nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe lege staatspagina's voor websites en mobiele apps te ontwerpen
Lege statuspagina's zijn minder bekende ontwerpelementen met een belangrijke rol in de gebruikerservaring. In de eenvoudigste vorm zijn lege statussen pagina-indelingen die worden weergegeven wanneer een gebruiker voor het eerst een pagina bezoekt waar geen inhoud beschikbaar is .
Dit kan mobiele toepassingen, sociale netwerken of zelfs lege blogcategorieën omvatten. Het doel is om een lege pagina af te leveren die eruit ziet als een niet-lege pagina. Bezoekers moeten het gebrek aan inhoud herkennen als een middel voor op handen zijnde inhoud .
Ik wil graag bespreken hoe lege staatspagina's werken en waarom ze zo belangrijk zijn. Ontwerpers van interfaces moeten deze punten overwegen en proberen ze toe te passen op lege staten, indien van toepassing. Maar laten we eerst eens kijken hoe een lege status functioneert en hoe deze waarde biedt voor de interface.
De waarde van lege staten
De schoonheid van een geweldig leeg ontwerp van de staat ligt in de eenvoud. Lege pagina's leggen uit wat er op de pagina moet staan als er wat inhoud is. Het kan passief zijn als een lege inbox, of het kan actief op de gebruiker wachten als een lege Twitter-feed.
Blanco pagina's zijn saai, saai en zelfs verwarrend. Lege staten bieden richtlijnen om gebruikers te helpen begrijpen waar ze naar kijken. Hoewel het een lege pagina is, helpt de extra context.
Lege staten geven ook een gevoel van "versheid" met nieuwe accounts die geen bestaande gegevens bevatten.
Deze test, uitgevoerd door Redditor Bambo_Ocha, controleerde 20 verschillende apps voor lege staatsontwerpen. Verschillende ontwerpstijlen vonden plaats met CTA-knoppen, voorbeeldgegevens en zelfs korte tutorials.
Apps die gedijen op een gebruikersbasis, moeten lege toestanden ontwerpen die gebruikersactiviteit stimuleren . Deze activiteit kan content publiceren, vrienden toevoegen, foto's uploaden of waarvoor de app is gemaakt. Het onderstaande scherm van Tookapic is een goed voorbeeld.
 Maar lege statuspagina's hebben nog steeds waarde, zelfs als er geen actie nodig is. Deze ontwerpen zijn voornamelijk gemaakt om informatie te verstrekken.
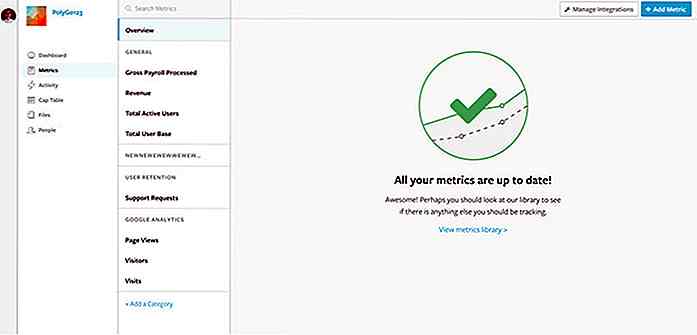
Maar lege statuspagina's hebben nog steeds waarde, zelfs als er geen actie nodig is. Deze ontwerpen zijn voornamelijk gemaakt om informatie te verstrekken.Statische informatie is net zo waardevol en het is niet inherent slecht om een lege staat te hebben. Dit paginaontwerp toont bijvoorbeeld geen actuele statistieken van een trackingappendashboard. De gebruiker wil misschien wat statistieken toevoegen, maar het is niet erg om het dashboard leeg te laten.
 Vergelijkbare statische ontwerpen kunnen prima werken voor lege blogarchieven of lege berichtenmappen. Het is perfect acceptabel om geen berichten weer te geven. Maar de pagina zou ook niet volledig leeg moeten zijn zonder context.
Vergelijkbare statische ontwerpen kunnen prima werken voor lege blogarchieven of lege berichtenmappen. Het is perfect acceptabel om geen berichten weer te geven. Maar de pagina zou ook niet volledig leeg moeten zijn zonder context.Essentiële pagina-elementen
Het belangrijkste element op een lege statuspagina is context . Dit kan komen in de vorm van afbeeldingen, tekst of beide. U wilt gebruikers laten weten waarom de pagina leeg is en wat voor soort gegevens er kunnen zijn (e-mails, tweets, vriendenprofielen, enz.).
