nl.hideout-lastation.com
nl.hideout-lastation.com
40 mobiele apps ontwerpen aan boord voor uw inspiratie
Het allereerste wat gebruikers zien wanneer het downloaden van een app tegenwoordig een onboarding-scherm is. Een onboarding-scherm is als een walkthrough, bedoeld om te introduceren wat een app een gebruiker doet en natuurlijk hoe het te gebruiken. Dat is de eenvoudigste manier om het te beschrijven. Het ontwerp is echter een heel ander ding.
Een onboarding-scherm moet op de meest eenvoudige, gastvrije en gebruikersvriendelijke manier worden ontworpen. Onboarding-schermen zoals lege staatspagina's gemaakt om gebruikers te informeren en op te leiden. Niet elke app heeft een onboarding-scherm nodig, hoewel ik denk dat onboarding-schermen gebruikers redden van de frustratie dat ze zelf moeten ontdekken welke nieuwe app ze proberen.
Maar laten we eens kijken naar deze 40 voorbeelden van onboarding schermontwerpen van creatievelingen van over de hele wereld, dan kun je me in de reacties vertellen of je wel of niet aan boord bent met het idee van het onboarding-scherm.
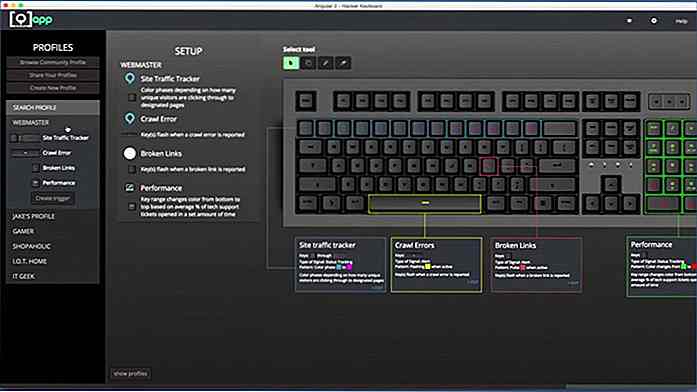
Bekijk deze gladde illustraties en geanimeerde onboarding-schermen van Virgil Pana voor inspiratie. Het is ontworpen met een onderwijsinstelling in gedachten.
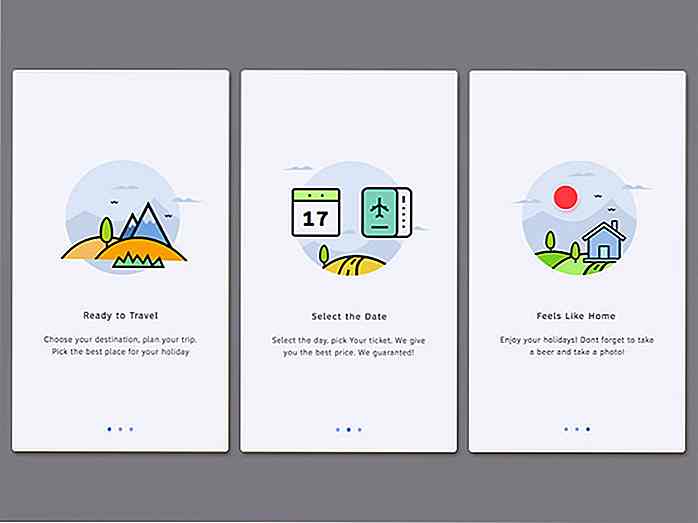
 De onboarding-illustraties voor wat een reis-app lijkt te zijn, bevatten landschappen op dezelfde afgeronde bergachtige achtergrond. Ontwerper Anggit Yuniar Pradito heeft nog enkele onboarding ontwerpideeën in zijn portfolio.
De onboarding-illustraties voor wat een reis-app lijkt te zijn, bevatten landschappen op dezelfde afgeronde bergachtige achtergrond. Ontwerper Anggit Yuniar Pradito heeft nog enkele onboarding ontwerpideeën in zijn portfolio. Dit onboarding-ontwerp maakt deel uit van een presentatie voor een app genaamd Bemyspot, die een shopping-app lijkt te zijn die je beloont voor selfies, nieuwe spots en sociale sharings ontdekt. Het is ontworpen door Rosario Sarracino en Ivan Paudice.
Dit onboarding-ontwerp maakt deel uit van een presentatie voor een app genaamd Bemyspot, die een shopping-app lijkt te zijn die je beloont voor selfies, nieuwe spots en sociale sharings ontdekt. Het is ontworpen door Rosario Sarracino en Ivan Paudice. Elke afbeelding op deze schermen wordt in postzegels geplaatst die verwijst naar de service die deze biedt: bezorging. Anastasiia Andriichuk begrijpt dat humor een lange weg aflegt, zoals blijkt uit astronauten en heteluchtballonnen die de bevalling doen.
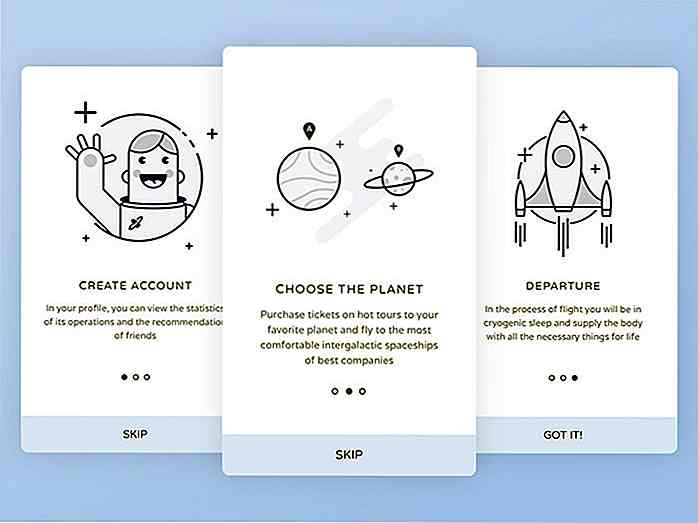
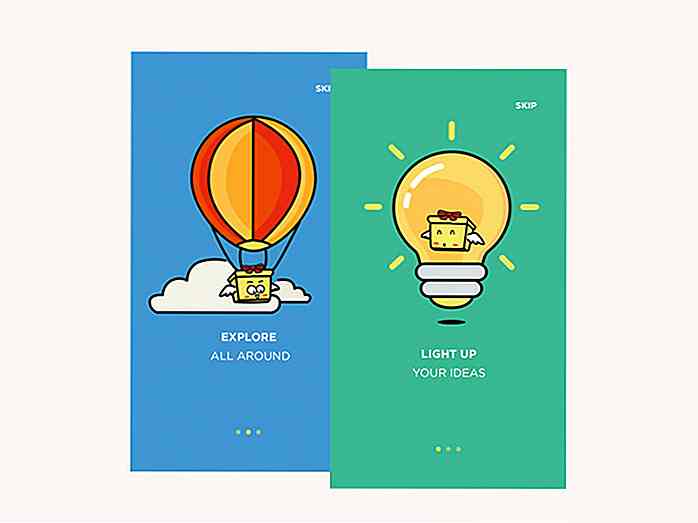
Elke afbeelding op deze schermen wordt in postzegels geplaatst die verwijst naar de service die deze biedt: bezorging. Anastasiia Andriichuk begrijpt dat humor een lange weg aflegt, zoals blijkt uit astronauten en heteluchtballonnen die de bevalling doen. Sasha Gorosh produceerde een interessant en leuk onboarding-scherm geïnspireerd door ruimtevaart. De illustraties zijn eenvoudig en kunnen u snel "aan boord" krijgen.
