nl.hideout-lastation.com
nl.hideout-lastation.com
Google Webmaster SEO-richtlijnen voor beginners
Na het online lanceren van een nieuwe site kan het een gedoe zijn om marketinginspanningen en de typische SEO-praktijken aan te pakken, maar het maken van een sitemap is niet altijd genoeg om snel resultaat te zien. Als u wilt dat Google uw website doorzoekt, zijn er een aantal ideeën die u moet begrijpen. Veel van de ideeën lijken misschien gezond verstand, maar houden elk van deze stappen in gedachten na het online lanceren van een nieuw project.
Veel van deze ideeën heb ik samengesteld door verschillende ondersteuningsartikelen van Google door te nemen. Deze SEO-technieken worden doorgegeven door de pioniers van de zoekmachine-technologie. Veel van deze taken kunnen binnen een dag worden voltooid en uw website wordt op de juiste manier uitgeschakeld.
Ik zou webmasters adviseren om op zijn minst enkele van deze ideeën te onderzoeken als je onbekend bent met het onderwerp. Google heeft veel krachtige methoden voor het organiseren van inhoud, samen met de Webmasterhulpprogramma's van Google die de verkeersstroom op uw website aanzienlijk kunnen verhogen.
Beginnend met semantiek
Hoewel dit advies niet veel zal helpen als u al een thema hebt gecodeerd, speelt de semantiek van uw website een aanzienlijke rol bij het markeren van uw inhoud. Koppen, ongeordende lijsten en andere typische HTML-elementen worden gebruikt om het type inhoud op de pagina te definiëren. Zorg ervoor dat u altijd code schrijft met semantische HTML-tags en vergelijkbare kenmerken.
Google zal uw pagina-inhoud belonen en helpen om belangrijke zoekwoorden in de gehele hoofdtekst te bepalen. Dit kan worden gebruikt als een beschrijving bij weergave in zoekresultaten als u geen metatag in uw documentkaartgebied hebt.
In het verleden heb ik geschreven over HTML5 / CSS3-codering en het grootste deel van de syntaxis is gemakkelijk te onthouden. Het is alleen de moeite waard om erop te wijzen dat Google echt rekening houdt met HTML-semantiek die belangrijk is voor uw rangschikking - let dus goed op bij het bouwen van uw website vanaf de basis!
Doelgerichte metatags
Het is duidelijk dat webmasters vertrouwd moeten zijn met het gebruik van metatags. De belangrijkste tags zijn gericht op uw paginabeschrijving en zoekwoordenlijst, maar er zijn enkele andere instellingen die u mogelijk belangrijk vindt. Dit ondersteuningsartikel van Google over meta-tags schetst enkele van de meer elementaire ideeën. U plaatst deze tags in uw documentkop, zodat de informatie snel kan worden geparseerd .

Er is ook een nieuwe methode voor het organiseren van gegevens, het Open Graph-protocol. Hiermee kunnen webmasters meer gedetailleerde informatie over elke pagina op de website opgeven . De eigenschapnamen beginnen met het achtervoegsel og: like og: image, og: url, og: description, naast vele andere varianten. De og: image-tag is echt interessant omdat de waarde kan worden geschraapt door thumbnail-generators op sites zoals Facebook en Reddit.
Met deze extra meta-tags kunnen blogs een specifieke afbeelding publiceren die vervolgens op andere vergelijkbare services kan worden "gepusht" . Een andere alternatieve tag die u ook kunt gebruiken, is die samen met de Open Graph-metatag voor afbeeldingen kunnen worden toegevoegd.
Dit is slechts één voorbeeld van een handig stuk broncode voor uw pagina's. Maar ik raad alle webmasters aan om een aantal van de nieuwste metadatatags te bekijken en na te gaan of een van deze doelgericht kan zijn voor uw websiteproject (en).
