nl.hideout-lastation.com
nl.hideout-lastation.com
Snapnator brengt de MagSafe terug naar de MacBook Pro
Het "moedige" besluit van Apple om de MagSafe-poort van de nieuwe MacBook Pro te verwijderen, was nogal controversieel onder Mac-puristen. Voor diegenen die een alternatief voor de MagSafe zoeken, is de Snapnator misschien precies wat u nodig hebt.
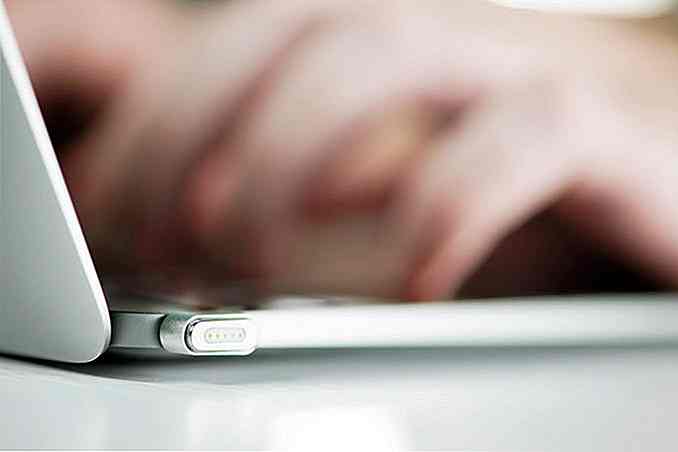
Snapnator is een magnetische voedingsconnector die niet alleen op de MacBook Pro werkt, maar ook op andere USB Type-C-apparaten, zoals laptops en smartphones.
Dit apparaat bestaat uit een magnetische adapter die wordt aangesloten op de USB Type-C-poort van het apparaat en een magnetische connector die automatisch op de adapter klikt wanneer deze zich in de buurt bevindt.

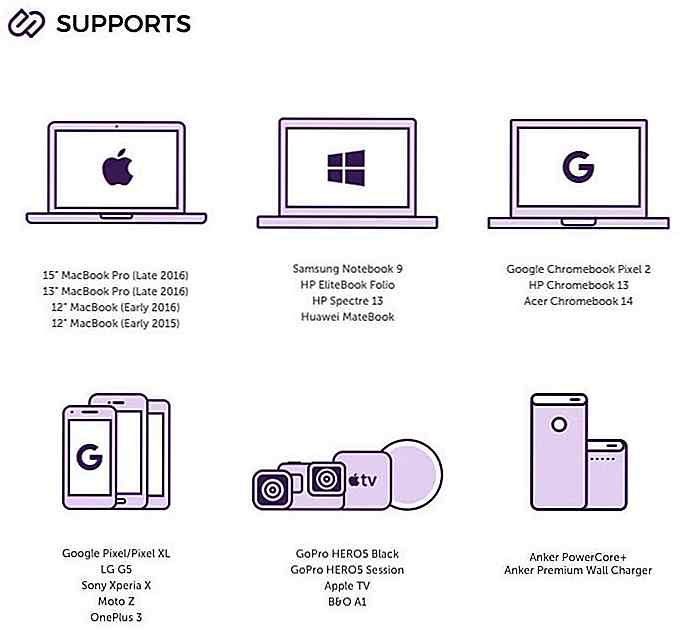
Op de Kickstarter-pagina van het product staat dat het apparaat opladen op 87w ondersteunt, waardoor het ondanks zijn kleine formaat de nieuwe 13- en 15-inch MacBook Pro's kan opladen. Het ondersteunt ook een aantal Windows-apparaten, door Google gemaakte apparaten en zelfs de HERO5-serie van GoPro.
 Vanaf het moment van schrijven heeft deze magnetische connector zijn doel van USD25.000 behaald. Als je een Snapnator van jezelf wilt nabouwen, moet je ten minste USD29 aan het project verpanden. Hogere beloftes zullen u ook een USB-C naar USB-converter of een USB-C Hub bezorgen.
Vanaf het moment van schrijven heeft deze magnetische connector zijn doel van USD25.000 behaald. Als je een Snapnator van jezelf wilt nabouwen, moet je ten minste USD29 aan het project verpanden. Hogere beloftes zullen u ook een USB-C naar USB-converter of een USB-C Hub bezorgen.

Visual Studio Code: 5 geweldige functies die het tot een koploper maken
Visual Studio Code is een nieuwe een code-editor van Microsoft. Onlangs heeft het zijn eerste grote release-cyclus bereikt, 1.0.0. Ik heb het al een tijdje geprobeerd terwijl het in Beta was, en ik ben onder de indruk van alles wat het tot nu toe heeft gebracht.Visual Studio Code (VSC) is lichtgewicht en snel, en als je eerder SublimeText of Atom hebt gebruikt, zul je je meteen thuis voelen

Track en verwijder alle accounts waarbij je je hebt aangemeld met Deseat.me
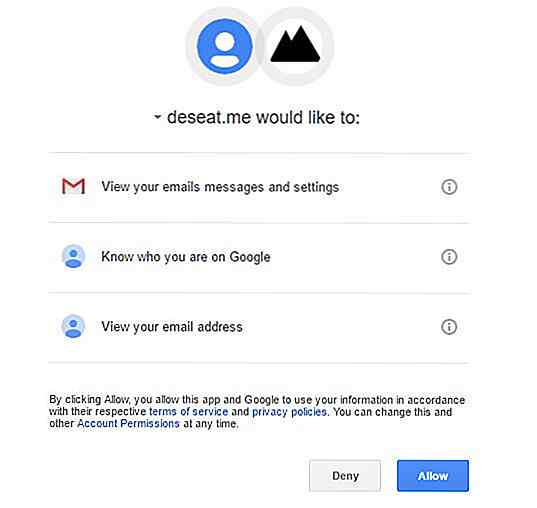
Het is een uitdaging om de services die je hebt aangemeld via je e-mailaccount in de loop der jaren bij te houden. Gelukkig als je Gmail gebruikt, is er een service met de naam Deseat.me. Hiermee kunt u services die aan uw account zijn gekoppeld, bijhouden en in sommige gevallen verwijderen . Nu kun je vergeten te klikken op "spam rapporteren" elke dag