En hoewel tekst het primaire communicatiemiddel op internet is, kunt u de waarde van afbeeldingen en pictogrammen niet over het hoofd zien.
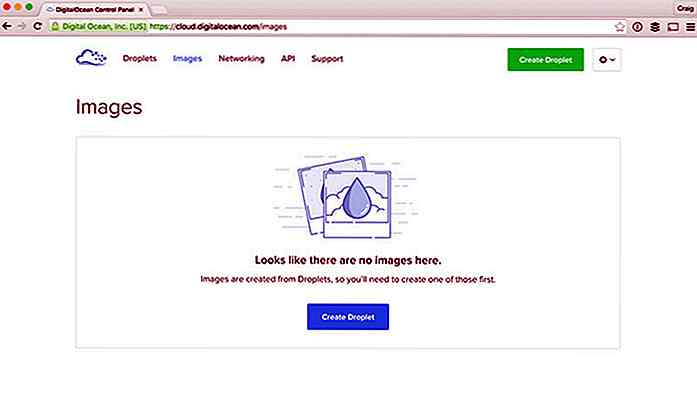
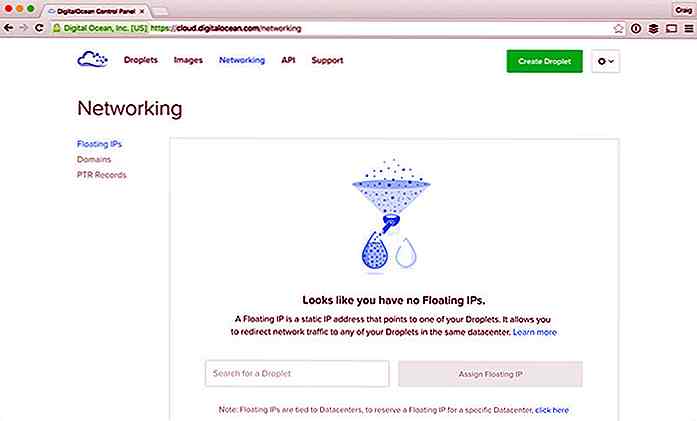
 DigitalOcean heeft een schitterend dashboard met lege grafische toestanden die duidelijk hun punt illustreren. Hun bedrijf maakt gebruik van creatieve branding en schone typografie, dus het is geen verrassing dat hun lege staatspagina's zo illustratief zijn.
DigitalOcean heeft een schitterend dashboard met lege grafische toestanden die duidelijk hun punt illustreren. Hun bedrijf maakt gebruik van creatieve branding en schone typografie, dus het is geen verrassing dat hun lege staatspagina's zo illustratief zijn.Een ander cruciaal aspect van leeg statusontwerp is de call-to-action-knop . Dit is typisch ontworpen als een knop, hoewel hyperlinks ook goed werken.
Het doel is om gebruikers te helpen actie te ondernemen en hun lege staat op te ruimen. Of het nu gaat om het toevoegen van gegevens of het uitvoeren van actie op de site, CTA's leiden gebruikers naar de volgende stap die nodig is om de lege status op te heffen.
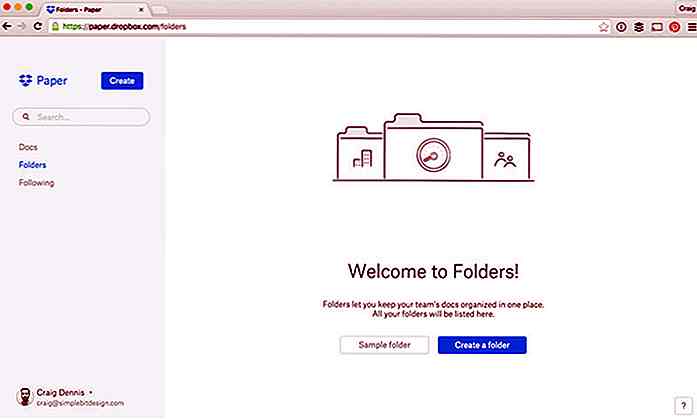
 Dropbox heeft een geweldig ontwerp met twee CTA-knoppen. Wanneer een Dropbox-gebruiker geen mappen heeft, kunnen deze een nieuwe map maken of een voorbeeldmap toevoegen aan de pagina.
Dropbox heeft een geweldig ontwerp met twee CTA-knoppen. Wanneer een Dropbox-gebruiker geen mappen heeft, kunnen deze een nieuwe map maken of een voorbeeldmap toevoegen aan de pagina.Aanmoedigen van gebruikersactiviteit
Oproep tot actieknoppen zijn de actieve elementen maar onthoud dat pagina-kopie uitlegt wat de gebruiker aan het doen is . Niemand klikt gewoon op de knoppen zonder te weten waarom.
