nl.hideout-lastation.com
nl.hideout-lastation.com
"Mercury reader" verandert artikelen in Chrome in nette, leesbare tekst
Lezermodi die verschillende afleidingen van een website verwijderen om u een eenvoudige en schone leeservaring te bieden, zijn te vinden in browsers zoals Mozilla's Firefox en Apple's Safari.
Vreemd genoeg, terwijl Chrome voor Android een ingebouwde eigen reader-modus heeft, heeft Chrome voor desktop niet die functie. Gelukkig voor desktop Chrome-gebruikers, kan een extensie met de naam Mercury Reader je een lezermodus-achtige functie geven .
Zodra de extensie is geïnstalleerd:
- Naast de adresbalk bevindt zich een "raket" -pictogram.
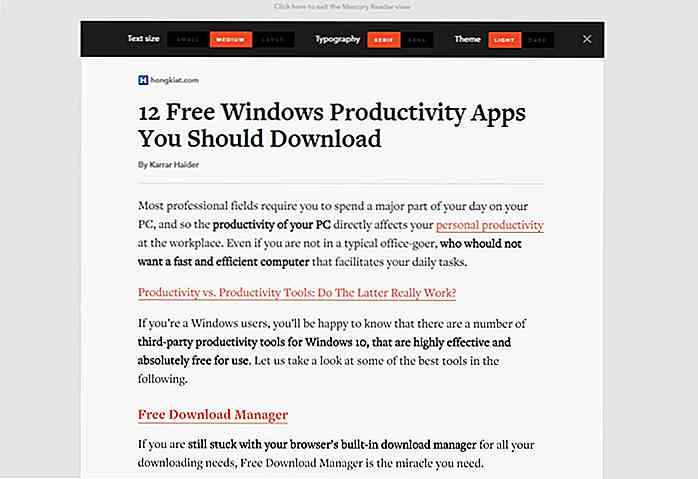
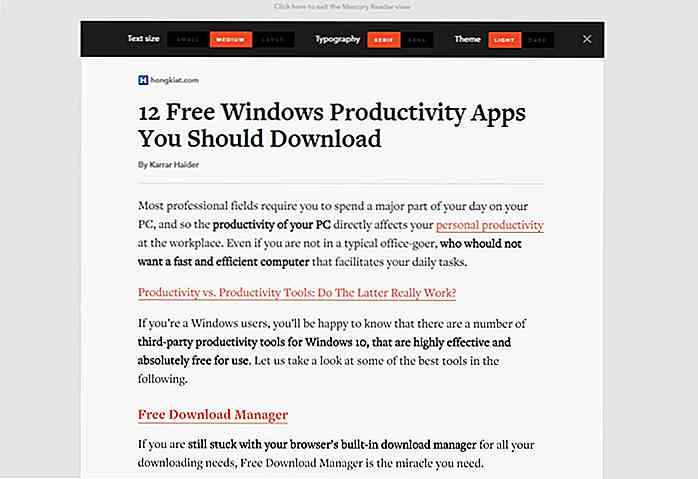
- Wanneer een artikel wordt geopend, zal klikken op het raketpictogram ervoor zorgen dat Mercury Reader dat specifieke artikel als een blogpost weergeeft .
Lezer modus
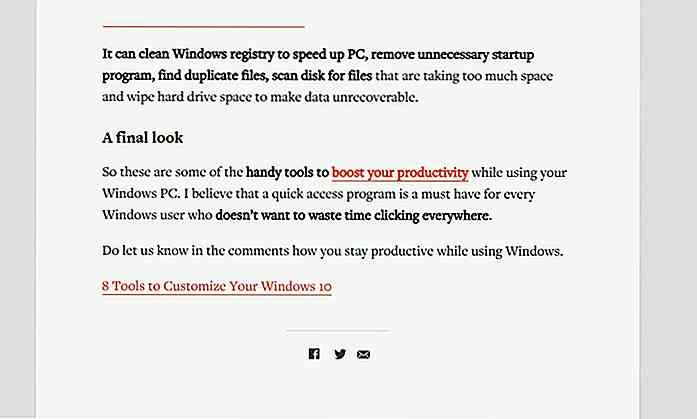
In de lezermodus worden alleen het artikel, de koppen, koppelingen en afbeeldingen weergegeven . Al het andere is verwijderd, waardoor de lezer een schone en nette leeservaring heeft .
Enkele andere coole functies van de Reader-modus zijn onder andere:
- Het pictogram "versnelling" in de rechterbovenhoek van het artikel kan worden gebruikt om de tekstgrootte, het lettertype en het thema van de lezermodus aan te passen .

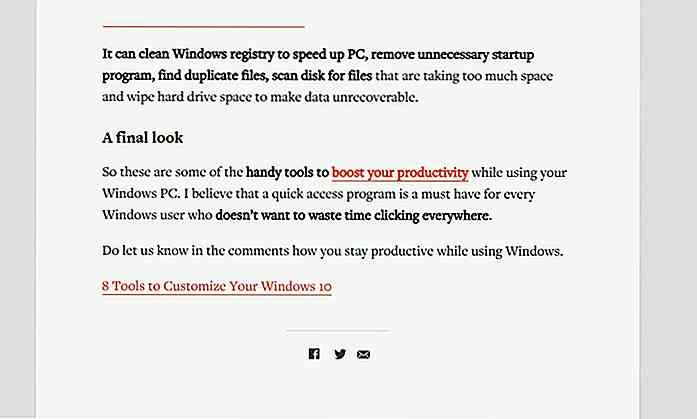
- Je kunt artikelen ook delen met sociale media of via e-mail, aangezien de leesmodus van de lezer de knop Facebook, Twitter en e-mail onderaan het artikel bevat.
- Als u op een van de knoppen klikt, wordt er een venster geopend waarin u het artikel ter plekke handmatig kunt delen.


Intuïtieve gebruikersinterface en hoe deze kan helpen UX te verbeteren
Als u ziet dat twee ontwerpers van gebruikerservaringen met elkaar praten, is het onderwerp van discussie hoogstwaarschijnlijk gebaseerd op 'intuïtieve gebruikersinterface' . Voor elk ontwerpproject tegenwoordig, zijn de belangrijkste criteria waarschijnlijk hoe je het intuïtief kunt maken .

Installeer PHP, Apache en MySQL in Mac zonder MAMP
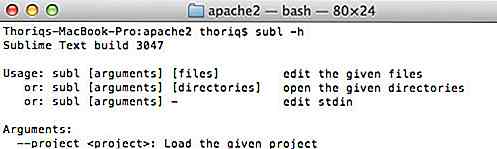
Het gebruik van MAMP is waarschijnlijk de gemakkelijkste manier om PHP, Apache en MySQL in OS X in gebruik te hebben. U plaatst eenvoudigweg de applicatie in de map Application, start de app en druk op de knop Start Server en u bent klaar.Maar OS X is daadwerkelijk geleverd met PHP en Apache ingebouwd, dus waarom zou u ze niet gebruiken om websites lokaal te ontwikkelen en uit te voeren in plaats van apps van derden zoals MAMP of dergelijke te gebruiken