nl.hideout-lastation.com
nl.hideout-lastation.com
Intuïtieve gebruikersinterface en hoe deze kan helpen UX te verbeteren
Als u ziet dat twee ontwerpers van gebruikerservaringen met elkaar praten, is het onderwerp van discussie hoogstwaarschijnlijk gebaseerd op 'intuïtieve gebruikersinterface' . Voor elk ontwerpproject tegenwoordig, zijn de belangrijkste criteria waarschijnlijk hoe je het intuïtief kunt maken . In feite is intuïtief het meest gebruikelijke adjectief van de gebruikersinterface geworden.
Daarom is het redelijk om te vragen wat het betekent voor een gebruikersinterface om intuïtief te zijn . Hoewel elke andere ontwerper deze term gebruikt, is het moeilijk om een specifieke en betekenisvolle verklaring te vinden die de intuïtieve gebruikersinterface op de juiste manier definieert.
 Als iets bijvoorbeeld op een knop lijkt, weten we dat als we erop klikken, dit enige actie zal veroorzaken. Evenzo, als er een link is, weten we dat als u erop klikt er een andere webpagina wordt geopend of u naar een andere site gaat.
Als iets bijvoorbeeld op een knop lijkt, weten we dat als we erop klikken, dit enige actie zal veroorzaken. Evenzo, als er een link is, weten we dat als u erop klikt er een andere webpagina wordt geopend of u naar een andere site gaat.Als we echter een gebruikersinterface tegen komen die niet alleen moeilijk te navigeren is, maar ook triggers bevat die ons onbekend lijken, is die gebruikersinterface mogelijk niet-intuïtief .
Stel je voor dat je op zoek bent naar een luxe auto. Je gaat naar een showroom. De verkoper neemt je mee naar de auto en je doet een stap vooruit om erin te komen terwijl je zijn schoonheid bewondert. Net als je probeert de deurgreep te openen, realiseer je je dat er geen deurklink is en in plaats van de auto te bewonderen, is het nu vooral de bedoeling om uit te zoeken hoe je in de auto kunt stappen.
Een niet-intuïtief ontwerp lijkt op dit scenario omdat het de focus van de gebruiker met een onbekende situatie belemmert, zonder voor de hand liggende oplossing . Als het gaat om website-ontwerp, is het ontwerp intuïtief zolang de gebruiker de taak zonder enige onderbreking kan voltooien. Aan de andere kant verschuift niet-intuïtief ontwerp de focus van gebruikers naar elementen die niet gerelateerd zijn aan hun taak .
Nu we een beetje begrijpen wat intuïtief eigenlijk betekent, kunnen we de verschillende aspecten van het maken van een vertrouwde en intuïtieve gebruikersinterface bekijken .
Een vertrouwde en intuïtieve gebruikersinterface maken
Het is een bekend feit dat mensen altijd dingen correleren in de virtuele wereld met die van de fysieke wereld. Als het gaat om een webinterface, zoeken ze altijd naar patronen om te begrijpen hoe bepaalde dingen werken.
Dit is iets waar UX-ontwerpers gebruik van kunnen maken - de menselijke neiging om patronen te zoeken .
1. Vind patronen niet opnieuw uit
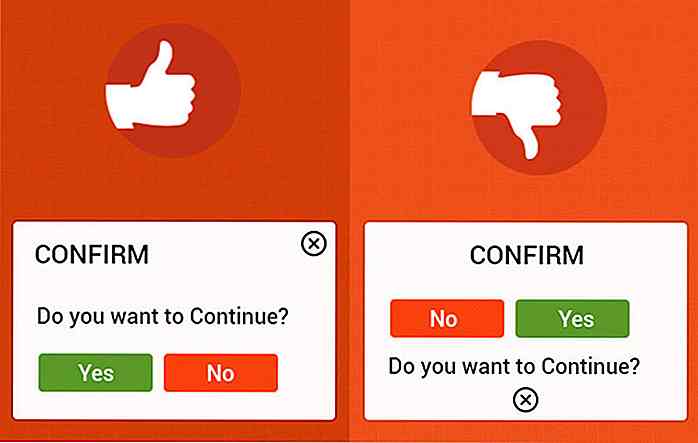
Meestal houden we niet van wijzigingen in algemene patronen . Een Windows-gebruiker kan het bijvoorbeeld onhandig vinden na het overschakelen naar OS X dat de knoppen Minimaliseren, Maximaliseren en Sluiten zich aan de linkerkant van het venster bevinden. Hetzelfde is waar andersom.
 We zijn aan bepaalde patronen gewend en het weggaan van deze patronen is gewoon niet gebruiksvriendelijk.
We zijn aan bepaalde patronen gewend en het weggaan van deze patronen is gewoon niet gebruiksvriendelijk.2. Wees consistent
Men kan niet voldoende focussen op het aspect van consistentie als het gaat om het creëren van een intuïtief ontwerp. Bij het ontwerpen van een website is er consistentie tussen pagina's nodig .
Er is een verwachting van hoe dingen op een website werken en als die dingen van de ene pagina naar de andere veranderen, ontstaat niet alleen verwarring, maar ook frustratie .
Door te flippen tussen het gebruik van een bovenste navigatiebalk voor één pagina terwijl u een zijbalk gebruikt met navigatielinks op een andere pagina, is dit een voorbeeld van hoe u onnodige afleiding en frustratie kunt veroorzaken die uw bezoekers uiteindelijk wegjagen.