Inhoudsindexering
Na het online starten van uw website, is de volgende grote stap om inhoud te bouwen. Dit is de reden waarom mensen uw site bezoeken vanwege video's, blogposts, afbeeldingen of andere interessante weetjes die u publiceert. De snelste manier voor internetgebruikers om deze inhoud te vinden, is door rechtstreeks contact te maken met een zoekmachine zoals Google.
En dit brengt me bij een belangrijk punt van het bouwen van inhoud die het vermogen heeft om gemakkelijk indexeerbaar te zijn . Het is duidelijk dat semantische HTML cruciaal is en dat je alleen maar kunt profiteren van andere SEO-praktijken zoals alt / title-tags voor afbeeldingen. Maar er zijn enkele andere bronnen waar u op moet letten om zoekmachines verder te helpen met de taak om over uw webpagina's te kruipen.
Wat is Robots.txt?
De beste manier om in Robots.txt te duiken, is door dit ondersteuningsartikel van Google te lezen. Het onderwerp is niet verwarrend, maar het is belangrijk als het gaat om het indexeren van pagina's op uw site. Het txt-bestand gebruikt een standaardconventie voor naamgevingsconventies om te helpen bepalen welke pagina's moeten worden geïndexeerd en welke pagina's moeten worden genegeerd . Laat me een voorbeeld uit het ondersteuningsartikel gebruiken om dit concept te helpen verklaren:
User-agent: * Disallow: / folder1 / User-Agent: Googlebot Disallow: / folder2 /
Deze twee blokken zijn beide afzonderlijke items in een enkel bestand Robots.txt. De User-agent geeft aan voor welke indexering de regel geldt en de waarde Disallow is het bestand / de map die niet moet worden geïndexeerd. Andere gebruikelijke User Agents zijn bingbot voor Bing en slurpen voor Yahoo !. Ik zou ook aanbevelen deze blogpost te skimmen voor een completere lijst van user-agents.
Dit bestand vereist alleen aanpassing wanneer u bepaalde pagina's of mappen blokkeert . Anders is het goed om alle pagina's standaard indexeerbaar te laten. Dit is het meest basale bestand van Robots.txt dat je zou moeten maken en de codes zouden er als volgt uitzien:
User-Agent: * Toestaan: /
Waarom een sitemap maken?
Een andere zeer belangrijke stap voor indexering vereist een sitemap. Dit is meestal een XML-document met de naam sitemap.xml in de hoofdmap van uw website. Er zijn echter geen absolute regels van Google en ze zullen door elke sitemap crawlen, ongeacht de bestandsnaam. Hiermee worden alle pagina's, subpagina's, blogberichten, categorieën, tags en andere inhoud van uw website weergegeven. Dit bestand kan handmatig worden gegenereerd of u kunt in plaats daarvan een online XML Sitemap Generator gebruiken.
Meestal kan dit proces vervelend zijn, omdat gratis webapps het aantal pagina's beperken dat in de sitemap moet worden opgenomen, maar het beste alternatief is om uw website op een CMS zoals WordPress uit te voeren en vervolgens een geautomatiseerde sitemapplug-in te gebruiken.
Dit kan zo vaak opnieuw worden gegenereerd als u de laatste pagina's op uw website moet opnemen. En het kan helpen om uw pagina's te rangschikken op volgorde van belangrijkheid ten opzichte van anderen (zoals de startpagina). Het gebruik van de juiste plug-in vereist minder dan een paar minuten om uw sitemap te maken en het is een belangrijk voordeel voor de indexering van Google.

Stappen om herkend te worden
Nu we al deze leuke bestanden en metatags op een nieuwe website hebben staan, hoe vertellen we Google en Yahoo! en de anderen dat we online zijn? Gelukkig kunnen veel van de sitemapplug-ins deze zoekmachines automatisch pingen om hen op de hoogte te stellen van de nieuwe inhoud. Er zijn echter andere methoden om uw inhoud door Google te laten herkennen.
