nl.hideout-lastation.com
nl.hideout-lastation.com
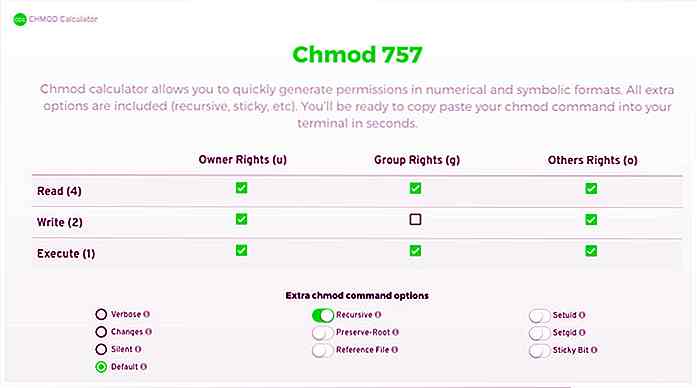
Deze CHMOD-calculator maakt het maken van CHMOD-commando's een koekeweek
Elke webserver heeft een vorm van CHMOD die staat voor Change-modus . Hiermee kunt u de rechten van elke map / bestand wijzigen op basis van elke gebruiker in het systeem.
CHMOD is een van de belangrijkste redenen dat alle ontwikkelaars de opdrachtregel moeten leren. Het is een groot deel van het onderhoud van de website en het werken op uw eigen server .
Maar met tools als deze CHMOD-rekenmachine, kunt u gemakkelijk vanuit het niets de juiste opdrachten maken .
 Dit is een van de meest uitgebreide rekenmachines omdat het een hoop extra functies biedt. U kunt de rechten rechtstreeks instellen met de drie gemeenschappelijke acties:
Dit is een van de meest uitgebreide rekenmachines omdat het een hoop extra functies biedt. U kunt de rechten rechtstreeks instellen met de drie gemeenschappelijke acties:- Lezen
- Schrijven
- uitvoeren
U kunt ook extra vlaggen toevoegen om meer geavanceerde functionaliteit te definiëren, allemaal vanuit één GUI. Deze vlaggen bevatten de recursieve functie die uw instellingen toepast op alles in de map.
U kunt de inhouduitvoer met vlaggen zoals --verbose en --changes ook definiëren .
Deze vlaggen geven rapporten weer in de terminal nadat u de opdracht CHMOD hebt uitgevoerd. Standaard voert het alleen de foutmeldingen uit (als die er zijn), maar u kunt dit ook naar stil schakelen om geen fouten weer te geven.
Zodra je al je instellingen hebt gekozen, zul je de juiste CHMOD-code vinden die op je wacht om te kopiëren en in de terminal te plakken .
U kunt ook de instellingen onder aan de pagina bekijken, samen met koppelingen naar vooraf gedefinieerde instellingen voor verschillende opdrachten.
 CHMOD is een krachtig commando, ondersteund in alle Linux / Unix-systemen . En het is zeker een nietje voor iedereen die in webontwikkeling werkt, dus zorg ervoor dat deze site als bladwijzer wordt gebruikt als je veel CHMOD-oproepen doet of werkt met je eigen lokale serverinstellingen.
CHMOD is een krachtig commando, ondersteund in alle Linux / Unix-systemen . En het is zeker een nietje voor iedereen die in webontwikkeling werkt, dus zorg ervoor dat deze site als bladwijzer wordt gebruikt als je veel CHMOD-oproepen doet of werkt met je eigen lokale serverinstellingen.

Spotify voor Android zit nu achter de integratie van Lyrics
In januari 2016 hebben Spotify en een muziekannotatiebedrijf genaamd Genius hun krachten gebundeld om achter de teksten te introduceren voor de iOS-versie van Spotify . In april 2017 heeft deze functie eindelijk zijn weg gevonden naar de Android-versie van Spotify . Meteen vanaf nu kunnen Android Spotify-gebruikers aanvullende informatie over een nummer zien op twee van Spotify's samengestelde afspeellijsten

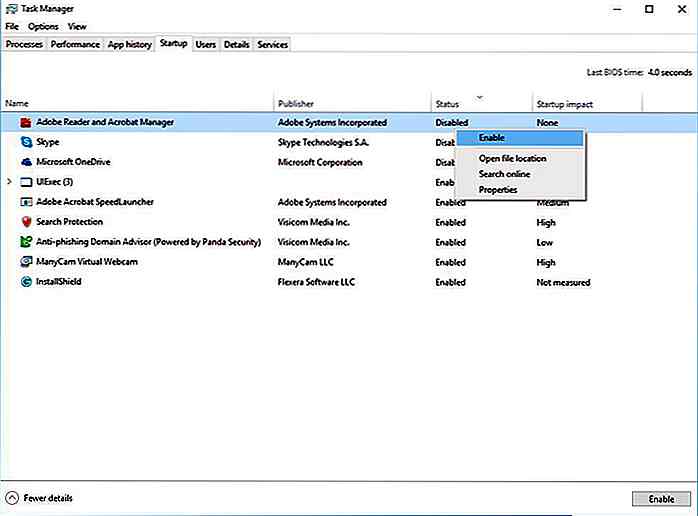
25 tips en trucs om Windows 10 sneller te maken
Vindt u dat uw computer soms traag of niet reageert ? Windows biedt bij elke nieuwe release nieuwe functies en updates die meer systeembronnen vereisen. Dit kan resulteren in een hogere resourceconsumptie, wat resulteert in traagheid of niet-reactievermogen van het systeem.Gelukkig zijn er talloze tips en trucs die kunnen helpen om onnodig gebruik van hulpbronnen te minimaliseren, wat een snelheidsboost op je pc oplevert