Zelfs een klein besluit, zoals het ontbreken van de discipline om consistent te zijn met de positie van navigatiebalken, is cruciaal bij het intuïtief maken van uw siteontwerp.
3. Zorg dat minimale stappen vereist zijn voor een taak
Niemand wil een hele minuut besteden aan het maken van een account. Dit is de reden waarom u het aanmeldingsproces moet stroomlijnen en minimale stappen moet garanderen . Vereenvoudiging en het terugdringen van overbodige stappen zijn essentieel voor het behouden en converteren van bezoekers.
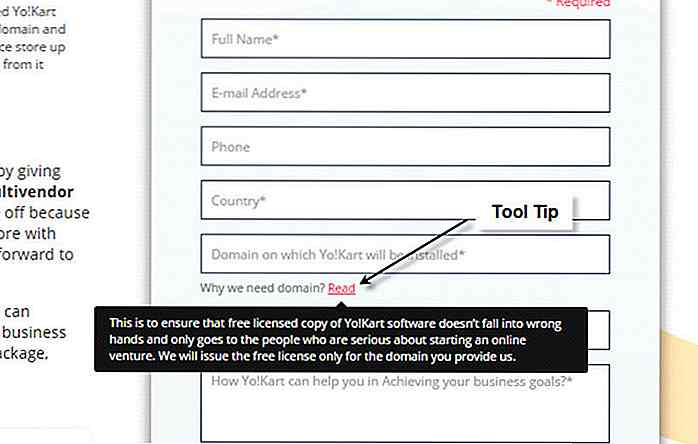
4. Gebruik tooltips en geïntegreerde help-berichten
Dit is een van de meest kritische aspecten van een intuïtieve gebruikersinterface. Het feit blijft dat het moeilijk is om een universele gebruikersinterface te maken . Hoewel voor sommige gebruikers uw gebruikersinterface mogelijk intuïtief is, kunnen er anderen zijn die het niet eens zijn.
Om dit laatste tegen te gaan, kunt u tooltips of geïntegreerde help-berichten opnemen die gebruikers naar de werking van de website leiden.
 Het is een naadloze manier om hulp te bieden terwijl iemand daadwerkelijk uw website gebruikt. Dit bespaart niet alleen tijd, maar maakt de hele gebruikerservaring ook aangenamer, minder verwarrend en effectiever.
Het is een naadloze manier om hulp te bieden terwijl iemand daadwerkelijk uw website gebruikt. Dit bespaart niet alleen tijd, maar maakt de hele gebruikerservaring ook aangenamer, minder verwarrend en effectiever.5. Zorg ervoor dat de website snel wordt geladen
De manier waarop het gezegde luidt, is dat als je de klant tijd geeft om na te denken, ze hoogstwaarschijnlijk niet zullen kopen. Hetzelfde geldt als het gaat om website-ontwerp. Als een pagina te lang duurt om te laden, is er een grote kans dat de gebruiker het niet zal afwachten en alleen naar een andere website zal gaan.
Dit is de reden waarom het, als het gaat om zware webpagina's, altijd wordt aangeraden om een deel van de inhoud of een laadbalk weer te geven om gebruikers op de pagina te houden.
 Conclusie
Conclusie Uiteindelijk blijft het een feit dat een website die moeilijk te achterhalen is of meerdere afleidingen heeft, nooit intuïtief zal worden. Naast het in de gaten houden van gebruikelijke ontwerpproblemen, zoals het kiezen van het juiste kleurenschema of de perfecte inhoudsstructuur, moet u er ook voor zorgen dat uw ontwerp intuïtief is .
Gebruikerservaring wordt vaak aangezien als een visuele aantrekkingskracht; in feite is dat maar een deel ervan. De andere belangrijke factor is hoe goed uw product wordt geadopteerd door gebruikers . Als het u niet lukt om effectief een intuïtieve gebruikersinterface aan te bieden die gemakkelijk te begrijpen is en die beoogde taken kan voltooien, zullen uw bezoekers waarschijnlijk overstappen naar een concurrerend product dat dat wel doet.
Noot van de redacteur: dit bericht is geschreven door Manish Bhalla voor Hongkiat.com. Manish is de oprichter en CEO van FATbit Technologies, een webagentschap dat geavanceerde e-commerceoplossingen voor startups bouwt. Manish adviseert bedrijven over technologie, online marketingtactieken en helpt startups bij het formuleren van de juiste strategie voor hun individuele behoeften.

10 online markten om uw kunst te verkopen
Online kunst verkopen maakt een comeback . Kunstenaars hebben hun werk op internet verkocht, maar sinds laat is er een toename van online kunstverkoop. In een artikel van Bloomberg wordt gemeld dat de wereldwijde kunstverkopen in 2013 zijn gestegen naar $ 65, 9 miljard . Veel online high-end kunstgalerieën zijn in opkomst en zelfs Amazon springt op de trein (na een mislukking om in 2000 te lanceren).

Productiviteit volgen (& afleidingen) op Chrome met onbeperkt
Het is moeilijker om je te concentreren en dingen te onthouden wanneer je online werkt. Er is zoveel te zien, te doen, te lezen, te kijken, te volgen, zoals, te uploaden, te downloaden en .. je snapt het. De productiviteit kan een duik nemen als u niet voldoende bent gedisciplineerd, wat helaas voor de meesten van ons geldt


![Coderingsstandaarden voor WordPress [Guide]](http://hideout-lastation.com/img/nophoto.jpg)