The Hart and the Hunter
The Hart was ooit ...
... nl.hideout-lastation.com
nl.hideout-lastation.com
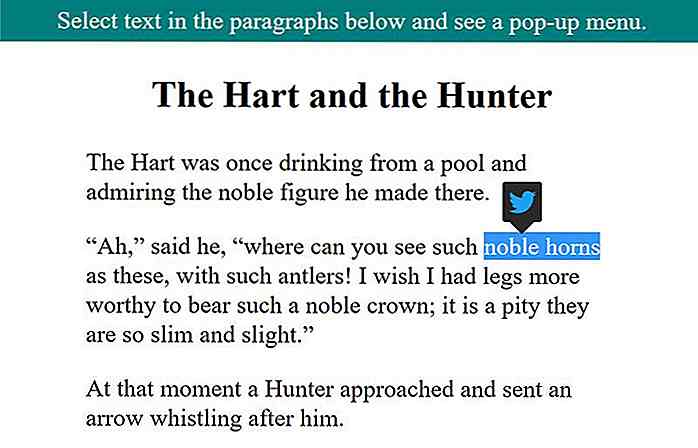
De populariteit van menu's met zwevende acties is in opkomst, vooral omdat Medium.com de functie in zwang bracht. Kortom, het zwevende actiemenu verschijnt wanneer u wat tekst op een webpagina selecteert . Het menu verschijnt in de buurt van de selectie en toont verschillende acties waarmee u snel de geselecteerde tekst kunt opmaken, markeren of delen.
In deze zelfstudie laat ik u zien hoe u een actiemenu weergeeft voor een geselecteerd tekstfragment op een webpagina. Ons actiemenu stelt gebruikers in staat de geselecteerde tekst te tweeten aan hun volgers.
 1. Maak de HTML
1. Maak de HTML De HTML van de starter is eenvoudig, we hebben alleen wat tekst nodig die de gebruiker kan selecteren. Voor de demo gebruik ik het bedtijdverhaal 'The Hart and the Hunter' als voorbeeldtekst .
The Hart and the Hunter
The Hart was ooit ...
...
Ik voeg de HTML-code toe die hoort bij het actiemenu in a element . Wat er ook in zit tag, wordt deze niet door browsers weergegeven totdat deze met JavaScript aan het document is toegevoegd.
Laat geen onnodige ruimte achter in de tag, omdat dit de lay-out van het actiemenu kan verstoren wanneer het in het document wordt ingevoegd. Voeg desgewenst meer knoppen toe aan #shareBox voor meer opties.
De CSS voor de #shareBox inline-container gaat als volgt:
#shareBox {width: 30px; hoogte: 30 px; positie: absoluut; } De position:absolute; regel laat ons het menu plaatsen waar we maar willen op de pagina.
Ik heb ook de #shareBox in #shareBox met een achtergrondkleur en afbeelding en in het ::after pseudo-element heb ik een driehoek toegevoegd voor een pijl naar beneden .
#shareBox> knop {width: 100%; hoogte: 100%; achtergrondkleur: # 292A2B; rand: geen; grensradius: 2px; overzicht: geen; cursor: pointer; background-image: url ('share.png'); achtergrondherhaling: geen herhaling; achtergrond-positie: midden; achtergrondgrootte: 70%; } #shareBox> knop :: after {position: absolute; inhoud: ''; border-top: 10px solid # 292A2B; border-left: 10px solid transparant; border-right: 10px solide transparant; links: 5px; top: 30px; } mouseup in JavaScript moeten mouseup toegevoegd voor de mouseup en mouseup om het begin en het einde van de mouseup vast te leggen .
Je kunt ook onderzoek doen voor andere selectiegebeurtenissen zoals selectstart en deze gebruiken in plaats van muisgebeurtenissen (wat ideaal zou zijn, maar tot nu toe is hun browserondersteuning niet erg goed).
Voeg ook een verwijzing toe naar de element met behulp van de methode querySelector() .
document.addEventListener ('mousedown', onMouseDown); document.addEventListener ('mouseup', onMouseUp); var temp = document.querySelector ('# shareBoxTemplate'); function onMouseDown () {} function onMouseUp () {} In het mousedown voeren we enige opruiming uit, dwz wissen we een eerdere selectie en het bijbehorende actiemenu.
function onMouseDown () {document.getSelection (). removeAllRanges (); var shareBox = document.querySelector ('# shareBox'); if (shareBox! == null) shareBox.remove (); } De methode getSelection() retourneert een Selection object dat de tekstbereiken vertegenwoordigt die momenteel door de gebruiker zijn geselecteerd en de methode removeAllRange() verwijdert alle bereiken uit hetzelfde Selection object en wist zo een eerdere selectie .
Het is tijdens de mouseup gebeurtenis, wanneer we zullen bevestigen of een mouseup is gemaakt en verdere actie ondernemen.
function onMouseUp () {var sel = document.getSelection (), txt = sel.toString (); if (txt! == "") {var range = sel.getRangeAt (0); if (range.startContainer.parentElement.parentElement.localName === "article" || range.startContainer.parentElement.localName === "article") {// een tekst in het artikel is geselecteerd}}} Haal de geselecteerde tekenreeks op door de methode toString() van het Selection object aan te roepen. Als de geselecteerde tekst niet leeg is, ga je gang en haal je het eerste bereik van het Selection object.
Bereik is het geselecteerde gedeelte van het document. Gebruikers maken meestal slechts één selectie, niet meerdere (door op de toets ctrl / cmd te drukken), dus haal het eerste getRangeAt(0) op index 0) uit de selectie met getRangeAt(0) .
Zodra je het bereik hebt, kijk dan of de selectie is begonnen vanaf een plek in het artikel . De eigenschap startContainer van het bereik retourneert het DOM-knooppunt van waaruit de selectie is gestart .