De beste manier om activiteit aan te moedigen is door een goede kopie op uw lege statuspagina te schrijven. Leid gebruikers door een contentstroom die gebruikersactiviteit over de hele applicatie stimuleert.
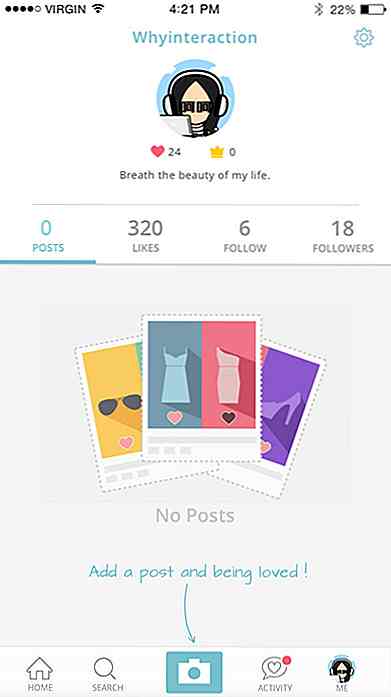
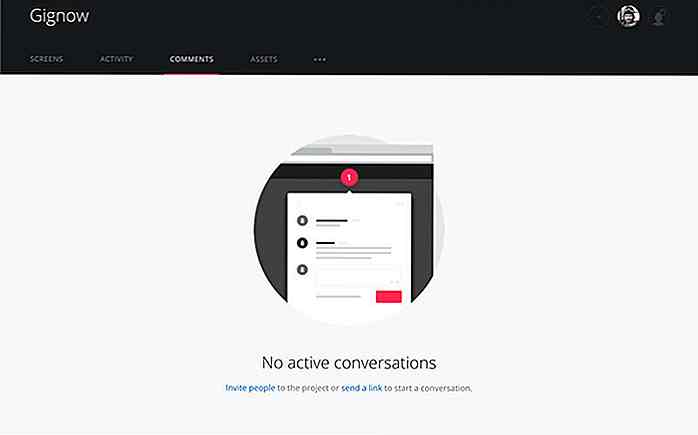
 Deze lege staat van ModSpot is een schitterend voorbeeld van kwaliteitsontwerp en bemoedigende inhoud.
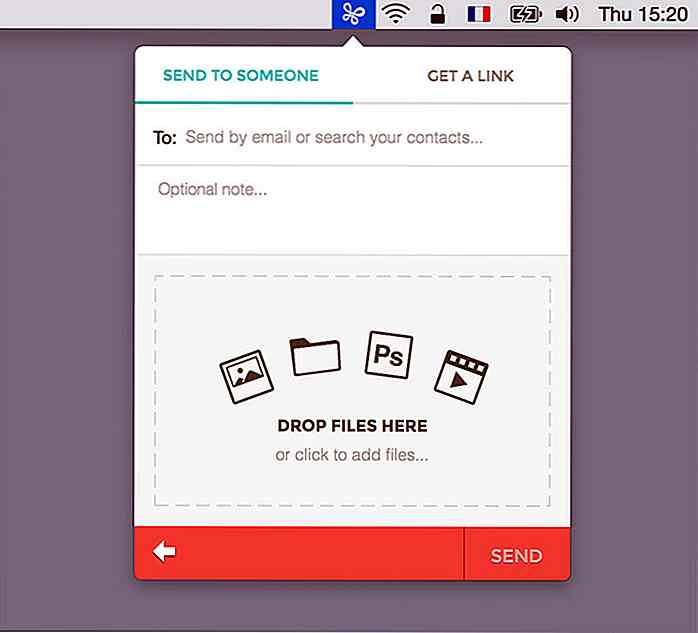
Deze lege staat van ModSpot is een schitterend voorbeeld van kwaliteitsontwerp en bemoedigende inhoud.Pictogrammen worden gebruikt om aan te tonen wat de gebruiker moet toevoegen aan de site. Een pijl wijst naar de knop waarop gebruikers zouden moeten klikken, samen met wat bemoedigend gedrag. Dit is een briljante leeg ontwerp met alle elementen die je zou verwachten.
