nl.hideout-lastation.com
nl.hideout-lastation.com
10 webapps gemaakt met Backbone.js [casestudy]
Ben je ooit verstrikt geraakt in spaghetti-code? Wilt u uw app liever iets gezonder eten? Als dat zo is, kijk dan wat er met Backbone.js kan worden bereikt. Backbone is een JavaScript-bibliotheek die losjes is gebaseerd op het ontwerppatroon van Model-View-Controller, maar omdat het besturingselement ontbreekt, is het beter om dit een MV * -raamwerk te noemen.
Het helpt u bij het bouwen van snelle, gestroomlijnde en datarijke webapps met één pagina, houdt uw datalogica gescheiden van uw gebruikersinterface, bespaart u van het koppelen van uw gegevens aan de DOM en schaalt naarmate uw app groeit . Omdat Backbone standaard met een RESTful API wordt gesynchroniseerd, kunt u eenvoudig uw client-side app verbinden met uw bestaande server-side API via een RESTful JSON-interface.
In deze post zullen we 10 web-apps bestuderen die gebruikmaken van de functies van de Backbone-bibliotheek om u te helpen het potentieel te begrijpen dat Backbone.js heeft voor uw toekomstige webapp-projecten.
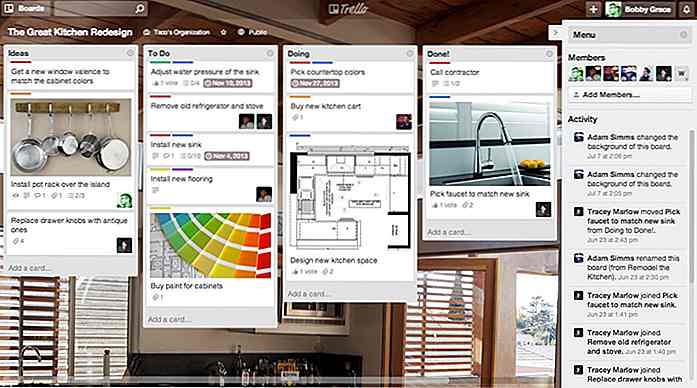
1. Trello
Trello is een online app voor samenwerking en projectbeheer waarmee u uw projecten kunt ordenen in boards, checklists, kaarten en kaartlijsten, en biedt u tools zoals gesprekken voor de communicatie van teamleden.
Trello is vanaf de grond opgebouwd met Backbone.js. Backbone werkt samen met de HTML5 History API en de Mustache logisch-loze templating-taal op de frontend. Alle elementen van de Trello Tech Stack zijn ontworpen op een manier die resulteerde in een onderhoudbare client die eenvoudig updates afhandelt en die dynamisch opnieuw synchroniseert met de server wanneer een DOM-gebeurtenis wordt geactiveerd.
 Trello maakt gebruik van Backbone Model en Views voor zijn objecten zoals Kaarten of Leden en Backbone-collecties voor gerelateerde Modellen - bijvoorbeeld Kaarten in een lijst. De ontwikkelaars hebben ook hun eigen cachegeheugen aan de clientzijde gebouwd voor snellere updates en efficiënter hergebruik van code.
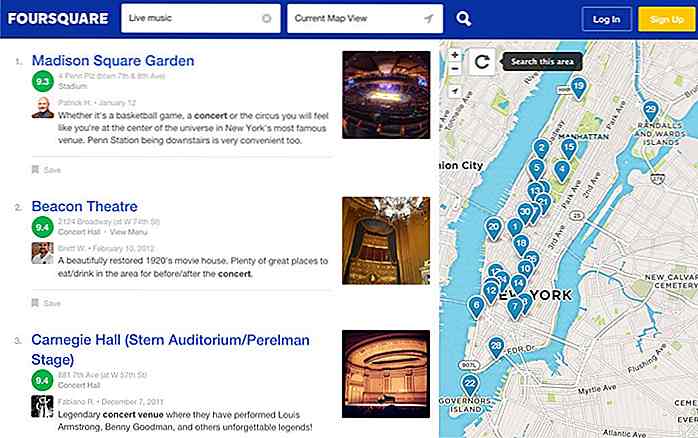
Trello maakt gebruik van Backbone Model en Views voor zijn objecten zoals Kaarten of Leden en Backbone-collecties voor gerelateerde Modellen - bijvoorbeeld Kaarten in een lijst. De ontwikkelaars hebben ook hun eigen cachegeheugen aan de clientzijde gebouwd voor snellere updates en efficiënter hergebruik van code.2. Foursquare
Hoogstwaarschijnlijk heb je al gehoord van Foursquare, de populaire locatiegebaseerde app voor sociaal netwerken waarmee je locaties kunt delen met je vrienden over de hele wereld.