Sasha Gorosh produceerde een interessant en leuk onboarding-scherm geïnspireerd door ruimtevaart. De illustraties zijn eenvoudig en kunnen u snel "aan boord" krijgen. "Moge de kracht bij je zijn!" Een onboarding-scherm waar de planeten een make-over krijgen; geïnspireerd door Star Wars, gemaakt door Anton Chandra.
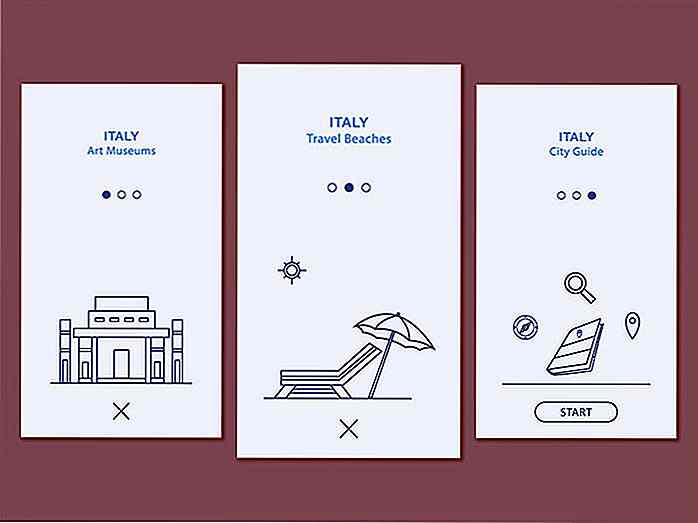
"Moge de kracht bij je zijn!" Een onboarding-scherm waar de planeten een make-over krijgen; geïnspireerd door Star Wars, gemaakt door Anton Chandra. In een paar lijnillustraties legt Aika uit wat je kunt doen met deze reis-app. Je kunt de schermen schuiven of ze sluiten met de X.
In een paar lijnillustraties legt Aika uit wat je kunt doen met deze reis-app. Je kunt de schermen schuiven of ze sluiten met de X. De lay-out, gradiënt, illustraties en gebruik van kleur in dit ontwerp is verbluffend. De CTA-knop is oranje gemarkeerd en ziet er vreemd uit op een diepblauwe achtergrond. Een leuk ontwerp van Murat Gursoy.
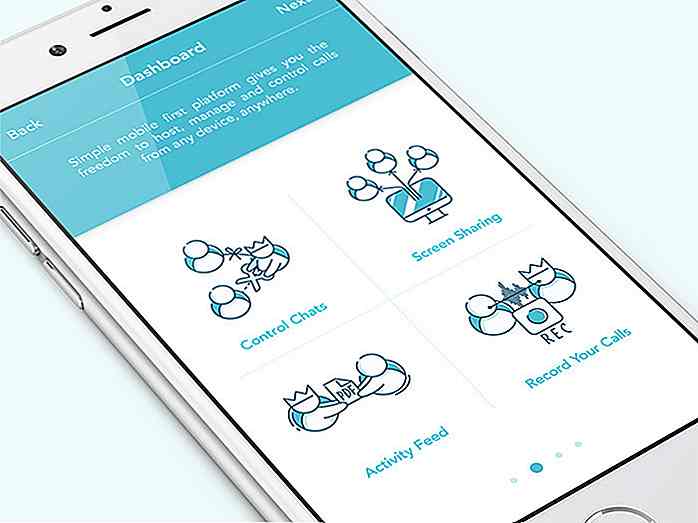
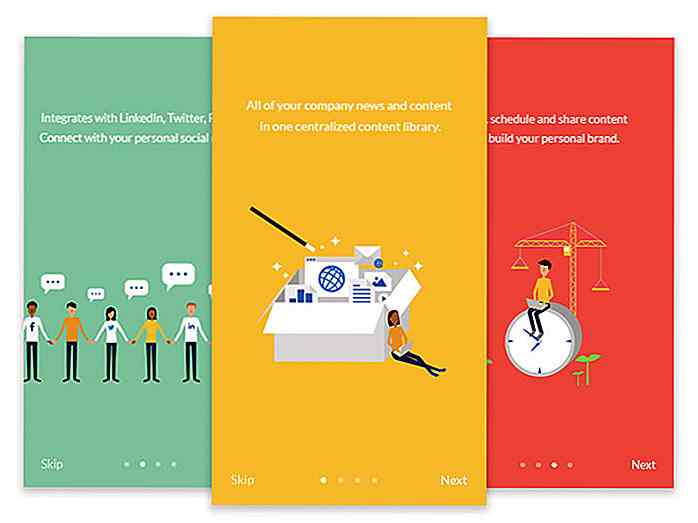
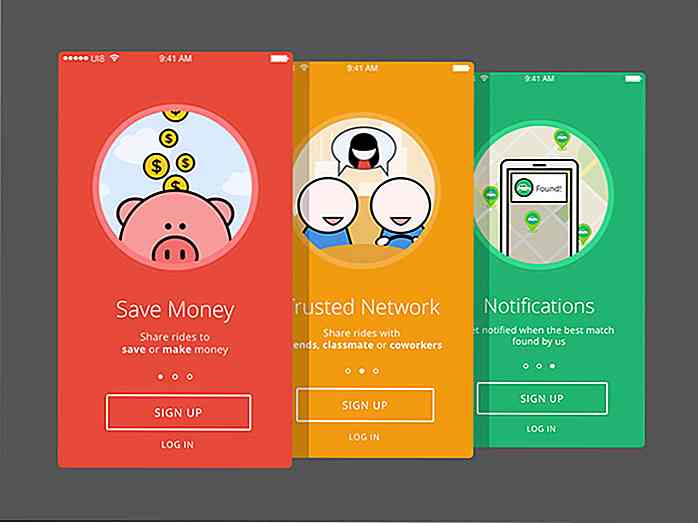
De lay-out, gradiënt, illustraties en gebruik van kleur in dit ontwerp is verbluffend. De CTA-knop is oranje gemarkeerd en ziet er vreemd uit op een diepblauwe achtergrond. Een leuk ontwerp van Murat Gursoy. Deze schattige kleine mensen werden aangetrokken om je de mogelijkheden en functies van de app te laten zien. Ze zien er schattig uit, in serieuze werkmodus, nog steeds schattig.
