nl.hideout-lastation.com
nl.hideout-lastation.com
Microinteracties begrijpen in ontwerp van mobiele apps
Usability is een van de belangrijkste componenten van mobiel UI-ontwerp . Grote bruikbaarheid omvat vaak micro-interacties, kleine reacties en gedragingen van een interface die dicteert hoe de gebruikersinterface moet worden gebruikt. Deze microinteracties definiëren gedragingen, stimuleren betrokkenheid en helpen gebruikers te visualiseren hoe een interface zou moeten werken.
Digitale interfaces zijn de tussenpersonen tussen gebruikers en hun gewenste doelen. Interface-ontwerpers creëren ervaringen die gebruikers helpen bepaalde taken uit te voeren . Een app met een todolijst heeft bijvoorbeeld een interface die gebruikers helpt bij het organiseren van hun taken. Net zoals een Facebook-app geeft gebruikers een interface om te communiceren met hun Facebook-account.
In deze handleiding zal ik dieper ingaan op microinteracties voor mobiele apps . Kleine interacties lijken misschien triviaal, maar ze kunnen een immense invloed hebben op de kwaliteit van de gebruikerservaring. Mits goed gedaan, voelen micro-interacties als een echt onderdeel van de overkoepelende mobiele gebruikerservaring.
De kracht van microinteracties
In de meeste gevallen is het doel van een micro-interactie om feedback te geven op basis van de actie van de gebruiker. Dit kan gebruikers helpen visualiseren hoe de interface beweegt of gedraagt, ook al is deze puur digitaal op een plat scherm.
Micro-interacties hebben kracht omdat ze een illusoire ervaring creëren . Aan / uit-schuifregelaars verplaatsen zich niet echt als fysieke schakelaars, maar ze kunnen lijken alsof ze zich door animaties verplaatsen.
 Ik vond een ongelofelijke quote in dit bericht waarin ik de immense waarde van microinteracties voor mobiele apps bespreek:
Ik vond een ongelofelijke quote in dit bericht waarin ik de immense waarde van microinteracties voor mobiele apps bespreek:"De beste producten doen twee dingen goed: functies en details. Functies zijn wat mensen naar uw product trekken. Details zijn wat hen daar houdt. En details zorgen ervoor dat onze app zich onderscheidt van onze concurrentie. "
De kleine details lijken misschien onbelangrijk vanuit een ontwikkelingsstandpunt, maar vanuit gebruikersoogpunt maken ze echt het verschil tussen een OK-app UI en een buitengewone app-gebruikersinterface.
Grote micro-interacties zorgen ervoor dat de gebruiker zich beloond voelt voor het ondernemen van actie. Deze acties kunnen worden herhaald en ingebed in het gedrag van de gebruiker . Ze kunnen leren hoe ze een applicatie kunnen gebruiken op basis van deze kleinere micro-interacties. Wanneer de gebruiker een gedrag vertoont, signaleren deze kleine interacties: "Ja, u kunt met mij communiceren!"
Bekijk de voorbeelden in de specificaties voor materiaalontwerp van Google. De documentatie heeft eigenlijk een hele sectie gewijd aan materiële beweging. Ruimtelijke relaties vormen een groot deel van deze vergelijking, maar beweging kan meer dicteren dan alleen ruimtelijke relaties.
Dit zijn de meest voorkomende toepassingen van animatie en beweging in mobiel UI / UX-ontwerp:
- Gebruikers begeleiden tussen verschillende pagina's
- Gebruikers door de interface leiden om bepaalde gedragingen te leren
- Suggesties voor acties / gedragingen die op een bepaalde pagina kunnen worden uitgevoerd
Mobiele apps hebben veel minder schermruimte dan websites. Dit kan ertoe leiden dat gebruikers moeite hebben om een app te gebruiken. Maar het kan verrassend eenvoudig zijn als u weet hoe u microinteracties correct kunt implementeren.
