nl.hideout-lastation.com
nl.hideout-lastation.com
SVG-ondersteuning testen in webbrowser-engines [casestudy]
SVG (Scalable Vector Graphics) wordt officieel ondersteund door alle belangrijke webbrowsers, inclusief Internet Explorer. De ondersteuning omvat een breed scala aan beeldbewerkingssoftware, met name Inkscape, dat SVG als het oorspronkelijke formaat gebruikt (als u een opfrisser op SVG wilt, klik dan hier).
Maar wat wordt precies ondersteund door webbrowsers? Geeft alle rendering-engines SVG-bestanden en hun functies op dezelfde manier weer? En hoe zit het met hun geavanceerde functies zoals filters? Nou dat is wat we gaan ontdekken. We namen een voorbeeld van moderne browsers, waaronder enkele van de minder beruchte browsers, en testten ze met een SVG-bestand dat voor dit doel was gemaakt .
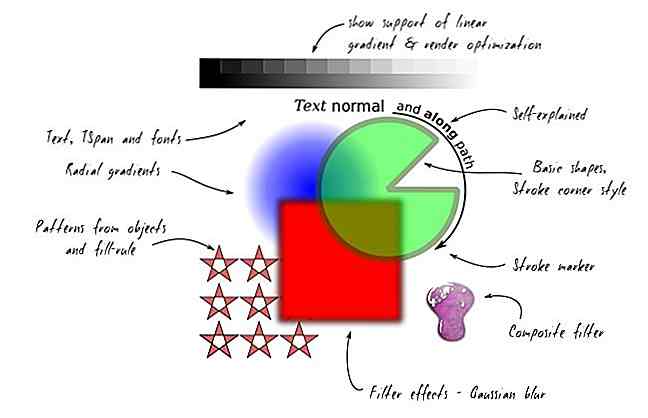
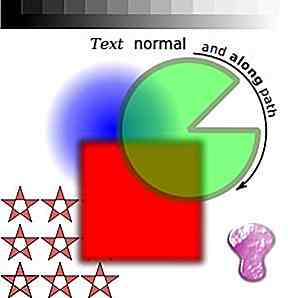
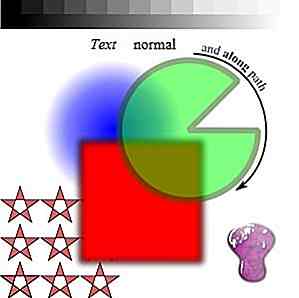
Het testbeeld
We hebben ons testbeeld opgesteld met de nadruk op elementen die kunstenaars waarschijnlijk zullen gebruiken. Onder de geteste functies zijn: tekstpaden en hun interacties, verlopen, Gaussiaanse vervaging filter en tot slot een geavanceerde composiet filter gestapeld van meer filtertypes.
 Webbrowser-engines
Webbrowser-engines Knipper motor
We zijn begonnen met - veruit de meest voorkomende rendering-engine - Blink. Blink is de native engine voor de Chrome- en Chromium-browsers van Google, Opera en Android WebView. Alle bovengenoemde browsers maken het testen van afbeeldingen op dezelfde manier op de geteste platforms mogelijk.
In vergelijking met het oorspronkelijke beeld geproduceerd door Inkscape, waren er geen problemen, behalve een klein verschil in weergave van gestapelde filtereffecten.
| browser | Versie | Platform | Resultaat |
| chromium | 43.0.2357.125 | Linux |  |
| Opera | 30.0.1835.59 | Linux | |
| Opera | 30.0.1856.93524 | Android | |
| Opera | 30.0.1835.88 | ramen | |
| Chrome | 38.0.2125.114 | Android | |
| Chrome | 43.0.2357.130 | ramen | |
| Toorts | 39.0.0.9626 | ramen |
Webkit-engine
Volgens de recente statistieken van het browsergebruik behoren de top drie posities niet tot webkit-gebaseerde browsers (vanaf mei 2015). Deze engine is echter wijdverspreid onder ontwikkelaars. Verder zijn er verschillende implementaties en vorken van
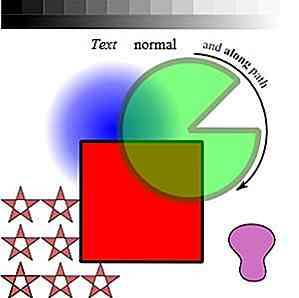
Alle geteste browsers hebben ons SVG-bestand zonder problemen weergegeven; toch werden verschillen in de weergave van Specular Lighting, een composiet filtercomponent, waargenomen in vergelijking met Inkscape.
