nl.hideout-lastation.com
nl.hideout-lastation.com
Beste kleurhulpmiddelen voor webontwerpers
Het instellen van een basiskleurthema voor uw webontwerpproject kan een eenvoudige taak zijn, maar het kan lastig zijn om te besluiten welke de juiste combinaties zijn of een kleurenschema te maken, vooral als u niet weet welk kleurentool het beste voor u werkt.
Dus om te helpen bij het bepalen van de beste kleurenschema's voor uw projecten, vindt u hier enkele van de beste kleurhulpmiddelen voor webontwerpers . Laten we de lijst eens bekijken.
Adobe Color CC
U kent deze tool wellicht onder de vorige naam Adobe Kuler. Het is een van de meest populaire functies van Adobe waarmee u kleuren kunt combineren .
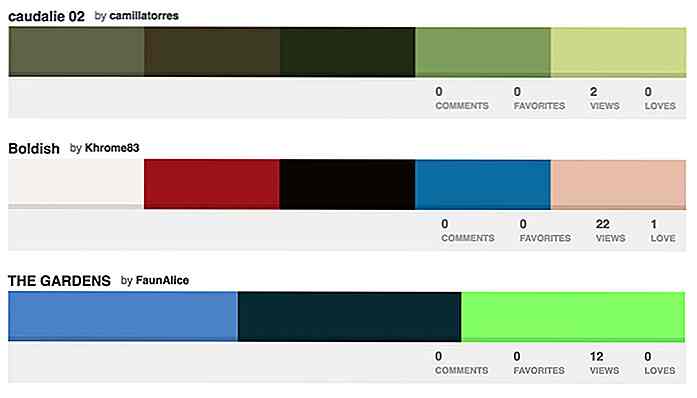
 colourlovers
colourlovers ColourLovers is een online community van kleurenliefhebbers . Het bevat afbeeldingen en hun kleurenpaletten, zodat u ze kunt gebruiken voor uw eigen werk.
 Coolors
Coolors Coolors is een snelle kleurenschemagenerator . Hiermee kunnen gebruikers binnen een mum van tijd kleurenpaletten maken en delen. Het kiest de hoofdkleur van de afbeeldingen en vindt perfecte kleurencombinaties .
 Color Snapper 2
Color Snapper 2 Color Snapper 2 is een tool gemaakt voor OS X Yosemite. Het is gemaakt voor grafische ontwerpers, zodat ze kleuren op het scherm kunnen afspelen, wijzigen, aanpassen, ordenen, opslaan en exporteren .
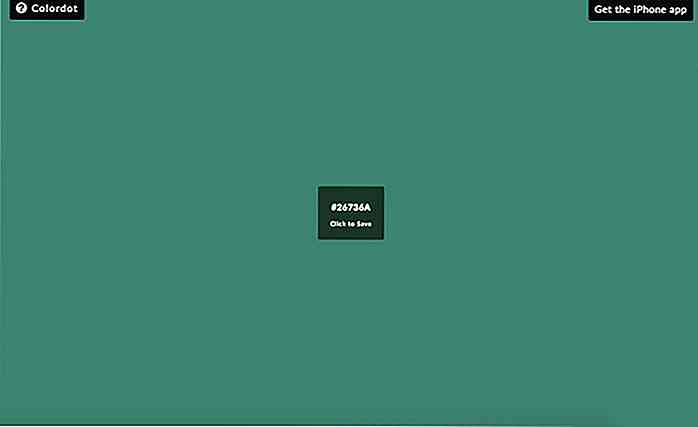
 Colordot
Colordot Colordot is een geweldige website en iOS-app waarmee u kleurenschema's kunt maken en delen . Je kunt kleuren kiezen met een vinger of een camera.
 Adobe Capture CC
Adobe Capture CC Met Adobe Capture CC kun je een foto maken van alles wat je maar wilt en het in een kleurenpalet veranderen, een penseel en patroon maken . Het is beschikbaar op desktop en mobiel.
