nl.hideout-lastation.com
nl.hideout-lastation.com
Visual Studio Code aanpassen
Visual Studio Code, de nieuwe open-source code-editor van Microsoft, biedt ontwikkelaars vele geweldige functies die het proces van het bewerken van broncodes aanzienlijk vergemakkelijken . Bovendien zorgt Visual Studio Code ervoor dat gebruikers zich niet zullen vervelen wanneer ze ermee werken, omdat het hen in staat stelt om verschillende delen van het uiterlijk aan te passen, zoals kleuren, lettertypen, spatiëring en tekstopmaak, net zoals vele functionaliteiten, zoals als pluis- en valideringsregels .
In dit bericht zullen we eerst bekijken hoe de looks van de Visual Studio Code-werkruimte kunnen worden gewijzigd . Vervolgens zal ik u laten zien hoe u de standaardinstellingen kunt aanpassen met behulp van twee JSON geformatteerde configuratiebestanden.
Hoe een kleurthema op de VS-code in te stellen
Met Visual Studio Code kunt u een aangepast kleurenthema instellen voor uw editor.
Om een vooraf gemaakt thema in gebruik te nemen, klikt u op het menu File > Preferences > Color Theme in de bovenste menubalk. Wanneer u op "Enter" drukt, verschijnt het opdrachtpalet en wordt een vervolgkeuzelijst weergegeven met de thema's waaruit u kunt kiezen.
U kunt hetzelfde effect bereiken als u op F1 drukt om het opdrachtpalet te openen en de opdracht Preferences: Color Theme in het invoervak te typen.
Terwijl u over de opties in de vervolgkeuzelijst rolt, verandert de weergave van de werkruimte in realtime, zodat u snel kunt zien welk thema het beste bij u past.
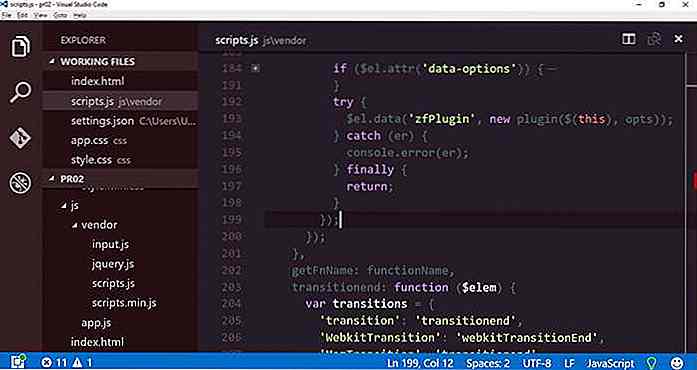
Ik kies het kleurenthema 'Hoog contrast', omdat mijn ogen niet de beste zijn. Dit is hoe mijn zicht er uitziet.
 Hoe een thema van VS Code Marketplace te installeren
Hoe een thema van VS Code Marketplace te installeren Als u niet van een van de kleurenthema's houdt die standaard in de VS-code worden aangeboden, kunt u vele andere thema's downloaden van de VS Code Marketplace.
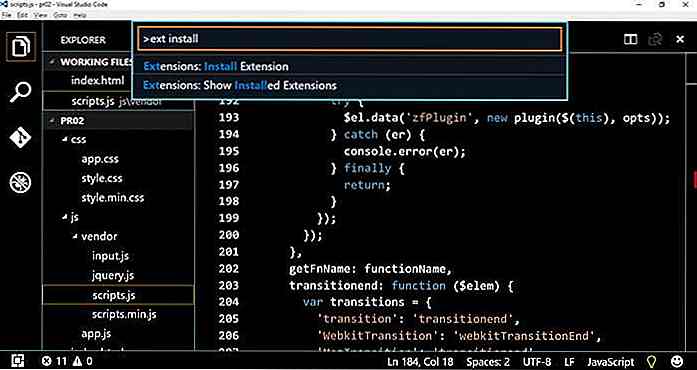
Hier kunt u de thema's bekijken die de Marketplace momenteel heeft. Als u een thema van de Marketplace wilt installeren, drukt u op F1 in uw VS-codebewerker om het opdrachtpalet te openen, typt ext install opdracht ext install in het invoerveld en kiest u ten slotte de optie Extensions: Install Extension in de lijst die opduikt.