Hoe microinteracties werken
Een enkele micro-interferentie vuurt telkens wanneer de gebruiker een onderdeel van een interface gebruikt. De meeste microinteracties zijn geanimeerde reacties op het gebaar van de gebruiker . Dus een veegbeweging reageert anders dan een tik of een tik.
Blink UX heeft een goed bericht gegeven over de kleine details van micro-interacties. Deze kleine animaties moeten een voorspelbaar proces volgen dat de gebruiker kan leren voor elke interactie in de toepassing .
Microinteracties leiden gebruikers door een interface door reacties op gedrag aan te bieden . Zodra de gebruiker weet dat een aan / uit-schuifregelaar kan worden verplaatst, weten ze dat deze interactief is. Op basis van het antwoord weten ze ook of een instelling is in- of uitgeschakeld. Wanneer een knop eruit ziet, kan erop worden geklikt dat de gebruiker instinctief weet dat deze ermee kan communiceren.
Volgens UXPin kan elke elementaire micro-interactie in vier stappen worden opgesplitst, maar ik heb het proces in drie stappen samengevat.
- Actie - de gebruiker doet iets als vegen, vegen, tikken en vasthouden, of een andere interactie.
- Reactie - de interface reageert op basis van wat er moet gebeuren. Het vegen van een scherm kan teruggaan in de browsergeschiedenis, of door op een AAN / UIT-schuif te tikken, wordt mogelijk een instelling uitgeschakeld.
- Feedback - dit is wat de gebruiker feitelijk ziet als het resultaat van de interactie. Wanneer de gebruiker terugveert in een mobiele browser, zweeft de vorige pagina omhoog om 'boven' het scherm te verschijnen. De aan / uit-schuifregelaar kan soepel glijden of groter worden wanneer er druk op het scherm wordt uitgeoefend.
Deze zeer kleine acties kunnen worden uitgevoerd zonder animatie, maar geweldige microinteracties bieden een realistisch gevoel aan de platte digitale interface, die meestal wordt geleverd in de vorm van realistische animatie-effecten . Deze blazen de interface nieuw leven in en moedigen meer gebruikersinteractie aan.
Zoek naar de details
Door naar de kleinere delen van een ontwerp te kijken, zult u begrijpen hoe een app op een bepaald gedrag zou moeten reageren.
Pull to refresh is een goed voorbeeld van een populaire microinteractie. Het was geen integraal onderdeel van iOS toen het voor het eerst werd gelanceerd, maar veel apps namen dit idee en gingen ermee aan de slag. Nu is 'pull to refresh' een bekend gedrag dat de meeste gebruikers gewoon weten te gebruiken bij het bladeren door een feed-gebruikersinterface. Hetzelfde kan gezegd worden over mobiele hamburgermenu's die enorm in populariteit zijn gegroeid.
Maak elke microinteractie realistisch en eenvoudig . Overdrijf geen animaties omdat ze vervelend kunnen worden als ze te gedetailleerd zijn en vaak worden gebruikt. De gebruiker wil niet dat sparkles verschijnen elke keer dat ze op een menupictogram tikken. Sla een evenwicht met echte waarde dat communiceert over hoe de interface zou moeten werken zonder overboord te gaan.
Sommige voorbeelden bekijken
Ik denk dat de beste manier om iets te leren is door het te doen, en de tweede beste manier is om het werk van anderen te bestuderen. Ik heb een klein handjevol UI / UX-microinteractie-animaties verzameld van getalenteerde Dribbble-gebruikers om u te laten zien hoe deze eruitzien als een echte mock-up.
Elke applicatie zal anders zijn en verschillende behoeften hebben op basis van wat de app doet. Uiteindelijk willen de meeste gebruikers hetzelfde: een app die intuïtief is en een gebruikerservaring van hoge kwaliteit oplevert met microinteracties ten opzichte van gebruikersgedrag.
