nl.hideout-lastation.com
nl.hideout-lastation.com
Deze Cheatsheet geeft elke tag weer die je kunt gebruiken Element
Elke webpagina heeft een documentkop en er is veel dat erin gaat. WordPress-gebruikers vertrouwen vaak op SEO-plug-ins om de complexe metatags te verwerken .
Als u echter een geheel nieuw thema wilt coderen, wilt u misschien de koptekst van uw document uitbreiden . Er zijn letterlijk honderden tags die u elk met hun eigen subtiele doel kunt gebruiken en Get Head Info is de enige cheatsheet die u over dit onderwerp nodig hebt.
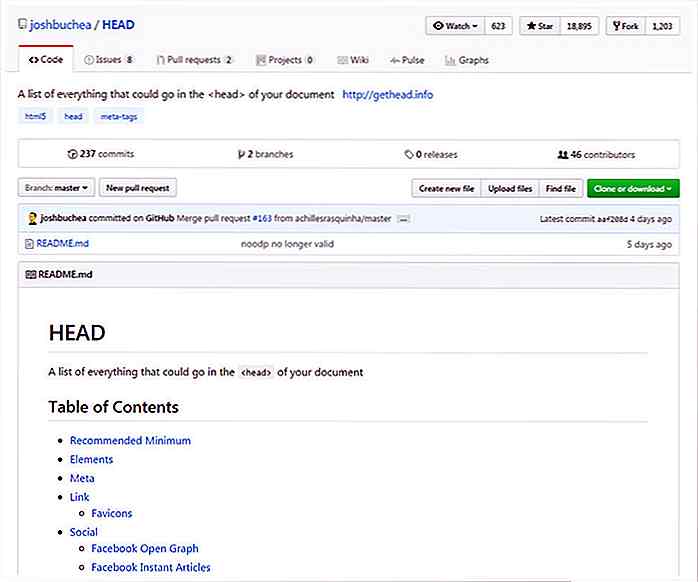
Het geeft een overzicht van elke tag, georganiseerd door een inhoudsopgave op basis van de meest voorkomende oplossingen gebruikt door webontwikkelaars. Je kunt deze lijst ook vinden op GitHub waar het begon als een eenvoudige repo.
 De hoofdsite is een afzonderlijke entiteit die wordt onderhouden door de maker Josh Buchea. Maar de repository van GitHub staat open voor pull-aanvragen, dus andere ontwikkelaars kunnen tags toevoegen of wijzigingen aanbevelen.
De hoofdsite is een afzonderlijke entiteit die wordt onderhouden door de maker Josh Buchea. Maar de repository van GitHub staat open voor pull-aanvragen, dus andere ontwikkelaars kunnen tags toevoegen of wijzigingen aanbevelen.Je kunt een lijst met bijdragers daadwerkelijk zien op de officiële GitHub-repo. Deze repo is zo groot geworden dat deze is vertaald naar een handvol talen zoals Japans, Chinees en Braziliaans Portugees.
Hier volgt een korte samenvatting van de inhoud:
- Minimaal vereiste header-tags
- Pagina-elementen (stylesheets, scripts)
- Meta-tags
- Koppel tags
- Sociale tags (open grafiek)
- Speciale browsertags voor ondersteuning van mobiele apps
- Extra / Diversen
Dit ding is enorm met letterlijk honderden tags om doorheen te gaan. Elk heeft een HTML-opmerking boven de tag, zodat u precies weet wat het doet en waarom u het zou gebruiken.
Als je een beginneling bent die begint met het leren coderen van websites, dan is deze bron van onschatbare waarde voor het proces. Neem een kijkje op de hoofdsite en bewaar deze als bladwijzer voor toekomstige referentie.


6 Mind Mapping Tools om ontwerpefficiëntie te verhogen
De techniek van mindmapping bestaat al eeuwen, maar Tony Buzan, een psychologie-auteur uit de jaren '70, was de meest recente voorstander van mindmapping. Hij verklaarde dat het op een brancheachtige manier neerzetten van ideeën veel meer bevorderlijk is voor de manier waarop we automatisch een pagina doorschuren als deze niet voldoet aan lineaire notities.

PNotify - Een zeer aanpasbare meldingsplugin
Voor sommigen van ons die voortdurend bezig zijn, houden meldingen ons op de hoogte van alle belangrijke gebeurtenissen, nieuwsbestedingen en informatie. Het vermindert de wachttijd terwijl we ons kunnen blijven updaten met de nieuwste gebeurtenissen en het is geen wonder dat we meldingen ontvangen op zowel desktopcomputers als mobiele apparaten