 Wanneer u op deze optie klikt, verschijnt er een nieuw exemplaar van het opdrachtenpalet. Typ de opdracht
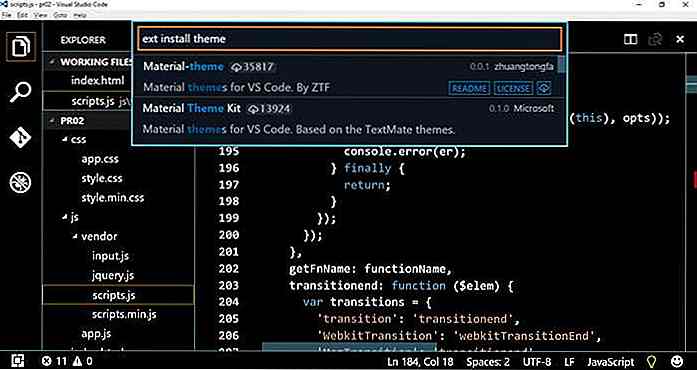
Wanneer u op deze optie klikt, verschijnt er een nieuw exemplaar van het opdrachtenpalet. Typ de opdracht "ext install theme" in het nieuwe invoerveld en u krijgt een lijst met alle thema's die beschikbaar zijn op de VS Code Marketplace. Ik kies het thema "Materiaalthema-set" en installeer het door er op te klikken. Als u het nieuwe thema in de lijst Kleurenthema wilt hebben, op dezelfde plaats als de andere standaardthema's, moet u de VS-code opnieuw starten . Na het opnieuw opstarten verschijnt het nieuwe thema in de themalijst en kunt u dit vanuit het opdrachtpalet instellen.
Ik kies het thema "Materiaalthema-set" en installeer het door er op te klikken. Als u het nieuwe thema in de lijst Kleurenthema wilt hebben, op dezelfde plaats als de andere standaardthema's, moet u de VS-code opnieuw starten . Na het opnieuw opstarten verschijnt het nieuwe thema in de themalijst en kunt u dit vanuit het opdrachtpalet instellen.Met het nieuwe materiaalthema ziet mijn editor er nu als volgt uit:
 Je kunt teruggaan naar het vorige thema (zoals ik deed, omdat ik nog steeds dat thema prefereer) of je kunt wat meer spelen met andere thema's om te zien welke het meest geschikt voor je is.
Je kunt teruggaan naar het vorige thema (zoals ik deed, omdat ik nog steeds dat thema prefereer) of je kunt wat meer spelen met andere thema's om te zien welke het meest geschikt voor je is.Als u wilt, kunt u ook uw eigen thema maken en publiceren op VS Code Marketplace met behulp van de tool vsce extension manager.
Wijzig gebruikers- en werkruimte-instellingen
Met VS Code kun je niet alleen een aangepast thema instellen, maar je kunt ook veel andere instellingen configureren, zoals opmaakregels, gebruik van verschillende functies, crashmeldingen, HTTP-instellingen, bestandskoppelingen, lintregels en meer.
U kunt dit doen door twee configuratiebestanden te bewerken, beide in JSON-indeling. Maak je geen zorgen, je hoeft geen professional te zijn, want VS Code biedt een vrij eenvoudige en intuïtieve manier om snel je aanpassingen toe te voegen.
Laten we eerst eens kijken wat het verschil is tussen de twee configuratiebestanden. VS Code heeft twee scopes ( globaal en lokaal ) voor instellingen, vandaar de twee afzonderlijke bestanden:
- de globale
settings.json, waarbij de configuratieregels geldig zijn voor elke werkruimte - de werkruimte-gerelateerde
.vscode/settings.json, die alleen gerelateerd is aan een individuele werkruimte
Het bestand global settings.json is te vinden in de map waarin uw besturingssysteem elke andere app-gerelateerde configuratiebestanden opslaat, respectievelijk:
- op Windows:
%APPDATA%\Code\User\settings.json - op Linux:
$HOME/.config/Code/User/settings.json - op Mac:
$HOME/Library/Application Support/Code/User/settings.json
Het werkomgeving-gerelateerde settings.json bestand wordt opgeslagen in de map van uw huidige project. Standaard bestaat dit bestand niet, maar zodra u een aangepaste Workspace-instelling toevoegt, maakt VS Code in een .vscode/settings.json een .vscode/settings.json bestand en plaatst het aangepaste workspace-specifieke configuraties erin.
Dus wanneer gebruik je de settings.json bestanden?
Als u wilt dat VS Code uw aangepaste configuratieregels gebruikt in al uw projecten, plaatst u ze in het globale settings.json bestand.
Als u wilt dat uw instellingen alleen geldig zijn in uw huidige project, plaatst u ze in het workspace-gerelateerde settings.json bestand.
De instellingen van de werkruimte overschrijven de algemene instellingen, dus wees voorzichtig.
Algemene instellingen worden "Gebruikersinstellingen" genoemd in de VS-code. Open ze door op het menu File > Preferences > User Settings klikken of door de uitdrukking "Gebruikersinstellingen" in het opdrachtenpalet te typen (open het met F1).