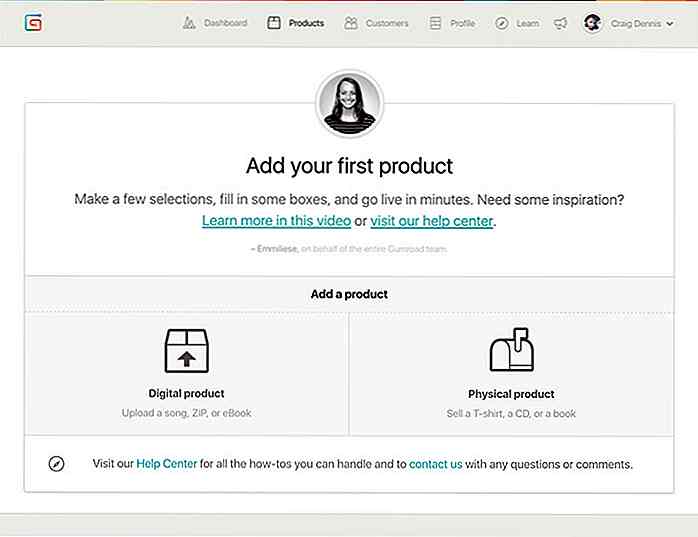
Evenzo biedt de lege Gumroad-status twee opties voor verschillende potentiële acties. Gebruikers kunnen een digitaal product of een fysiek product toevoegen om te beginnen met verkopen.
 Andere links op de pagina leiden naar hulpgidsen en contactgegevens. Alles is ongelooflijk gestroomlijnd en sluit mooi aan.
Andere links op de pagina leiden naar hulpgidsen en contactgegevens. Alles is ongelooflijk gestroomlijnd en sluit mooi aan.Web versus mobiele apps
Lege statuspagina's voor alle media moeten vergelijkbare ontwerptrends volgen. Maar er zijn enkele kleine verschillen met de gebruikerservaring op een desktop in vergelijking met een smartphone.
Websites op grotere schermen hebben meer ruimte voor extra knoppen. Webpagina's kunnen ook grotere navigatie-elementen hebben die mensen elders naar de site kunnen trekken.
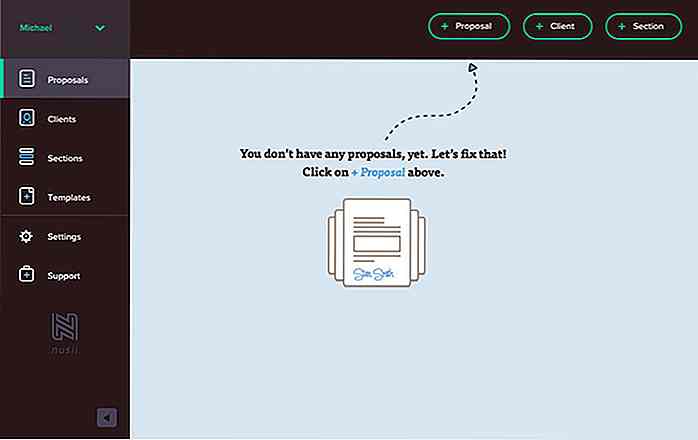
 Dit kan worden opgelost in een vergelijkbare stijl als Nusii op hun voorstellenpagina doet. Als er geen voorstellen zijn, wordt de gebruiker geleid naar de knop "voorstellen toevoegen" in de navigatiebalk bovenaan.
Dit kan worden opgelost in een vergelijkbare stijl als Nusii op hun voorstellenpagina doet. Als er geen voorstellen zijn, wordt de gebruiker geleid naar de knop "voorstellen toevoegen" in de navigatiebalk bovenaan.Mobiele apps kunnen soortgelijke problemen hebben, maar de schermen zijn veel kleiner. Dit maakt het een stuk eenvoudiger om gebruikers direct naar de actie te trekken .
Ik vind het het beste om mobiele apps eenvoudiger te houden met minder opties. Gebruik visuals als eye candy om actie aan te moedigen en wees op een zeer specifieke gebruikersstroom.
Lege voorbeelden van staatsontwerp
Misschien is de beste manier om iets te leren over leeg ontwerp van de staat enkele voorbeelden te bestuderen. De schitterende webgalerij emptystat.es beheert lege staatspagina's van verschillende websites tot mobiele applicaties.
Ik heb met de hand een aantal voorbeelden uitgekozen die uw aandacht verdienen en die het beste lege ontwerp illustreren. Als u nog andere suggesties heeft, kunt u ons dit laten weten.
