 nl.hideout-lastation.com
nl.hideout-lastation.com
20 prachtige voorbeelden van tijdlijn in webdesign voor inspiratie
Ik ben er vrij zeker van dat de meesten van jullie op de hoogte zijn van het gebruik van de tijdlijn in het ontwerp, vooral omdat alle Facebook-profielen nu op deze manier worden weergegeven. Bovendien maken sommige smartphone-apps zoals Path of Tweetbot ook gebruik van op tijdlijnen gebaseerd ontwerp om hun verhalen te laten zien. Een tijdlijn is een van de beste manieren om chronologische gebeurtenissen in een nette en accurate stijl weer te geven.
Het kan worden gebruikt op een 'Over ons'-pagina om belangrijke momenten te laten zien of om het verhaal van een bedrijf te vertellen met behulp van onder andere data. Hier heb ik 20 prachtige op tijdlijn gebaseerde websiteontwerpen samengesteld om je eigen ontwerpen te inspireren. Van tijdlijnen die zich richten op een bepaald product tot producten die zijn opgenomen in portefeuilles, u hebt zeker veel inspiratie beschikbaar.
iPhone-tijdlijn
 Clément ZEZUKA
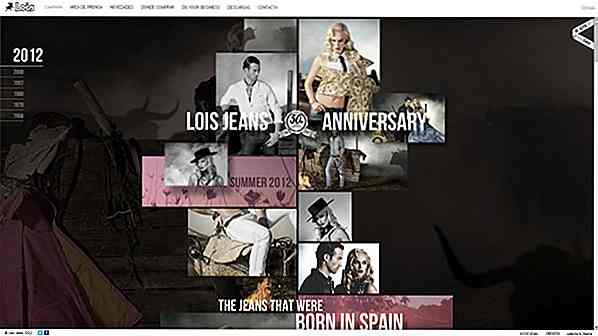
Clément ZEZUKA Lois Jeans
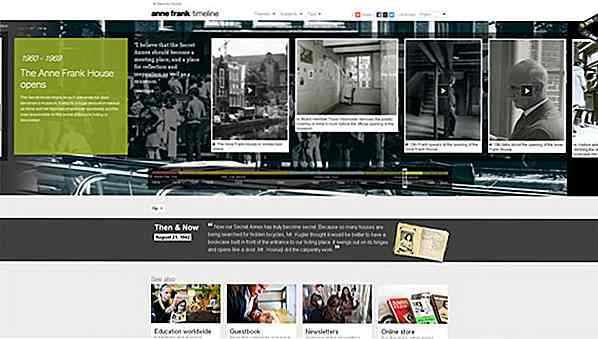
Lois Jeans Anne Frank tijdlijn
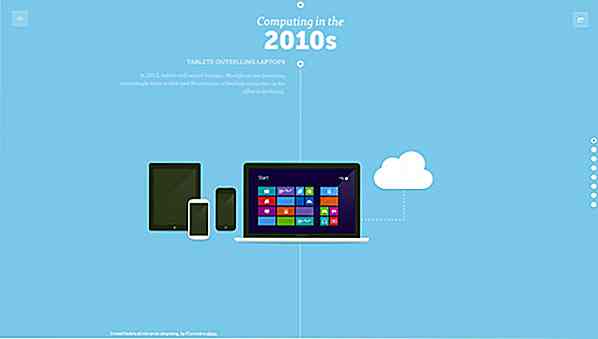
Anne Frank tijdlijn Akita: Computing History
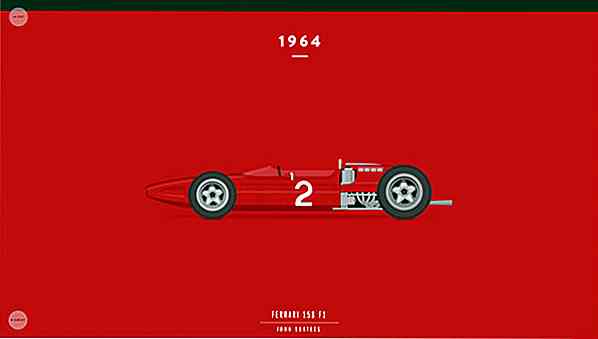
Akita: Computing History Formule 1 geschiedenis
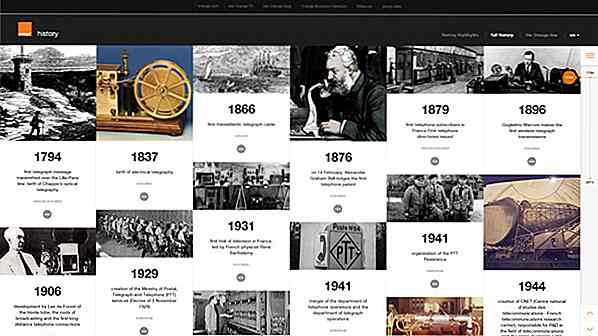
Formule 1 geschiedenis Orange History
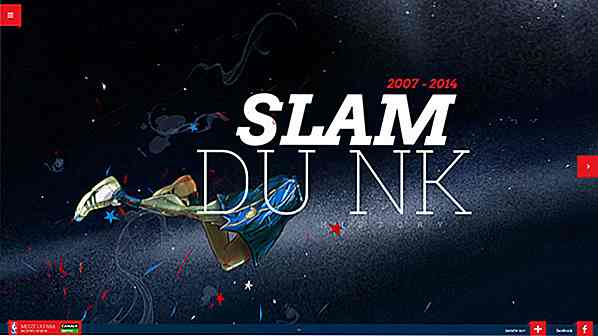