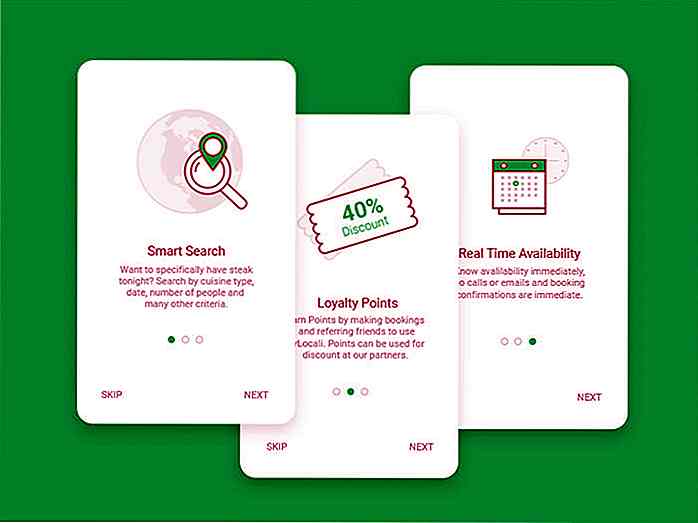
Deze schattige kleine mensen werden aangetrokken om je de mogelijkheden en functies van de app te laten zien. Ze zien er schattig uit, in serieuze werkmodus, nog steeds schattig. Hier is een slim gebruik van pictogrammen op walkthrough-schermen. Groene highlights op illustraties met grijs gemaakte delen zien er geweldig uit. Ontworpen door Nitesh Chandora.
Hier is een slim gebruik van pictogrammen op walkthrough-schermen. Groene highlights op illustraties met grijs gemaakte delen zien er geweldig uit. Ontworpen door Nitesh Chandora. Dit is nog een onboard-scherm met ontzettend minimalistische illustraties met een groen-eco-thema. Navigatieknoppen worden aan de onderkant van het scherm geplaatst voor het gemak. Ontworpen door Martin Strba.
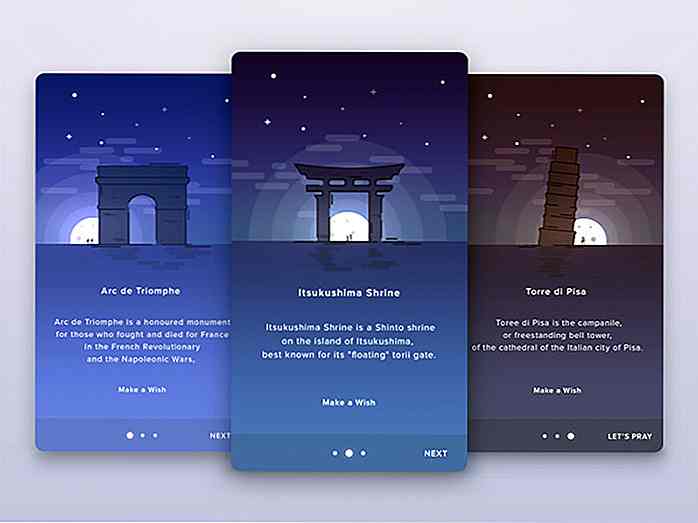
Dit is nog een onboard-scherm met ontzettend minimalistische illustraties met een groen-eco-thema. Navigatieknoppen worden aan de onderkant van het scherm geplaatst voor het gemak. Ontworpen door Martin Strba. Deze illustraties tonen verschillende plaatsen om over de hele wereld te bezoeken. Het lijkt een concept van onboarding voor een reisgids-app. Korte beschrijvingen van de locaties toevoegen aan de allure. Nog een geweldig stuk van Anton Chandra.
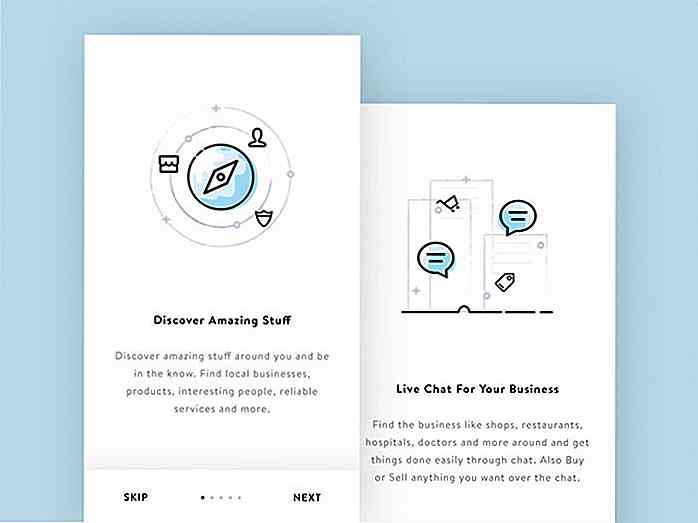
Deze illustraties tonen verschillende plaatsen om over de hele wereld te bezoeken. Het lijkt een concept van onboarding voor een reisgids-app. Korte beschrijvingen van de locaties toevoegen aan de allure. Nog een geweldig stuk van Anton Chandra. De praatjebellen en de globe op de illustraties zijn behoorlijk gedetailleerd getekend. Ik kan me voorstellen hoe goed het zou lijken op een animatie in een discovery-app. Leuk werk van Ghani Pradita.
