nl.hideout-lastation.com
nl.hideout-lastation.com
Maak geanimeerde grafieken met de GIF Maker van Google
Datakaarten zijn niet echt de interessantste om naar te kijken, vooral die met veel gegevens. Als u vindt dat de standaardgrafiek niet in staat is om uw aandacht vast te houden, heeft Google een nieuwe tool beschikbaar die alleen dat kan repareren. Het heet Data Gif Maker, waarmee je datasets kunnen worden omgezet in volledig geanimeerde Gifs .
De logica erachter is dat gebruikers in tegenstelling tot hulpmiddelen voor het genereren van statische grafieken meer informatie van geanimeerde Gifs kunnen opnemen. Evenzo is het ook vrij eenvoudig om een eigen diagram te maken, en zo kun je het doen.
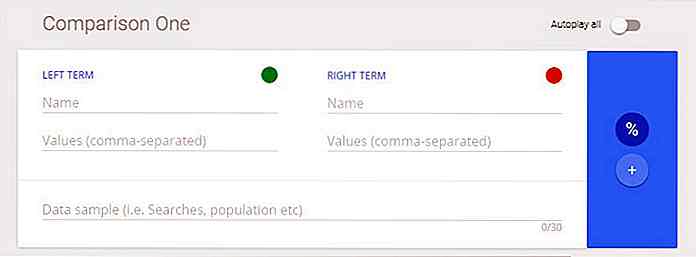
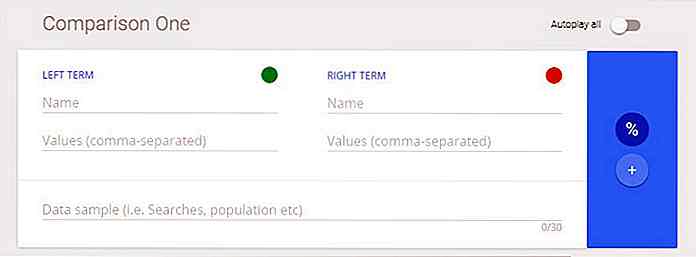
- Open de Data Gif Maker-website en vul de gegeven tabel in met de nodige informatie (namen, waarden, gegevenssteekproef).

- Als de gegevens eenmaal aanwezig zijn, kiest u een kleur die wordt gebruikt om die specifieke informatie weer te geven. U krijgt de mogelijkheid om uit vier kleuren te kiezen .

- Als je klaar bent met het vullen van de tabel met alle benodigde gegevens, klik je op de knop Vergelijkingen starten om een voorbeeld van de resulterende Gif te krijgen. U kunt ook op de knop Downloaden als Gif klikken om de Gif's te downloaden en op uw apparaat te bewaren.

Een ding om op te merken over de Data Gif Maker is dat de service in staat is om vijf afzonderlijke GIF's in een enkele batch te creëren . Dit betekent dat je vijf verschillende datasets kunt invullen en ze in één keer in Gifs kunt veranderen. Dit zou met name handig zijn voor diegenen die twee of meer datasets met elkaar willen vergelijken .
Een ander ding om in gedachten te houden met betrekking tot het functioneren van deze tool is dat het enige tijd van zijn tijd nodig heeft om de Gifs te genereren, vooral als je ervoor hebt gekozen om de High Definition-versie te downloaden. Als zodanig is deze tool niet echt ideaal voor mensen die dringend een Gif nodig hebben .

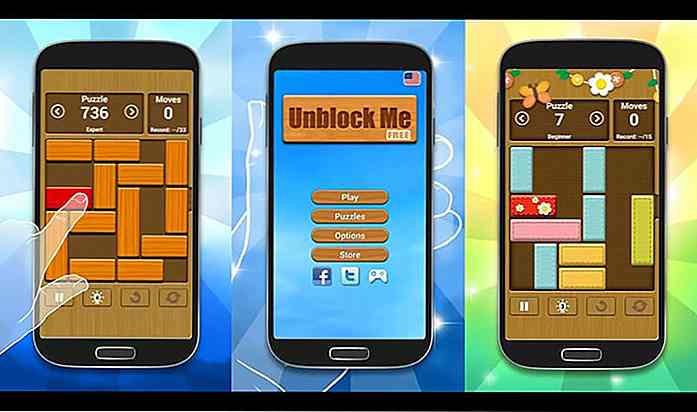
Beste smartphonegames om je hersenen te testen
Ik ben een fan van bloedstollende MMORPG's. Maar wanneer ik wat licht en leuk entertainment nodig heb om mijn hoofd te versnellen, speel ik hersenspelletjes (soms weken achter elkaar).Als je tegenwoordig een hersenkraker bent, dan heb ik precies de juiste verzameling voor je. Hier zijn 20 duizelingwekkende games die je hersenen zeker zullen testen

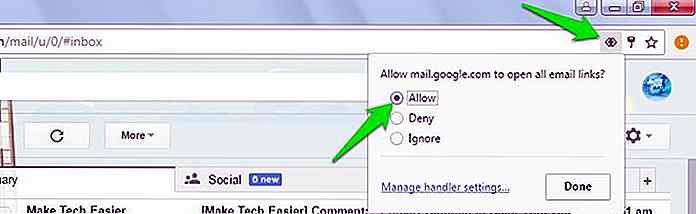
Hoe Gmail te maken De standaard e-mail app
Als Gmail uw go-to-e-mailservice is, zoals meer dan een miljard andere Gmail-gebruikers, moet u ervoor zorgen dat Gmail aan al uw e-mailbehoeften voldoet. Het kan echter heel vervelend zijn om op een mailto-link in uw browser te klikken om te zien dat uw OS-e-mailclient u vraagt om deze in te stellen.Gel





![15 Voorbeelden van obsessief georganiseerde fotografie [PICS]](http://hideout-lastation.com/img/tech-design-tips/815/15-examples-obsessively-organized-photography.jpg)