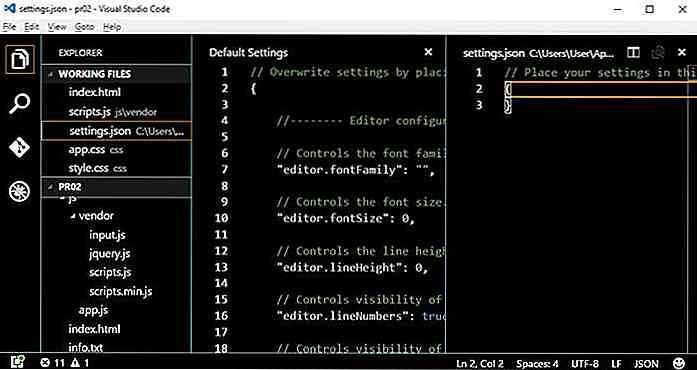
VS Code opent twee deelvensters naast elkaar: de linker kolom bevat alle opties die kunnen worden geconfigureerd en de rechter geeft het globale settings.json bestand weer. U moet uw aangepaste configuratieregels in dit bestand plaatsen.
 Zoals je kunt zien, hoef je niets anders te doen, kopieer en plak de instellingen die je wilt veranderen van links naar rechts en voeg de gewijzigde waarden toe.
Zoals je kunt zien, hoef je niets anders te doen, kopieer en plak de instellingen die je wilt veranderen van links naar rechts en voeg de gewijzigde waarden toe.Laten we een kort voorbeeld bekijken (maar u kunt nog andere wijzigingen aanbrengen op basis van uw individuele behoeften). Ik zal de lettertypefamilie wijzigen, de lengte van een tab verkleinen van de standaard vier spaties naar twee, het maximum aantal werkbestanden van negen naar vijf verkleinen en een van de CSS-plukselregels betreffende dubbele stijlen van "ignore" naar "warning" .
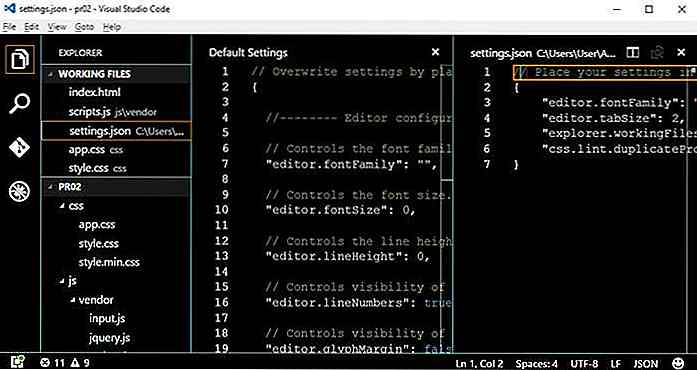
Na het kopiëren en plakken ziet mijn globale settings.json bestand er als volgt uit:
// Plaats uw instellingen in dit bestand om de standaardinstellingen te overschrijven {"editor.fontFamily": "Courier New", "editor.tabSize": 2, "explorer.workingFiles.maxVisible": 5, "css.lint.duplicateProperties" : "waarschuwing"} Na het gewijzigde settings.json bestand settings.json opgeslagen, verandert het uiterlijk van mijn editor ineens (op de onderstaande schermafbeelding is alleen de verandering van de lettertypefamilie zichtbaar):
 U kunt de werkruimte-instellingen op dezelfde manier wijzigen. Nu moet u klikken op
U kunt de werkruimte-instellingen op dezelfde manier wijzigen. Nu moet u klikken op File > Preferences > Workspace Settings in de bovenste menubalk om toegang te krijgen tot het aan de werkruimte gerelateerde .vscode/settings.json bestand.Werkruimte-instellingen hebben exact dezelfde configuratie-opties als Gebruikersinstellingen en u kunt dezelfde techniek voor kopiëren en plakken gebruiken. Er zijn slechts twee verschillen, het bereik (lokaal in plaats van globaal) en het bestand settings.json waarin uw aangepaste configuraties worden opgeslagen.

Howler.js is waarschijnlijk de beste JavaScript-audiobibliotheek in de buurt
Verouderde audiospelers behoren tot het verleden dankzij moderne HTML5-audio en de snelle acceptatie van browserondersteuning . Maar webontwerpers kunnen nog een stap verder gaan met een pure audiobibliotheek zoals Howler.js .Met deze gratis opensource JS-bibliotheek kunt u audiobestanden afspelen van standaardindelingen die zijn ingesloten met aangepaste spelers

Best Game of Thrones-lettertypen en teksteffecten tot nu toe
Een van de grootste en meest besproken fantasiedrama op televisie, Game of Thrones heeft een mammoet van een publiek over de hele wereld gefascineerd. Van spreekwoorden tot merchandise heeft Game of Thrones geleid tot een groot aantal dingen in ons dagelijks leven.Omdat ontwerpers een goede bijdrage leveren aan het fandom Game of Thrones, zijn er veel lettertypen en teksteffecten gemaakt door de beroemde serie als inspiratie te gebruiken