 nl.hideout-lastation.com
nl.hideout-lastation.com
Productafbeeldingen: 6 technieken om afbeeldingen meer informatief te maken
Webontwerpers zijn zeer sluw geworden met marketingtechnieken. De inhoud van pagina's verleiden is altijd goed, maar als het erom gaat bezoekers te trekken, zijn de aandachtsfoto's de meest populaire vorm van media. Ze vereisen geen geluid zoals demovideo's en ze kunnen binnen enkele seconden snel belangrijke informatie doorgeven. Het lijkt misschien eenvoudig, maar er zijn enkele opmerkelijke technieken om informatieve afbeeldingen op websites te bouwen.
Deze omvatten kenmerklabels, close-up screenshots, prijsvergelijkingen en andere kleine details. Webontwerpers kunnen informatie-afbeeldingen gebruiken om nieuwe apps, software, videogames of vele andere producten te modelleren! Hoewel meestal zie je deze technieken worden gebruikt in verschillende gebieden van de technologie.
Bekijk de ideeën hieronder waar we niet alleen tips, maar ook real-life voorbeelden van prachtige productafbeeldingen bieden boordevol geweldige info.
1. Breid uw inhoud uit
Informatieve afbeeldingen mogen niet worden gebruikt in plaats van goede webpagina-inhoud. Gebruik in plaats daarvan afbeeldingen om uw belangrijkste punten uit te leggen en illustreer ze duidelijk voor uw bezoekers. Een van de beste manieren om dit te doen is het bouwen van een kleine demo om belangrijke delen van een tutorial te markeren . Met een paar informatieve afbeeldingen en schermafbeeldingen is het veel eenvoudiger om de aandacht van uw lezer tijdens elke stap te houden.
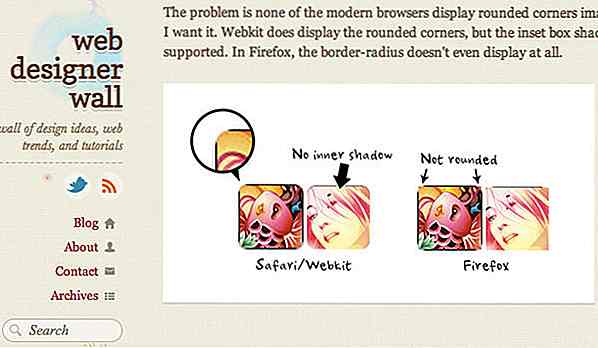
Wanneer u een zelfstudie voor software probeert te demonstreren (zoals de zelfstudie van Photoshop), kan het moeilijk zijn om het bericht in geschreven tekst over te brengen . Bezoekers zullen op uw artikel belanden en onmiddellijk beginnen met het sub-bewust beoordelen van het materiaal binnen een fractie van een seconde. Web Designer Wall heeft een fantastische tutorial over het bouwen van CSS3-afgeronde afbeeldingen, vergezeld van een handige afbeelding. Dit omvat enkele labels en een close-upfoto van het effect.

Op de originele artikelpagina voegt deze afbeelding een veel duidelijker beeld toe in uw hoofd naar wat u gaat maken. De auteur heeft een kleine demolink toegevoegd, maar waarom bevat hij ook geen enkele demo-afbeelding? Je trekt veel meer de aandacht met een correct gelabelde demo-opname.

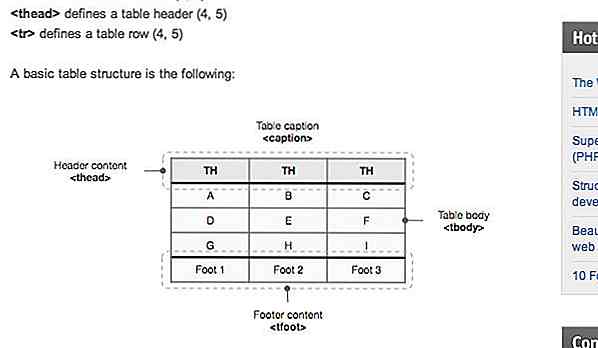
Probeer te vermijden om afbeeldingen toe te voegen alleen omwille van de media-inhoud in uw bericht. Als u uw methoden of redeneringen zonder afbeelding kunt uitleggen, begin dan hier eerst. Pas achteraf over uw webexemplaar zou u moeten overwegen om enkele punten te herhalen in een gedetailleerde afbeelding. Het is met name mogelijk dat een zelfstudie meer visuele aanwijzingen vereist als de complexiteit toeneemt . Twee voorbeelden kunnen het bouwen van een websitedatabase of een tabel met dataset zijn.
2. Markeer opvallende kenmerken
Omdat elk stuk software / technologie zoveel functies zal hebben, is het bijna onmogelijk om elk onderdeel uit te leggen. Niet alleen dit, maar het is hoogst onwaarschijnlijk dat uw bezoekers geïnteresseerd zullen zijn in het lezen van 20+ labels op uw informatieve afbeelding. Blijf bij de meest interessante functies en gebruik labels om een beetje meer diepgaand uit te leggen .
Bij het schrijven van de web-kopie voor uw label-inhoud vermijd saaie taal waar mogelijk. Als bezoekers naar de nieuwste versie van uw toepassing kijken, geven ze mogelijk niet veel om de wijzigingen in het kleurenschema. Welke invloed heeft dat op hun dagelijkse workflow? Markeer in plaats daarvan wat gunstig voor hen is, zoals een nieuw interfacepaneel of connectiviteit voor meerdere gebruikers. Deze moeten over het algemeen abstracte functies zijn die u niet kunt zien door alleen maar naar het product te "kijken".

