nl.hideout-lastation.com
nl.hideout-lastation.com
Reveal.js - Een framework voor verbluffende HTML-presentatie
Presentaties zijn een geweldige manier om waardevolle en belangrijke informatie over te brengen . Of het nu gaat om zakelijke, educatieve of marketingdoeleinden, u moet interessante, informatieve en aantrekkelijke presentatiedia's maken. Het gebeurt meestal op een desktop of smartphone, maar u kunt het ook maken met behulp van webtechnologie. In dit bericht zal ik je voorstellen aan Reveal.js, een kader voor het maken van prachtige HTML-presentaties.
Reveal.js is een zeer krachtig raamwerk voor het maken van HTML-presentaties, omdat het zoveel geavanceerde functies heeft. Met Reveal.js kunt u een presentatie maken die mobiele bewegingen ondersteunt, zoals knijpen en verschuiven . U kunt ook de presentatie-inhoud maken met markdown, of met visuele editors zoals dia's, als u uw handen niet wilt vervuilen met code. Het biedt je zelfs een aantal prachtige overgangen en thema's en wordt geleverd met een groot aantal andere functies om je te helpen.
Aan de slag met Reveal
In dit bericht zal ik je begeleiden bij de basisimplementatie van Reveal.js. Laten we beginnen met het downloaden van de kopie van deze repository. Het gedownloade bestand bevat de volgende mappen:
- CSS : de kernstijl
- js : javascript afhankelijkheden
- plugin : sommige componenten zijn ontwikkeld als Reveal.js-extensie
- lib : alle andere activa van derden (JavaScript, CSS, lettertypen)
Nu zullen we alle afhankelijkheden noemen die moeten worden opgenomen. In het hoofdgedeelte, bel de hoofdstijl en ook het thema dat je wilt gebruiken (geef een id van "thema"). Beschikbare thema's zijn: standaard, lucht, beige, eenvoudig, serif, nacht, maan en solarized. Voor deze demo gebruik ik eenvoudig de standaard zoals:
En vóór het einde van de body tag, neemt u het volgende javascript op:
HTML-markup
Laten we in deze handleiding aannemen dat we drie standaarddia's maken met behulp van enkele HTML-codes. Er zijn drie hoofdelementen voor het maken van de presentatiedia's. Zij zijn:
In de
Dit is een horizontale dia En dit is een verticale dia
In de eerste dia plaatsen we de intro. Gefragmenteerde weergaven gaan in de tweede en deze wordt uiteindelijk gevolgd door een perforatieschuif met een citaat en interne link binnenin.
Voor de intro, ga ik de titel opmaken met h1 en de subtitel met h3 als volgt:
Presentatie Hongkiat
Hallo, dit is een demo voor Reveal.js
Nu, voor de tweede dia, zal ik een paar woorden gebruiken voor het fragment. Als u een gefragmenteerde weergave wilt maken, moet u de section verdubbelen zoals bij het maken van een verticale dia. Voeg vervolgens de subsectie toe met een fragments id en een klasse van fragment in het inhoudselement, zoals zo:
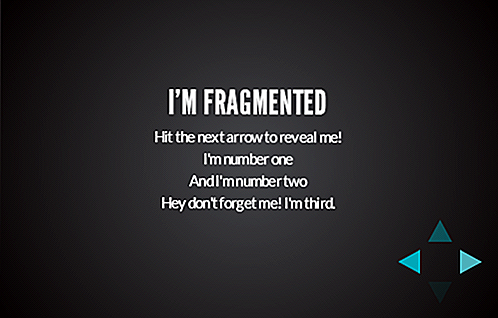
Ik ben gefragmenteerd
Raak de volgende pijl om mij te onthullen!
Ik ben nummer één
En ik ben nummer twee
Hé, vergeet me niet! Ik ben derde.
Ten slotte wil ik voor de clouline een populair citaat van Eric Cantona gebruiken. Wikkel het woord gewoon in met een
element om een mooie citaatstijl te krijgen. En om intern naar een andere dia te linken, voegt u gewoon eenatag toe met de linkkaart van de dia. Het volgende is het resultaat:De Punchline
Dit is een van de zeer populaire citaten van :
"Als de meeuwen de trawler volgen, komt dat omdat ze denken dat sardines in de zee worden gegooid. Veel dank."Klik om terug te gaan naar de eerste pagina.
Nadat alles bij elkaar is gekomen, is de laatste stap om de presentatie te laten werken de volgende configuratie:
Dat zijn de basisconfiguraties die we nodig hebben voor basisimplementatie. Een volledige lijst van configuraties en andere geavanceerde instellingen zoals afprijzen, notities, automatisch verschuiven en meer vindt u hier.
Nu hebben we een mooie dia voor de presentatie. Dit is de intro:
Dit is onze gefragmenteerde weergave:
En dit is de laatste dia:
Conclusie
Met deze tool kunt u een geweldige HTML-presentatie maken op uw site. U kunt hier enkele voorbeelden vinden voor inspiratie. Vergeleken met andere indrukwekkende presentatiebibliotheken, zoals Impress.js, die zich richt op zijn prachtige overgangsanimatie, is Reveal naar mijn mening nog steeds veel krachtiger qua functies.

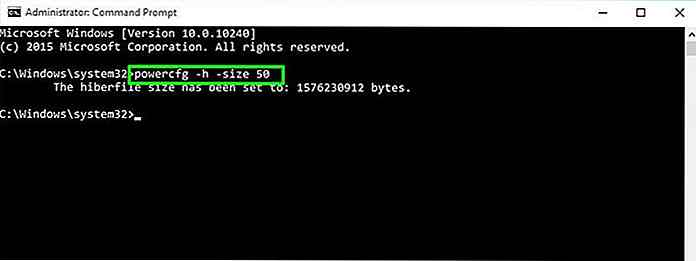
Hoe ruimte op de harde schijf vrij te maken zonder iets belangrijks te verwijderen
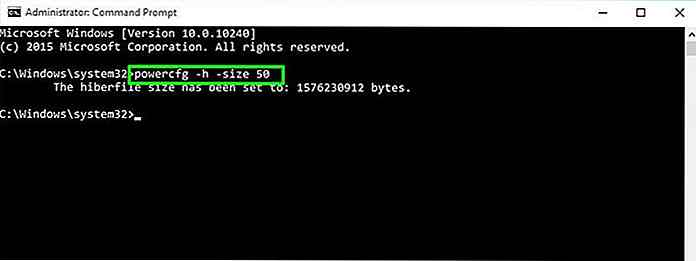
Ik wilde ooit een 9GB-game installeren op mijn 20 GB-systeemschijf met slechts 1 GB vrije ruimte (was de vereiste van het spel). Met weinig of geen ruimte voor het verwijderen van gegevens, moest ik zoeken naar manieren om ruimte vrij te maken op mijn C-schijf zonder dat er belangrijke gegevens moesten worden verwijderd

App Store-optimalisatie: een praktische gids voor app-ontwikkelaars
U hebt zojuist uw eerste iPhone-app gemaakt en deze in de App Store gepubliceerd. Super goed! Maar de app-installaties gaan niet door het dak. Wat nu? U moet een aantal optimalisaties uitvoeren.App Store Optimization (ASO) zijn de tactieken die u kunt gebruiken om uw app hoger te classificeren in de App Store