability testen (Webcredible)
- Aan de slag met bruikbaarheidstests in 7 eenvoudige stappen (intuitionhq)
Heeft u ervaringen met usability-testen die u wilt delen? Welke vragen zijn volgens u belangrijk om te stellen? Of heeft u vragen over hoe u aan de slag kunt gaan met het testen van uw eigen sites? Laat het ons weten in de comments.

20 Nuttige tips en trucs voor Microsoft Windows 8.1
Met de upgrade van Windows 8 naar 8.1 heeft Microsoft verschillende wijzigingen aangebracht, voornamelijk om bepaalde aspecten te verbeteren waarvoor Windows 8 kritiek heeft ontvangen . Om te beginnen is er de terugkeer van de goede oude startknop, de mogelijkheid om een diavoorstelling op slotscherm te maken en zelfs ondersteuning voor 3D-printen!We

5 beste Podcast-apps voor Android
Podcast is een digitaal audiobestand dat meestal beschikbaar is in de vorm van episodische series. De podcast bevindt zich op de server van de distributeur als een webfeed en luisteraars zoals jij en ik moeten een app installeren, gewoonlijk een podcatcher genoemd om toegang te krijgen tot deze webfeedDe podcatcher controleert ook op updates in de audioserie en downloadt alle nieuwe bestanden die in de serie zijn geüpload.