Het hebben van een dergelijk label om deze functies direct uit te leggen, biedt de meest voorkomende reactie. Bezoekers zullen voelen dat ze worden behandeld als intelligente, volwassen shoppers die in staat zijn om hun eigen beslissingen te nemen. Als ze echt van je functies houden, geeft dit een groter duwtje in de richting van de aanschaf van je software of product.
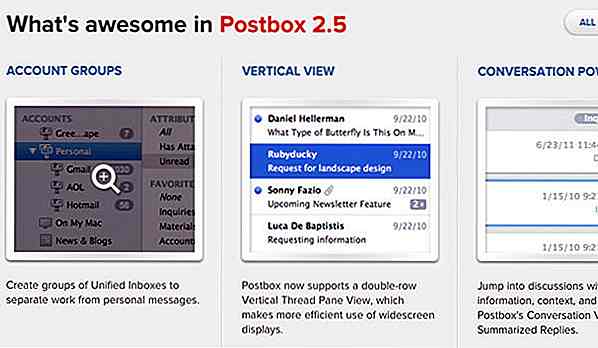
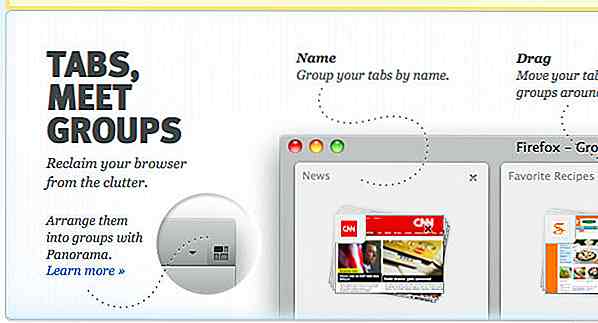
Hieronder ziet u een voorbeeld van de Mozilla Firefox-updatepagina.

Je kunt zien dat de ontwerpers gestippelde curvy-lijnen hebben gebruikt om op labels en nieuwe functies te wijzen. Dit zijn eigenlijk achtergrondafbeeldingen die absoluut in een container- div . Verrassend genoeg is alle labeltekst ook in HTML-tags geschreven ( niet slechts één grote afbeelding).
Ik vind dat deze methode niet alleen handig is voor Google-crawler-bots, maar ook voor mobiele gebruikers die normaal niet de volledige webpagina kunnen bekijken.
Merk ook op dat de functie Panorama aan de linkerkant een kleine "Meer informatie" -link biedt . Dit is misschien wel de beste manier om informatie grafisch te maken! Als u alternatieve pagina's of ankers op dezelfde pagina heeft, kunnen uw bezoekers op deze links klikken om meer te weten te komen over gecompliceerde functies.
Vergeet niet dat informatieve afbeeldingen worden gebruikt om eenvoudig teasers en productfuncties aan uw bezoekers te tonen. Dus hoewel je in de ruimte rond de afbeelding beperkt bent, kun je altijd de kans bieden om meer te leren op een externe pagina .
3. Eenvoudige, onopvallende labels
Labels zijn echt het belangrijkste aspect bij het maken van informatieve productafbeeldingen. Bezoekers zullen waarschijnlijk verschillende gebieden in uw product, software, websites, mobiele app, enz. Moeten begrijpen. Helaas kan het gebruik van tabellen en lijsten met opsommingstekens alleen zo ver gaan. Wanneer u productfuncties echt wilt uitleggen, is het belangrijk om hotspots te selecteren voor het labelen.

