nl.hideout-lastation.com
nl.hideout-lastation.com
Cheatsheets Wallpapers voor webontwerpers en ontwikkelaars
Cheatsheets zijn een goede manier om snel toegang te krijgen tot nuttige informatie wanneer u niet op details wilt ingaan. Van programmeeropdrachten tot Photoshop-snelkoppelingen, cheatsheets maken uw werk handiger. En hoeveel nuttiger zou het zijn als u uw favoriete cheatsheets als prachtige bureaubladachtergronden kunt hebben.
Nou, dit is precies waar deze functie over gaat. Hier zijn cheatsheets en achtergronden voor webontwerpers en ontwikkelaars die u kunt downloaden en toepassen als bureaubladachtergrond. Laten we de volledige lijst eens bekijken.
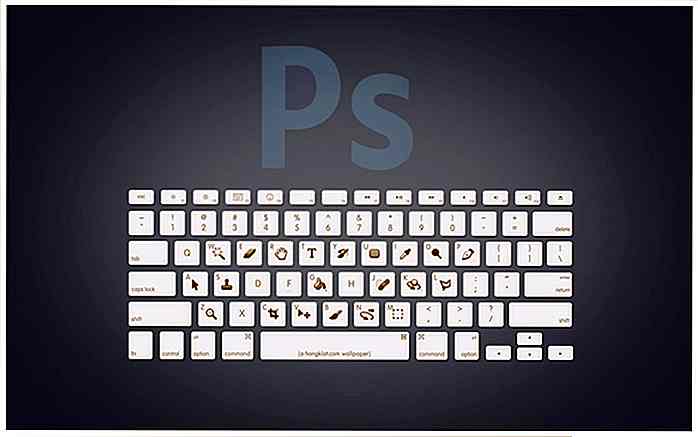
Adobe Photoshop, Illustrator en InDesign-snelkoppelingen
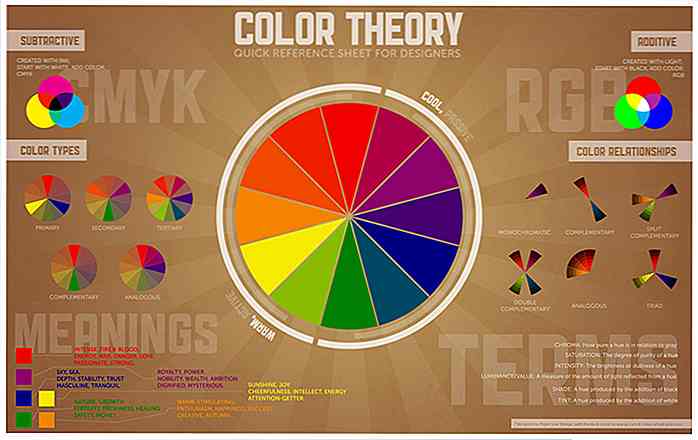
 Color Theory Naslagwerk
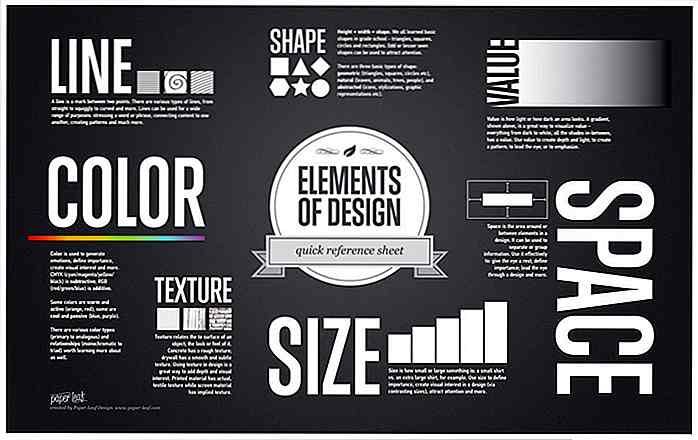
Color Theory Naslagwerk  Elements of Design Naslagboekje
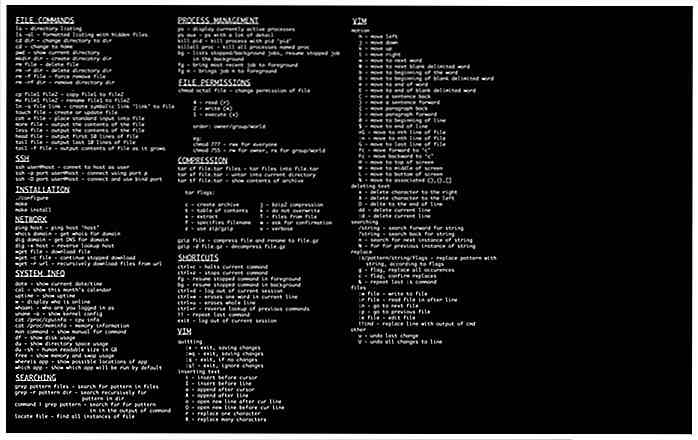
Elements of Design Naslagboekje  Opdrachtregel Cheat Sheet
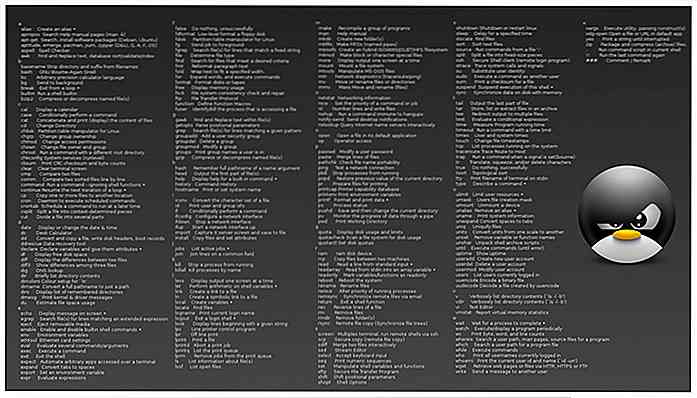
Opdrachtregel Cheat Sheet  Linux Cheat Sheets
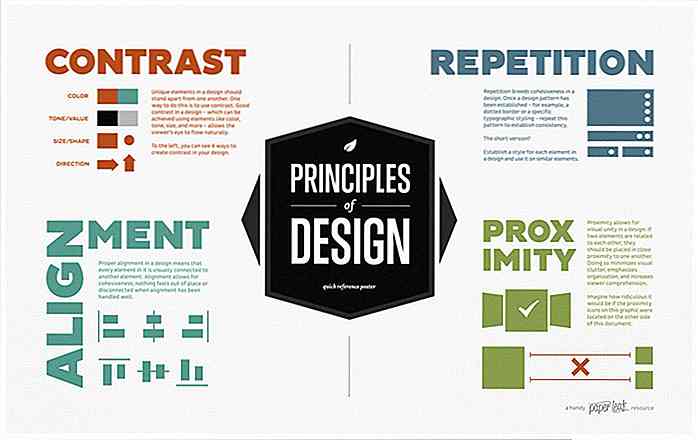
Linux Cheat Sheets  Principes van ontwerp
Principes van ontwerp  HTML5 Cheat Sheet
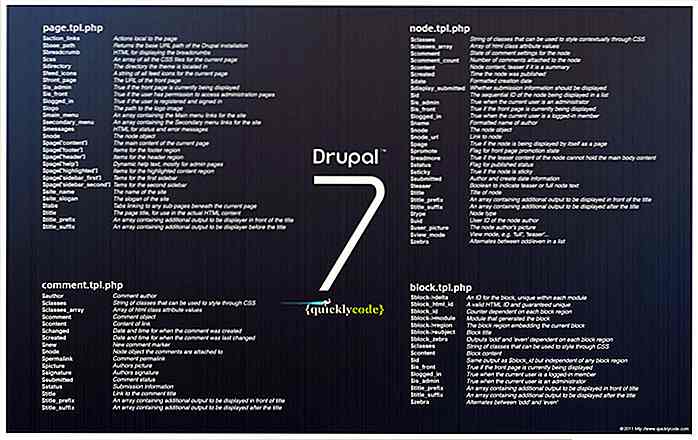
HTML5 Cheat Sheet  Drupal 7 Cheat Sheet