De kern JavaScript API van Foursquare is opgebouwd rond Backbone-modellen, waarbij de Model-klassen van de Foursquare-API (zoals Gebruikers, Locaties en Check-ins) de subklassen zijn van de Backbone Model-klassen en hun methoden en eigenschappen overerven .
 De implementatie van de code kan als volgt worden geschetst:
De implementatie van de code kan als volgt worden geschetst: fourSq.api.models.Venue = fourSq.api.models.Model.extend({ ... }); Ja, dat klopt, Backbone stelt ontwikkelaars in staat om mooi objectgeoriënteerd JavaScript te schrijven .Backbone-weergaven spelen ook een rol in de Foursquare-app, omdat ze de gebruikerservaring verbeteren met functies zoals startpagina's en lijsten . Anders dan Backbone, maakt de JavaScript-API van Foursquare ook gebruik van jQuery, Underscore.js (de enige harde afhankelijkheid van Backbone) en de Closure Compiler.
3. Basecamp-kalender
Basecamp, de populaire app voor projectbeheer, gebruikt Backbone.js voor de functie Agenda.
Het belangrijkste ontwerpdoel van Basecamp Calendar was om een interactieve interface te maken die een intuïtieve groepplanning mogelijk maakt en zichzelf in milliseconden updatet . In Basecamp maakt Agenda Backbone Weergaven in ECO-sjablonen (Embedded CoffeeScript) telkens wanneer Modellen (gegevens aan clientzijde) worden bijgewerkt.
 Het is interessant om op te merken dat het ontwikkelaarsteam niet het hele Basecamp heeft gemaakt als app met één pagina, wat het primaire gebruik van Backbone.js is, maar alleen de bibliotheek in de kalenderfunctie gebruikte waar ze echt gebruik konden maken van de voordelen ervan. Laat gewoon zien dat je niet per se een volledige single-page app met Backbone hoeft te bouwen; het is beter om goed na te denken waar het kan worden toegepast.
Het is interessant om op te merken dat het ontwikkelaarsteam niet het hele Basecamp heeft gemaakt als app met één pagina, wat het primaire gebruik van Backbone.js is, maar alleen de bibliotheek in de kalenderfunctie gebruikte waar ze echt gebruik konden maken van de voordelen ervan. Laat gewoon zien dat je niet per se een volledige single-page app met Backbone hoeft te bouwen; het is beter om goed na te denken waar het kan worden toegepast.Lees meer over Backbone antipatterns om te beslissen of je Backbone voor je hele app nodig hebt of niet.
4. Stroomdiagram
Flowdock is een real-time app voor teamcommunicatie die u functies biedt zoals groeps-chat, team-inboxen en real-time workflows
Flowdock is vanaf de grond opgebouwd bovenop Backbone.js. De belangrijkste uitdaging van het ontwikkelingsteam was om real-time berichten en workflows mogelijk te maken. Standaard maakt Backbone.js verbinding met de server via een RESTful-interface, waardoor er geen realtime gegevensstroom mogelijk is. Daarom beslisten de ontwikkelaars om berichten op te slaan via de realtime-engine van Socket.io in plaats van de REST-API.
 Om dit te bereiken schreven ze een aangepaste methode genaamd Backbone.sync . Omdat Socket.io ook een JavaScript-bibliotheek is, wordt de communicatie tussen het JavaScript-gestuurde frontend en de backend (Node.js) naadloos. Flowdock is voornamelijk een Rails-app aan de serverzijde, maar ze hebben een afzonderlijke Node.js-backend die de Socket.io-verbindingen verwerkt.