Orange History Canal Plus
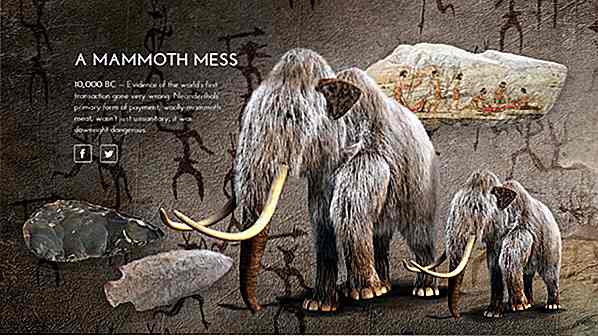
Canal Plus Contante en chequegeschiedenis maken
Contante en chequegeschiedenis maken
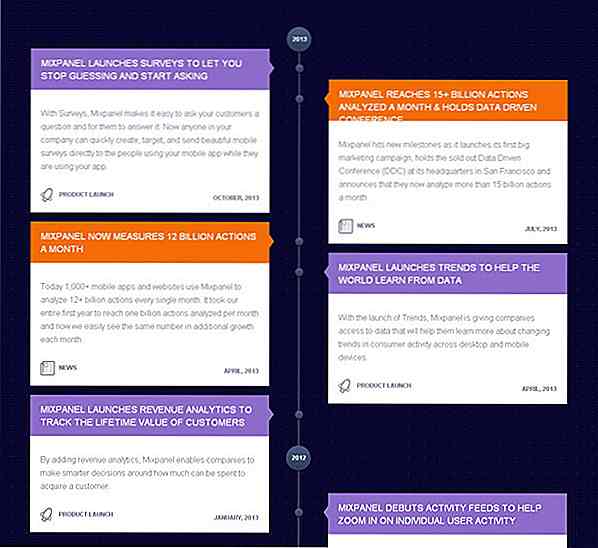
Mixpaneel geschiedenis
 Daniel Mall
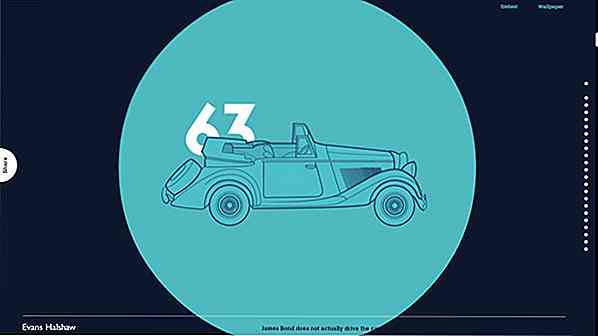
Daniel Mall Bond Cars
Bond Cars BEL50
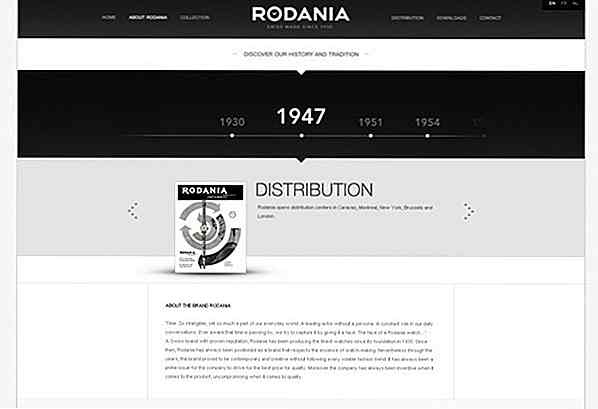
BEL50 Rodania
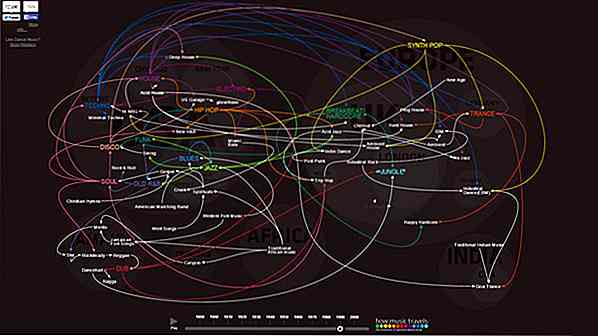
Rodania The Evolution of Western Dance Music
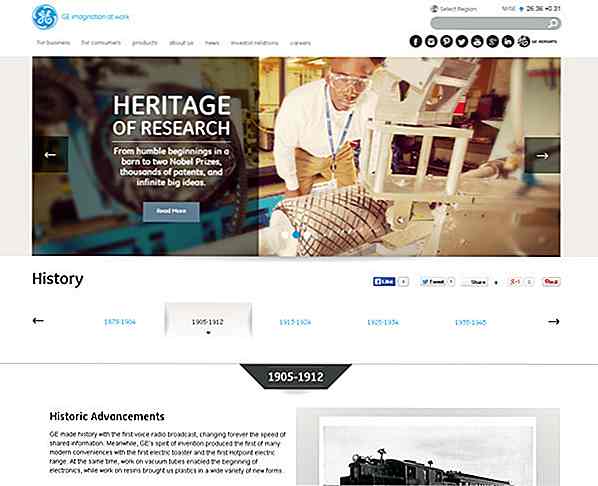
The Evolution of Western Dance Music GE-verbeelding op het werk
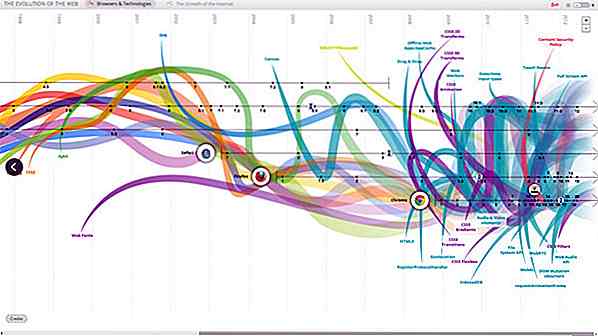
GE-verbeelding op het werk De evolutie van het web
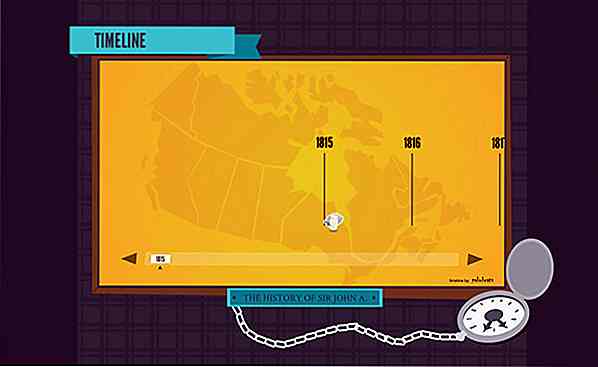
De evolutie van het web De geschiedenis van Sir John A.
