 nl.hideout-lastation.com
nl.hideout-lastation.com
Vier UX-ontwerptechnieken om gebruikersengagement te stimuleren
Gebruikers aanmoedigen om op een website te blijven en deze te gebruiken, betekent niet altijd een slankere code of mooiere grafische weergaven. Sommige van de eenvoudigste lay-outs zoals Reddit houden gebruikers nog steeds in beslag genomen door de inhoud, en enthousiast om te communiceren met de site.
Het geheim ligt in de gebruikerservaring en de overweging van hoe een website functioneert . Interacties komen voort uit pagina-elementen en actiestromen die van de ene pagina naar de andere gaan.
In dit bericht zal ik een aantal UX-ontwerptechnieken bekijken die kunnen worden toegepast om de gebruikerservaring te verbeteren en de betrokkenheid van gebruikers te vergroten . Merk op dat deze niet altijd van toepassing zijn op elke website en dat het belangrijker is om te begrijpen waarom deze technieken werken, zodat u uw eigen oordeel kunt gebruiken.
 Het onderwerp van gebruikerservaring is enorm en vereist geduld om volledig te begrijpen. Maar hoe meer je oefent, hoe meer je zult begrijpen
Het onderwerp van gebruikerservaring is enorm en vereist geduld om volledig te begrijpen. Maar hoe meer je oefent, hoe meer je zult begrijpenHet beste wat je kunt doen is spelen op websites die je leuk vindt en erachter komen wat je leuk vindt aan hen. Vanuit uw ervaringen kunt u consistente ideeën extrapoleren en erachter komen wat u (en misschien anderen) houdt aan op een website.
1. Gebruik Contrast om aandacht te trekken
Elke site is gebouwd met een handvol elementen die zijn gemaakt voor gebruikersinteractie. Hyperlinks, knoppen, invoervelden, sidebar-widgets, de lijst gaat maar door. Maar niet alle elementen moeten gelijk worden gemaakt . Sommige zijn van nature belangrijker voor bezoekersbetrokkenheid en moeten worden ontworpen met een hoger contrast om zich te onderscheiden van andere elementen op de pagina.
Dit idee komt voort uit een hoog kleurcontrast en de manier waarop mensen visuele gegevens in patronen verwerken. Als iets zich onderscheidt van de omgeving, of het nu gaat om kleur, afmeting, vorm of witruimte, kan het belangrijker lijken op basis van de context.
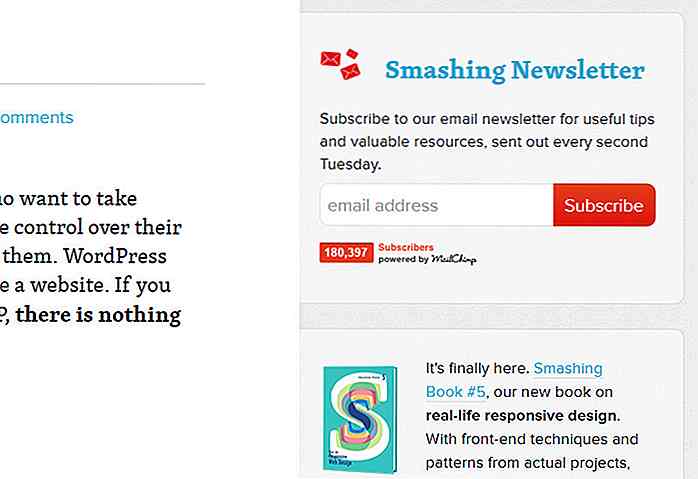
Gebruik contrast om de aandacht te vestigen op bepaalde pagina-elementen die bezoekers betrekken bij een bepaalde taak. Als het uw doel is om meer aanmeldingen voor de nieuwsbrief te maken, heeft uw abonnementsbox mogelijk een heldere tekenknop voor aanmelden of een uniek vectorpictogram.