Om dit te bereiken schreven ze een aangepaste methode genaamd Backbone.sync . Omdat Socket.io ook een JavaScript-bibliotheek is, wordt de communicatie tussen het JavaScript-gestuurde frontend en de backend (Node.js) naadloos. Flowdock is voornamelijk een Rails-app aan de serverzijde, maar ze hebben een afzonderlijke Node.js-backend die de Socket.io-verbindingen verwerkt.Flowdock verbetert de real-time gebruikerservaring nog meer met Bacon.js, een handige JavaScript-bibliotheek die functionele reactieve programmering mogelijk maakt. De EventStreams-functie van Bacon.js helpt Flowdock om zijn Backbone-model en -collecties up-to-date te houden.
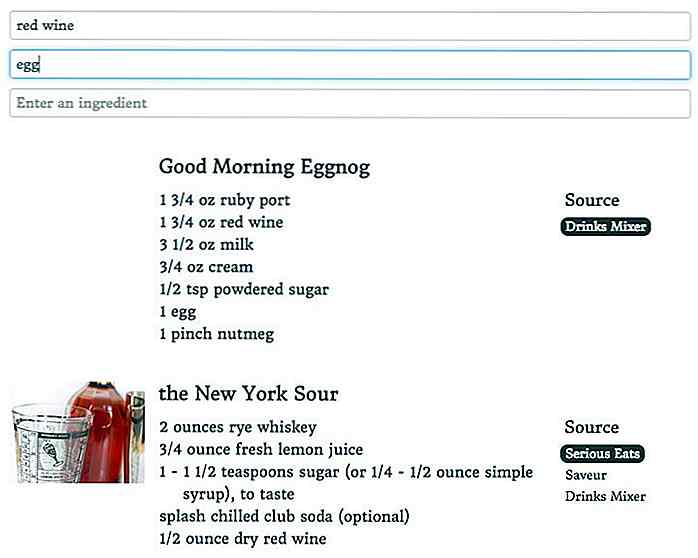
5. Cocktail zoeken
Cocktail Search is een open source-app waarmee u de code van een zeer eenvoudige implementatie van Backbone.js kunt bekijken. De backend wordt mogelijk gemaakt door Python, maar voor ons is het script.js-bestand van de app interessant .
Als u de code bekijkt, ziet u een zeer eenvoudige structuur van het Model-View- * -raamwerk: deze bevat één Model gedefinieerd in de Cocktail- klasse dat de standaardinstellingen van de hoofdklasse Backbone.Model niet wijzigt, één Backbone-verzameling voor zoekresultaten, en 3 Backbone Views, elk voegt nieuwe methoden toe aan de Backbone.View ouderklasse.
 Als u het index.html-bestand bekijkt, kunt u ontdekken hoe de ontwikkelaar Backbone.js en zijn afhankelijkheden, Underscore.js en jQuery heeft toegevoegd aan de kopsectie. Underscore.js is de enige harde afhankelijkheid van Backbone terwijl jQuery nodig is als je de DOM wilt manipuleren met behulp van Backbone Views (wat het geval is bij de Cocktail Search-app).
Als u het index.html-bestand bekijkt, kunt u ontdekken hoe de ontwikkelaar Backbone.js en zijn afhankelijkheden, Underscore.js en jQuery heeft toegevoegd aan de kopsectie. Underscore.js is de enige harde afhankelijkheid van Backbone terwijl jQuery nodig is als je de DOM wilt manipuleren met behulp van Backbone Views (wat het geval is bij de Cocktail Search-app).6. Bitbucket
Bitbucket is een broncode-hosting- en -codemanagement-app vergelijkbaar met Github. Atlassian, het bedrijf erachter, gebruikt Backbone in de JIRA-software voor het bijhouden van commerciële problemen, ook hun andere hoofdproduct.
Tijdens het grondige gebruik van Backbone.js in hun apps vond het ontwikkelteam een aantal dingen die ze van Backbone misten. Ze stuitten op veel stille mislukkingen veroorzaakt door de losse definitieconventies van Backbone.js. Dit betekent in feite dat modellen, collecties en weergaven niet noodzakelijkerwijs de aangepaste gebeurtenissen definiëren die ze blootstellen . En alsof dat nog niet genoeg is, definiëren modellen niet eens altijd de attributen die ze blootleggen.