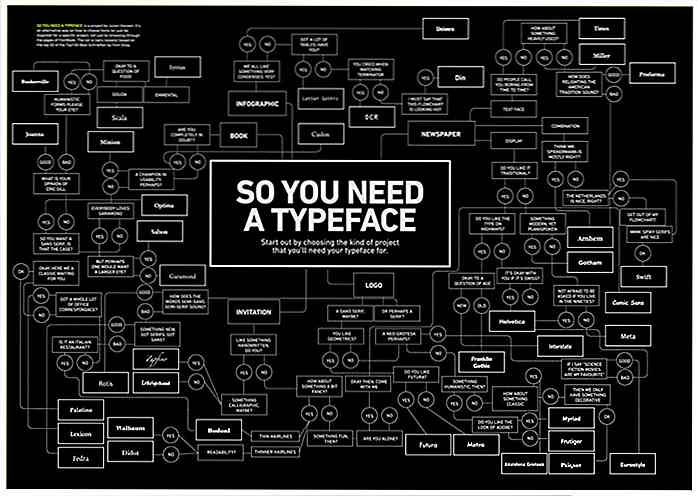
Drupal 7 Cheat Sheet  De Quick Pick-handleiding voor lettertypen
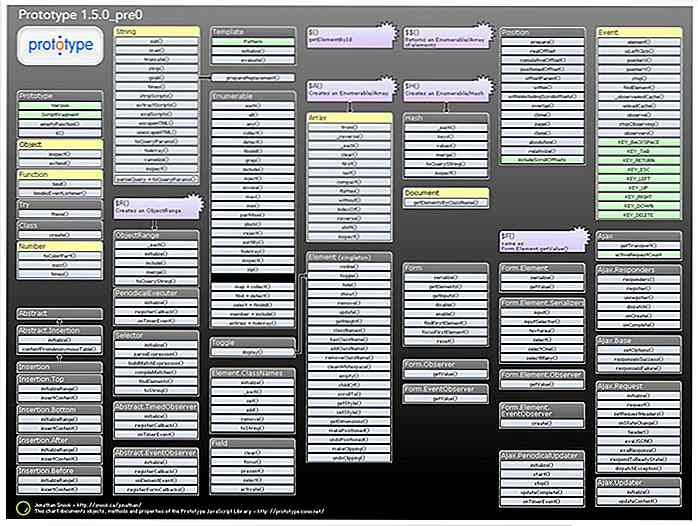
De Quick Pick-handleiding voor lettertypen  Prototype ontleed
Prototype ontleed  Web Accessibility Checklist
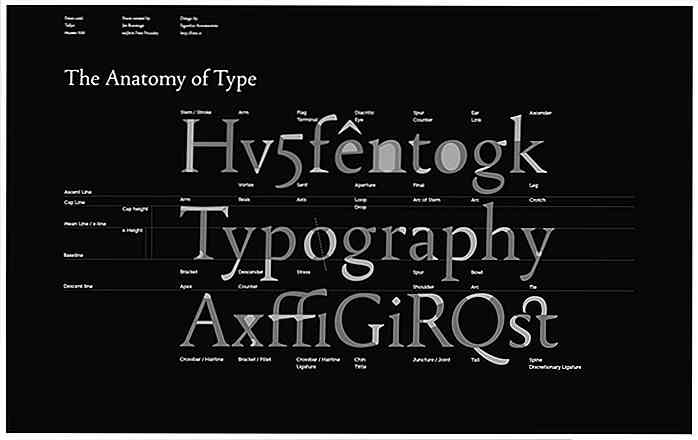
Web Accessibility Checklist  Lettertype Anatomie
Lettertype Anatomie  Unity Cheat Sheet
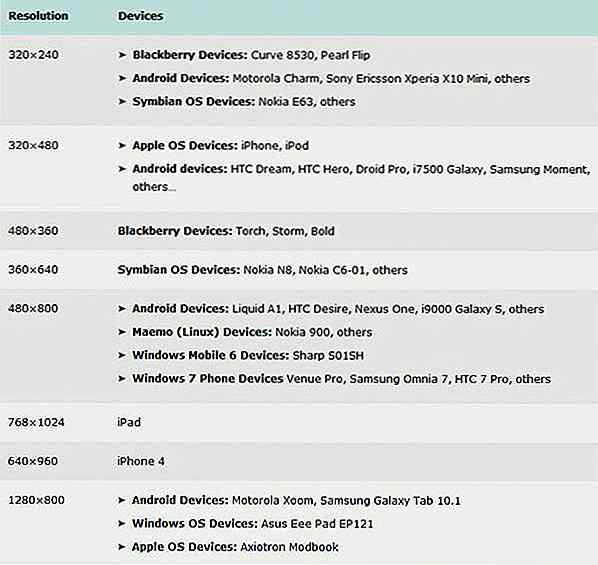
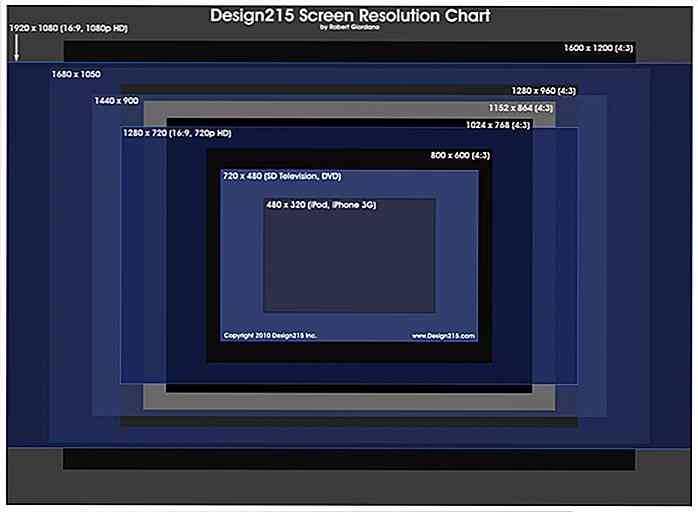
Unity Cheat Sheet  Schermresolutieschema
Schermresolutieschema  After Effects Keyboard-snelkoppelingen
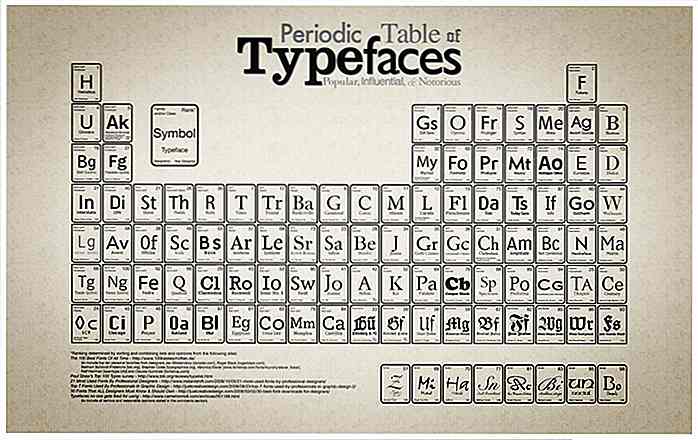
After Effects Keyboard-snelkoppelingen  Periodieke tabel met letterbeelden