DigitalOcean Drijvende IP's
 Webflow Beta
Webflow Beta invision
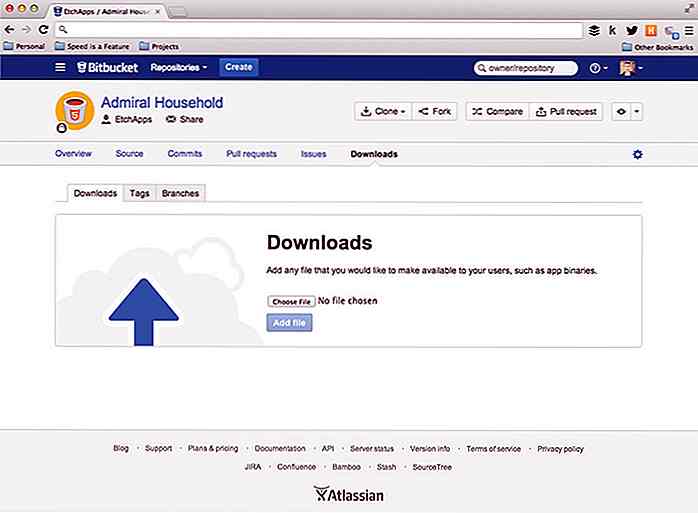
invision BitBucket
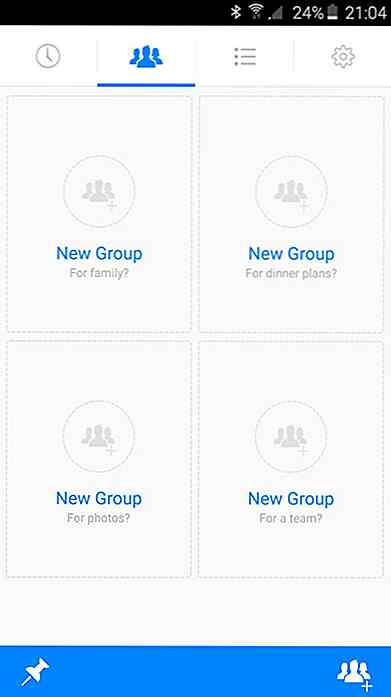
BitBucket Geen vastgezette discussiegroepen
Geen vastgezette discussiegroepen Facebook-berichten
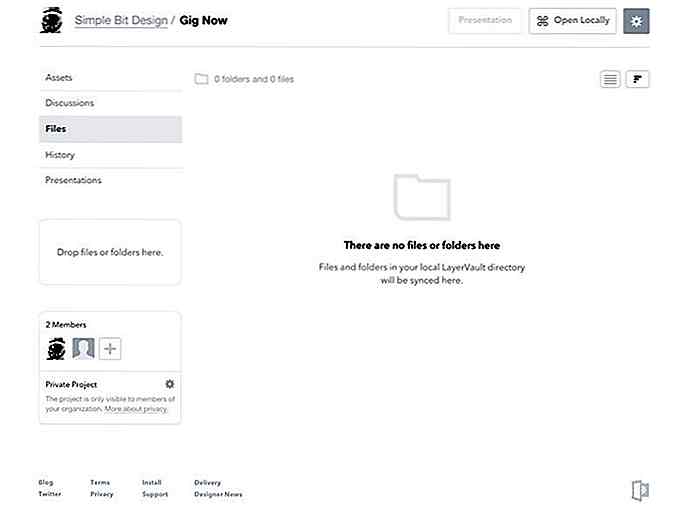
Facebook-berichten LayerVault
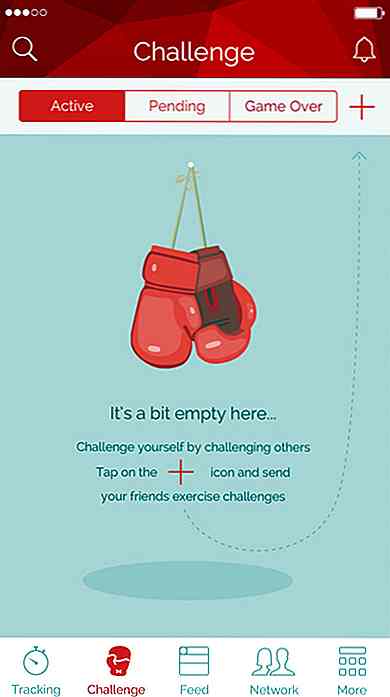
LayerVault Training uitdagingen
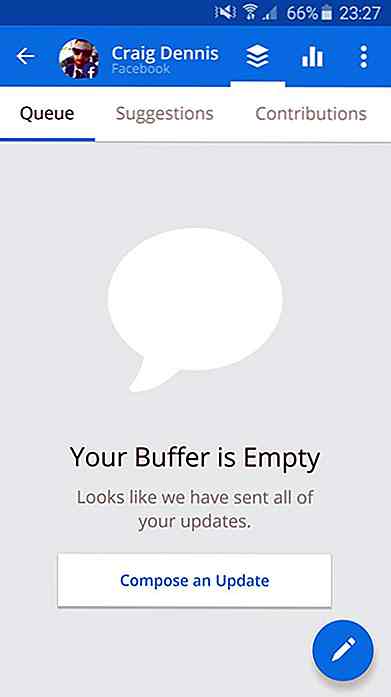
Training uitdagingen Buffer leeg
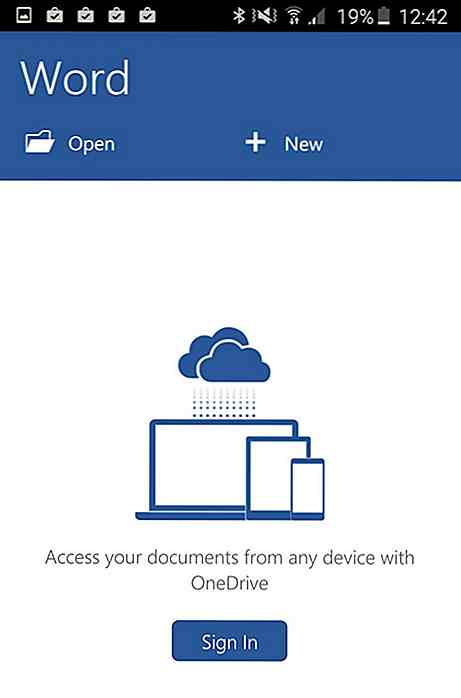
Buffer leeg Word-app-documenten