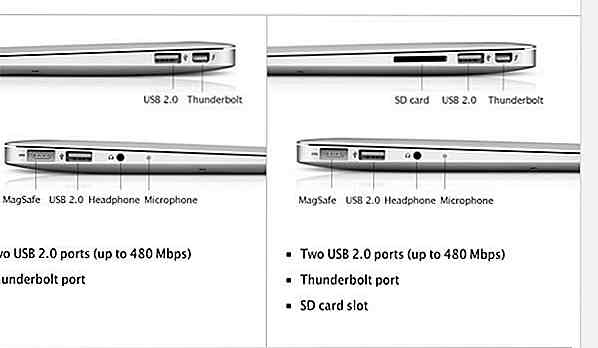
Apple Computers is mogelijk het beste voorbeeld van simplistische labeldetails. U kunt deze exacte technieken in hun grafische weergave opmerken wanneer u over tablets, laptops of de beruchte iPhone kijkt. Hun functies en technische specificaties zijn over het algemeen hetzelfde als die van andere grote computerfabrikanten. Toch zijn hun grafische modellen zo smetteloos dat de producten praktisch zichzelf verkopen.
Merk op dat wanneer je het proces afbreekt het een stuk eenvoudiger is dan je denkt! Productafbeeldingen vormen slechts een standaardonderdeel van het algemene websiteontwerp. Zelfs als je kunstmest of lakens of ruilkaarten verkoopt, kun je deze etikettechnieken waarschijnlijk goed gebruiken. En hoewel Apple een aantal echt simplistische informatieve afbeeldingen heeft, zijn ze niet het enige bedrijf dat dit doet. Probeer eens rond te googlen voor bedrijven in uw niche om te zien of ze op hun website fancy infolabels of teaserschermen vertonen.
4. Beeldspraak met dynamische inhoud
Voor sommige webontwikkelaars is het misschien niet genoeg om eenvoudig een gelabelde afbeelding van uw software te maken. Er kunnen veel unieke functies zijn die u wilt overnemen, maar die zich binnen een klein gedeelte van uw webpagina bevinden. Het is mogelijk om een reeks inleidende stappen te construeren die uw bezoekers doorheen een kleine productdemo leiden.

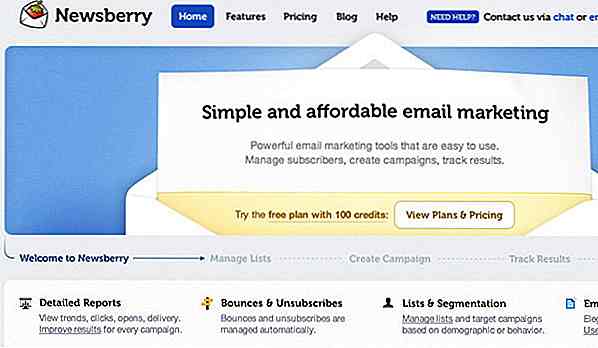
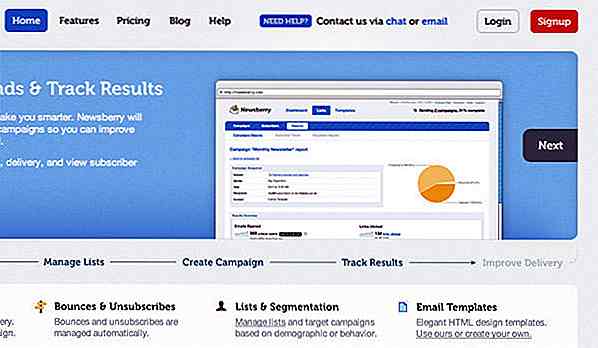
Newsberry illustreert elegant een voorbeeld hiervan. Op hun startpagina zie je een blokgebied met een kleine mini-navigatie eronder. Ze bevatten 5 stappen in het proces met verschillende schermafbeeldingen en een aantal bijbehorende beschrijvende tekst. Zelfs als je geen idee hebt waar Newsberry voor wordt gebruikt, legt hun inleidende inhoud de dingen heel duidelijk uit . U krijgt zelfs een aantal demolinks aangeboden in de reeks dia's.