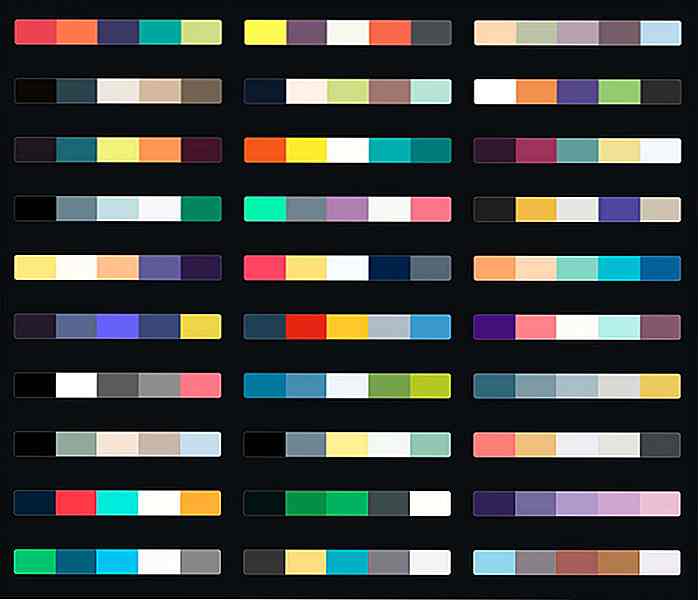
 LOL-kleuren
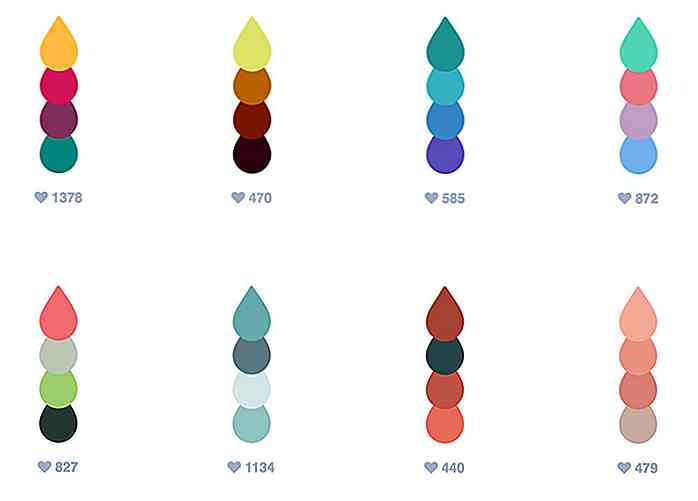
LOL-kleuren LOL Colors is een van de services die door Mackenzie Child worden gemaakt. Het is een website met samengestelde kleurenpaletten. Elke kleurrijke druppel is aanklikbaar met kant-en-klare hex-codes .
 Gradients.io
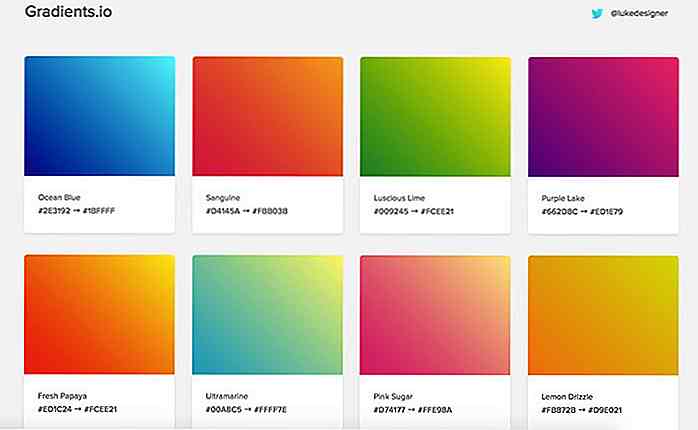
Gradients.io Gradients.io laat bezoekers verloopvullingen gebruiken voor hun afbeeldingen . De website bevat een pagina vol met vierkanten in verschillende kleurenpaletten met hun hex-codes voor eenvoudiger gebruik.
