nl.hideout-lastation.com
nl.hideout-lastation.com
Maak alle ingesloten inhoud responsief met Reframe.js
Het lastigste gedeelte over het insluiten van video's is de juiste breedte en hoogte. Deze nummers bepalen de beeldverhouding en als ze uit zijn, krijg je een slechte videospeler .
Dit geldt voor alle ingebedde elementen, zoals iframes en widgets voor sociale media. En deze dingen kunnen zelfs lastiger zijn met responsief ontwerp, omdat ze meestal geen responsieve elementen zijn .
Maar met Reframe.js kun je elk element laten reageren op elke beeldverhouding .
 Dit is misschien een van de eenvoudigste maar meest waardevolle JS-plug-ins op internet. Het is eigenlijk gemaakt door Dollar Shave Club, die verrassend zijn eigen GitHub-pagina heeft.
Dit is misschien een van de eenvoudigste maar meest waardevolle JS-plug-ins op internet. Het is eigenlijk gemaakt door Dollar Shave Club, die verrassend zijn eigen GitHub-pagina heeft.Reframe is een van hun gratis plug-ins die is gebouwd voor ontwikkelaars die een eenvoudiger manier willen om responsieve ingesloten inhoud te verwerken .
De voor de hand liggende boosdoener is ingesloten video van sites zoals YouTube en Vimeo. Het is notoir moeilijk om deze elementen responsvrij te maken zonder CSS-hacks.
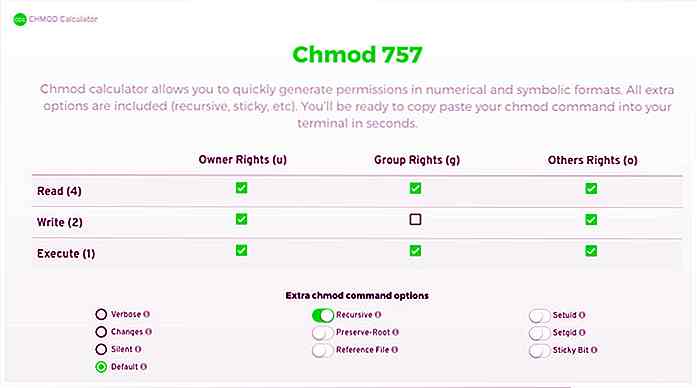
Met Reframe.js selecteert u eenvoudig elk element dat u wilt targeten en geeft u dit opnieuw met behulp van de functie reframe() .
Begin door de Reframe.js-plug-in aan uw webpagina toe te voegen. Je kunt een kopie downloaden van GitHub en het is maar 1 KB verkleind.
Vervolgens geeft u de functie een selector door voor alle elementen die u wilt herschrijven. Laad de pagina en boem! Je moet helemaal klaar zijn.
Laten we bijvoorbeeld zeggen dat je een paar video's hebt ingesloten op je site. U kunt de klasse .video aan de insluiting toevoegen en die als de selector gebruiken. Reframe voegt automatisch een div en klasse toe om de responsieve stijl te creëren.
Dus je JavaScript-code ziet er als volgt uit:
reframe ( 'video.');
Best simpel, toch?
Deze code target alle elementen met de klasse .video en maakt ze responsief . Geen extra hacks, geen extra CSS. Toegegeven, er is niets mis met het gebruik van de CSS-methode, maar je moet alle ingesloten video's handmatig inpakken met de extra klas.
Reframe bespaart u net die extra stap en brengt alles door met JavaScript. Ga naar de startpagina van Reframe.js om een demo te bekijken en enkele standaardcodefragmenten te vinden . U kunt rechtstreeks vanuit de GitHub-repo een kopie van de code downloaden .

30 Geweldige fotomanipulatie van vuur en vlammen
Echt, de menselijke beschaving kan niet worden opgebouwd zonder het vuur. Sinds de controle van het vuur door de vroege mens, is het al 125.000 jaar bij ons, getuige de opkomst en ondergang van menselijke beschavingen. In tegenstelling tot kalm water met innerlijke schoonheid, heeft helder vuur veel aandacht verzameld, en zodoende veel grote menselijke kunstenaars geïnspireerd om er kunst over te maken, de kunst van het vuur.

Ontwerpers: hoe wordt beoordeeld, kan uw zichtbaarheid vergroten
Als ontwerper heb ik veel meningen over ontwerp, zowel als gebruiker als als maker van ontwerpcontent. En als u een ontwerper bent, weet ik zeker dat u dat ook doet. Het maakt deel uit van ons beroep. Wat we denken over design en de wereld om ons heen heeft grote invloed op de keuzes die we maken en op de manier waarop we de problemen van onze klanten oplossen

![10 webapps gemaakt met Backbone.js [casestudy]](http://hideout-lastation.com/img/tech-design-tips/348/10-web-apps-made-with-backbone.jpg)