nl.hideout-lastation.com
nl.hideout-lastation.com
Mobile Web Design: 10 tips voor betere bruikbaarheid
Naar verwachting zal mobiel browsen op het web het volgende grote internetplatform worden. Het is nu gemakkelijk om overal op internet te surfen met behulp van mobiele apparaten die in een hand passen vanwege technologie. Door een tekort te hebben aan de implementatie van goede bruikbaarheid in mobiel webontwerp, is het moeilijk om verschillende populaire mobiele websites te doorzoeken. Ontwerpen voor mobiele apparaten moet eenvoudiger zijn dan de standaardwebsite en meer taakgericht om de klus te klaren omdat gebruikers op zoek zijn naar iets specifieks en urgent.
Houd rekening met het gebruik van het minste minimum aan beschikbare ruimte voor uw belangrijkste inhoud en blijf interessant voor mobiele gebruikers. Vermijd grote afbeeldingen en flash-animaties omdat het uw site zal vertragen. Vergeet niet dat functionaliteit belangrijker is dan stijl voor mobiele websites. Als uw website niet op de juiste manier is gecodeerd en ontworpen, kan deze er op de ene telefoon beter uitzien, de slechtste op de andere of slechter, helemaal niet weergegeven. Test, valideer en controleer of het compatibel is met alle mobiele apparaten.
Om u te helpen bij het maken van een website die niet alleen op desktop- of laptopcomputers, maar ook op mobiele apparaten toegankelijk is, zijn hier enkele dingen die u moet overwegen bij het ontwerpen van mobiel internet met voorbeeldafbeeldingen, samen met de directe link van de mobiele-websiteversie.
1. Bepaal de schermresolutie
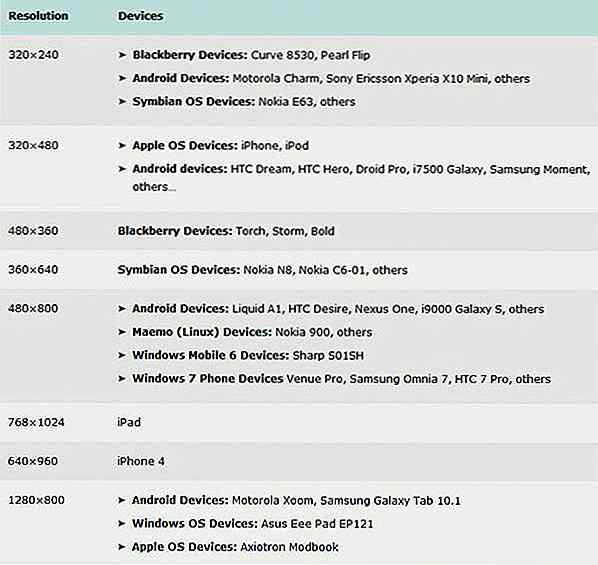
De mobiele wereld bevat een rijke variatie aan ontwerpoverwegingen van verschillende schermafmetingen en -resoluties tot verschillende vormen. Probeer een balans te vinden tussen voldoende schermbreedte en doelgroepgrootte. Ontdek de specificaties van de huidige mobiele apparaten en gebruik uw gezond verstand. Wat voor mobiele ontwikkelaars een uitdaging is, is de manier om ervoor te zorgen dat een app op de juiste manier wordt weergegeven op een groot aantal schermformaten zonder pagina's opnieuw te hoeven maken voor verschillende platforms.
Hier is een lijst van webresoluties populair op mobiele apparaten vanaf februari 2011 gepresenteerd door Uxbooth.com met hun gepubliceerde artikel, Overwegingen voor Mobile Web Design (deel 2): Dimensions, door David Leggett. De auteur licht een paar punten toe over display-dimensies en oplossingen voor lay-outontwerp.

