nl.hideout-lastation.com
nl.hideout-lastation.com
Micon - Een Windows 10-pictogramlettertype voor webontwerpers
Het herontwerp voor Windows 10 kwam met veel nieuwe functies en een geheel nieuw uiterlijk. Een van de grootste veranderingen kwam naar de pictogramstijl, vooral in vergelijking met Windows 7 en XP.
Dankzij de Micon-set kun je Win10-stijlpictogrammen nu rechtstreeks naar je website brengen .
Dit pictogrampakket wordt geleverd als een pictogramlettertype en het wordt gratis vrijgegeven via GitHub . De hoofdrepos heeft de setup-informatie, maar de Micon-startpagina bevat alle pictogrammen die worden weergegeven met de juiste klassenamen.
Neem bijvoorbeeld dit pictogram voor het opladen van de batterij dat een batterijontwerp en een kleine oplaadstekker gebruikt. U krijgt een voorbeeld van het pictogram in verschillende formaten, samen met de CSS-pictogramklasse, in dit geval mi-BatteryCharging10 .
Het is supereenvoudig om aan de slag te gaan, met slechts een kopie van het Micon CSS-stylesheet en enige basiskennis van front-end ontwikkeling .
Bekijk de instellingenpagina voor meer informatie. Echt, je hoeft alleen maar een kopie van het Micon-pakket te downloaden van GitHub en die stylesheet (samen met de juiste pictogramlettertypen) aan je pagina toe te voegen. Vanaf daar refereer je gewoon naar de klassennamen zoals hierboven en ben je klaar om te gaan.
Aangezien dit project open-source is, kunt u deze pictogrammen gebruiken voor elk project, persoonlijk of commercieel . En je kunt zelfs je eigen bestand maken door de bouwinstructies van de Micon GitHub te volgen. Op deze manier kunt u alleen de gewenste pictogrammen in de lettertypebestanden inpakken en de totale bestandsgrootte verkleinen.
Over het algemeen ben ik erg onder de indruk van de verscheidenheid aan pictogrammen en de eenvoudige installatie . Je vindt veel voorbeelden op de website en zelfs geanimeerde pictogrammen op de pagina Voorbeelden, die wel codefragmenten bevatten.
Deze pictogrammen werken zelfs goed met Bootstrap, dus je kunt het combineren met het BS3 / BS4-framework voor een aantal echte aangepaste lay-outs.
Download een gratis copyright van de startpagina van Micon en zie hoe u deze Windows 10-stijlpictogrammen in uw volgende ontwerp kunt gebruiken.

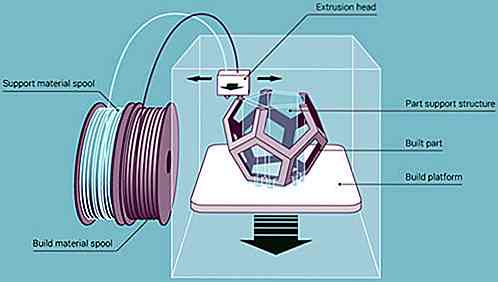
10 dingen die u moet weten voordat u een 3D-printer koopt
Dus je hebt besloten om zelf een 3D-printer te kopen nadat je hebt gehoord over de geweldige dingen die het kan bouwen. U wilt aan de slag met het afdrukken van uw eigen modellen, een aangepast telefoonhoesje, cosplaymateriaal, beeldjes, muziekinstrumenten - de mogelijkheden zijn eindeloos. Houd je paarden vast, er zijn een paar dingen die je moet weten voordat je duikt in de wereld van 3D-printen

10 Coole Photoshop-handleidingen voor het maken van uw eigen Cinemagraph
Cinemagraphs werden oorspronkelijk bedacht door Amerikaanse fotografen, Kevin Burg en Jamie Beck van Ann Street Studio, die deze truc gebruikten voor hun nieuws en modefoto's in 2011. Het is een soort hybride tussen een foto en een video . Het hele beeld blijft stil, behalve een bepaalde beweging die steeds opnieuw wordt herhaald in slechts één sectie.