Soms (wanneer u binnen een alinea selecteert ), is de waarde ervan slechts een tekstknooppunt, in welk geval het bovenliggende element zal zijn
en de ouder van de
element zal zijn
Andere keren, wanneer u meerdere paragrafen selecteert, zal de startContainer zijn
en het bovenliggende knooppunt zal zijn if voorwaarde in de bovenstaande code.
Zodra de if voorwaarde is verstreken, wordt het tijd om het actiemenu uit de sjabloon op te halen en toe te voegen aan het document. Plaats de onderstaande code in het tweede if statement.
document.body.insertBefore (document.importNode (temp.content, true), temp);));
De methode importNode() retourneert knooppunten van externe documenten (in ons geval knooppunten van ). Wanneer het wordt aangeroepen met de tweede parameter ( true ), zal het geïmporteerde element / knooppunt worden geleverd met onderliggende elementen .
U kunt #shareBox overal in de hoofdtekst van het document invoegen, ik heb het vóór het sjabloonelement toegevoegd.
We willen het actiemenu precies boven en in het midden van het geselecteerde gebied plaatsen . Hiertoe haalt u de rechthoekwaarden van het geselecteerde gebied op met de methode getBoundingClientRect() die de grootte en de positie van een element retourneert.
#shareBox vervolgens de top en left van #shareBox basis van de rechthoekwaarden . In de berekeningen van de nieuwe top en left heb ik ES6-sjabloonliteralen gebruikt .
var rect = range.getBounding ClientRect (); var shareBox = document.querySelector ('# shareBox'); shareBox.style.top = `calc ($ {rect.top} px - 38px)`; shareBox.style.left = `calc ($ {rect.left} px + calc ($ {rect.width} px / 2) - 30px)`; Nu we het actiemenu naast de geselecteerde tekst hebben toegevoegd, is het tijd om de geselecteerde tekst beschikbaar te maken voor de menu-opties, zodat we er wat actie op kunnen uitvoeren.
Wijs de geselecteerde tekst toe aan een aangepaste eigenschap van de share-knop 'shareTxt' en voeg een mousedown gebeurtenislistener toe aan de knop.
var shareBtn = shareBox.querySelector ('knop'); shareBtn ['shareTxt'] = txt; shareBtn.addEventListener ('mousedown', onShareClick, true); De true parameter van addEventListener() voorkomt dat de mousedown borrelt .
In de gebeurtenishandler onShareClick() voegen we de geselecteerde tekst in een tweet in via de eigenschap shareTxt van de knop.
function onShareClick () {window.open (`https://twitter.com/intent/tweet?text=$ {this.shareTxt}`); this.remove (); document.getSelection (). removeAllRanges ()} Zodra op de knop is geklikt, doet het wat het zou moeten doen en wordt het zichzelf van de pagina verwijderd. Het zal ook elke selectie in het document wissen .
In de onderstaande Codepen-demo kun je testen hoe het actiemenu werkt. U kunt ook de volledige broncode vinden in onze Github-repo.

Facebook laat je nu je albums bewerken samen met vrienden
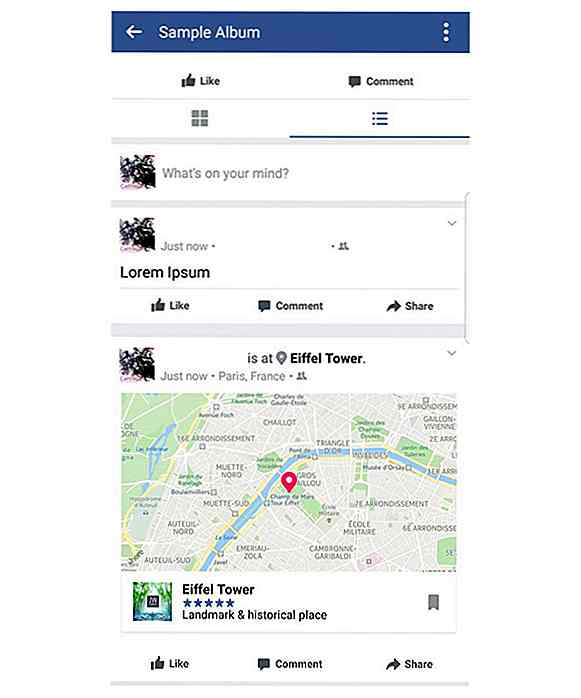
Ben jij het type persoon dat graag zijn activiteiten bijhoudt tijdens een reis? Als dat zo is, maakt Facebook's laatste update van zijn Albums-functie het zoveel gemakkelijker om een logboek bij te houden van je tours of trips, omdat je er nu foto's, posts en meer in kunt opslaan . Voeg video's, check-ins en berichten toe Beschikbaar op zowel de desktop- als de Android-versie van Facebook, met iOS-ondersteuning binnenkort beschikbaar, met de nieuwe functie Albums kun je nu video's, check-ins en tekstberichten toevoegen aan het album, naast de gebruikelijke foto's natuurlij
![35 keer eerlijkheid redde de dag niet [PICS]](http://hideout-lastation.com/img/tech-design-tips/817/35-times-honesty-didn-t-save-day.jpeg)
35 keer eerlijkheid redde de dag niet [PICS]
Eerlijkheid is het beste beleid, ons wordt keer op keer verteld als we kinderen waren, door dezelfde volwassenen die op kaarten bluffen, witte leugens vertellen, de waarheid buigen, overdrijven met maten, misvattingen verspreiden, mythen, roddel en laster. Dus nu ik (enigszins) een volwassene ben, geef ik het idee door aan de volgende generatie dat soms, kinderen, eerlijkheid misschien niet het beste beleid is om te adopteren