 Deze toegeeflijke aard is een functie waar veel ontwikkelaars van houden maar niet van het Atlassian-team, dus ontwikkelden ze hun eigen Backbone-extensie genaamd Backbone.Brace die mixins en zelfgedocumenteerde attributen en evenementen toevoegt aan de bibliotheek .
Deze toegeeflijke aard is een functie waar veel ontwikkelaars van houden maar niet van het Atlassian-team, dus ontwikkelden ze hun eigen Backbone-extensie genaamd Backbone.Brace die mixins en zelfgedocumenteerde attributen en evenementen toevoegt aan de bibliotheek .Als je geïrriteerd bent door hetzelfde, kun je Backbone.Brace toevoegen aan je eigen app, want het is een open-sourceproject dat wordt gehost op Bitbucket zelf. BitBucket maakt gebruik van de taal voor het temmen van snorren net als Trello voor het weergeven van Backbone Views op de frontend.
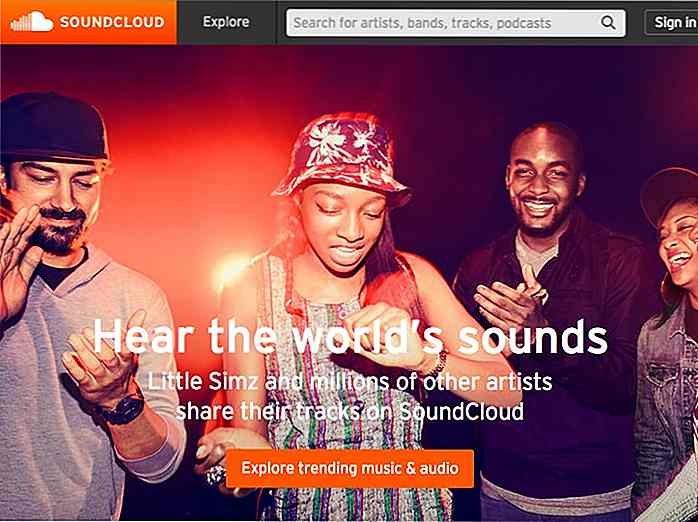
7. SoundCloud
SoundCloud is een populair audio-distributieplatform waar u uw eigen audio kunt opnemen, uploaden en delen, of gratis naar muziek kunt luisteren.
Ontwikkelaars van SoundCloud gebruikten eerst Backbone.js als het frontend framework van hun mobiele app, maar ze vonden het zo leuk dat ze het ook gebruikten aan de clientzijde van hun desktopwebsite. In hun Backstage Blog leggen ze hun raamwerk uit met het vermogen van Backbone om een solide structurele basis te bieden en toch flexibel te blijven .
 Schalen is een hoofdbekommernis voor een audio-streaming-app, en SoundCloud erkent dat het "meer te maken heeft met de organisatie dan met de implementatie", wat de goed georganiseerde maar lichte Backbone een ideale keuze voor hen maakt.
Schalen is een hoofdbekommernis voor een audio-streaming-app, en SoundCloud erkent dat het "meer te maken heeft met de organisatie dan met de implementatie", wat de goed georganiseerde maar lichte Backbone een ideale keuze voor hen maakt.SoundCloud maakt gebruik van het stuursysteem Semantic Templing voor het weergeven van Backbone Views op de frontend.