De praatjebellen en de globe op de illustraties zijn behoorlijk gedetailleerd getekend. Ik kan me voorstellen hoe goed het zou lijken op een animatie in een discovery-app. Leuk werk van Ghani Pradita. Deze illustraties lijken op de orbitale stylings van Ghani Pradita, maar zijn overgenomen in alle ontwerpen voor onboarding. Deze ontwerpen zijn van Faiz Al-Qurni.
Deze illustraties lijken op de orbitale stylings van Ghani Pradita, maar zijn overgenomen in alle ontwerpen voor onboarding. Deze ontwerpen zijn van Faiz Al-Qurni. Deze illustraties van Ivy Mukherjee zijn grappig en creatief, maar de bewoordingen zijn een beetje klein en moeilijk te lezen. Dit is echter het perfecte voorbeeld om te laten zien waarom goed uitgevoerde illustraties een grote rol spelen in de onboarding-ervaring.
Deze illustraties van Ivy Mukherjee zijn grappig en creatief, maar de bewoordingen zijn een beetje klein en moeilijk te lezen. Dit is echter het perfecte voorbeeld om te laten zien waarom goed uitgevoerde illustraties een grote rol spelen in de onboarding-ervaring. Deze onboarding-schermen zijn mijn favoriet. Ik ben dol op het gebruik van illustraties en het kleurenschema hier. Ze zien er minimalistisch, vrijstaand en toch betekenisvol uit. Ontworpen door Mariusz Onichowski.
Deze onboarding-schermen zijn mijn favoriet. Ik ben dol op het gebruik van illustraties en het kleurenschema hier. Ze zien er minimalistisch, vrijstaand en toch betekenisvol uit. Ontworpen door Mariusz Onichowski. Hier is nog een onboarding scherm ontworpen door Anton Chandra. Anton heeft een ruimte-inspiratie-ding gaande in zijn ontwerpen, waaronder deze.
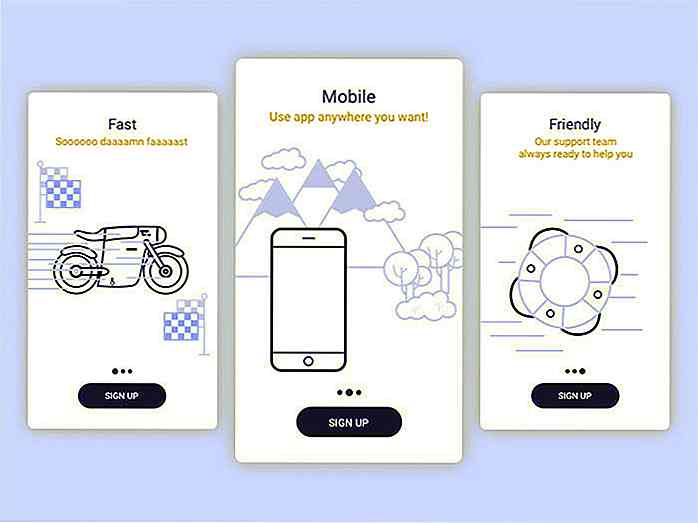
Hier is nog een onboarding scherm ontworpen door Anton Chandra. Anton heeft een ruimte-inspiratie-ding gaande in zijn ontwerpen, waaronder deze. De onboarding-schermen beschrijven een app die snel, mobiel en vriendelijk is met de juiste illustraties om de boodschap over te brengen. Ontworpen door Wayne Baryshev.
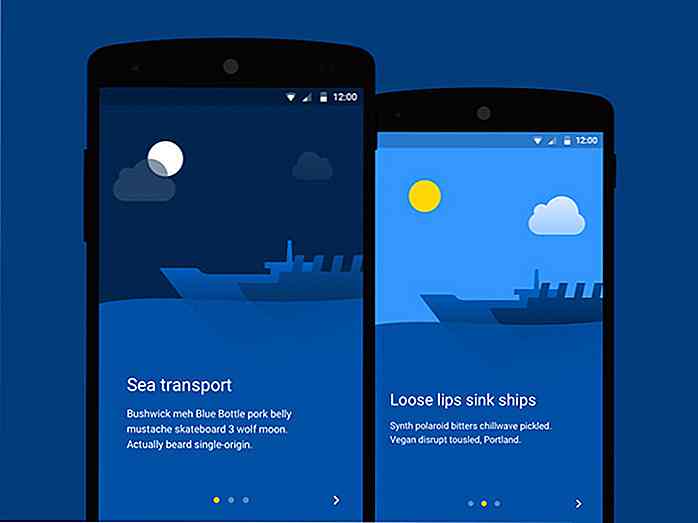
De onboarding-schermen beschrijven een app die snel, mobiel en vriendelijk is met de juiste illustraties om de boodschap over te brengen. Ontworpen door Wayne Baryshev. Dit onboarding-scherm is gemaakt voor zeevervoer-app. Ik denk dat dag en nacht in de ontwerpen laat zien dat dit transportbedrijf 24/7 werkt. De invloed van Material Design is sterk in zijn een, door Ivan Bjelajac.
