nl.hideout-lastation.com
nl.hideout-lastation.com
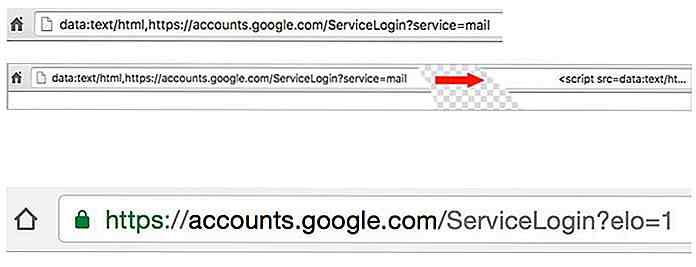
Deze Gmail-phishingaanval ziet er zeer reëel uit
Phishers worden tegenwoordig extra creatief omdat er meldingen zijn van bepaalde phishing-aanvallen die werken via een valse aanmeldingspagina van Gmail.
Volgens het rapport zou de aanvaller eerst een Gmail-account in gevaar brengen . Daarvandaan zouden ze een afbeeldingsbijlage verzenden die is vermomd als een PDF-bestand om e-mailadressen te e-mailen die in het aangetaste account te vinden zijn.

 Hoe sluwe deze methode ook lijkt, je kunt je op een eenvoudige manier tegen deze aanval beschermen: het Google-systeem voor "twee-factorenauthenticatie" inschakelen . Zelfs als je op de een of andere manier bent misleid door het valse aanmeldingsscherm van Google, hebben de aanvallers geen toegang tot je account omdat ze de code die Google biedt niet kunnen invoeren .
Hoe sluwe deze methode ook lijkt, je kunt je op een eenvoudige manier tegen deze aanval beschermen: het Google-systeem voor "twee-factorenauthenticatie" inschakelen . Zelfs als je op de een of andere manier bent misleid door het valse aanmeldingsscherm van Google, hebben de aanvallers geen toegang tot je account omdat ze de code die Google biedt niet kunnen invoeren .Bron: The Hacker News

Elementor is nu de heetste WordPress Page Builder
Het bewerkingsproces van WordPress kan onhandig aanvoelen met zoveel mogelijkheden voor een schonere workflow. Dit geldt ook voor de API voor aanpassing van het thema van WordPress, die slechts een handvol problemen oplost.Als je een veel gedetailleerdere oplossing wilt, ga je naar Elementor . Het is een op zichzelf staande WordPress-plug-in met ondersteuning voor slepen en neerzetten voor vrijwel alles

Hoe geluk je bedrijf kan helpen
Alle bedrijfsentiteiten bouwen hun bedrijven op in stichtingen die bekend staan als kernwaarden. Deze stichtingen zijn waar ze normaal voor staan, zowel voor hun klanten als voor hun werknemers. Deze waarden zijn echter vaak buitenspel gezet in de vergetelheid . En als je op geld gokt als vervanging voor deze waarden, dan heb je gelijk.Mon