nl.hideout-lastation.com
nl.hideout-lastation.com
Handleiding voor CSS-gridlay-out Fr-eenheid
De CSS-rasterlay-outmodule is verzonden met een nieuwe CSS-eenheid, de fr eenheid . Hoe rechtlijnig het ook mag zijn, fr is de afkorting van het woord "breuk" . De nieuwe eenheid maakt het mogelijk om het raster snel in te delen in proportionele kolommen of rijen. Als gevolg hiervan wordt het maken van volledig responsieve en flexibele rasters bijna een eitje.
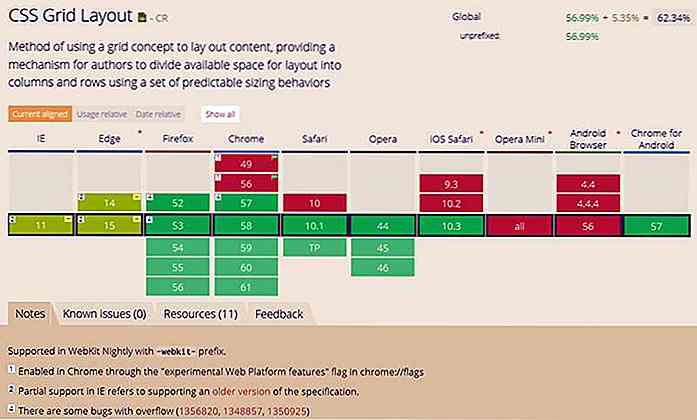
Omdat de fractie-eenheid samen met de module Grid Layout werd geïntroduceerd, kunt u deze gebruiken in elke browser die het CSS-raster ondersteunt . Als u ook oudere browsers wilt ondersteunen, vindt u hier een geweldige CSS grid polyfill waarmee u niet alleen de fr eenheid maar ook andere rasterfuncties kunt gebruiken.
 Basis gebruik
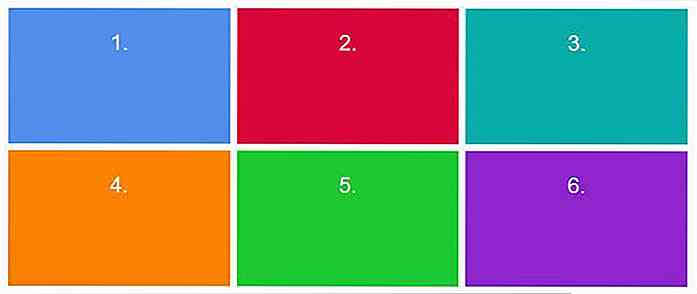
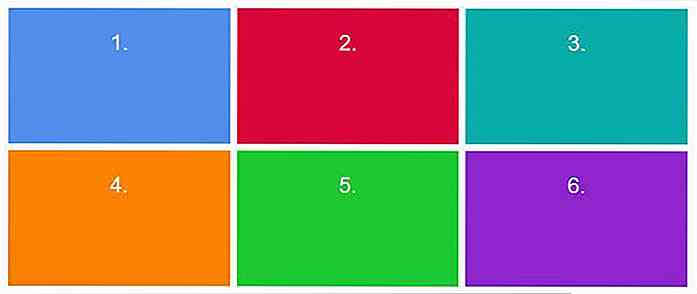
Basis gebruik Laten we eerst eens kijken naar een basisraster dat de fractie-eenheid gebruikt. De indeling hieronder verdeelt de ruimte in drie kolommen met gelijke breedte en twee rijen met gelijke hoogte .
 De bijbehorende HTML is gemaakt van zes divs gemarkeerd met de
De bijbehorende HTML is gemaakt van zes divs gemarkeerd met de .box klasse, in een .wrapper div .1.2.3.4.5.6.
Om de display: grid; outmodule te gebruiken, moet u de display: grid; CSS-eigenschap aan de verpakking. De eigenschap grid-template-columns gebruikt de fr eenheid als waarde; de verhouding van de drie kolommen is 1: 1: 1 .
Voor de rasterrijen (eigenschap grid-template-rows ) heb ik de fr eenheid niet gebruikt, omdat deze alleen zinvol is als de wikkel een vaste hoogte heeft . Anders kan het op sommige apparaten vreemde resultaten opleveren, maar zelfs dan handhaaft de fr eenheid de ratio (en dit is enorm).
De eigenschap grid-gap voegt een 10 px-raster tussen de vakken in. Als u geen gat wilt, verwijdert u deze eigenschap.
.wrapper {weergave: raster; rooster-sjabloon-kolommen: 1fr 1fr 1fr; grid-template-rijen: 200 px 200 px; grid-gap: 10px; } .box {kleur: wit; text-align: center; lettertypegrootte: 30px; opvulling: 25px; } Merk op dat bovenstaande CSS geen basisstyling zoals achtergrondkleuren bevat. Je vindt de volledige code in de demo aan het einde van het artikel .