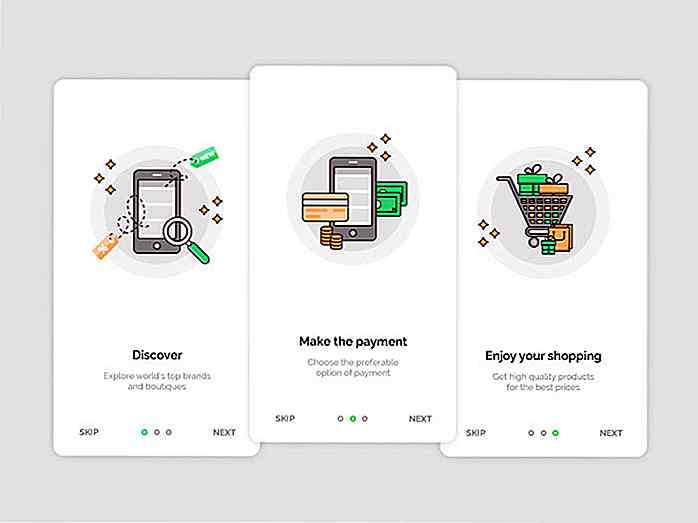
Dit onboarding-scherm is gemaakt voor zeevervoer-app. Ik denk dat dag en nacht in de ontwerpen laat zien dat dit transportbedrijf 24/7 werkt. De invloed van Material Design is sterk in zijn een, door Ivan Bjelajac. We zien eindelijk een onboarding schermontwerp voor e-Commerce, een industrie die dit type ontwerp waarschijnlijk het meest nodig heeft. Deze zijn gemaakt door Katya Dihich om het winkelen te vergemakkelijken.
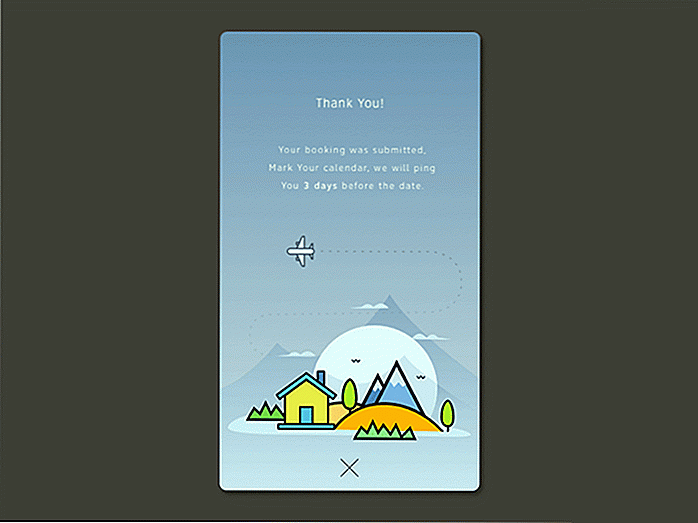
We zien eindelijk een onboarding schermontwerp voor e-Commerce, een industrie die dit type ontwerp waarschijnlijk het meest nodig heeft. Deze zijn gemaakt door Katya Dihich om het winkelen te vergemakkelijken. Een begroetingsscherm ontworpen door Anggit Yuniar Pradito, deze toont een succesvolle boeking en is niet bang om meer dan slechts een of twee kleuren te gebruiken. Eenvoudig en minimalistisch.
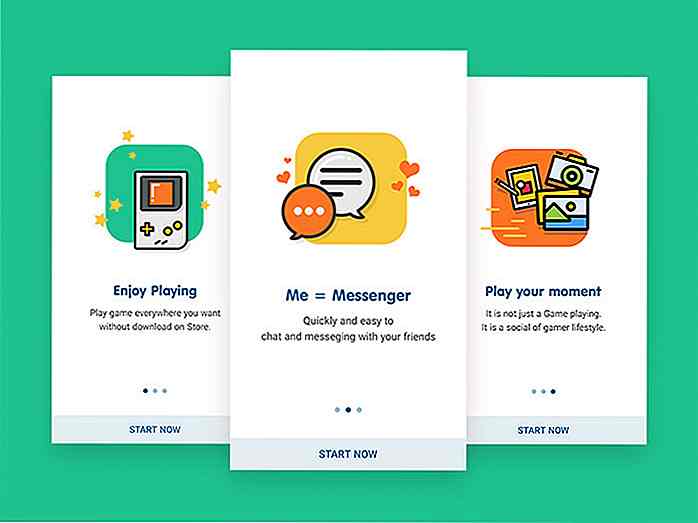
Een begroetingsscherm ontworpen door Anggit Yuniar Pradito, deze toont een succesvolle boeking en is niet bang om meer dan slechts een of twee kleuren te gebruiken. Eenvoudig en minimalistisch. Over kleuren gesproken, dit onboarding-scherm van Dux Nguyen is verbazingwekkend helder en kleurrijk. Ze laten duidelijk zien dat je games met je vrienden kunt spelen en kunt chatten met deze app.
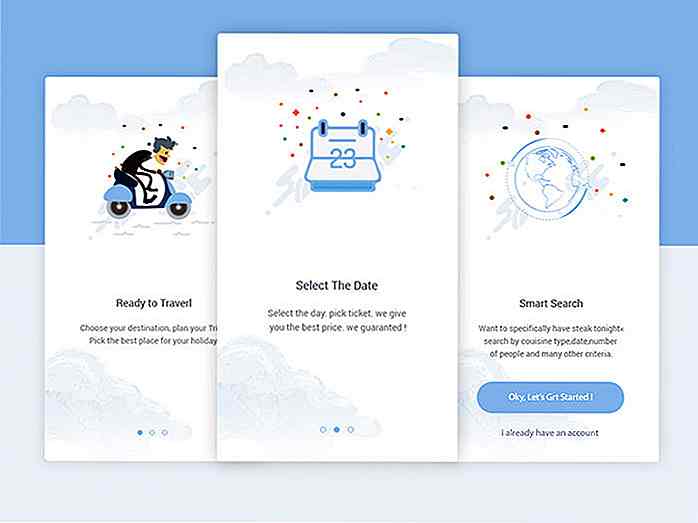
Over kleuren gesproken, dit onboarding-scherm van Dux Nguyen is verbazingwekkend helder en kleurrijk. Ze laten duidelijk zien dat je games met je vrienden kunt spelen en kunt chatten met deze app. Dit zijn onboardingschermen voor budgethotel-apps. Blauw en wit lijken een veilige maar toch relevante kleurencombinatie voor een hotelboekingsapp. Dit is ontworpen door Muhammad Watsik Dzawinnuha.