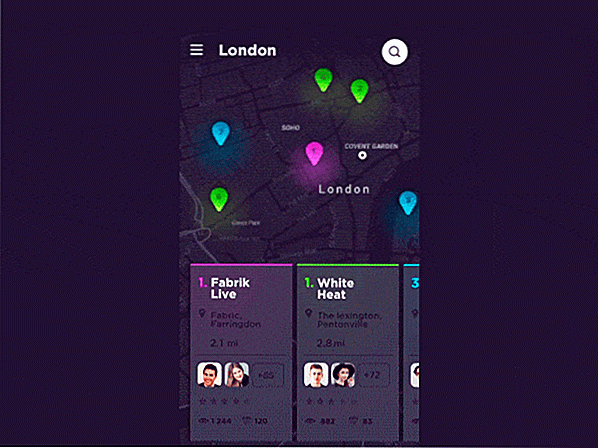
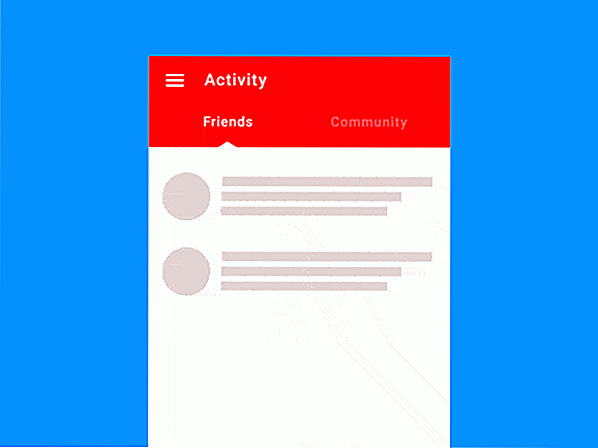
1. Gebruikersinterface voor geanimeerde evenementen
Het eerste voorbeeld is een handige kaartanimatiefunctie gemaakt door Ivan Martynenko. Je merkt een handvol microinteracties in dit ontwerp, met name kaarten vegen en details verplaatsen.
Als u op de kaart tikt, wordt deze groter. En wanneer u op de knop Abonneren tikt, schuift de profielfoto van de gebruiker in de lijst met abonnees. Alles voelt heel intuïtief en heel natuurlijk aan op de interface.
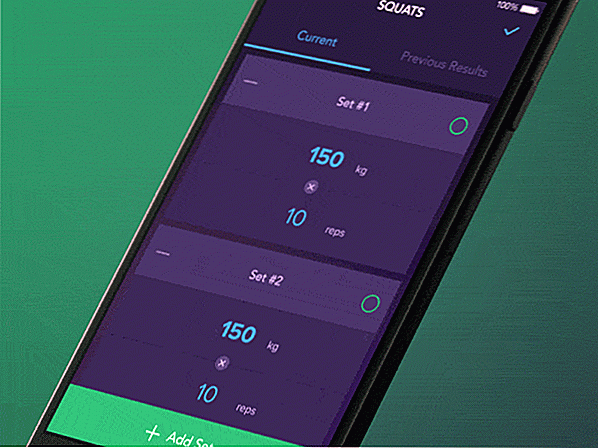
 2. Interactief oefenscherm
2. Interactief oefenscherm Deze creatieve mobiele oefening-animatie komt van ontwerper Vitaly Rubtsov. Het demonstreert een gebruiker die zijn training voor één set squats opslaat.
Merk op dat elke animatie hetzelfde elastische stuiterende effect heeft wanneer de menu's openen en in een klik klikken. Dit geldt ook als de activiteit wordt gecontroleerd als "Gereed". Consistentie staat centraal bij micro-interacties omdat ze zich allemaal verbonden moeten voelen met dezelfde interface .