Word-app-documenten Evernote Chats
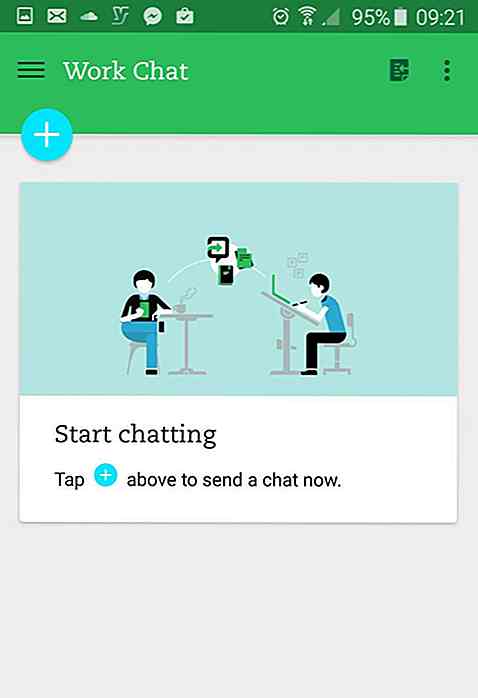
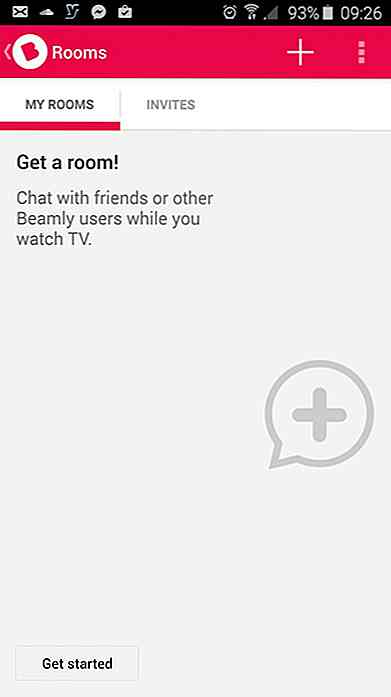
Evernote Chats Beamly voor Android
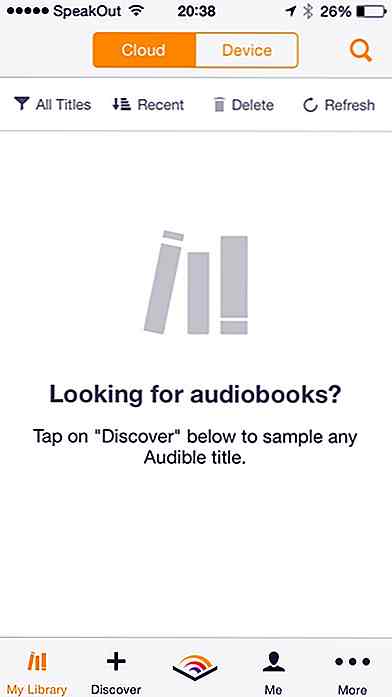
Beamly voor Android Hoorbare audioboeken
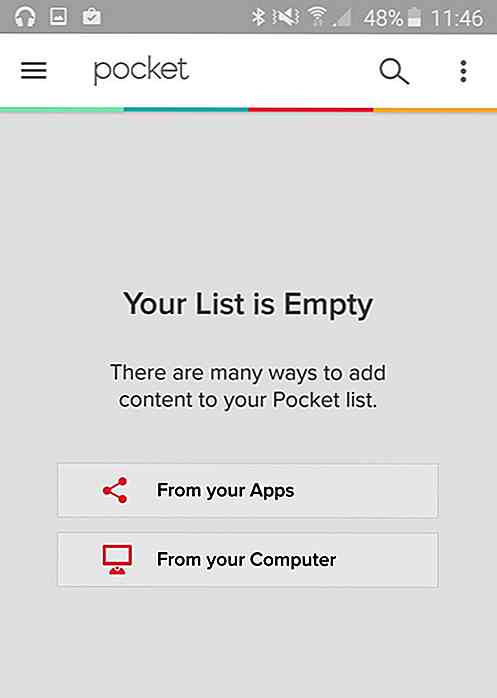
Hoorbare audioboeken Pocket-app
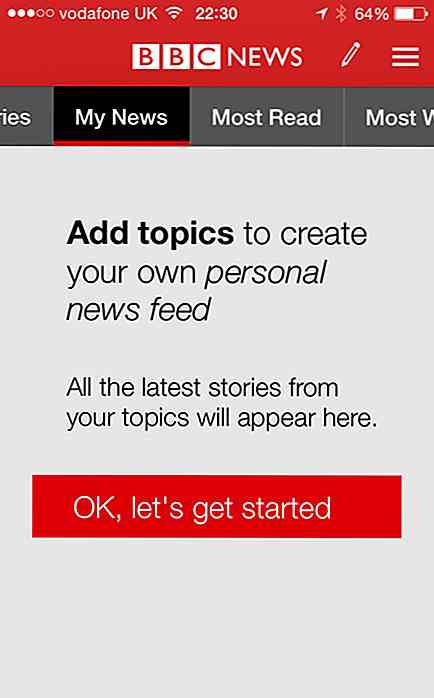
Pocket-app BBC Mijn nieuws
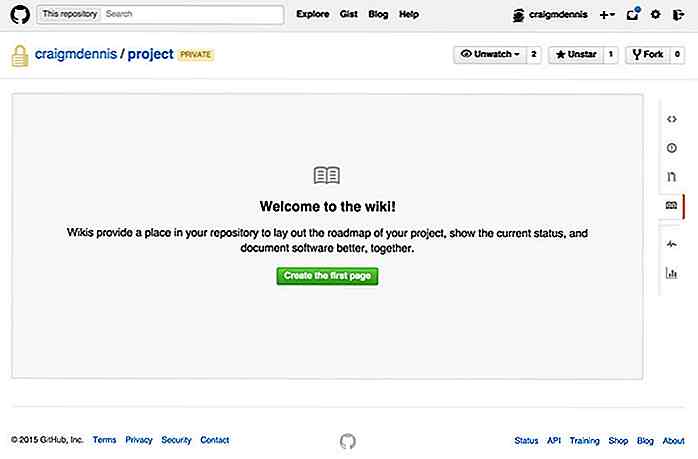
BBC Mijn nieuws GitHub Wiki-pagina's
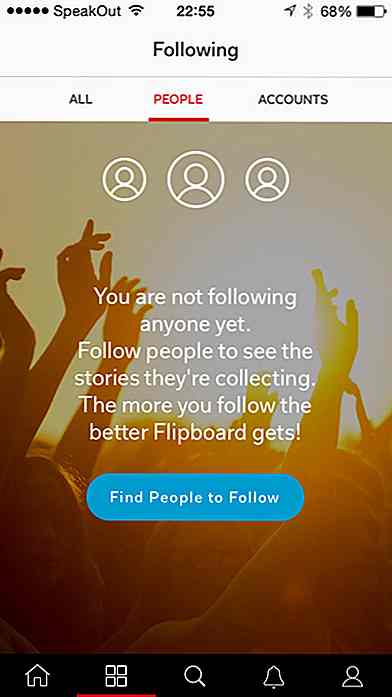
GitHub Wiki-pagina's Flipboard
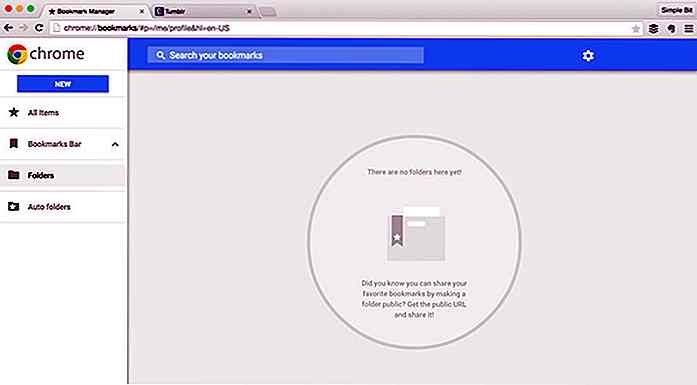
Flipboard Chrome Bookmarks Manager