| browser | Versie | Platform | Resultaat |
| Safari | 8.0.6 | MacOS |  |
| Otter | 0.9.05 | Linux | |
| QupZilla | 1.8.6 | Linux | |
| QupZilla | 1.8.6 | ramen | |
| Dolfijn | 10.3.1 | Android | |
| Konqueror | 15.04.2 | Linux | |
| UC browser | 10.5.0.575 | Android |
Trident-motor
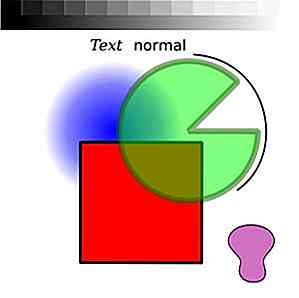
Trident is een eigen engine die wordt gebruikt door Internet Explorer versie 4.0 - 11.0. IE heeft onze SVG perfect geïnterpreteerd. Bovendien komt het uiterlijk van het composietfilter het beste overeen met het originele beeld. We hebben ook IE 9 getest, het op één na meest gebruikte IE (vanaf mei 2015) en we vonden dat deze versie problemen had met Gaussiaanse vervaging en composiet filter.
Dit is echter geen verrassing, omdat IE 9 oorspronkelijk werd uitgebracht vóór de definitieve versie van de SVG 1.1 SE-standaard, waarin filtereffecten officieel werden toegevoegd.
| browser | Versie | Platform | Resultaat |
| D.W.Z | 11.0.9600.17843 | ramen |  |
| browser | Versie | Platform | Resultaat |
| D.W.Z | 9.0.8112.16421 | ramen |  |
Gekko motor
Gecko is een engine ontwikkeld door Mozilla Corporation en dus gebruikt in de Firefox-webbrowser of Thunderbird-e-mailclient. Het wordt ook gebruikt door browsers PaleMoon, Waterfox en vele andere vorken van eerdere Firefox-versies. In het geval van Gecko-engine waren de resultaten niet precies hetzelfde op verschillende platforms.
De Windows-versie vertoonde een klein probleempje bij het weergeven van de tekst langs het pad; hetzelfde probleem werd waargenomen in zowel Firefox- als PaleMoon-browsers. Net als Webkit lijkt Gecko problemen te hebben met het correct weergeven van Primular Lighting filter primitief.
| browser | Versie | Platform | Resultaat |
| Firefox | 38.0.5 | Linux |  |
| Firefox | 38.0.5 | Android | |
| Flauwe maan | 25.5 | Android |
| browser | Versie | Platform | Resultaat |
| Firefox | 38.0.5 | ramen |  |
| Flauwe maan | 25.5 | ramen |
Problematische browsers
Zoals hierboven te zien is, hebben alle recente versies van belangrijke rendering engines / browsers zonder veel problemen onze test doorstaan. Laten we kijken naar degenen die het niet zo goed hebben gedaan.
Maxthon is een platformonafhankelijke browser die is ontwikkeld in China. Volgens Fahad Khan's 20 alternatieve webbrowsers voor Windows gebruikt Maxthon zowel Trident- als Webkit-engines. We hebben geen enkel probleem opgemerkt met SVG-weergave op Linux (versie 1.0.5.3) en Windows (versie 4.4.5.3000); Op een Android-apparaat werden echter geen gaussiaanse vervaging of andere filterprimitieven gerenderd.