2. Verdeel webpagina's in kleine porties
Lange tekstsegmenten kunnen moeilijk te lezen zijn, dus als u ze op meerdere pagina's plaatst, wordt het scrollen in één richting beperkt. Ontdoen van inhoud met lage prioriteit. Blijf bij een enkele kolom tekst die wordt ingepakt, zodat er niet horizontaal wordt geschoven.
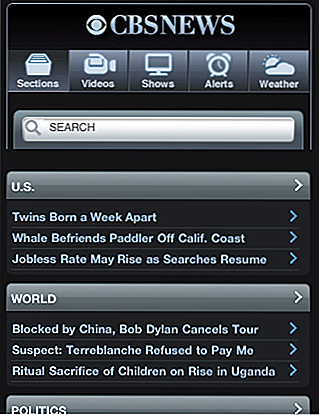
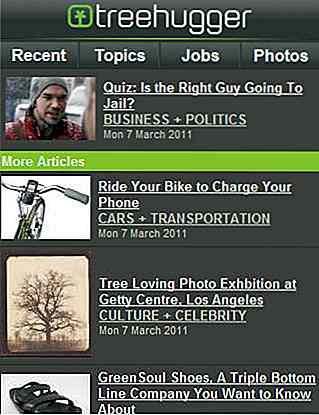
In het onderstaande voorbeeld toont de mobiele website-versie van CBS News alleen het belangrijkste nieuwsgedeelte en breekt de nieuwsartikelen in kleine porties. Terwijl Treehugger zichzelf presenteert met hun recente artikelen en laatste tweets met enkele van de functies van de volledige website. Op beide sites kan de gebruiker op een tekstkoppeling klikken om de rest van het artikel te bekijken.
CBS Nieuws

Bomenknuffelaar

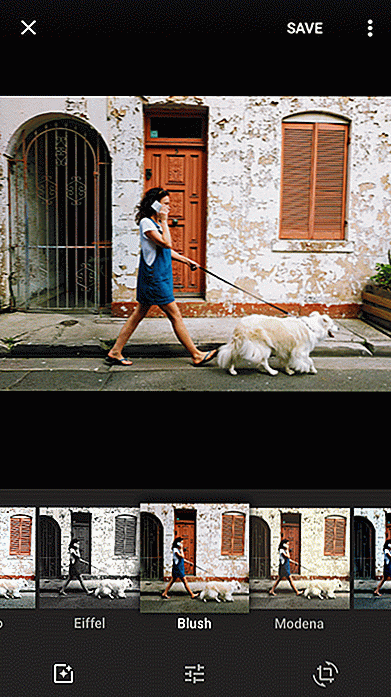
3. Vereenvoudig het ontwerp
Eenvoud staat gelijk aan bruikbaarheid. Laat ze zonder problemen door de site bewegen. Vermijd het opnemen van tabellen, frames en andere opmaak. Als u opvulling gebruikt, moet u dit tot een absoluut minimum beperken, veel minder dan u zou gebruiken voor een normale webpagina. In vergelijking met desktopcomputers, hoe meer u op de links op mobiele websites klikt, hoe meer u wacht vanwege de laadtijd. Daarmee moet je je website strippen en vereenvoudigen met een balans tussen inhoud en navigatie.
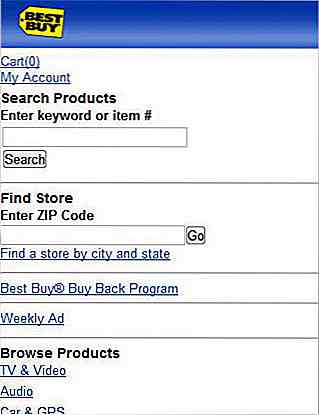
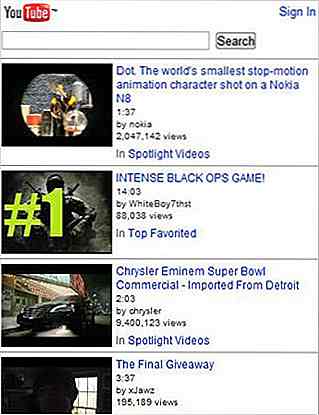
Voor ons voorbeeld bevat de website voor mobiele advertenties van Best Buy alleen de meest essentiële productcategorieën die het hiërarchieniveau voor inhoud reduceren. Op de mobiele startpagina van YouTube worden alleen de vier nieuwste video's met spotlight weergegeven.
Beste koop