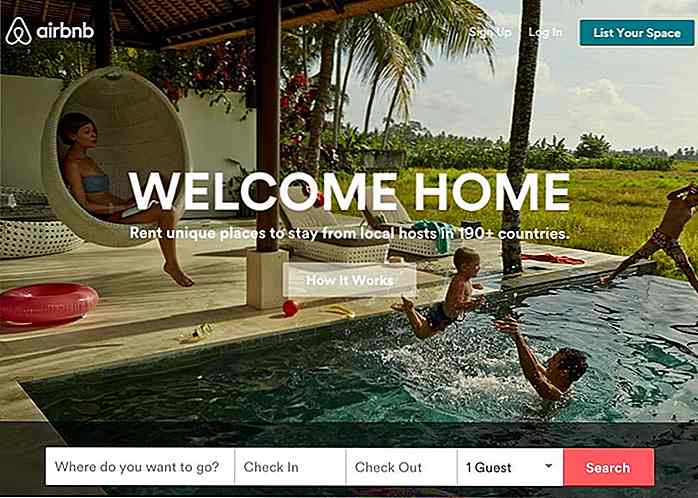
8. AirBnB
AirBnB is een waanzinnig succesvolle community marketplace waar je verschillende soorten accommodaties kunt vinden en boeken in bijna 200 landen over de hele wereld
AirBnB gebruikte Backbone.js als eerste in zijn mobiele app, net als SoundCloud, maar maakte er later meer en meer gebruik van zijn webapp-functies zoals Verlanglijst, Match, Search, Communities en Payments. AirBnB was zo dol op Backbone dat ze niet alleen genoegen namen met het gebruik op de frontend, maar het ook mogelijk wilden maken om de bibliotheek op de backend te laten draaien.
 Later maakten ze hun Backbone-bibliotheek aan de server, Rendr, open source en beschikbaar op hun Github-pagina. Rendr is geschreven in Node.js en volgt de filosofie van "het opleggen van een minimale structuur, waardoor de ontwikkelaar de bibliotheek op de meest geschikte manier kan gebruiken voor hun toepassing" net als Backbone zelf
Later maakten ze hun Backbone-bibliotheek aan de server, Rendr, open source en beschikbaar op hun Github-pagina. Rendr is geschreven in Node.js en volgt de filosofie van "het opleggen van een minimale structuur, waardoor de ontwikkelaar de bibliotheek op de meest geschikte manier kan gebruiken voor hun toepassing" net als Backbone zelfAls je meer geïnteresseerd bent in de technische stack van AirBnB, lees dan hun blogpost over hun reis van een Rails-backend naar de Holy Grail van het gelijktijdige gebruik van Backbone zowel aan de client- als de serverzijde .
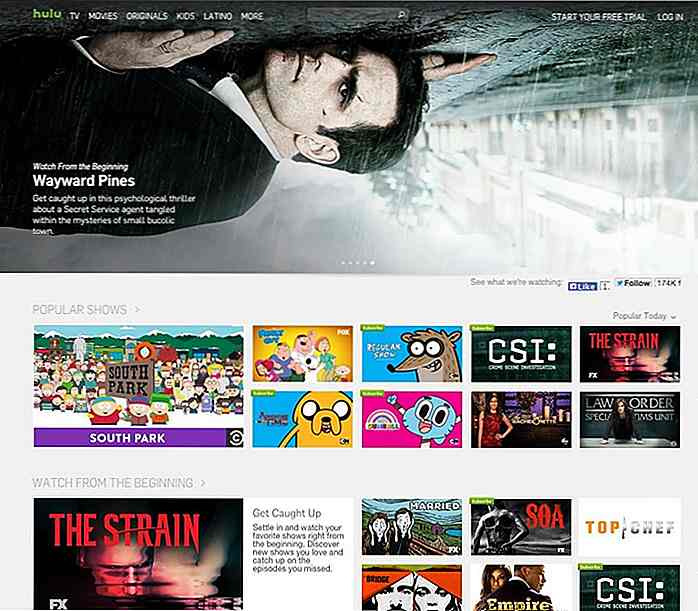
9. Hulu
Hulu is een app voor videostreaming waarmee je gratis tv-programma's en films kunt kijken als je je in de VS bevindt.
Hulu maakte gebruik van Backbone.js om een naadloze en snelle gebruikerservaring voor filmliefhebbers te bouwen. Met de interface kun je snel door de app navigeren met zachte overgangen terwijl je navigeert. Backbone bespaart bandbreedte voor gebruikers omdat scripts en ingesloten video 's niet steeds opnieuw worden geladen .
 Hulu draait een Rails-engine op de backend en als je leuke maar informatieve gesprekken wilt, kun je lezen hoe het ontwikkelaarsteam verstrikt raakte in jQuery voordat je uiteindelijk besloot om te veranderen naar het meer georganiseerde Backbone-framework .