 Color Sphere
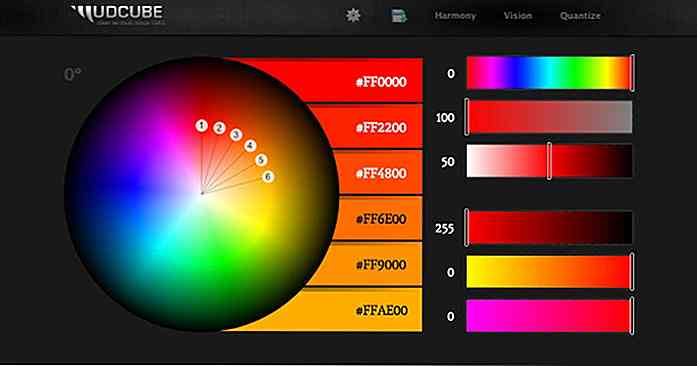
Color Sphere Met Color Sphere kunt u een palet in één kleurschaduw maken . Het bevat alle hexadecimale nummers, zodat u eenvoudig een bepaalde kleur kunt gebruiken.
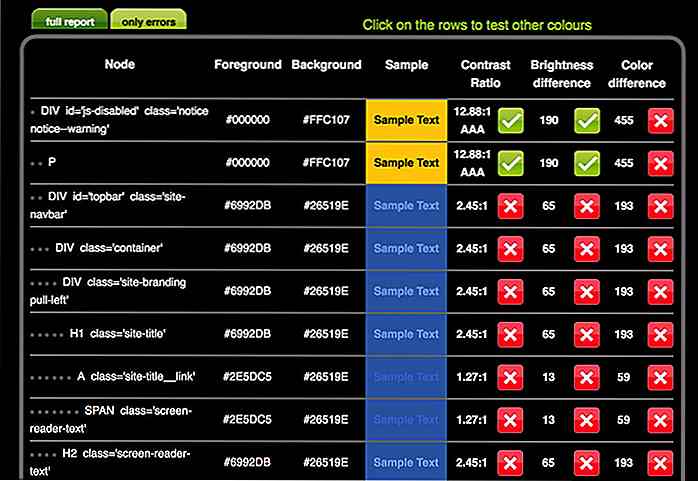
 CheckMyColours
CheckMyColours CheckMyColours helpt je om voorgrond- en achtergrondkleuren van alle DOM-elementen te combineren . Het is gemaakt om te controleren of de kleurenparing een goed contrast creëert voor mensen met een kleurtekort.
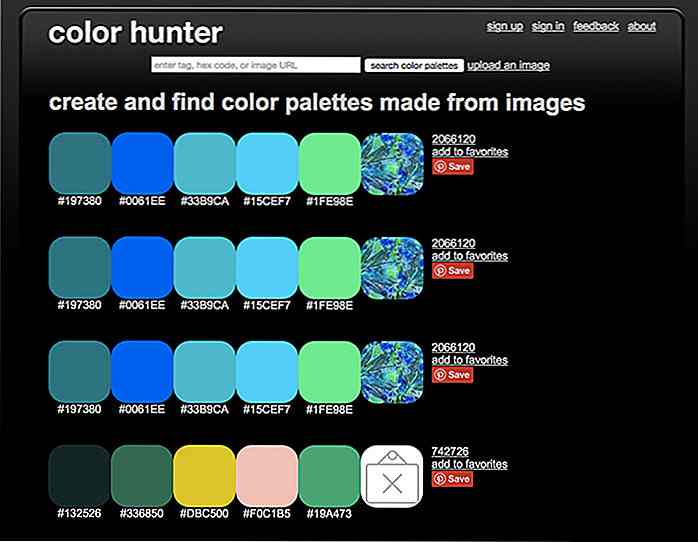
 Kleur Hunter
Kleur Hunter Color Hunter is een handig hulpmiddel voor ontwerpers. Zoek gewoon een afbeelding die u bevalt en upload deze (of voer de afbeeldings-URL in) naar de website. De service maakt een kleurenpalet van de door u gekozen afbeelding .