De eerste plaats die u zou kunnen proberen, is Webmasterhulpprogramma's URL Crawler waar u een volledig nieuw domein in de wachtrij kunt plaatsen . Het kan wat langer duren vanwege de enorme hoeveelheid inzendingen. Maar het komt er uiteindelijk wel uit en dit is een onfeilbare manier om Google te laten weten dat uw website live en online is.

Bekijk de Google Webmaster-pagina over het indienen van inhoud die bronnen voor verschillende soorten media biedt. Google is de meest gebruikte zoekmachine uit alle opties en het is een slimme zet om inhoud rond hun richtlijnen te bouwen .
Meer specifiek richt hun artikel over richtlijnen voor webmasters zich op het inhoudsontwerp, de inhoudkwaliteit en de frontendcode. Zorg ervoor dat al deze ideeën worden behandeld en dat u zich nergens zorgen over hoeft te maken wanneer Google langskomt om uw website te crawlen.
Testen van gestructureerde gegevens
Er zijn enkele nieuwe manieren om HTML-inhoud te markeren, waardoor crawlers inzicht krijgen in de verschillende soorten media op uw pagina. De 2 meest populaire oplossingen zijn Schema en Microformats. Google heeft aangegeven dat ze beide indelingen willen ondersteunen en deze zijn even geldige syntax binnen uw webpagina's.
Schema is het nieuwere kind in de buurt met een veel gedetailleerdere bibliotheek met documentatie. Ik geef de voorkeur aan Schema omdat het ontwikkelaars toestaat unieke gegevensblokken op elke pagina te specificeren . Dit kunnen afbeeldingen zijn met miniaturen, biografieën van de auteur, muziekstukken, bedrijfsinformatie, echt alles waar je maar aan kunt denken kan georganiseerd zijn in Schema-opmaak. Microformats zijn minder specifiek, maar kunnen nog steeds worden gebruikt om dezelfde inhoudsblokken te organiseren.
Ik wil echt benadrukken dat het schrijven van gestructureerde gegevens in uw HTML optioneel is en geen vereiste is. Het is een briljant idee, omdat het machines helpt de verschillende media te begrijpen, zodat ze snel kunnen worden gepresenteerd in video- en afbeeldingszoekopdrachten. Maar ook voor het extraheren van extra metadata bij het zoeken naar informatie over een bedrijf, persoon, film, etc.

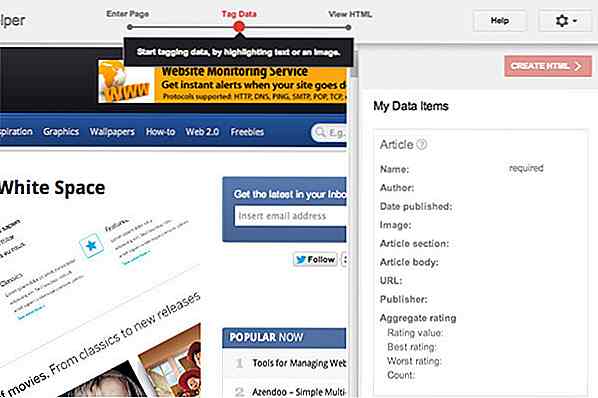
Google Webmasters heeft eigenlijk een opmaakhulpmiddel waarmee u een webpagina kunt importeren en dynamisch kunt beginnen met het markeren van inhoud. Het is een geweldige webapp voor beginners, omdat het ook een perfecte HTML-syntaxis genereert om deze inhoud weer in uw website in te sluiten.
Deze rijke gegevensindelingen zijn in eerste instantie verwarrend en veel mensen houden niet van het idee van meer opgeblazen HTML-inhoud. Maar het maakt echt een verschil met zoekresultaten, samen met de geloofwaardigheidsrang van Google voor uw website. Als u ooit een pagina op uw website moet controleren, gebruikt u deze tool voor het testen van gestructureerde gegevens die ook door Google wordt beheerd. Het zal elke webpagina scannen en de verschillende Schema / Microformats tevoorschijn halen, zodat u mogelijke fouten in de opmaak kunt bekijken.