Hulu draait een Rails-engine op de backend en als je leuke maar informatieve gesprekken wilt, kun je lezen hoe het ontwikkelaarsteam verstrikt raakte in jQuery voordat je uiteindelijk besloot om te veranderen naar het meer georganiseerde Backbone-framework .Backbone.js stond Hulu toe om hun rendering incrementeel van server-side naar client-side te converteren in plaats van een riskante herschrijving van hun bestaande Rails-backend uit te voeren.
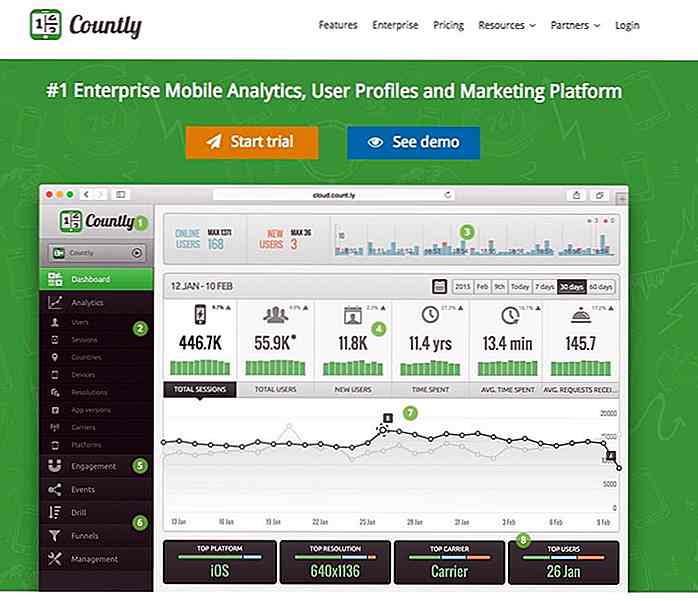
10. Countly
Countly is een real-time app voor mobiele analyse waarmee u de prestaties van uw iPhone-, Android- of Windows Phone-app rechtstreeks vanuit het browservenster kunt volgen.
Bekijk de opmerkelijke lijst met opensourcesoftware die werd gebruikt om het platform te ontwikkelen, inclusief de supersterren van de afgelopen jaren: Nginx, MongoDB, Node.js voor de serverkant en natuurlijk Backbone.js voor de frontend.
 Gebruik de stuurbibliotheek Semantic Templating van het stuurwiel om Backbone-weergaven weer te geven die gegevens weergeven die zijn voorbereid en geladen met Backbone-modellen. Countly is een ontwikkelaarvriendelijke app: het is niet alleen gemakkelijk uitbreidbaar, maar de documentatie biedt ontwikkelaars ook dergelijke tutorials over het bouwen van aangepaste plug-ins bovenop de kernbackbone-client .
Gebruik de stuurbibliotheek Semantic Templating van het stuurwiel om Backbone-weergaven weer te geven die gegevens weergeven die zijn voorbereid en geladen met Backbone-modellen. Countly is een ontwikkelaarvriendelijke app: het is niet alleen gemakkelijk uitbreidbaar, maar de documentatie biedt ontwikkelaars ook dergelijke tutorials over het bouwen van aangepaste plug-ins bovenop de kernbackbone-client .Noot van de redactie: dit is geschreven door Anna Monus voor Hongkiat.com. Anna is een webontwikkelaar en codeschrijver met interesse voor wetenschap, kunstmatige intelligentie en disruptieve technologieën.

Hoe Instagram-bladwijzers in privécollecties te organiseren
Eind 2016 gaf Instagram haar gebruikers de mogelijkheid om berichten van anderen te bookmarken om later te bekijken. Hoewel de functie zelf voor sommige gebruikers nuttig kan zijn, is een van de vele problemen met deze functie dat alle berichten met een bladwijzer in het gedeelte Opgeslagen worden gebundeld

De manier waarop we op afstand ontwikkelen en coderen is de afgelopen jaren niet veel veranderd . Het coderen zelf is immers iets dat aandacht en een bepaald gevoel van eenzaamheid vereist om het goed te kunnen doen. Maar wat als je vastzit en een persoonlijkere manier wilt om een bepaald coderingsprobleem te overwinnen?Kod