nl.hideout-lastation.com
nl.hideout-lastation.com
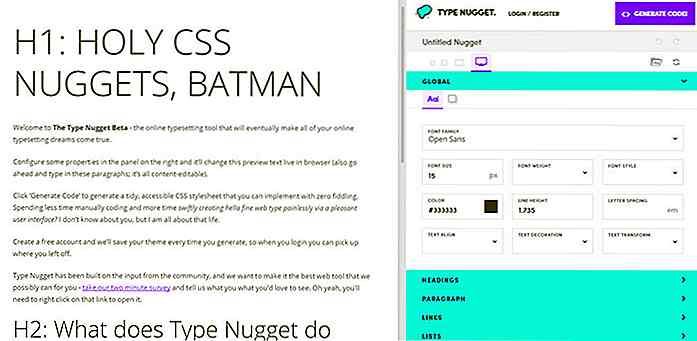
Test uw web-typografie in een browser met Type Nugget
Het type ontwerpen voor het web is nu gemakkelijker dan ooit tevoren. Aangepaste weblettertypen en CSS3-eigenschappen maken het proces bijna volledig probleemloos.
Maar testen is nog steeds een moeizame taak die vaak veel herzieningen vereist. En met een tool als Type Nugget kunt u uw lettertypen live in de browser testen en zelfs de LESS / SASS- of CSS-code genereren - zonder zelf een enkele regel te schrijven!
De app is volledig gratis en het is momenteel in een live bètaversie. Als u zich aanmeldt voor een gratis account, kunt u uw eigen aangepaste thema's opslaan en verschillende projecten maken om verschillende letterstijlen te testen.

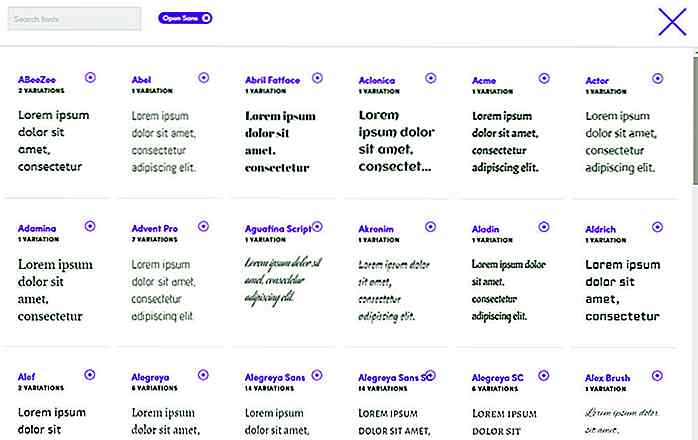
In de rechter werkbalk vindt u veel opties voor het aanpassen van paginakeeksen op basis van kopteksten, alinea's, hyperlinks en geordende / ongeordende lijsten . Elk lettertype heeft een eigen gedeelte met eigenschappen voor het wijzigen van de letterkleur, -grootte, -gewicht, -lijnhoogte en -letterafstand.
Natuurlijk kunt u ook de lettertypefamilie wijzigen . U kunt kiezen uit elk lettertype in de Google Webfonts-bibliotheek en lokaal geïnstalleerde lettertypen op uw systeem. Dit is zoveel gemakkelijker dan ontwerpen in Photoshop omdat je kunt zien hoe de lettertypen live worden weergegeven in een webbrowser.
Anonieme Type Nugget-gebruikers kunnen lettertypen naar wens bewerken en aanpassen, maar zonder een account mis je heel wat geweldige functies . Type Nugget-gebruikers kunnen individuele thema's opslaan en een bibliotheek van verschillende typen stijlen bouwen voor veel webprojecten.
En met een gratis account kunt u de grote â ¢ Â? Âœgenererende codeà ¢ Â?  -knop gebruiken om uw lettertypestijlen in zuivere CSS of een voorbewerkingstaal zoals SASS of LESS te krijgen. Je kunt zelfs je code verkleind krijgen als je deze klaar wilt maken voor productie.

Type Nugget is nog steeds in bèta maar ik sta er versteld van hoeveel het kan doen. Dit is het krachtigste op een browser gebaseerde type gereedschap dat ik ooit heb gezien. Als je een hekel hebt aan sleutelen aan weblettertypen in CSS, biedt Type Nugget een gratis visuele editor met een enorme bibliotheek met lettertypen .
En als u echt tevreden bent met wat u ziet, meldt u zich aan voor een gratis account terwijl het nog steeds in de bètaversie is om ervoor te zorgen dat u de nieuwste updates ontvangt. Als u ooit suggesties voor het team heeft, kunt u contact opnemen om kleine bugs of nieuwe ideeën voor het project te delen.

Verse bronnen voor webontwikkelaars - augustus 2017
Er zijn een aantal open source-bedrijven die samenwerken om nuttige webbronnen en hulpmiddelen te bieden die iedereen gratis kan gebruiken . Dit is wat de webgemeenschap doet gedijen, innoveren en nuttiger hulpbronnen produceren.In dit deel van de Fresh Resources-reeks heb ik een aantal nieuwe bronnen uit verschillende categorieën samengesteld, waaronder een app waarmee je Sketch-plug-ins op verschillende computers kunt beheren, een verzameling iconische lettertypen voor je nerd soul, een paar desktop-apps en een handvol anderen.

Visual Studio Code, de nieuwe open-source code-editor van Microsoft, biedt ontwikkelaars vele geweldige functies die het proces van het bewerken van broncodes aanzienlijk vergemakkelijken . Bovendien zorgt Visual Studio Code ervoor dat gebruikers zich niet zullen vervelen wanneer ze ermee werken, omdat het hen in staat stelt om verschillende delen van het uiterlijk aan te passen, zoals kleuren, lettertypen, spatiëring en tekstopmaak, net zoals vele functionaliteiten, zoals als pluis- en valideringsregels .