Terwijl u door hun inhoud loopt, zult u merken dat veel dia's schermafbeeldingen bevatten in een klein browservenster. Dit effect is eigenlijk heel eenvoudig na te bootsen! U hoeft alleen maar een afbeelding te vinden die u als achtergrondafbeeldingen kunt gebruiken en om schermafbeeldingen opnieuw in te delen die bij u passen . Toegegeven dit effect zal niet voor elk product werken, maar het is een mooie manier om schermen van een webtoepassing in te kaderen.
5. Schermafbeeldingen en productfoto's wissen
Het is mogelijk om alle beste labels en functies voor uw producten op te nemen, maar mis nog altijd de omzet. De schermafbeeldingen en foto's die u kiest voor uw afbeelding zijn uiteindelijk net zo belangrijk als alle fijnere details . Op Windows en Mac OS X zijn er manieren om schermafbeeldingen van uw hele bureaublad te maken met sneltoetsen. Door deze methode in combinatie met enige tijd in Photoshop te gebruiken, kunt u zeer interessante functiedemo's verzamelen.

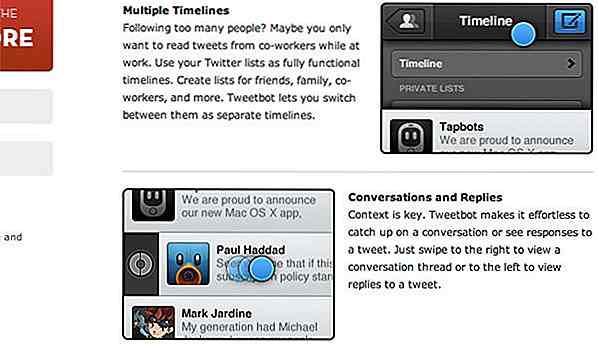
Als uw product erg ingewikkeld is, moet u proberen een paar verschillende afbeeldingen samen te stellen . Het bovenstaande voorbeeld van de website van Tweetbot maakt gebruik van blauwe cirkels om een tikactie op de app aan te geven. In plaats van één screenshot met veel labels overweegt u een kleine jQuery-afbeeldingsgalerij te gebruiken om 3-5 verschillende afbeeldingen te combineren. Dit geeft u meer gelegenheid om te focussen op verschillende perspectieven van het product terwijl bezoekers een veel rijkere ervaring worden aangeboden.
Wanneer u een foto van uw pc of smartphone maakt, wordt de foto altijd opgeslagen met een zoom van 100%. Afbeeldingseditors zoals Photoshop hebben de mogelijkheid om deze opnieuw te vergroten, maar ze verliezen vaak details. Dus hoe kunt u zo'n afbeelding in uw kleine website passen? Een van de beste technieken is vergroting waarbij u de toepassing naar beneden schaalt en vergrote secties van de belangrijkste stukken maakt. Deze techniek komt vaker voor in software dan fysieke producten - ik heb het ontwerpproces hieronder beschreven.
6. Een "zoomlens" -effect opbouwen
Ik bouw de stappen voor het bouwen van een vergrootglaseffect in Adobe Photoshop. Als u een andere grafische editor gebruikt, kunt u hoogstwaarschijnlijk dezelfde taken uitvoeren, maar de menu's en opdrachten verschillen.

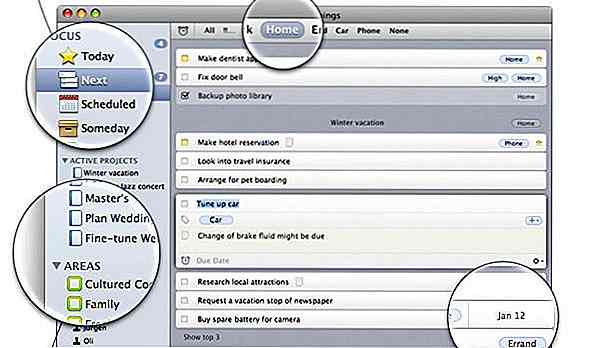
Een van de beste voorbeelden van deze techniek is de startpagina Things for Mac. De afbeelding heeft de app klein verkleind zodat deze perfect op de pagina past, samen met een kleine slagschaduw. Op sommige van de belangrijke gebieden zul je echter merken dat een cirkel met een inside-inhoud veel groter is. Ze hebben zelfs een witte innerlijke gloed toegevoegd om te verschijnen als gebroken licht dat door een lens schijnt!
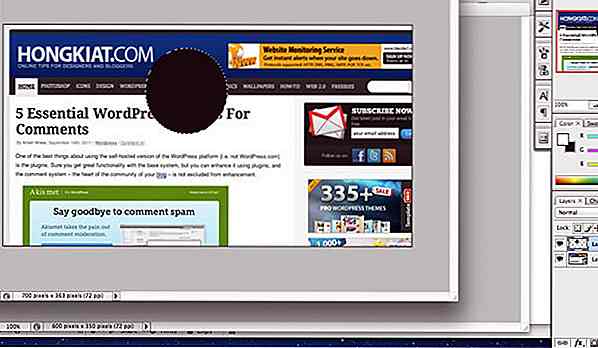
Bonus: "Zoomlens" Effect Photoshop zelfstudie
Om een schermafbeelding te maken die u wilt gebruiken voor uw afbeelding. Ik heb een snel scherm van de startpagina van Hongkiat gemaakt. Ik ga alleen het browservenster bijsnijden en het formaat wijzigen naar ongeveer 700 px. U moet de breedte van het formaat wijzigen om binnen het inhoudsgebied van uw eigen website te passen. Maak nu een nieuwe laag bovenop deze achtergrond en maak een cirkelvormige selectie terwijl je shift ingedrukt houdt om het proportioneel te houden. Vul met elke gewenste kleur aan.