Webmasterhulpprogramma's van Google gebruiken
De online service Google Webmaster Tools is een erg populaire webapplicatie. Het helpt Google om verschillende statistieken op uw websites te organiseren en ook te crawlen via inhoud voor indexering van zoekresultaten . Alsof dat nog niet genoeg was, kan GWT ook gezondheidswaarschuwingen geven en ontbrekende / gebroken pagina's melden. En er zijn nieuwere functies die vaak worden toegevoegd.

Als u nog nooit Google Webmasterhulpprogramma's heeft gebruikt of niet precies weet hoe dit werkt, hoop ik de kenniskloof te overbruggen met deze GWT-marketingtips.
Waarom GWT gebruiken?
Realistisch gezien is de Webmasterhulpprogramma's van Google de beste verzameling SEO / SEM-analyse en testen we webapps op de markt . Er zijn maar weinig redenen om GWT niet te gebruiken, tenzij je gewoon geen Google-account hebt, wat nog steeds geen goede reden is om een aantal van de krachtigste ranking-tools voor je website over te slaan! Ik heb gemerkt dat alleen al door het valideren van een nieuwe website in GWT het een stuk hoger kan liggen voor gerelateerde zoekopdrachten.
Google lijkt een hogere graad van verdienste te hebben voor websites die zijn geverifieerd in GWT. Het duurt minder dan 15 minuten en uw website zal altijd zeer nuttige statistieken vastleggen over zoekwoorden, SERP-ranglijsten, dode URL's en andere handige stukjes gegevens.
Ik wil een snelle oplossing bieden voor webmasters die de tools nog nooit hebben gebruikt. We kunnen het proces van aan de slag gaan en volgen met de belangrijkere bronnen die iedereen zou moeten weten te gebruiken.
Verifieer uw website
Meteen nadat u zich heeft aangemeld bij de Webmasterhulpprogramma's van Google, moet u uw eerste website verzenden en verifiëren. Dit proces kan op verschillende manieren worden voltooid. Dit ondersteuningsartikel gaat over de stappen, maar de twee eenvoudigste oplossingen zijn om een aangepaste metatag in uw documentkop op te nemen of om een aangepast HTML-verificatiebestand naar de server te uploaden . Beide methoden moeten minder dan 5 minuten duren en het proces wordt vrijwel onmiddellijk door Google herkend.
Zodra u de site hebt geverifieerd, krijgt u volledige toegang tot het dashboard. Er zijn nog geen statistieken en het vergt enkele dagen voordat Google de eerste resultaten heeft verzameld. Maar GWT is goed in het vinden van potentiële beveiligingsproblemen in uw website, samen met andere problemen zoals dubbele paginatitels. Maar mijn extra favoriete functie is de toestemming van meer dan één website-eigenaar. U kunt andere webmasters opnemen in een website in het menu Site beheren op de GWT-startpagina.
Belangrijke statistieken
Voordat Google statistieken kan verzamelen, hebben we ze nodig om alle pagina's op onze website te vinden en verkeersbronnen te analyseren. Als u een sitemap rechtstreeks in GWT wilt toevoegen, gaat u naar het dashboard van de website en klikt u vervolgens op Optimalisatie> Sitemaps . Op deze pagina kunt u een directe sitemap-URL verzenden en ook statistieken over uw totale aantal pagina's weergeven.
Onder het Optimalisatiemenu bevinden zich een aantal geweldige analysetools. Inhoudsscores geven de meest herhaalde zoekwoorden en hun betekenis weer op elke pagina van uw site. HTML-verbeteringen bevatten een lijst met mogelijke waarschuwingen voor dubbele of ontbrekende tags op uw pagina's. Beide pagina's zijn leuk om zo vaak te controleren, maar de informatie is niet cruciaal voor de gezondheid van uw website.