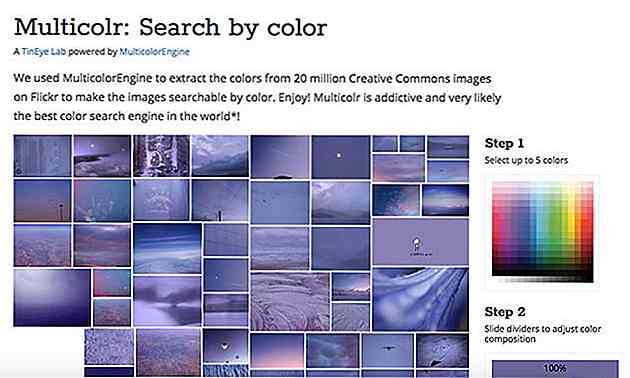
 TinEye
TinEye Met TinEye haalt u kleur uit meer dan 20 miljoen Creative Common-afbeeldingen van Flickr . Selecteer een kleur, schuif de verdelers om de kleur aan te passen en labels aan uw zoekopdracht toe te voegen.
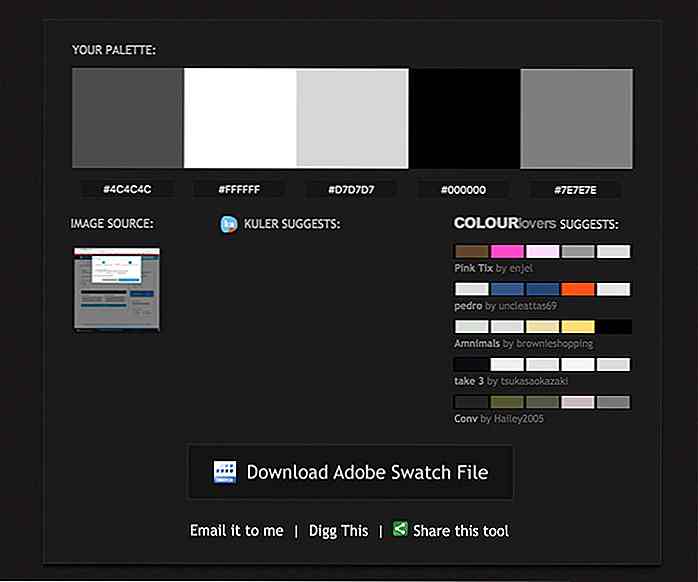
 Pictaculous
Pictaculous Pictaculous is een handig hulpmiddel dat is ontworpen door MailChimp en dat u kan helpen bij het maken van een kleurenschema van een afbeelding . Dan kunt u het Adobe Swatch-bestand downloaden.
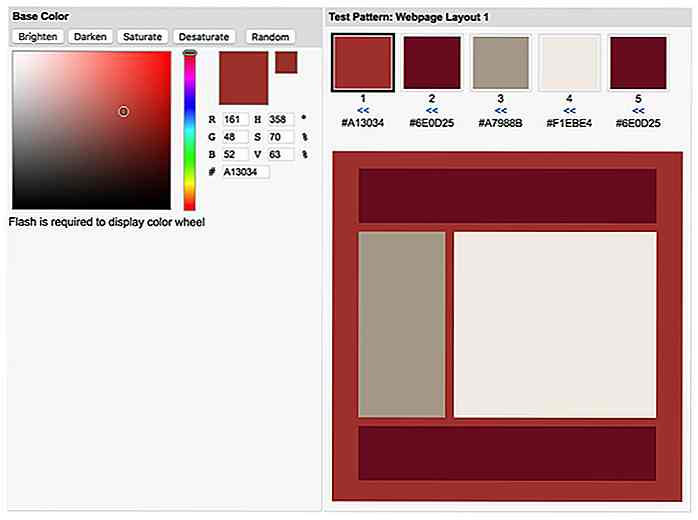
 Paletton
Paletton Paletton is gemaakt om grafische ontwerpers te helpen bij het maken van websites met de juiste kleurencombinaties . U kunt ook vooraf gemaakte kleurenpaletten gebruiken in een gekozen kleur.
 Colorspire
Colorspire Colorspire is een bouwer voor het kleurenpalet in 3 stappen. U kunt een basiskleur kiezen, vervolgens een kleurenschema maken en een voorbeeld van grote kleuren bekijken.
 Hexu.al
Hexu.al Hexu.al is een service die is bedoeld om kleuren toe te voegen aan de woorden van gebruikers . Het kan ook kleuren toevoegen aan afbeeldingen of ontwerpen.