Chrome Bookmarks Manager Mac Infinit-app
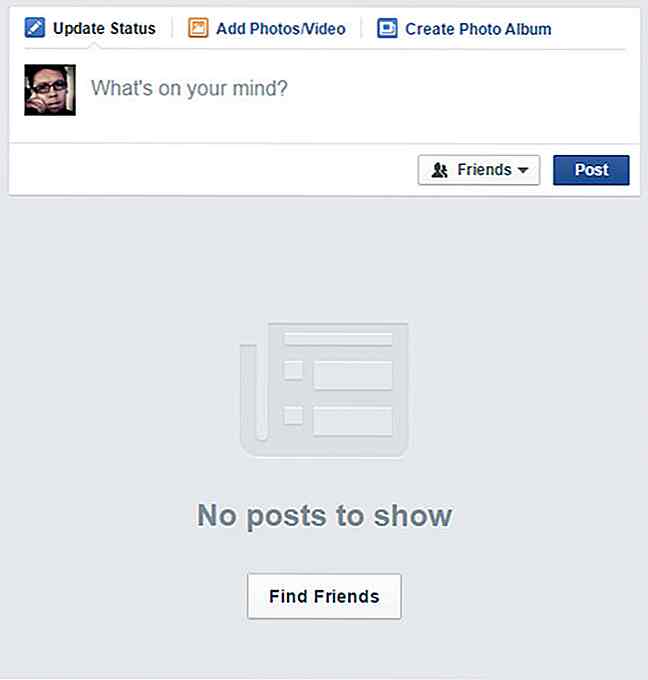
Mac Infinit-app Lege Facebook-feed
Lege Facebook-feed

Af en toe ontstaat er een nieuw hulpmiddel en net als het plotseling verschijnt, sijpelt het in de vergetelheid. Maar niet AngularJS. Hoewel het al sinds 2009 bestaat sinds de oprichting door Misko Hevery, heeft AngularJS de afgelopen maanden veel aandacht gekregen .Mensen hebben het erover, ontwikkelaars hebben het in hun werk geïntegreerd en auteurs hebben er boeken over geschreven en veel geld verdiend.

