nl.hideout-lastation.com
nl.hideout-lastation.com
SimpleLightbox - Aanraakvriendelijke Image Lightbox die ook WordPress ondersteunt
Portfoliosites, blogposts en zelfs sociale sites gebruiken allemaal lightboxes. Ze zijn handig om grotere inhoud te laten zien zonder meer ruimte op de pagina in te nemen .
Maar er is geen reden om helemaal vanaf nul te bouwen wanneer er zoveel gratis scripts online zijn. Een van mijn nieuwe favorieten is SimpleLightbox, ontworpen om 100% open source en mobiel responsief te zijn op alle apparaten .
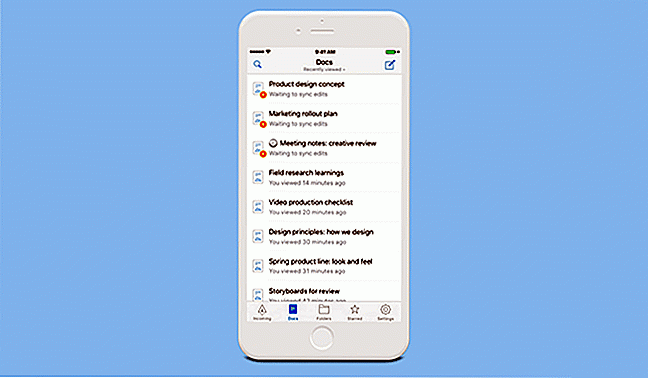
Alle afbeeldingsminiaturen en lightbox-navigatielinks ondersteunen het aanraakgedrag zodat gebruikers kunnen bladeren door de inhoud van elke smartphone of tablet.
 Vanaf de startpagina kun je links vinden naar de officiële GitHub-repo, de officiële WordPress-plug-in en de officiële TYPO3-extensie.
Vanaf de startpagina kun je links vinden naar de officiële GitHub-repo, de officiële WordPress-plug-in en de officiële TYPO3-extensie.Deze bibliotheek is enorm en het is veruit een van de beste lightbox-galerijen die je zult vinden. Het maakt gebruik van een echt lightbox-ontwerp dat een kleine overlay aan de bovenkant van de pagina toevoegt bij het bekijken van een galerij.
Elke miniatuurafbeelding wordt in volledige weergave weergegeven samen met pijlen om door de hele diavoorstelling te navigeren. Maar u kunt extra functies opnemen met de SimpleLightbox-API . Er is een volledige tabel met functies in de documentatie en dit zijn enkele van mijn favorieten:
- Navigatietekst.
- Bijschriften van afbeeldingen.
- Afmetingen van de beeldverhouding.
- Swipe-to-close-functie.
- Aangepaste animatiestijlen.
- Optionele laadspinners.
Bovendien kunt u met deze bibliotheek callback-functies uitvoeren wanneer de gebruiker klikt om een galerij te openen, naar een nieuwe afbeelding veegt of een andere veelvoorkomende actie uitvoert.
Deze methoden zijn allemaal gedocumenteerd op de hoofdsite, inclusief live voorbeelden in de GitHub-broncode . U kunt een kopie maken met Bower of Yarn als pakketbeheertool, hoewel GitHub een eenvoudiger methode is als u niet bekend bent met de opdrachtregel.
 Hoe dan ook, deze bibliotheek is meer dan indrukwekkend. Het kan verbazingwekkend goed werken op persoonlijke of zakelijke portfolio-sites om te pronken met uw werk met ondersteuning voor touchscreens.
Hoe dan ook, deze bibliotheek is meer dan indrukwekkend. Het kan verbazingwekkend goed werken op persoonlijke of zakelijke portfolio-sites om te pronken met uw werk met ondersteuning voor touchscreens.Ga voor meer informatie naar de startpagina van SimpleLightbox en download een kopie van het script van GitHub.

Middelen en hulpmiddelen voor digitale ontwerpers en agentschappen
Het is altijd in het belang van webontwerpers en ontwerpbureaus om op de hoogte te blijven van nieuwe technologieën en de nieuwste trends op het gebied van webontwerp. Hulpbronnen voor voorraadafbeeldingen, lettertypen en andere ontwerpelementen worden voortdurend uitgebreid en verbeterd, ontwerptools worden voortdurend geüpgraded en bijna elke dag verschijnen er nieuwe productiviteitsbevorderende tools op de markt.H

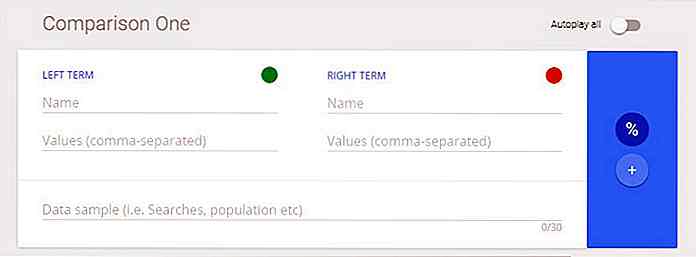
Maak geanimeerde grafieken met de GIF Maker van Google
Datakaarten zijn niet echt de interessantste om naar te kijken, vooral die met veel gegevens. Als u vindt dat de standaardgrafiek niet in staat is om uw aandacht vast te houden, heeft Google een nieuwe tool beschikbaar die alleen dat kan repareren. Het heet Data Gif Maker, waarmee je datasets kunnen worden omgezet in volledig geanimeerde Gifs