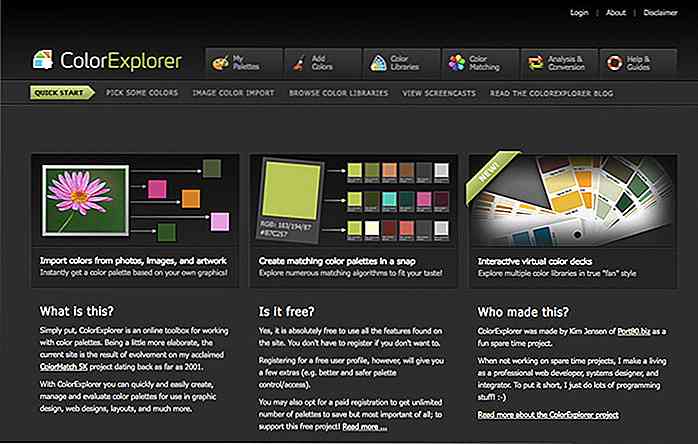
 Color Explorer
Color Explorer Color Explorer is een van de meest diepgaande kleurenhulpmiddelen die er beschikbaar zijn. Met zijn hulp kunt u uw kleurenschema's maken, analyseren en aanpassen . Het is helemaal gratis.
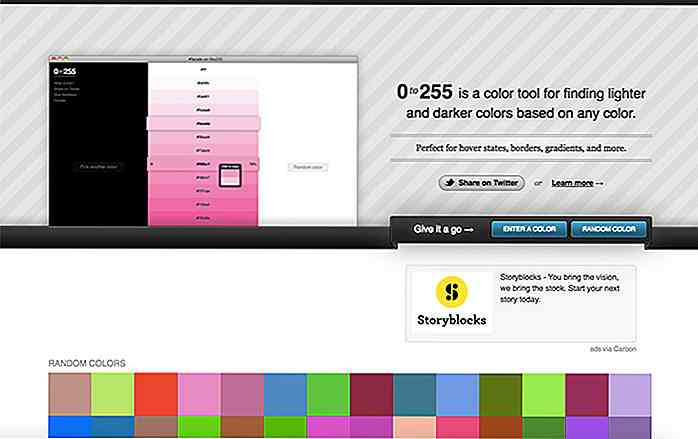
 0to255
0to255 Met 0to255 kunt u donkerdere en lichtere tinten van één kleur vinden . Het kan worden gebruikt om een reeks tinten voor een specifieke kleur te vinden.
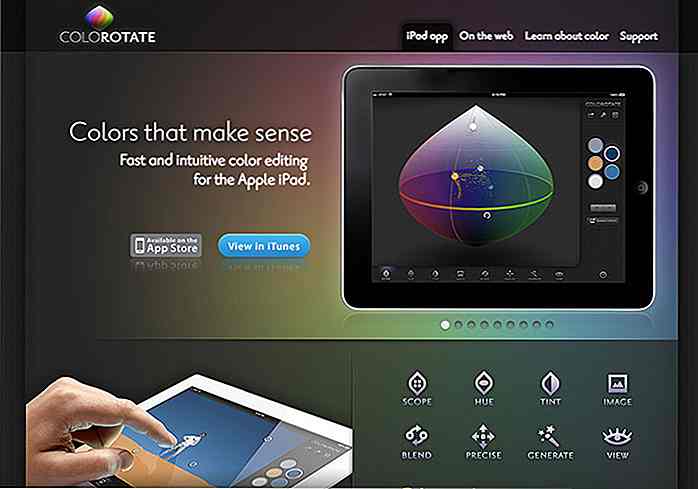
 ColorRotate
ColorRotate ColorRotate is een handige app voor het bewerken van kleuren voor tablets . Met 3D-kleurenbereik kunt u de volledige controle over de kleuren van een onderwerp krijgen.