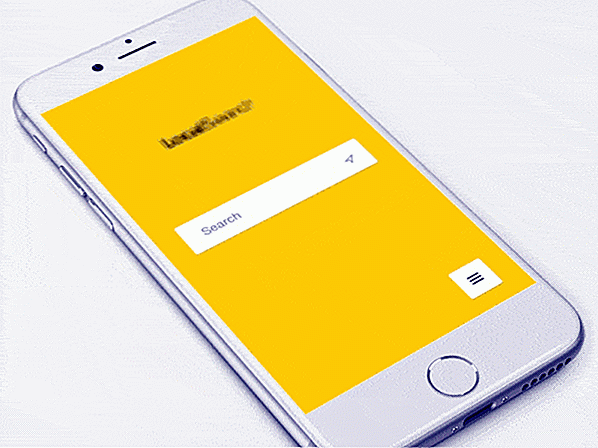
 3. Micro-interacties in de zoek-app
3. Micro-interacties in de zoek-app Kort, lief en ter zake. Ik denk dat dit de micro-interacties in de zoek-app van Lukas Horak het beste beschrijft. Elke animatie is snel, maar nog steeds merkbaar .
Dit is hoe je microinteracties moet ontwerpen om overcomplexiteit te voorkomen . Als de interface sneller zou worden geladen zonder de animatie, waarom zou u dan moeite doen om het toe te voegen? Snelle animaties zorgen ervoor dat de gebruiker doorgaat zonder de ervaring te verzanden.
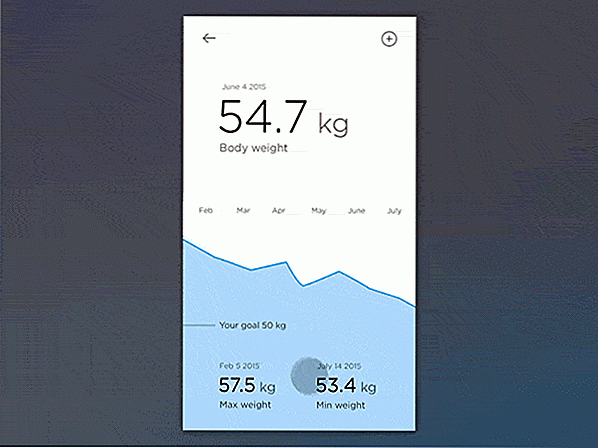
 4. Doelgroepinteractie
4. Doelgroepinteractie Ik denk dat Jakub AntalÃÆ'à † â € ™ Ã⠀ šÃ, ¯n echt deze uit het park heeft geraakt met zijn microinteractie in fitnessdoelen. De schermen hebben allemaal het gevoel van jiggly jell-o omdat de vormen zo vloeiend bewegen .
Toch voelt de interface ook solide en bruikbaar aan . Het laat zien dat micro-interacties gemaakt met een doel nog steeds leuk en vermakelijk kunnen zijn, maar ook functioneel en pragmatisch.
 5. Trek naar Animatie verversen
5. Trek naar Animatie verversen Hier is een van mijn absolute favoriete pull-to-refresh-animaties gemaakt door het team van Ramotion. Dit bootst niet alleen een vloeistof na met de trekbeweging, maar de responsanimatie sluit vloeiend aan van een scheut vloeistof in een laadcirkel.
Deze veel aandacht voor detail brengt de ware schoonheid naar boven in de micro-interacties van mobiele apps.
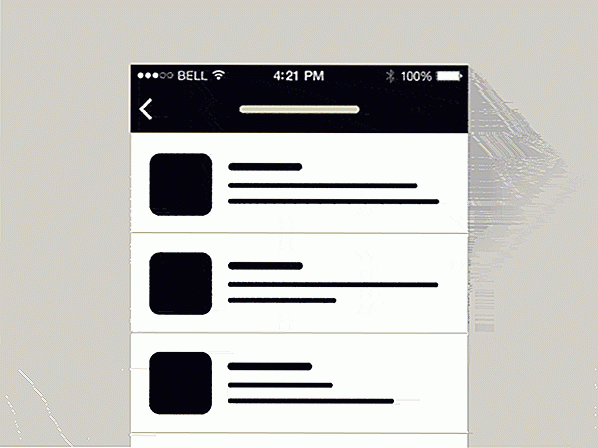
 6. Tabblad Microinteractie
6. Tabblad Microinteractie Widgets met tabbladen komen vrij vaak voor bij mobiele apps vanwege de kleinere schermen. Ik vind deze microinteractie, gemaakt door John Noussis, echt leuk, hoewel ik denk dat het effectiever is bij een hogere snelheid, maar de animatie zelf is glorieus en goed doordacht.