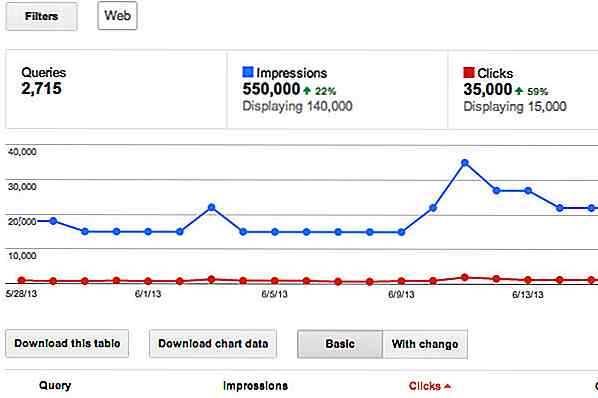
Een aantal andere gebieden waar u naar kunt kijken, zijn Verkeer> Zoekvragen en Verkeer> Links naar uw site. De zoekopdrachten zijn bijna gelijk aan die van Google Analytics, behalve dat u een totaalcijfer van het dagelijkse aantal voor elke zoekopdracht kunt zien. Deze gegevens kunnen u helpen inzicht te krijgen in de marktkap van sommige onderwerpen, of hoe u meta-titel- / -beschrijvingstags kunt bewerken voor het vastleggen van een hoger percentage bezoekers aan het zoeknetwerk.
De statistieken gevonden in "Links naar uw site" zijn een beetje nuttiger dan interne links. De pagina geeft een tabel met URL's weer die verwijzen naar uw startpagina of naar andere pagina's op de site. Uiteraard betekent dit dat u een tabel met 'meest gelinkte inhoud' op uw site kunt vinden en kunt bepalen welke pagina's op een andere manier op een andere manier aan elkaar worden gelinkt . GWT biedt zelfs de linktekst aan als deze beschikbaar is.

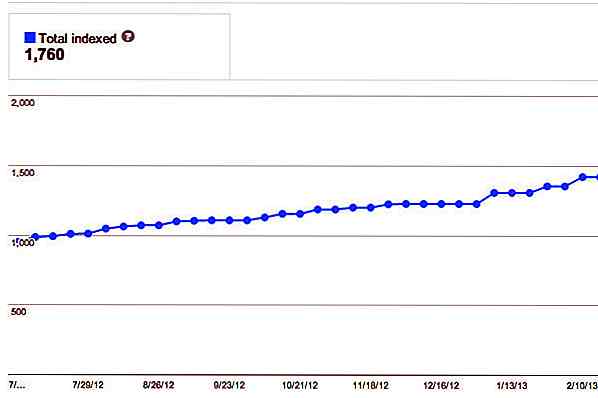
Een andere interessante gegevensgrafiek is te vinden in Gezondheid> Indexstatus . Dit zal het aantal pagina's catalogiseren dat Google elke dag kan indexeren. Wanneer u deze grafiek ziet trenden en naar rechts, betekent dit dat Google vanzelf nieuwe inhoud op uw site vindt en met succes een index voor uw inhoud opbouwt.
Website optimalisatie
Het andere grote gebied dat GWT helpt, is algemene gezondheids- en potentiële waarschuwingen op uw site. De pagina Gezondheid> Malware wordt niet vaak gebruikt, tenzij Google contact met u opneemt over een malwareprobleem. Dit zorgt er in feite voor dat een grote waarschuwingspagina op uw site wordt weergegeven in de zoekresultaten van Google en het is het beste om eventuele malwareproblemen op te lossen wanneer ze zich voordoen (hopelijk niet al te vaak).