 Het doel is om de aandacht te trekken door een interface te bouwen die bezoekers lokt om een of andere gewenste actie (s) uit te voeren.
Het doel is om de aandacht te trekken door een interface te bouwen die bezoekers lokt om een of andere gewenste actie (s) uit te voeren.Als je de tijd hebt, is het misschien de moeite waard om een paar A / B-casestudy's uit te voeren om te zien welke kleuren / elementen het beste bij elkaar passen. Statistieken zijn moeilijk vast te stellen, maar u zult verbaasd zijn hoeveel u kunt leren van een eenvoudige split-test.
2. Smaakvolle UI / UX-animatie
Ik kwam onlangs een bericht tegen getiteld What Does Disney Know Interface Animation. Het behandelt de vitale punten van animatie en hoe deze spelen voor de psyche van gebruikers die interacteren met een vlak 2D-scherm.
Verschillende soorten animaties kunnen bepaalde gedragingen impliceren. Wanneer u bijvoorbeeld over een knop zweeft, kan deze omhoog springen om aan te geven dat deze klikbaar is. Foutmeldingen schudden vaak om de aandacht van de gebruiker te trekken.
 Vergeet niet dat UX-animatie zichtbaar en toch subtiel moet zijn . Wilde over-the-top animaties zijn meer voor tv en films dan voor interfaces.
Vergeet niet dat UX-animatie zichtbaar en toch subtiel moet zijn . Wilde over-the-top animaties zijn meer voor tv en films dan voor interfaces.Maar dat betekent niet dat uw interfaces plat moeten blijven. In feite hebben de meeste gebruikers liever een soort animatie omdat dit de illusie geeft van een soepelere ervaring. Digitaal ontwerp gaat gedeeltelijk over het creëren van een illusoire interface, maar hoe realistischer het wordt, hoe meer uw gebruikers willen communiceren.
3. Responsive Design als een vereiste
Het is redelijk om te zeggen dat een groot deel van de internetgebruikers browsen vanaf hun mobiele telefoon. Links die worden gedeeld met sociale sites zoals Facebook en Twitter worden vaak direct op smartphones en tablets bezocht.
Dit betekent dat elke website op een of andere manier moet worden geoptimaliseerd voor mobiel, bij voorkeur met een volledig responsief ontwerp.
Wanneer u gedwongen bent om de schermgrootte te overwegen, plaatst dit cruciale functies in een heel nieuw licht . Als ontwerper moet je kiezen welke functies het belangrijkst zijn en hoe ze op kleinere schermen moeten verschijnen. Deze responsieve ontwerpstrategie kost tijd om te leren, maar de beste manier is om andere websites te bestuderen en technieken op te pikken die je leuk vindt.
 De waarheid is dat responsief ontwerp werkt en dat het steeds meer geaccepteerd wordt door de ontwerpgemeenschap met elk voorbijgaand jaar.
De waarheid is dat responsief ontwerp werkt en dat het steeds meer geaccepteerd wordt door de ontwerpgemeenschap met elk voorbijgaand jaar.Gebruikers verwachten ook dat websites volledig reageren, zodat ze op elk scherm van het apparaat kunnen worden gebruikt. Wanneer een site niet goed in een mobiele webbrowser past, kan deze de gebruikerservaring afstompen.
4. Vereenvoudig het interactieproces
Smashing Magazine heeft onlangs een van de beste berichten gepubliceerd die ik heb gelezen ter ondersteuning van vereenvoudiging voor interfaceontwerp . Er staat dat niemand door hoepels wil springen om uw website of applicatie te gebruiken. Mensen zijn alleen geïnteresseerd in het eindresultaat en de snelste manier om daar te komen .