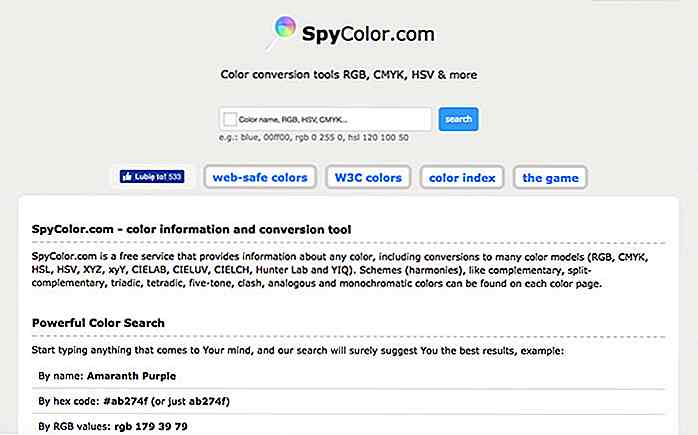
 SpyColor.com
SpyColor.com SpyColor.com is een gratis app die informatie biedt over elke kleur, inclusief conversies naar vele kleurmodellen, zoals RGB, CMYK, HSL, HSV en nog veel meer. U kunt verschillende kleurenschema's maken, bijvoorbeeld complementair, split-complementair, triadisch, tetradic, vijftonig, clash en meer.
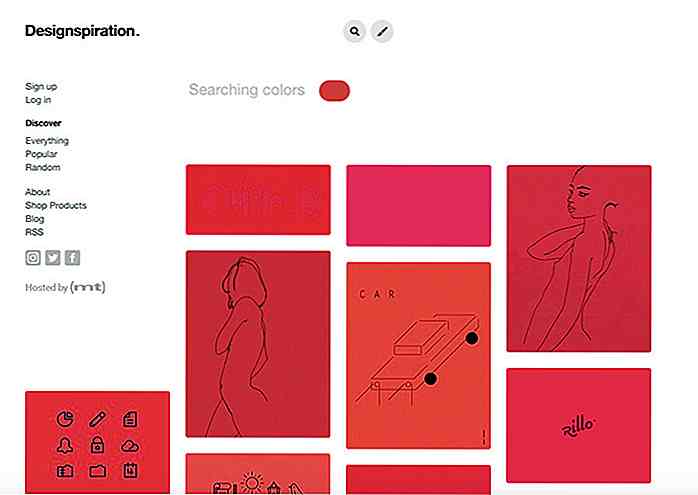
 Designspiration
Designspiration Op deze site kunt u maximaal vijf tinten selecteren uit een palet van meerdere pagina's . Vervolgens genereert het een weergave van alle afbeeldingen in zijn database met deze kleurencombinatie.
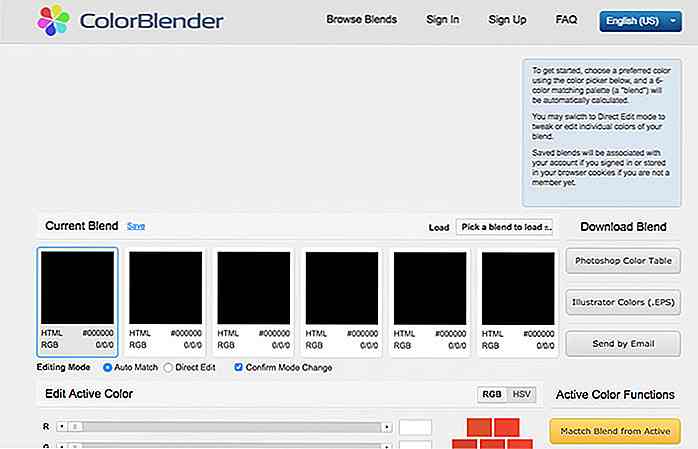
 Color Blender
Color Blender Color Blender is een eenvoudig te gebruiken hulpmiddel waarmee u een palet met zes kleuren kunt maken op basis van slechts één kleur .