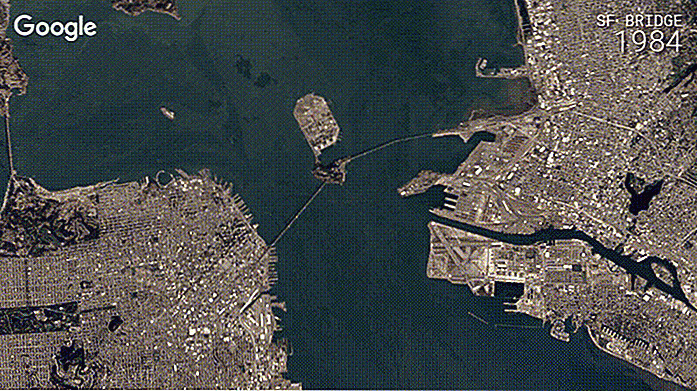
Kijk hoe de aarde in de loop der jaren verandert met Google Earth Timelapse
In 2013 werkte Google samen met de US Geological Survey (USGS), NASA en TIME om een geschiedenis van satellietbeelden van 1984 tot 2012 samen te stellen. Deze afbeeldingen zouden de basis vormen van de Timelapse- functie van Google Earth . Na een lange periode van inactiviteit heeft de gigant van zoekmachines besloten een grote update voor Google Earth en zijn Timelapse-functie uit te rollen, waardoor iedereen een scherper beeld van de aarde krijgt.Goo