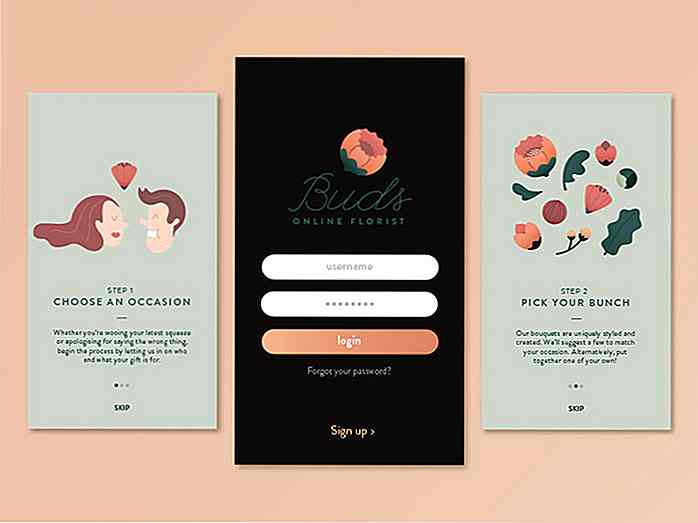
Dit zijn onboardingschermen voor budgethotel-apps. Blauw en wit lijken een veilige maar toch relevante kleurencombinatie voor een hotelboekingsapp. Dit is ontworpen door Muhammad Watsik Dzawinnuha. Dergelijke speelse illustraties zullen de onboarding-ervaring beslist aangenamer maken. Zoals je misschien al hebt geraden, zijn deze schermen gemaakt voor een bloemist-app. Een mooi kleurenschema en ontwerp door Jocelyn Crankshaw.
Dergelijke speelse illustraties zullen de onboarding-ervaring beslist aangenamer maken. Zoals je misschien al hebt geraden, zijn deze schermen gemaakt voor een bloemist-app. Een mooi kleurenschema en ontwerp door Jocelyn Crankshaw. Dit is een onboarding-ontwerp voor een vergrendelscherm, maar dat ook geschikt is voor een weer- of reisapp. Briljant kleurgebruik. De ontwerper Xiu Yuan heeft meer oosterse ontwerpen in haar portfolio.
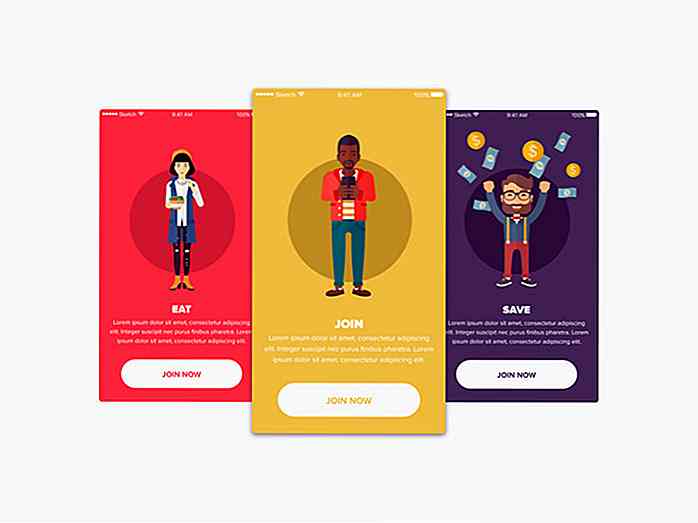
Dit is een onboarding-ontwerp voor een vergrendelscherm, maar dat ook geschikt is voor een weer- of reisapp. Briljant kleurgebruik. De ontwerper Xiu Yuan heeft meer oosterse ontwerpen in haar portfolio. Deze onboarding-schermen lijken hun eigen persoonlijkheid te hebben. Elk scherm is gemarkeerd met verschillende kleuren en een persoongerichte illustratie. De ontwerper, Min had plezier met dit project.
Deze onboarding-schermen lijken hun eigen persoonlijkheid te hebben. Elk scherm is gemarkeerd met verschillende kleuren en een persoongerichte illustratie. De ontwerper, Min had plezier met dit project. George Gao koos grijs als het thema van de lopende kleur voor deze onboarding ontwerpen. De mascotte is een leuke touch en verschijnt op elk ontwerp voor continuïteit.
George Gao koos grijs als het thema van de lopende kleur voor deze onboarding ontwerpen. De mascotte is een leuke touch en verschijnt op elk ontwerp voor continuïteit. Een schone en grappige onboarding-schermontwerpen van Anwar Hossain Rubel voor een reis-app. Ik hou van de watergekleurde wolken op de achtergrond en kleurrijke stippen die iets magisch aan het ontwerp toevoegen.
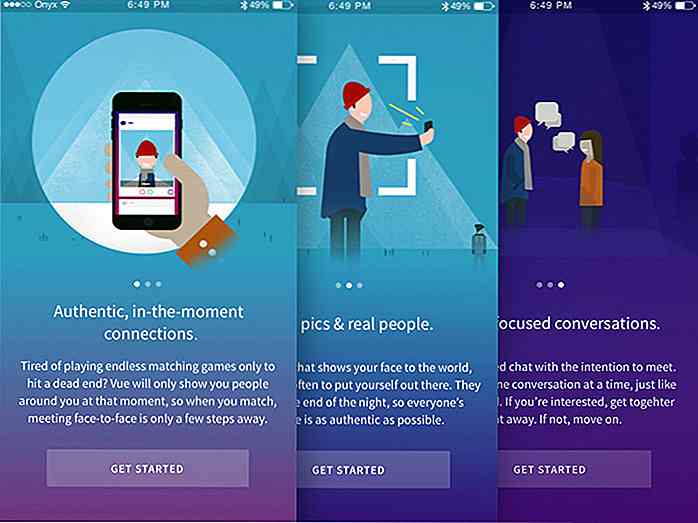
Een schone en grappige onboarding-schermontwerpen van Anwar Hossain Rubel voor een reis-app. Ik hou van de watergekleurde wolken op de achtergrond en kleurrijke stippen die iets magisch aan het ontwerp toevoegen. Ray Martin heeft deze gemaakt voor een sociale app. Het gebruik van gradiënt aan boord schermen voor de app genaamd Vue geeft een verbluffend effect. Soms moeten we gewoon dapper zijn met kleurkeuzes.