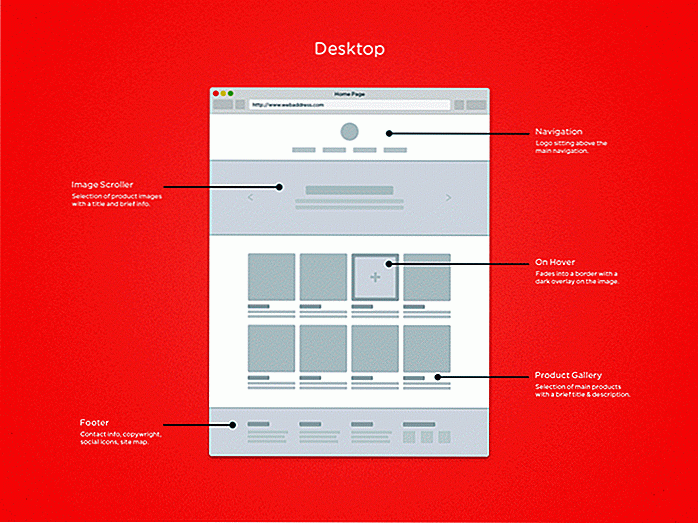
Ik maak graag UX-stroomdiagrammen voor elk interactief pagina-element wanneer ik wireframes schets. Deze helpen om visueel te begrijpen hoe de site eruit moet zien en functioneren.
Maar het maakt in werkelijkheid niet uit hoe je de ervaring plant. Zorg er wel voor dat u de snelste en eenvoudigste ervaring van plan bent. Als het gaat om het aanmoedigen van activiteiten, wil je dat de belangrijke dingen worden geïmpliceerd door het ontwerp .
Als iemand op uw webapp terechtkomt en niet begrijpt hoe u zich meteen moet aanmelden, is dat een enorm probleem. Het moet voor de gebruiker overduidelijk zijn wat uw site doet en hoe deze eruit kunnen zien.
De beste plaats om te beginnen is door onderzoek te doen naar UX-ontwerp en het proces van hoe gebruikers omgaan met een interface. Van daaruit kunt u conclusies trekken die relevant zijn voor uw eigen projecten en idealiter uw interfaces vereenvoudigen tot hun grootste potentieel.
Raadpleeg deze berichten voor gerelateerde informatie over het onderwerp gebruikersactiviteit :
- Breaking Web Design Conventions = De gebruikerservaring doorbreken
- Usability & Gebruikerservaring Archieven op Smashing Magazine
- Web Design Concepten om gebruikersinteractie te verleiden
Afronden
Er bestaat geen eenduidig antwoord op het ontwerpen (of repareren) van websites om de bruikbaarheid te vergroten. Ja, er zijn een aantal dingen die je kunt proberen, maar elke site is een beetje anders en de studie van UX-ontwerp is erg ingewikkeld.
Ik hoop dat dit artikel je aan het denken kan zetten over enkele veelvoorkomende technieken voor het bouwen van zeer bruikbare interfaces. Het beste wat u kunt doen, is uzelf in de schoenen van een typische gebruiker plaatsen en proberen de belangrijkste tekortkomingen van een interface te bepalen. En als je eenmaal een probleem herkent, ben je al halverwege de oplossing!

Hoe het verborgen schaakspel op FB Messenger te spelen
Wist je dat je Schaken op Facebook kunt spelen? Nou, op Facebook Messenger om precies te zijn. Het is een verborgen commando dat kan worden getriggerd met @fbchess, maar wees gewaarschuwd dat het een erg saaie manier is om een online schaakspel te spelen (maar wie weet ben je een fan).Om te beginnen, open een chatgesprek met een vriend, bij voorkeur iemand die Schaak speelt natuurlijk

20 Infographics met smartphonefeiten die u waarschijnlijk niet wist
Smartphones zijn een zeer belangrijk onderdeel van ons leven geworden. Probeer onze mobieltjes van ons af te wrikken en je zult zien wat we bedoelen. Wereldwijd zijn er al meer dan 1 miljard smartphones en de aantallen stijgen nog steeds. Je kan het niet laten om gefascineerd te zijn door smartphones, wat zeker de manier waarop we in deze generatie werken en functioneren heeft veranderd