CM Browser presteerde snel op ons testende Samsung Galaxy S3-apparaat, maar het ondersteunt ook geen van de filtereffecten beschreven door de SVG 1.1 SE-specificatie.
| browser | Versie | Platform | Resultaat |
| Maxthon | 4.4.6.2000 | Android |  |
| CM-browser | 5.1.94 | Android |
Konqueror is een standaardbrowser voor KDE, een van de meest populaire Linux-desktopomgevingen. De mogelijkheid om SVG-bestanden in Konqueror weer te geven, is afhankelijk van de rendering-engine. Met WebKit ingeschakeld werd onze test SVG correct weergegeven. De standaard rendering-engine van Konqueror, KHTML, lijkt echter geen ondersteuning te bieden voor verschillende functies: filtereffecten worden niet toegepast op onderliggende object- en lijneindmarkeringen en tekst langs pad- of patroonobjecten worden helemaal niet gerenderd.
| browser | Versie | Platform | Resultaat |
| Konqueror KHTML | 15.04.2 | Linux |  |
Conclusie
In onze test hebben we ons gericht op de ondersteuning van het SVG-formaat in moderne webweergave-engines. We testten 4 hoofdweergave-engines en 15 verschillende browsers, waaronder populaire browsermodellen zoals Maxthon of Dolphin. Bijna alle huidige versies van browsers hebben onze test doorstaan en het is moeilijk om een definitieve winnaar te selecteren.
Het lijkt erop dat ondersteuning en correcte stapeling van filterprimitieven de laatst overgebleven uitdaging is voor hedendaagse rendering engines. Wanneer we onze oorspronkelijke SVG-afbeelding vergelijken met alle gerenderde resultaten, nomineren we subject IE 11 (Trident-engine) voor de eerste plaats.
Het is echter duidelijk dat de Blink-engine zich in de achtervolging bevindt en daarom raden we Blink-gebaseerde browsers aan voor het weergeven van SVG-bestanden. Als u een snelle test van uw eigen favoriete browser wilt uitvoeren, kunt u hier onze SVG-renderer-testpagina gebruiken.
Noot van de redacteur: dit bericht is geschreven voor Hongkiat.com door Michal Rost. Michal werkt als programmeur in een biomedisch bedrijf, maar besteedt zijn vrije tijd aan de ontwikkeling van open source-apps en webportals zonder winstbejag. Hij is de oprichter van scalablegfx. Je kunt hem vinden op Twitter.

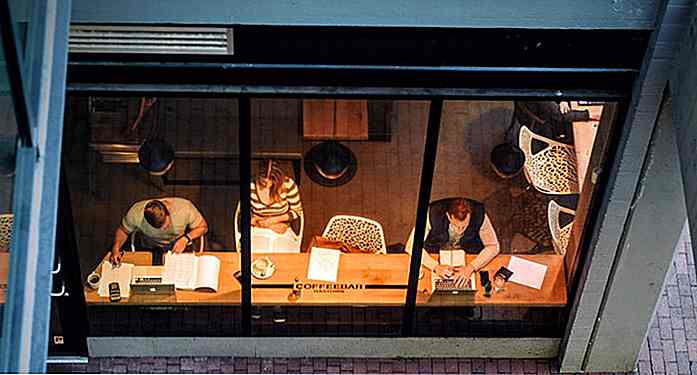
20 uniek ontworpen werkstations en bureaus
Naast het bed en onze auto is ons werkstation waarschijnlijk een van de plaatsen waar we het grootste deel van onze tijd doorbrengen . Wie heeft niet toevallig lunch moeten doen terwijl ze aan het werk zijn, toch? Als dat echt het geval is, wordt het misschien tijd om onze werkstations op te knappen

Bouw een GitHub-gehoste blog met Jekyll nu
Jekyll is een platform dat wordt gebruikt voor statische websites die alleen inhoud snel willen publiceren . Het grootste probleem met Jekyll is de afhankelijkheid van opdrachtregelmethoden . Als je niet CLI-vriendelijk bent, neem je nooit de moeite Jekyll aan te raken.Gelukkig kun je een gemakkelijke intro krijgen met Jekyll Now, een gratis tool die wordt gebruikt voor het klonen en het lanceren van je eigen Jekyll-blog rechtstreeks op GitHub