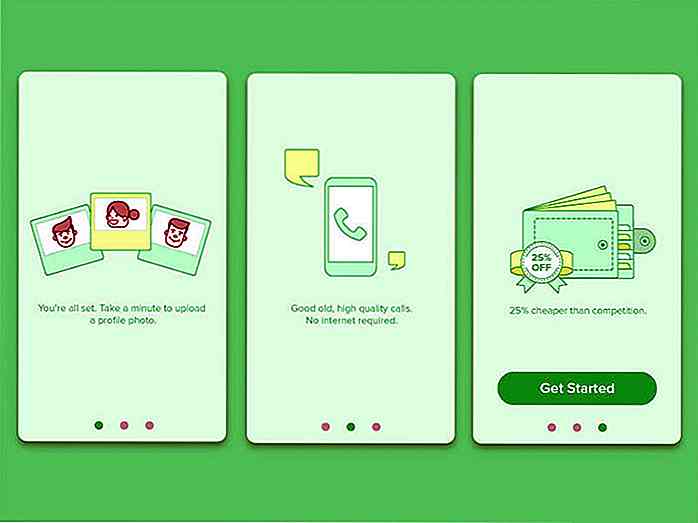
Ray Martin heeft deze gemaakt voor een sociale app. Het gebruik van gradiënt aan boord schermen voor de app genaamd Vue geeft een verbluffend effect. Soms moeten we gewoon dapper zijn met kleurkeuzes. Dit zijn onboarding-ontwerpen voor een internationale oproep-app door Ivy Mukherjee. Het felle groene kleurenschema doet me denken aan WhatsApp.
Dit zijn onboarding-ontwerpen voor een internationale oproep-app door Ivy Mukherjee. Het felle groene kleurenschema doet me denken aan WhatsApp. Getekend en ontworpen door Anandu Sivan, hier zijn enkele grappige en creatieve illustraties op het zelfstudiescherm van een app. Het zegt echter niet wat voor soort app het is, maar de illustraties verdienen een hoogtepunt.
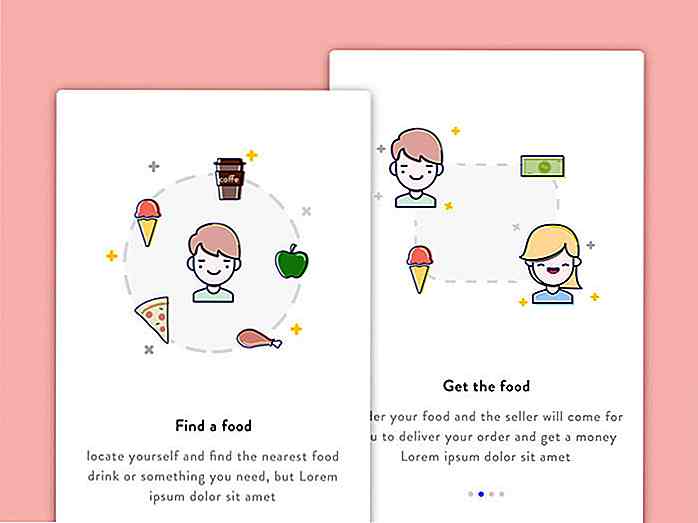
Getekend en ontworpen door Anandu Sivan, hier zijn enkele grappige en creatieve illustraties op het zelfstudiescherm van een app. Het zegt echter niet wat voor soort app het is, maar de illustraties verdienen een hoogtepunt. Deze grappige schermen moedigen je aan om wat eten te vinden. Ik hou van de manier waarop illustraties op beide schermen stap voor stap worden verbonden. Dit is ontworpen door Syafrizal Wardhana.
Deze grappige schermen moedigen je aan om wat eten te vinden. Ik hou van de manier waarop illustraties op beide schermen stap voor stap worden verbonden. Dit is ontworpen door Syafrizal Wardhana. Jinyi Fu laat zien hoe je kleuren en vetgedrukte illustraties combineert. Het is waarschijnlijk nog steeds een werk in uitvoering omdat het de tekst mist om betekenis te geven aan de tekeningen.
Jinyi Fu laat zien hoe je kleuren en vetgedrukte illustraties combineert. Het is waarschijnlijk nog steeds een werk in uitvoering omdat het de tekst mist om betekenis te geven aan de tekeningen. Ik ben dol op het gebruik van overzichtstoetsen hier door Wenhui Yu. De ontwerpen zien er licht en minimalistisch uit, ondanks het algemene gebruik van felle kleuren en slimme illustraties.
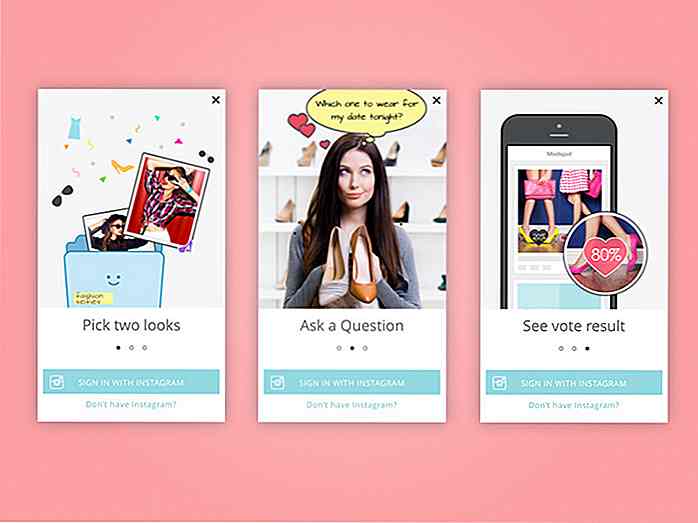
Ik ben dol op het gebruik van overzichtstoetsen hier door Wenhui Yu. De ontwerpen zien er licht en minimalistisch uit, ondanks het algemene gebruik van felle kleuren en slimme illustraties. Een andere creatie van Wenhui Yu, deze gebruikt foto's in plaats van illustraties. Het is voor een leuke fashion-app voor tieners en de ontwerper heeft het nagelopen.