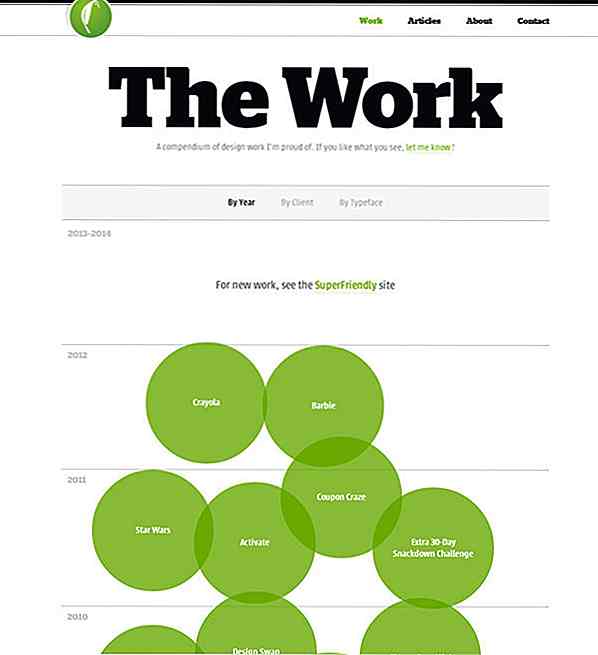
De geschiedenis van Sir John A. Minimale aap
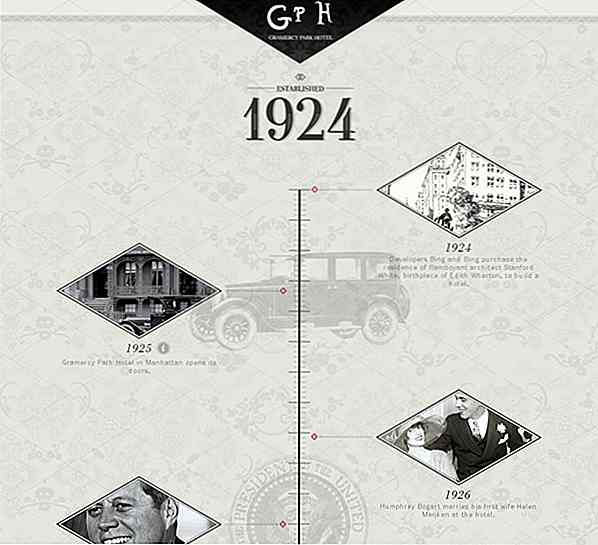
Minimale aap Gramercy Park Hotel
Gramercy Park Hotel

Wallpapers van de aarde die je boeit
Ruimte is iets wonderbaarlijks toch? En met de mogelijkheid dat ruimtevaart in de toekomst commercieel wordt gemaakt, zijn er verschillende dingen die wij als mensen kunnen ervaren en waar we naar kunnen kijken. Je zou het niet echt geloven, maar een van de meest verbazingwekkende dingen waar je ooit naar kunt kijken, is onze planeet Aarde

20 Airport Art-installaties die reizigers teleurstellen
Als u ooit bent vastgelopen op een luchthaven als gevolg van een vertraagde vlucht of omdat u uw aansluitende vluchten te ver uit elkaar heeft geplaatst, kan de wachttijd martelend zijn. Op bepaalde luchthavens zijn er echter kunstwerken die wachten om ontdekt en gewaardeerd te worden . Op sommige plaatsen zijn er creatieve bouwplakkers; op andere plaatsen zijn er hedendaagse kunstinstallaties zoals die je in deze post aantreft


![Hoe een noodstart uit te voeren in Windows 8 [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/444/how-execute-an-emergency-restart-windows-8.jpg)