Verander verhouding
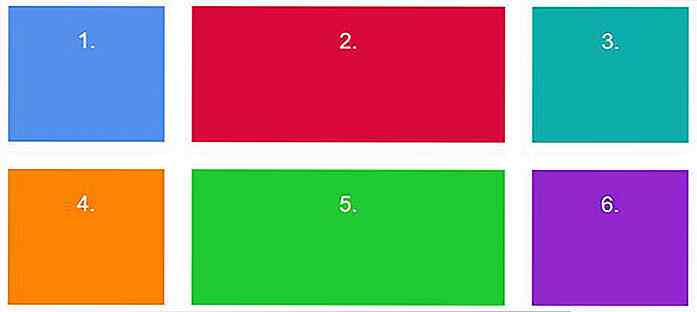
Je kunt natuurlijk niet alleen 1: 1: 1 gebruiken, maar elke gewenste verhouding . Hieronder heb ik 1: 2: 1 breuken gebruikt die de ruimte ook in drie kolommen verdelen, maar de middelste kolom is twee keer zo breed als de andere twee.
 Ik heb ook de waarde van
Ik heb ook de waarde van grid-gap vergroot, zodat u kunt zien hoe deze de lay-out verandert. Kort gezegd trekt de browser de roosterafstand af van de breedte van de viewport (in dit voorbeeld tellen de rasterspleten op tot 80 px) en worden de rest volgens de gegeven breuken opgesneld. .wrapper {weergave: raster; rooster-sjabloon-kolommen: 1fr 2fr 1fr; grid-template-rijen: 200 px 200 px; grid-gap: 40px; } Combineer met andere CSS-eenheden
U kunt de fr eenheid ook combineren met andere CSS-eenheden . In het onderstaande voorbeeld heb ik bijvoorbeeld de 60% 1fr 2fr ratio voor mijn raster gebruikt.
 Dus, hoe werkt dit? De browser wijst 60% van de viewportbreedte toe aan de eerste kolom. Vervolgens verdeelt het de rest van de ruimte in 1: 2 breuken.
Dus, hoe werkt dit? De browser wijst 60% van de viewportbreedte toe aan de eerste kolom. Vervolgens verdeelt het de rest van de ruimte in 1: 2 breuken.Hetzelfde kan ook worden geschreven als 60% 13.33333% 26.66667% . Maar eerlijk gezegd, waarom zou iemand dat formaat willen gebruiken? Een groot voordeel van de fractie-eenheid is dat het de leesbaarheid van de code verbetert . Bovendien is het volledig accuraat, omdat het percentage-formaat nog altijd slechts 99, 9999% is.
.wrapper {weergave: raster; rooster-sjabloon-kolommen: 60% 1fr 2fr; grid-template-rijen: 200 px 200 px; grid-gap: 10px; } Naast percentages kunt u ook andere CSS-eenheden samen met de fractie-eenheid gebruiken, bijvoorbeeld pt, px, em en rem .
Voeg spatie toe met fr
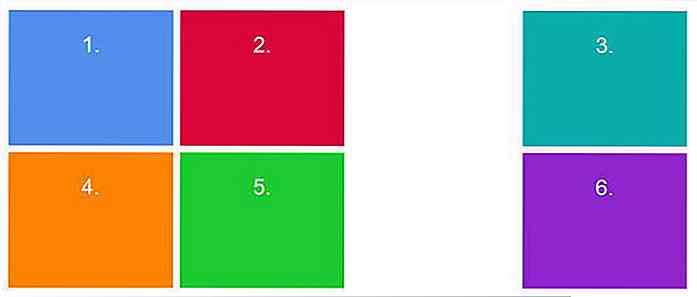
Wat als u niet wilt dat uw ontwerp rommelig is en wat witruimte toevoegt aan uw raster? De fractie-eenheid heeft daar ook een gemakkelijke oplossing voor.
 Zoals u kunt zien, heeft dit raster een lege kolom terwijl het nog steeds alle zes vakken bevat. Voor deze lay-out moeten we de ruimte opsplitsen in vier kolommen in plaats van drie. We gebruiken dus de
Zoals u kunt zien, heeft dit raster een lege kolom terwijl het nog steeds alle zes vakken bevat. Voor deze lay-out moeten we de ruimte opsplitsen in vier kolommen in plaats van drie. We gebruiken dus de 1fr 1fr 1fr 1fr waarde voor de eigenschap grid-template-columns .We voegen de lege kolom binnen de eigenschap grid-template-areas met behulp van de puntnotatie . In principe kunt u met deze eigenschap naar genoemde rastergebieden verwijzen . En u kunt rastergebieden een naam geven met de grid-area die u afzonderlijk voor elk gebied moet gebruiken .