YouTube

4. Optie om de volledige website te bekijken
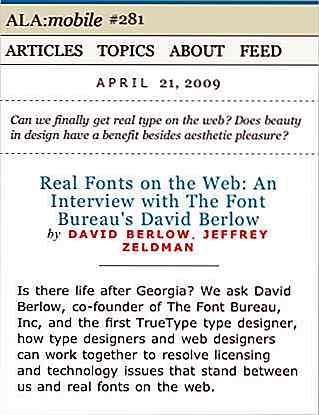
Geef een link voor uw mobiele bezoekers om terug te schakelen naar uw volledige website zodat de gebruiker de andere inhoud en functies kan vinden en bekijken die alleen toegankelijk zijn voor de desktopversie van de site. Je kijkers zullen zeker veel verticaal scrollen doen, dus help ze met 'Terug naar boven'-links zodat ze naar de bovenkant van de pagina kunnen springen.
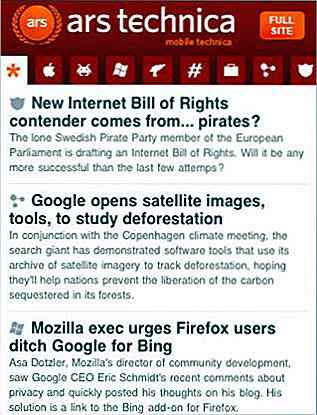
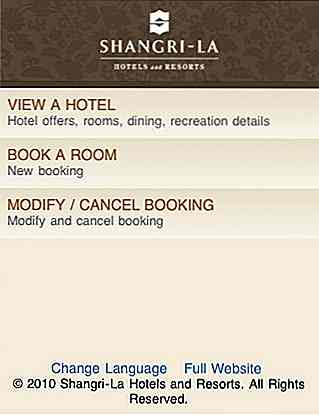
Ars Technica heeft bijvoorbeeld een linkknop naar de standaardwebsite op de kop. Terwijl de Shangri-La hun volledige websitekoppeling hebben geplaatst op het voetgedeelte.
Ars Technica

Shangri-La

5. Navigatieplaatsing
Leer je publiek kennen en wees je bewust van wat ze zoeken. Ontdek hoe zij op uw site willen navigeren. Plaats uw navigatiemenu onder de inhoud als uw getargete mobiele gebruikers snel wijzigingen willen zien in de inhoud. De inhoud en de kop moeten eerst zichtbaar zijn om de pagina-inhoud niet in de weg te zien. Voor gebruikers die direct naar een bepaalde categorie willen navigeren, plaatst u de navigatie bovenaan de pagina. Hieronder vindt u verschillende voorbeelden van navigatieplaatsing die wordt gebruikt in mobiel webontwerp.
D & G

Politiek

Dagelijkse horoscoop

6. Gebruik tekstkoppelingen
Uw hoofdwebsite kan gebruik maken van supersnelle fly-outmenu's, rollovers of andere fancy gadgets, maar een mobiele browser zal dit waarschijnlijk niet doen. Houd er rekening mee dat dynamische pagina-elementen en grafische koppelingen bronnen gebruiken, dus kies voor goed gelabelde tekstkoppelingen.
Een lijst uit elkaar


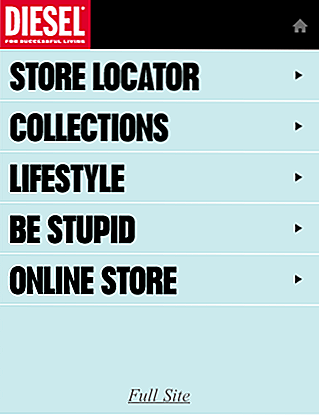
7. Maak een onderscheid tussen de geselecteerde link
Als u de cursor omlaag verplaatst, scrolt u door de pagina en worden de links in één keer gemarkeerd. Het is dus belangrijk om de gebruiker duidelijk te maken welk item in focus is. Dit kan worden gedaan door het lettertype en de achtergrondkleur van koppelingen en knoppen te wijzigen of door simpelweg wat opvulling rond koppelingen toe te voegen om het klikbare gebied groter te maken rond 44px bij 44px. Geek Squad en Diesel maakten gebruik van grote lettertypen voor aanklikbare tekst.
Geek Squad