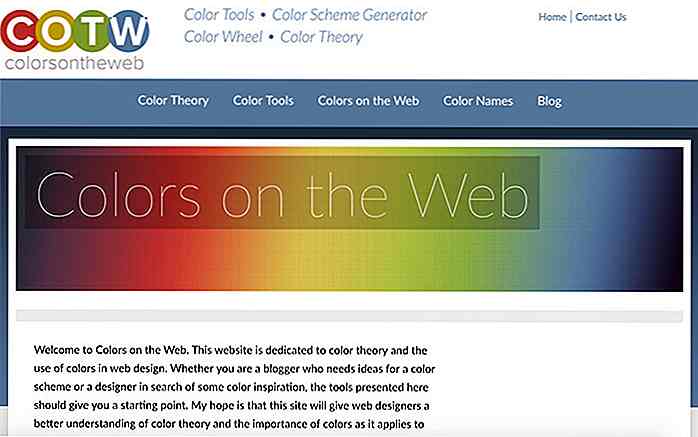
 Kleuren op het web
Kleuren op het web Kleuren op het web helpen u de kleurentheorie te verkennen en hoe deze wordt gebruikt in webontwerp. Met behulp van 3 hoofdtools: Color Wizard, Color Wheel en Color Contrast Analyzer leert u kleuren aan elkaar te passen .
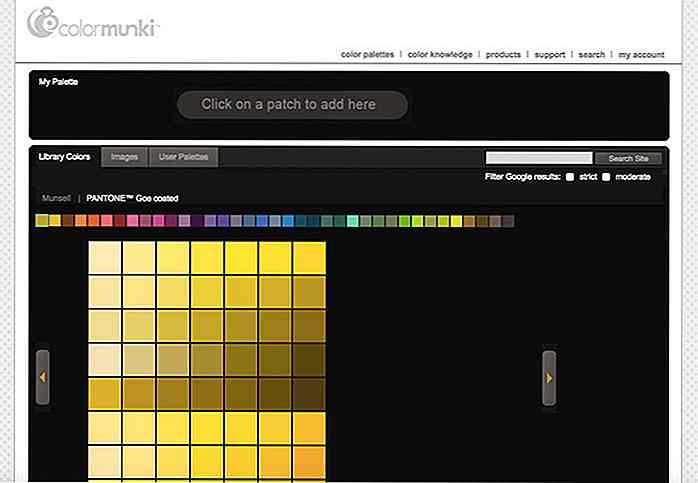
 ColorMunki
ColorMunki Met ColorMunki kunt u uw eigen kleuren maken. U kunt kleurenpaletten maken, vergelijkbare kleuren zoeken en ze op de juiste manier matchen.
 Pantone
Pantone Deze dienst, gemaakt voor Apple-gebruikers, zal u helpen de wereld van kleuren te verkennen en nieuwe tinten te vinden. U kunt kleurenharmonieën, waarden en kruisverwijzingen ontdekken .
 ColorZilla
ColorZilla ColorZilla is Firefox- en Google Chrome-plug- inextensie met een kleurenkiezer, oogdruppelaar, CSS-gradiëntgenerator en paletbrowser.
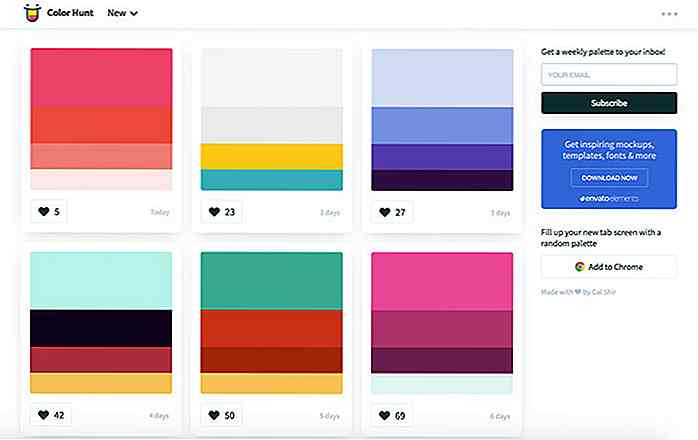
 Kleur Hunt
Kleur Hunt Color Hunt is een nieuw socialemediakanaal voor kleurenliefhebbers . U kunt zorgvuldig geselecteerde kleurenpaletten ontdekken en een aantal populaire, populaire of willekeurige kleurenschema's kiezen die u in uw toekomstige ontwerpen kunt gebruiken.