.wrapper {weergave: raster; rooster-sjabloon-kolommen: 1fr 1fr 1fr 1fr; grid-template-rijen: 200 px 200 px; grid-gap: 10px; grid-sjabloon-gebieden: "box-1 box-2. box-3" "box-4 box-5. box-6"; } .box-1 {grid-area: box-1; } .box-2 {grid-area: box-2; } .box-3 {grid-area: box-3; } .box-4 {grid-area: box-4; } .box-5 {grid-area: box-5; } .box-6 {grid-area: box-6; } De witruimtegebieden hoeven niet noodzakelijk een kolom te vormen, ze kunnen overal in het raster staan.
De functie repeat()
U kunt ook de fr eenheid gebruiken samen met de functie repeat() voor een eenvoudiger syntaxis ., dit is niet nodig als je alleen een eenvoudig raster hebt, maar van pas kan komen als je een gecompliceerde lay-out wilt implementeren, bijvoorbeeld een genest raster .
.wrapper {weergave: raster; rooster-sjabloon-kolommen: herhaling (3, 1fr); / * rooster-sjabloon-kolommen: 1fr 1fr 1fr; * / grid-template-rijen: 200 px; grid-gap: 10px; } De syntaxis repeat(3, 1fr) resulteert in dezelfde lay-out als 1 1fr 1fr 1fr . De onderstaande lay-out is hetzelfde als het eerste voorbeeld.
 Als u de vermenigvuldigingsfactor binnen de functie
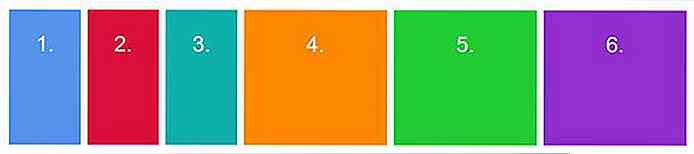
Als u de vermenigvuldigingsfactor binnen de functie repeat() verhoogt repeat() heeft u meer kolommen. repeat(6, 1fr) resulteert bijvoorbeeld in zes gelijke kolommen . In dit geval bevinden al onze kaders zich in dezelfde rij, wat betekent dat het voldoende is om slechts één waarde (200px) te gebruiken voor de eigenschap grid-template-rows . .wrapper {weergave: raster; rooster-sjabloon-kolommen: herhaal (6, 1fr); grid-template-rijen: 200 px; grid-gap: 10px; }  U kunt
U kunt repeat() meerdere keren gebruiken . Het volgende voorbeeld resulteert bijvoorbeeld in een raster waarin de laatste drie kolommen twee keer zo breed zijn als de eerste drie. .wrapper {weergave: raster; rooster-sjabloon-kolommen: herhaal (3, 1fr) herhaling (3, 2fr); grid-template-rijen: 200 px; grid-gap: 10px; }  U kunt ook
U kunt ook repeat() combineren met andere CSS-eenheden . U kunt bijvoorbeeld 200px repeat(4, 1fr) 200px als een geldige code gebruiken.Als u geïnteresseerd bent in het maken van complexe lay-outs met de CSS Grid-module, de functie repeat() en de fr eenheid heeft Rachel Andrew een interessante blogpost over hoe u dat kunt doen.
Een demo om te experimenteren
Eindelijk, hier is de demo die ik beloofd heb . Het gebruikt dezelfde code als het eerste voorbeeld in dit artikel. Vork het en kijk wat je kunt bereiken met de fr eenheid.

Hoe u de TREZOR-portemonnee voor de eerste keer instelt
Als je serieus bent over de cryptocurrencies in je bezit, moet je ze in een hardwareportefeuille bewaren, omdat dit waarschijnlijk de veiligste is . In deze zelfstudie laat ik je voor de eerste keer zien hoe je je TREZOR - een van de veiligste hardware-wallets die beschikbaar is - kunt instellen.In de doos Eerst en vooral, zorg ervoor dat de verzegeling op de doos niet wordt beïnvloed .

10 minimale iOS-games om verveling te doden
Ik moet bekennen, ik hou van minimale iOS-games. Ik geniet van de slimheid die nodig is om iets boeiends te maken, maar toch zo eenvoudig. Hoewel ik uitgebreide spellen als Civilization leuk vind, is er zoveel inhoud en diepgang dat het eigenlijk gemakkelijker lijkt om iets groots te maken. Met de beperkte middelen en schermvastgoed van iOS-apparaten staan eenvoudiger maar goedgemaakte games op de voorgrond. In