nl.hideout-lastation.com
nl.hideout-lastation.com
Mozilla Brick - Gratis UI-componentenbibliotheek voor webapps
Je kunt heel veel gratis frontend web-frameworks vinden als je hard genoeg zoekt. Ze hebben allemaal hun nadelen en nadelen, maar er is een kader voor iedereen.
Mozilla Brick is een nieuwer kader en het is gebouwd als een UI-bibliotheek die wordt uitgevoerd op webcomponenten.
Deze componenten werken als stukjes herbruikbare code die lijkt op de Polymer-bibliotheek van Google . Met Mozilla Brick beschikt u echter over een eigen bibliotheek met componenten, samen met UI-elementen, allemaal verpakt in één groot pakket.
Als je deze bibliotheek induikt, zul je je snel realiseren dat het anders gebouwd is dan andere.
Mozilla gebruikt zijn eigen taal om aangepaste elementen te beschrijven, zoals stenen die als samengebundelde componenten fungeren. Als u veel stenen op uw pagina toevoegt, kunt u deze beheren met behulp van een pakketbeheertool zoals Bower.
 Merk op dat Mozilla Brick bovenop Polymer kan werken, dus het is een veelzijdig raamwerk. In feite zou u Brick gebruiken om specifieke pagina-elementen of specifieke gebruikersacties op de pagina te definiëren.
Merk op dat Mozilla Brick bovenop Polymer kan werken, dus het is een veelzijdig raamwerk. In feite zou u Brick gebruiken om specifieke pagina-elementen of specifieke gebruikersacties op de pagina te definiëren.Vervolgens verbindt u deze componenten in uw typische gebruikersinterface-elementen in de HTML . Op deze manier gebruikt u nog steeds standaardconforme naamgevingsconventies bovenop Brick-componenten.
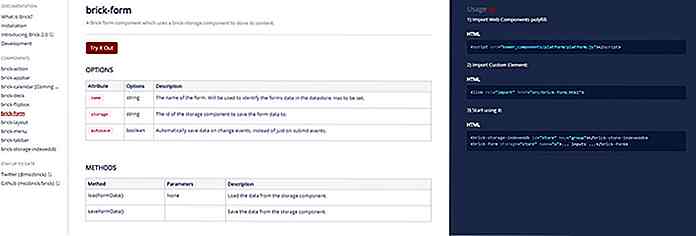
Het is momenteel in versie 2.0 en je kunt een hele lijst met repo's vinden op GitHub. Mozilla heeft speciaal voor dit project een GitHub-account gemaakt, dus het is de beste plek om informatie te vinden.
Het heeft alles, van agenda-UI's tot tabbladen, aangepaste kaartlay-outs en zelfs de belangrijkste Brick-websitecode. Alles wordt gratis vrijgegeven en de bron is volledig toegankelijk .
 Elk project bevat een live demo die wordt gehost op GitHub, dus als je de documentatie doorzoekt, vind je links voor al deze.
Elk project bevat een live demo die wordt gehost op GitHub, dus als je de documentatie doorzoekt, vind je links voor al deze.Je zou wat comfort moeten hebben met webcomponenten voordat je in Brick gaat. Het is niet supernieuwsvriendelijk en het is echt gericht op ontwikkelaars van frontends die vooraf ontworpen componenten willen voor hun webapps.
Maar zelfs beginners kunnen de kneepjes van het leven leren door alleen met Brick te oefenen. U zult moeite hebben om de hele bibliotheek te begrijpen, maar hoe meer u oefent, hoe meer u leert en hoe eenvoudiger het zal zijn om robuuste, door een component aangedreven webapps te maken.

7 Ondertekent uw websiteaanvragen voor A Revamp
We weten allemaal dat internet bliksemsnel verandert (kan sneller) en dat betekent dat technieken en technologieën die we 3 jaar geleden gebruikten, verouderd zijn! U moet opstaan en deze veranderingen constant bijhouden. Gelukkig zijn er enkele duidelijke waarschuwingssignalen die u vertellen dat uw site een update nodig heeft. Dit
![Hoe menubalk op secundaire schermen verbergen In Mavericks [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/164/how-hide-menu-bar-secondary-displays-mavericks.jpg)
Hoe menubalk op secundaire schermen verbergen In Mavericks [Quicktip]
Het hebben van meerdere schermen is zeker heel handig voor creatievelingen en mensen die graag multitasken. Mac OS X Mavericks veranderde de manier waarop Mac OS X meerdere schermen behandelde, maar dit kwam met de toevoeging van een menubalk op secundaire schermen . Deze extra menubalk heeft een bepaald doel, maar, zoals vaak het geval is met nieuwe softwarefuncties, is niet iedereen dol op deze extra menubalk