De tab-ankerpijl glijdt naar rechts, net zoals nieuwe inhoud van rechts naar rechts stuitert. Het geeft de illusie dat het hele scherm fysiek naar rechts beweegt . De animatie is voortreffelijk, maar omdat het zo langzaam gaat, denk ik dat de meeste gebruikers na een paar dagen geïrriteerd raken.
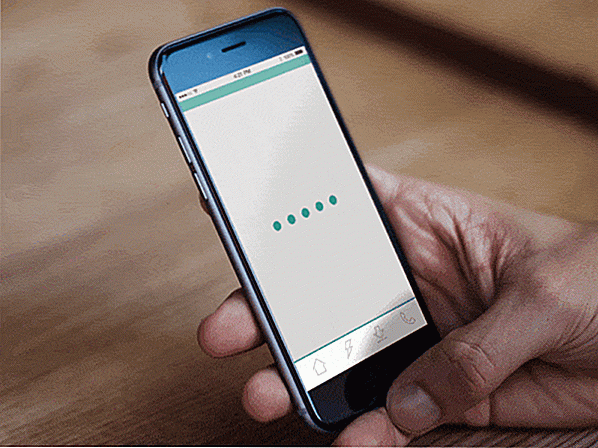
 7. Preloading Animation
7. Preloading Animation Ik heb niet veel gezegd over het laden van balken in dit bericht, maar ze zijn net zo waardevol voor de algehele ervaring. De meeste gebruikers willen niet wachten tot de gegevens worden geladen, maar ze willen absoluut niet naar een leeg scherm kijken terwijl het wordt geladen.
Bret Kurtz heeft dit geweldige preloadingscherm gemaakt dat zowel leuk als informatief is. De gebruiker kan eigenlijk worden vermaakt terwijl hij deze kleine animatiereatie bekijkt. Ze kunnen ook gerustgesteld worden dat de applicatie nog steeds hun gegevens laadt en niet is gecrasht.
 Afsluiten
Afsluiten Al deze voorbeelden laten op briljante wijze de waarde van microinteracties zien. Mobiele apps krijgen veel meer waarde van microinteracties omdat gebruikers de schermen fysiek met hun vingers aanraken . Gebruikers tikken niet op hun desktopmonitors of hun laptopschermen, maar iedereen tikt op hun smartphones omdat dit de standaardstatus van interactiviteit is .
Het is een veel persoonlijkere ervaring, waardoor mobiel app-ontwerp zo'n genuanceerd proces kan zijn . Als het goed wordt gedaan, kan de toevoeging van geweldige mobiele micro-interacties een krachtige illusoire gebruikerservaring bouwen uit niets anders dan pixels en beweging.

Cheatsheets Wallpapers voor webontwerpers en ontwikkelaars
Cheatsheets zijn een goede manier om snel toegang te krijgen tot nuttige informatie wanneer u niet op details wilt ingaan. Van programmeeropdrachten tot Photoshop-snelkoppelingen, cheatsheets maken uw werk handiger. En hoeveel nuttiger zou het zijn als u uw favoriete cheatsheets als prachtige bureaubladachtergronden kunt hebben

7 soorten extra vetgedrukte lettertypen (met voorbeelden)
Wil je de aandacht van kijkers trekken met je volgende ontwerp en er mee in het gezicht slaan? Als dat zo is, zullen dunne, beleefde lettertypen de klus waarschijnlijk niet klaren. In plaats daarvan kunnen dikke, zware lettertypen die om aandacht schreeuwen de slag slaan.Deze lettertypen zijn specifiek ontworpen voor ontwerpers die niet bang zijn om risico's te nemen door zich af te keren van traditionele designtrends