Stap 1
Houd de cirkel geselecteerd en wijzig het vul% in het deelvenster Lagen in 0%. Onder de laag FX voeg je een 1px-2px zwarte lijn en een witte innerlijke gloed toe. U kunt de dekking verminderen voor minder wit licht.

Stap 2
Blijf de geselecteerde cirkel behouden en ga naar je achtergrondlaag en druk op ctrl ( voor Mac-gebruiker is dit het commando of de cmd-toets. ) + C om te kopiëren. Maak vervolgens een nieuwe laag boven de achtergrond, maar onder de vergrootcirkel en plak. Je kunt ook gewoon op ctrl + j drukken om een nieuwe laag te dupliceren met alleen de selectie in-tact.
Druk op ctrl + t om de transformatietool te openen. Schaal nu de nieuwe duplicaatlaag uit terwijl u shift ingedrukt houdt om alles proportioneel te houden en alt om het midden stationair te houden.

Stap 3
Druk op ctrl en klik op het pictogram van de laag met het vergrootglas om uw selectie opnieuw te maken. Merk op dat je nog steeds de gedupliceerde achtergrondlaag in het deelvenster met lagen moet benadrukken (diegene direct onder ons vergrootglas), wat betekent dat het een lichtblauwe achtergrond heeft.
Druk op Ctrl + Shift + i om de huidige selectie om te keren. Druk nu op delete om de extra afval weg te halen uit ons opnieuw geschaalde screenshot. Voor een beetje extra effect trek je het FX-menu van de laag omhoog om een kleine slagschaduw toe te voegen. Je kunt ook een dunne 1px verticale lijn tekenen en met het Liquify Filter ( Filter> Liquify ) een klein handvat maken!

Conclusie
Om fantastische productafbeeldingen te ontwerpen, moet u de basiskennis onthouden. Bezoekers willen eenvoudig begrijpen wat u hen probeert te verkopen! De eenvoudigste manier om deze informatie over te brengen is door een reeks screenshots of een enkele detailafbeelding. Labels zijn slechts het tweede deel van deze puzzel, waarin u de belangrijkste functiesets kunt schetsen.
Wanneer je al deze technieken samenvoegt, zul je waarschijnlijk het grotere geheel gaan opmerken. Downloads en aankopen schieten omhoog - vooral als u uw afbeeldingen op de startpagina plaatst. Deze technieken zijn perfect voor grafische en webontwerpers om aan de slag te gaan op het gebied van productontwerp. We hebben enkele abstracte ideeën gedetailleerd, maar we horen graag je gedachten in het onderstaande discussiegebied!

30+ tools om je Flickr-ervaring te verbeteren
Flickr is een populair online beeldplatform en is een revolutie voor het delen en beheren van foto's, en het heeft een enorme gemeenschap van fotografen die hun werk de wereld laten zien om te zien.En om u te helpen optimaal gebruik te maken van het geweldige platform van Flickr, zijn er een aantal tools die veel aan uw ervaring kunnen toevoegen

Beste kleurhulpmiddelen voor webontwerpers
Het instellen van een basiskleurthema voor uw webontwerpproject kan een eenvoudige taak zijn, maar het kan lastig zijn om te besluiten welke de juiste combinaties zijn of een kleurenschema te maken, vooral als u niet weet welk kleurentool het beste voor u werkt.Dus om te helpen bij het bepalen van de beste kleurenschema's voor uw projecten, vindt u hier enkele van de beste kleurhulpmiddelen voor webontwerpers