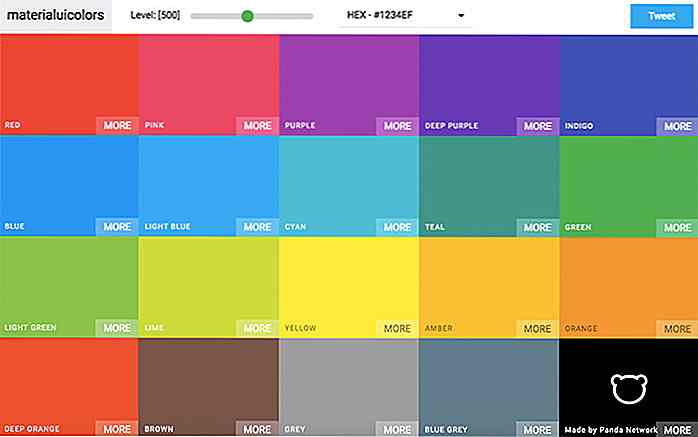
 Materiaal UI-kleuren
Materiaal UI-kleuren Materiaal UI-kleuren is een geweldige service om contrasterende kleuren te kiezen voor materiaalontwerp.
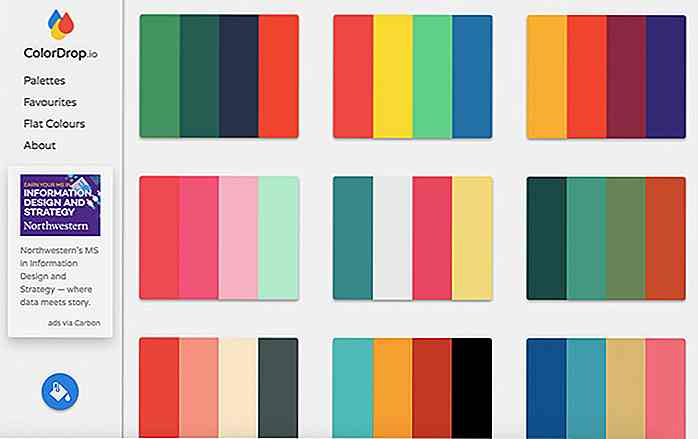
 ColorDrop
ColorDrop ColorDrop toont honderden verbluffende kleurenpaletten die u kunt gebruiken. Gebruik de secties "Favorieten" en "Platte kleuren" om de navigatie te vergemakkelijken .
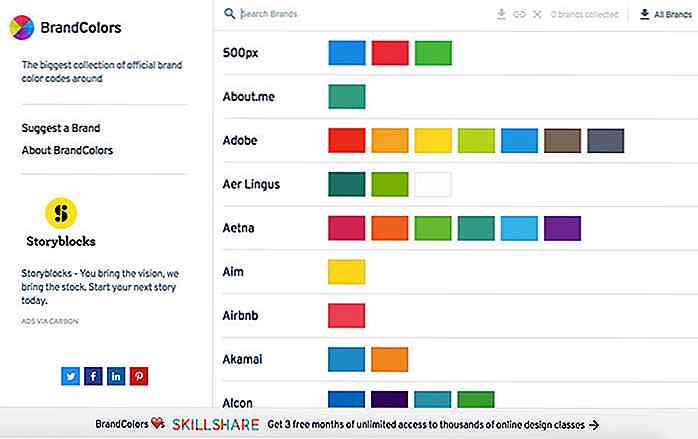
 BrandColors
BrandColors BrandColors is een officiële kleurenbron van de meest populaire merksites van de wereld. Het bevat een lijst met merken en hun officiële kleuren .


Hoe WordPress Jetpack offline te gebruiken
Jetpack wordt geleverd met veel modules om contactformulieren te gebruiken, oneindig scrollen, shortcodes en nog veel meer te gebruiken. Deze functies kunnen ertoe bijdragen dat uw door uzelf gehoste WordPress-website net zo krachtig wordt als websites worden gehost op WordPress.com. Er is echter een nadeel dat met de tool wordt meegeleverd, het werkt alleen online en wanneer u bent ingelogd op WordPress

5 Mythen over carrière die moet worden opgepakt
Ben jij een nieuwe afgestudeerde met een brede ogen die een productief lid van de samenleving wil worden? Of bent u iemand die een verkeerde beroepskeuze heeft gemaakt en nu opnieuw wilt beginnen? Het wordt een zware rit omdat je alleen beperkt bent tot je diploma, vaardigheden en niveau van ervaring, toch