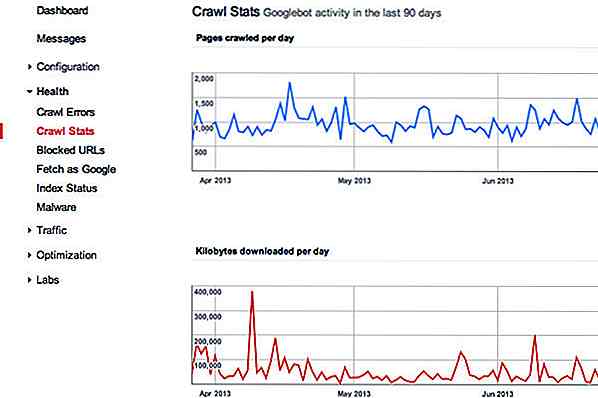
Maar meer algemene bugs zijn te vinden in Crawlstatistieken en crawlfouten . De pagina met fouten meldt informatie over pagina's die een 404-fout terugzenden, naast andere problemen met de DNS-connectiviteit. Op de pagina Crawlstatistieken vindt u nog meer grafieken over het gemiddelde aantal pagina's dat op een dag is gecrawld, samen met het aantal overgedragen KB en latentietijd tijdens elk verzoek.
Deze getallen zijn belangrijk voor het beheren van de gezondheid van uw website, maar er is alleen zoveel optimalisatie dat u kunt doen met paginasnelheid.

U kunt deze statistieken ook in realtime bepalen met Fetchen als Google (Gezondheid> Fetchen als Google) . De tool doet wat je zou verwachten: het toont je een webpagina precies hoe een Googlebot de pagina zal zien. Er zijn slechts bepaalde tijden dat u dit handig vindt, maar de resultaten zijn niet te vergelijken met andere webapps . En het is goed om te weten dat Google webmasters zoveel unieke tools biedt voor het organiseren, indexeren en verifiëren van website-inhoud.
Een ander belangrijk onderdeel van optimalisatie is het opnieuw evalueren van titel- en beschrijvingslabels op elke pagina. Soms, wanneer u een positie opgeeft voor zoekwoorden, is het mogelijk dat de title-tag de interesse van mensen niet vastlegt, waardoor u een zeer klein CTR-percentage ziet.
Ik raad aan om deze optimalisatietool te gebruiken om een voorbeeld te bekijken van hoe uw title-tags eruitzien op een Google-zoekpagina. Het doel is om content te maken die mensen in een oogopslag gemakkelijk kunnen begrijpen . Schrijf titels waarvan u denkt dat deze vragen zullen beantwoorden waarnaar Google-gebruikers op zoek zijn.
Andere nuttige artikelen
- De snelste wint in SEO
- De SEO Professional-gids voor Webmasterhulpprogramma's van Google
- De gids voor 2012 Webmasterhulpprogramma's van Google
- 18 SEO-experts over "Hoe SEO" In 2012
- SEO in 2013: 7 verrassend eenvoudige factoren die de leiding nemen
Laatste gedachten
Ik hoop dat deze gids nuttig kan zijn voor webmasters en dat dit nog jaren in de toekomst zal blijven. Deze algemene SEO-methodologieën zouden voor elk type website moeten werken, of het nu gaat om een bedrijf, een blog of een e-commerce winkel.
En trends zijn altijd aan het veranderen, maar deze indexering / optimalisatietechnieken zouden zich nog vele jaren in de internetindustrie moeten bevinden. Idealiter dient dit artikel als een naslagwerk, maar ik heb misschien een aantal andere belangrijke kenmerken verdoezeld.
Als u andere cruciale tips voor nieuwe websites kunt bedenken, kunt u deze met ons delen op het onderstaande discussiegebied.

Hoe websites permanent te dempen in Chrome Canary
Autoplaying video's of audio zijn vaak genoeg op het internet dat het door velen wordt beschouwd, waaronder ikzelf, als een van de vervelende delen van het internet .Deze overlast is echter mogelijk niet langer een probleem in de nabije toekomst omdat Google op zoek is naar een dempende website-functie in zijn Chrome-browser

6 stappen om op koers te blijven als een freelance schrijver
Dit artikel maakt deel uit van onze 'Guide to Freelancing-serie', bestaande uit handleidingen en tips om u te helpen een betere zelfstandige te worden. Klik hier om meer te lezen uit deze serie. Freelance schrijven is een buitengewoon beroep. Het vergt toewijding, concentratie, toewijding en toewijding aan anderen om het goed te doen