nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe een Github-pagina te publiceren
Met Github-pagina's kunnen ontwikkelaars gratis een statische website van hun project hosten. Het is een van Github's belangrijkste faciliteiten die het onderhoud van gratis open-sourceprojecten zuiniger heeft gemaakt, vooral voor indie-ontwikkelaars.
Bootstrap en Normalize.css zijn een aantal populaire Github-pagina's. Om er een te maken, hoeft u alleen maar een nieuwe tak van uw projectrepository aan te maken en dit gh-pages noemen. Publiceer de branch naar Github.
Als het eenmaal zover is, is de site toegankelijk via de URL die is ingesteld ten opzichte van uw Github-gebruikersnaam en de naam van de repository. {username}.github.io/{repository-name} .
 U kunt een aangepast domein instellen voor uw Github-pagina. We hebben het laten zien hoe dit te doen in onze vorige tutorial.
U kunt een aangepast domein instellen voor uw Github-pagina. We hebben het laten zien hoe dit te doen in onze vorige tutorial.Github-pagina's vereenvoudigd
Een Github-pagina maken is gemakkelijk en snel. Maar er is een kleine waarschuwing.
Neem bijvoorbeeld een van de demo-repository's in ons Github-account Adventskalender. We hebben twee branches - master en gh-pages die precies hetzelfde delen van codetakken.
We moeten ervoor zorgen dat de codes in gh-pages 's altijd worden gesynchroniseerd met de hoofdtak.
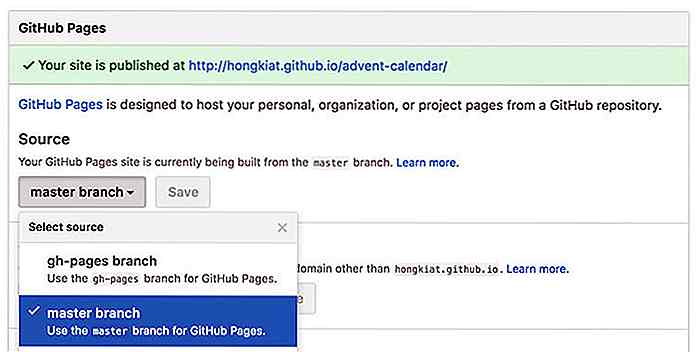
Gelukkig heeft Github het onlangs eenvoudiger gemaakt door de vereiste tak van de gh-pages verwijderen. We kunnen de site nu rechtstreeks via de master branch voeden.
Om dit te doen, ga naar een van uw Github repository Instellingen scherm. Blader omlaag naar het gedeelte Github-pagina's en selecteer het mastertakmenu uit de selectie.
 U bent helemaal klaar en kunt de tak
U bent helemaal klaar en kunt de tak gh-pages veilig uit de repository verwijderen.Presentatie van documentatie
Sommige projecten zoals Bootstrap, Foundation of Skeleton hebben een documentatiepagina nodig. En hun ontwikkelaars dienen doorgaans ook deze documentatiepagina's via het gh-pages document.
Dus de repository heeft nu twee takken met een compleet andere reeks codes en doel; de ene is de hoofdbron, de andere hostdocumentaties en ook enkele codefragmenten. In deze situatie vindt u vaak veranderingsconflicten bij het schakelen tussen deze twee branches.
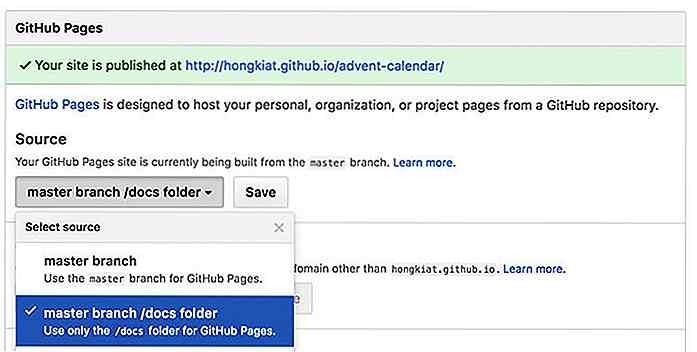
Met deze nieuwe wijziging van Github kunnen ontwikkelaars nu documentatiepagina's aanbieden via een mapnaam /docs/ in de master . Ga vervolgens naar de Github-pagina's en selecteer de volgende optie, master branch / docs-map .
 Nu is het onderhouden van de broncode en documentatie steeds stremalischer geworden.
Nu is het onderhouden van de broncode en documentatie steeds stremalischer geworden.

CSS Pre-processor is nu een nietje geworden in webontwikkeling. Het verzendt gewone CSS met programmeerkenmerken zoals Variabelen, Functies of Mixin en Bewerkingen waarmee webontwikkelaars modulaire, schaalbare en beter hanteerbare CSS-stijlen kunnen bouwen .In deze post gaan we in op LESS wat een van de meest populaire CSS Pre-processors in de buurt is geweest, en het is ook op grote schaal ingezet in tal van front-end frameworks zoals Bootstrap

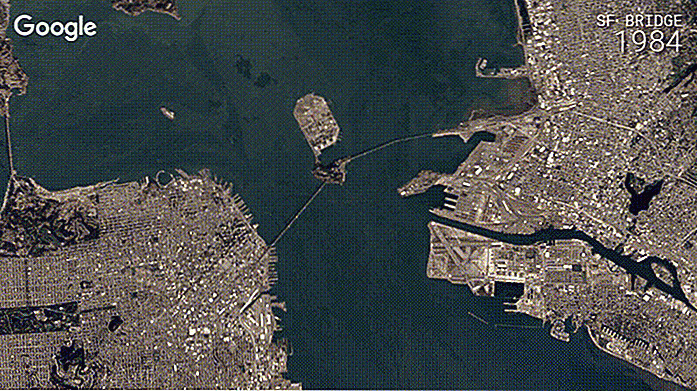
Kijk hoe de aarde in de loop der jaren verandert met Google Earth Timelapse
In 2013 werkte Google samen met de US Geological Survey (USGS), NASA en TIME om een geschiedenis van satellietbeelden van 1984 tot 2012 samen te stellen. Deze afbeeldingen zouden de basis vormen van de Timelapse- functie van Google Earth . Na een lange periode van inactiviteit heeft de gigant van zoekmachines besloten een grote update voor Google Earth en zijn Timelapse-functie uit te rollen, waardoor iedereen een scherper beeld van de aarde krijgt.Goo