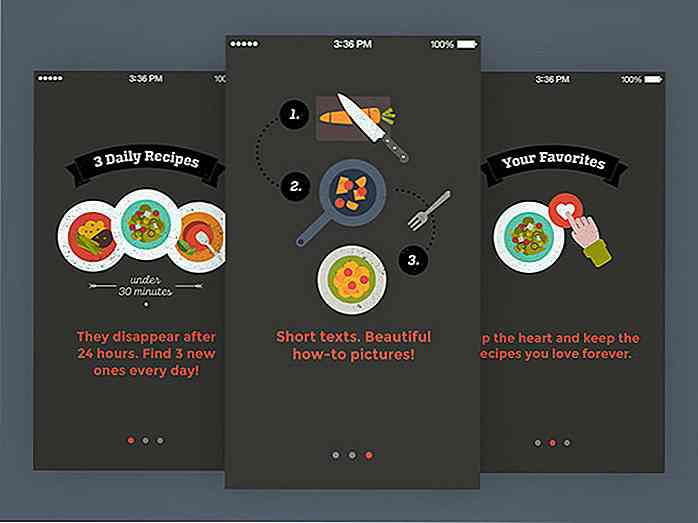
Een andere creatie van Wenhui Yu, deze gebruikt foto's in plaats van illustraties. Het is voor een leuke fashion-app voor tieners en de ontwerper heeft het nagelopen. Een recepten-app met leuke mogelijkheden, de onboarding-ontwerpen hier gemaakt door Eva Hoefer, brengen echt het idee naar huis om deze app te gebruiken.
Een recepten-app met leuke mogelijkheden, de onboarding-ontwerpen hier gemaakt door Eva Hoefer, brengen echt het idee naar huis om deze app te gebruiken. Ik hou van de menselijke illustraties en verschillende achtergrondkleuren die worden gebruikt in deze onboarding-app van Melvin Johnson. Dit zal waarschijnlijk een concept blijven omdat het te leuk werd voor het oorspronkelijke doel, zoals vermeld door de ontwerper.
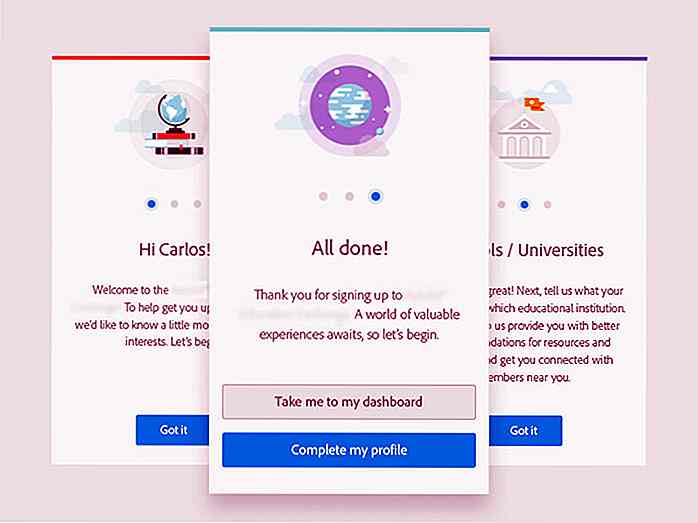
Ik hou van de menselijke illustraties en verschillende achtergrondkleuren die worden gebruikt in deze onboarding-app van Melvin Johnson. Dit zal waarschijnlijk een concept blijven omdat het te leuk werd voor het oorspronkelijke doel, zoals vermeld door de ontwerper. Soms kunnen illustraties een ondergeschikte rol spelen bij het leveren van instructies, zoals hoe Carlos Ramos het doet. Deze tekeningen zijn kleiner maar nog steeds gedetailleerd.
Soms kunnen illustraties een ondergeschikte rol spelen bij het leveren van instructies, zoals hoe Carlos Ramos het doet. Deze tekeningen zijn kleiner maar nog steeds gedetailleerd. Een doorloopscherm voor een app die identieke foto's op uw computer en telefoon vindt en verwijdert. Deze creatie van Tetiana Zahorska speelt met de wit op vetgedrukte achtergrondkleur.
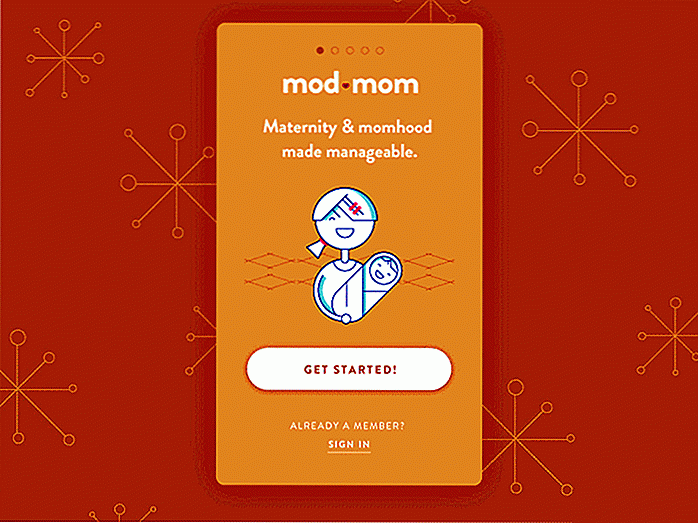
Een doorloopscherm voor een app die identieke foto's op uw computer en telefoon vindt en verwijdert. Deze creatie van Tetiana Zahorska speelt met de wit op vetgedrukte achtergrondkleur. Deze kleurrijke schermen voor de ModMom-app zijn zowat de meest verwelkomende van alle ontwerpen die in dit bericht worden genoemd. De grappige achtergrondillustraties helpen ook. Prachtig werk van Staci Carpenter.
Deze kleurrijke schermen voor de ModMom-app zijn zowat de meest verwelkomende van alle ontwerpen die in dit bericht worden genoemd. De grappige achtergrondillustraties helpen ook. Prachtig werk van Staci Carpenter.

Hoe rijk te worden als ontwerper
Veel mensen dromen ervan rijk te worden door het ding te doen waar ze van houden . Ontwerpers komen over het algemeen in het ontwerp omdat ze er gewoon van houden. Maar uiteindelijk hebben de realiteiten om de kost te verdienen, de rekeningen te betalen, je gezin te voeden, enz. Voorrang op je creatieve dromen, en het kan zijn dat je klanten en projecten tegenkomt waarvan je dacht dat je het gewoon niet voor het geld zou hebben

iPhone 4-accessoires: 30+ unieke hoesjes en hoezen
De meeste mensen kopen niet langer koffers en pouches om hun iPhones te beschermen; we willen iets waarvan we ons goed voelen. Net zoals het hebben van een iPhone versus een Blackberry- of een HTC-telefoon een uitspraak doet over het soort persoon dat je bent, wil je misschien nog steeds opvallen tussen de groeiende iPhone-menigte en een identiteit claimen voor jezelf