Diesel

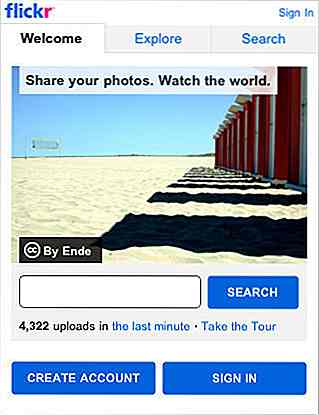
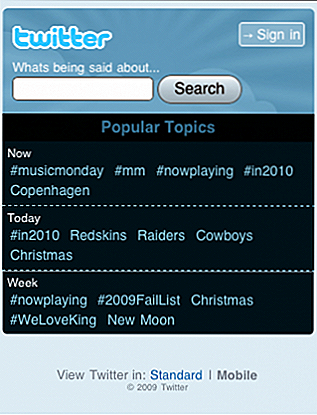
8. Saldokoppelingen
Elke pagina download verbruikt tijd en systeembronnen, waarvan de laatste een tekort hebben, dus probeer de bezoeker van de site niet te dwingen een groot aantal pagina's te doorzoeken om toegang te krijgen tot de gezochte informatie. Sla een balans op tussen het aantal links op elke pagina en de diepte van de site.
Flickr

tjilpen

9. Gebruikerstekstvermindering verminderen
Het is moeilijk om tekst in te voeren in mobiele versies van websites. Vervang in plaats daarvan door keuzerondjes of lijst, zodat ze gemakkelijk kunnen kiezen wat ze nodig hebben. Vergeet niet dat mobiele gebruikers geen toegang hebben tot een conventioneel toetsenbord en muis. Hoe korter de URL, des te beter omdat het eentonig is om in lange URL's te typen.
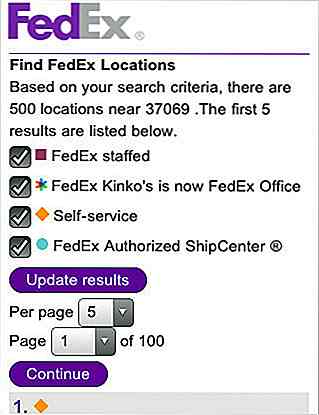
Voor ons onderstaande voorbeeld heeft Fedex gebruik gemaakt van checklist- en vervolgkeuzemenu's. Terwijl Tumblr je de taal liet kiezen met behulp van het vervolgkeuzemenu.
Fedex

tumblr

10. Geen knalt of ververst
Mobiele browsers ondersteunen normaal gesproken geen pop-ups. En als ze dat deden, hadden ze een heel nauwe ruimte om in te duiken. Blijf uit de buurt van het gebruik ervan om onvoorspelbare resultaten te voorkomen. Ook moet u periodiek de pagina's niet vernieuwen om te voorkomen dat het geheugen van het apparaat beperkt wordt. Laat de gebruiker de inhoud verversen.

In een notendop
Wees creatief en pas uw mobiele webontwerp op een nieuwe manier toe. Maak uw inhoud overtuigend genoeg en bruikbaar. Geef uw gebruikers wat ze willen, wanneer ze het willen. Gebruikers willen niet dieper op de site graven om te vinden wat ze zoeken in het mobiele internet.
Heeft u mobiele sites van welke voorkeur dan ook die u echt hebben geïnspireerd? Kun je enkele van je tips voor het ontwerpen van mobiel internet delen? Laat het ons weten!
Verder lezen
- Responsive Web Design (alistapart.com)
- Maak uw site mobielvriendelijk (thinkvitamin.com)
- W3C mobileOK-checker (w3.org)
- iPhone Simulator

7 Regels voor het maken van een professionele portfoliosite
Als je hebt besloten om mee te doen aan webdesign, ongeacht waar je vak over gaat, heb je vroeg of laat een portfoliosite nodig waarop je expertise wordt getoond. Waarom is het zo belangrijk om een portfolio te hebben? Het punt is dat de meeste klanten alleen geloven wat ze zien en dat uw persoonlijke portfolio het visuele bewijs is dat ze getuige zijn van uw expertise, smaak en persoonlijkheid .Maa

Vind Awesome Design Case Studies in de Case Study Club
Je kunt veel leren door case studies te lezen. Deze voelen vaak aan als ritten door middel van meer complexe projecten waar je nieuwe technieken kunt oppikken en leren omgaan met bepaalde uitdagingen.De Case Study Club is een geweldige bron voor case studies met veel te bieden.Het is een enorme online repository voor ontwerpgerichte casestudy's die worden uitgevoerd door ontwerpers over de hele wereld