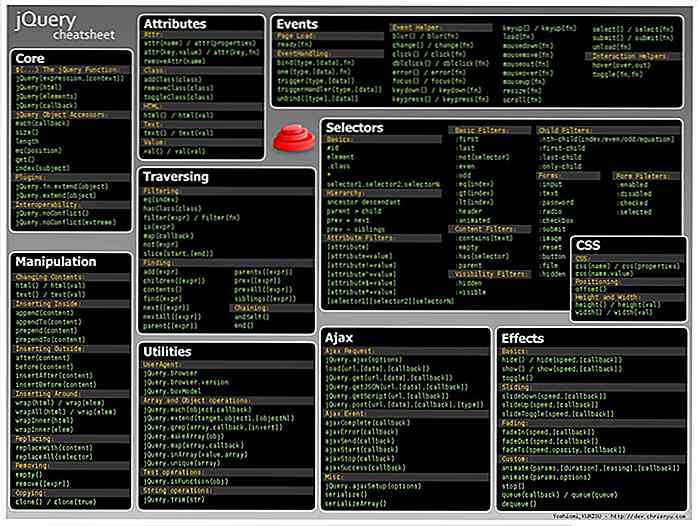
Periodieke tabel met letterbeelden  jQuery Cheatsheet
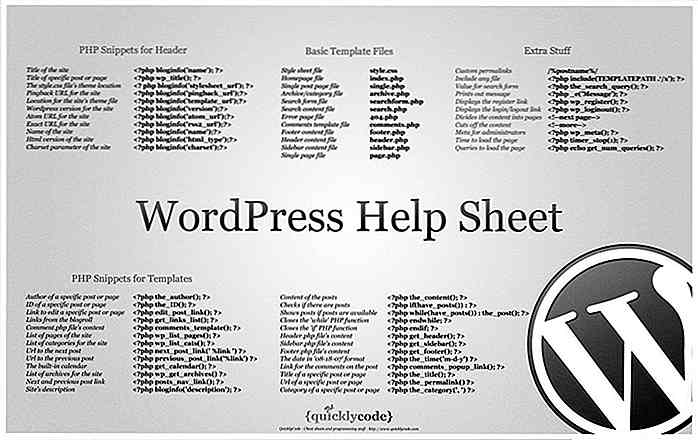
jQuery Cheatsheet  WordPress Help-blad
WordPress Help-blad  Drupal-thema voor ontwikkelaars
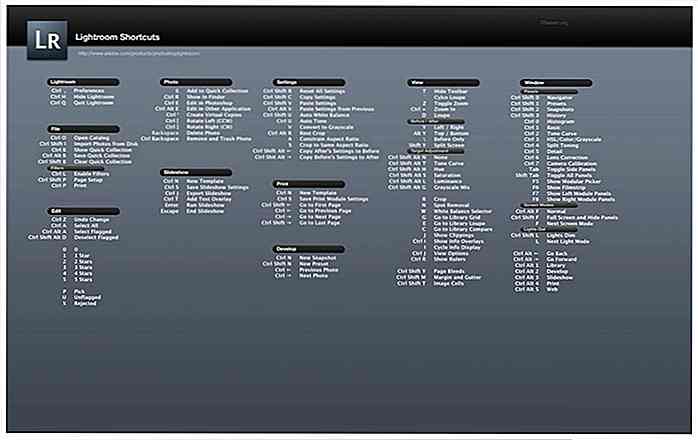
Drupal-thema voor ontwikkelaars  Lightroom-snelkoppelingen
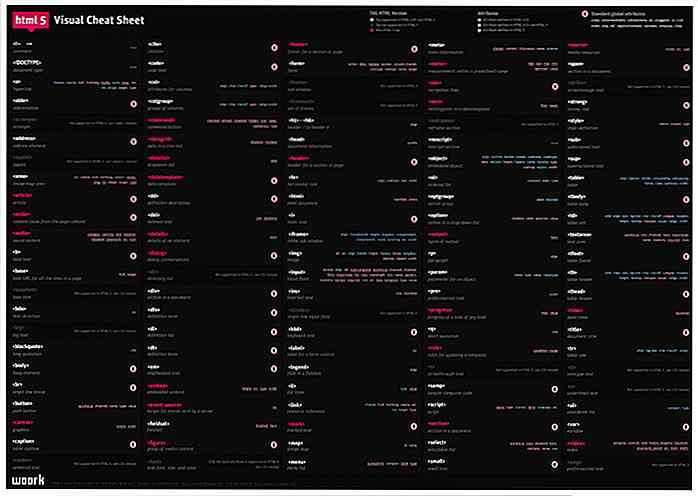
Lightroom-snelkoppelingen  Visual Cheat Sheet HTML5
Visual Cheat Sheet HTML5 

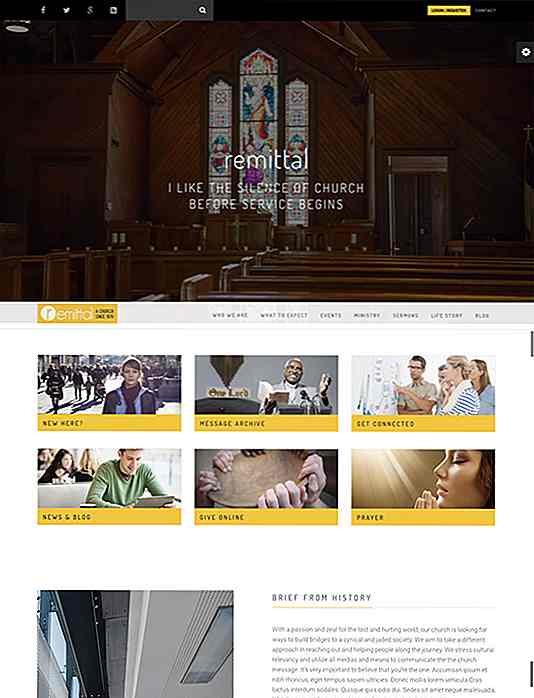
50 prachtige kerk WordPress-thema's voor 2017
Leesbaarheid, minimalisme en goede gebruikerservaring zijn veelvoorkomende dingen die een premium WordPress-thema zou moeten hebben. Meestal wordt in het geval van kerkwebsites niet veel aandacht besteed aan de ontwerpaspecten. Een WordPress-thema uit de moderne kerk biedt echter plaats aan de nieuwste ontwerptrends en nuttige informatie voor zijn gebruikers

Hoe Splash Screen toevoegen in iOS-applicatie
Het Splash-scherm is het enige dat u een paar seconden ziet wanneer u een mobiele app opent. Het Splash-scherm is op vele manieren nuttig, wat zowel de gebruikerservaring kan verbeteren als het merk van mobiele apps kan versterken. Het laat gebruikers zien dat ze de juiste app hebben geopend, en is een goed excuus om te pronken met het app-logo