nl.hideout-lastation.com
nl.hideout-lastation.com
Ontwerp een eenvoudig freelance contract met deze website
Als je freelancer bent, is de kans groot dat je op een bepaald moment een freelance contract hebt opgesteld. Hoewel het opstellen van een contract soms vervelend kan zijn, is het van cruciaal belang dat er iets misgaat tussen u en uw klant.
Als u denkt dat u veel liever echt werk doet in plaats van gecompliceerde contracten op te stellen, dan bent u wellicht geïnteresseerd in deze webtool genaamd Het freelance contract .
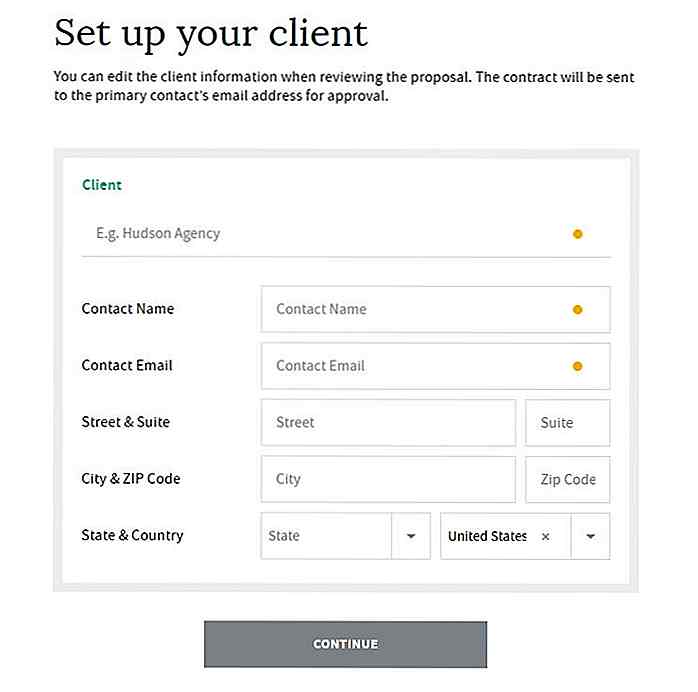
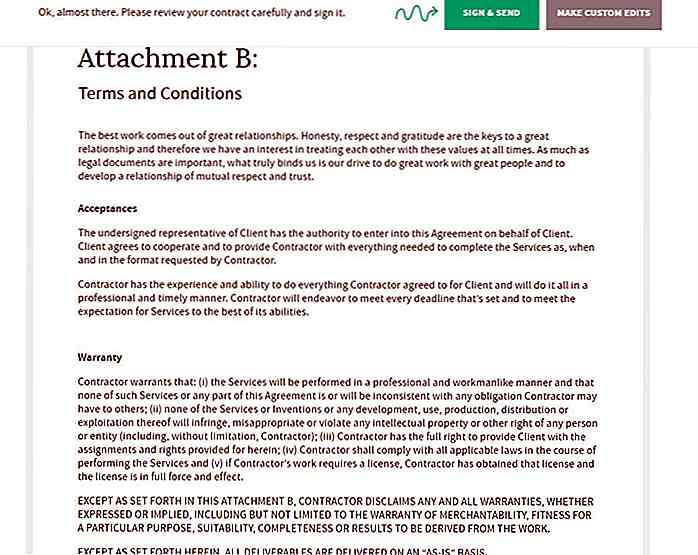
Gemaakt door de Freelancers Union en NY-gebaseerde startup AND CO, "The Freelance Contract " is een contractsjabloon die een contract handvest op basis van de informatie die je hebt ingevoerd .
Om een contract aan te maken hoeft u alleen maar de gevraagde informatie in te vullen, enkele contractparameters aan te passen en als u klaar bent, spuugt de website een voltooid contract dat u kunt gebruiken.

Wat de legaliteit betreft, houden contracten die zijn opgesteld door The Freelance Contract vast aan de Freelance Is not Free Act van New York City . Als u echter buiten New York City opereert, kunt u het beste eerst met een advocaat overleggen om te zien of het contract geldig is voordat u erop vertrouwt.
 Hoewel de tool handig is, houd er dan rekening mee dat dit nog steeds een online contractsjabloon is. Als u in het bijzonder bang bent voor het worstcasescenario terwijl u freelanceert, is het verstandig om een advocaat te raadplegen in plaats van alleen op deze tool te vertrouwen .
Hoewel de tool handig is, houd er dan rekening mee dat dit nog steeds een online contractsjabloon is. Als u in het bijzonder bang bent voor het worstcasescenario terwijl u freelanceert, is het verstandig om een advocaat te raadplegen in plaats van alleen op deze tool te vertrouwen .
![Hoe u Windows kunt stoppen met automatisch opnieuw opstarten om updates te installeren [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/106/how-stop-windows-from-automatically-restarting-install-updates.jpg)
Hoe u Windows kunt stoppen met automatisch opnieuw opstarten om updates te installeren [Quicktip]
We zijn er allemaal al eerder geweest: je bent weggegaan en hebt je pc ingeschakeld en deze is automatisch opnieuw opgestart zonder je toestemming. Meestal wordt dit veroorzaakt door automatische installatie van Windows-updates. Wanneer dit gebeurt, verliest u mogelijk al uw openstaande vensters, browsertabs en alles wat van essentieel belang is voor uw werk

20 uitstekende vliegtuigadvertenties die u moet zien
In de wereld van vandaag is adverteren overal aanwezig: op billboards, banners, bushaltes en zelfs bussen - er is altijd wel iemand die je witmakende tandpasta, motorolie of luxe kleding probeert te verkopen, waardoor je eruitziet als een superster. Na een tijdje ontwikkelen we het vermogen om de witte ruis weg te filteren