nl.hideout-lastation.com
nl.hideout-lastation.com
18 Verbluffende effecten die u kunt maken met CSS3 Box Shadows
We kunnen veel dingen met CSS doen, zoals bouwmodaliteiten, prachtige teksteffecten maken, een Viking-schild tekenen en zelfs een hartvorm creëren. Er is ook genoeg dat we kunnen doen met CSS3 Box Shadows, en in deze post gaan we bekijken hoe sommige ontwerpers spelen met CSS-schaduwen tot enkele geweldige resultaten .
In deze lijst ziet u CSS-schaduwen die worden gebruikt bij het maken van tikkende items, 3D-effecten op tekst, pixelillustraties, eenvoudige animaties en meer. Bekijk de portefeuilles van de ontwerpers om meer van hetzelfde werk te bekijken. Weet je nog van andere geweldige toepassingen van CSS Shadows? Laat het ons weten in de comments.
Squishy Schakelknop Door soulwire
Long Shadow van Roikles
Flat Long Shadow van Hugo
Ovale doosschaduw door Jcorpus
Collision Balls van Abderrahmane
257 in 3D By Creme
Apple Store-pictogram door Joshbader
Vak schaduw verloop voor spookknop door Akwright
Batman Gemaakt met CSS box shadow door Nickmblain
Frosty Beer door Nickmblain
3D-tekst door Zitrusfrisch
Geanimeerde tekstschaduw door Carpenumidium
Transformeer tekst met schaduw Door Chriseisenbraun
Verbazingwekkende gelaagde vormen door Snhasani
Seconden counter Door martingrand
Geanimeerd patroon gemaakt met schaduw Door yoksel
Kleurenspectrum door jaicab
Rainbow circle Door colin

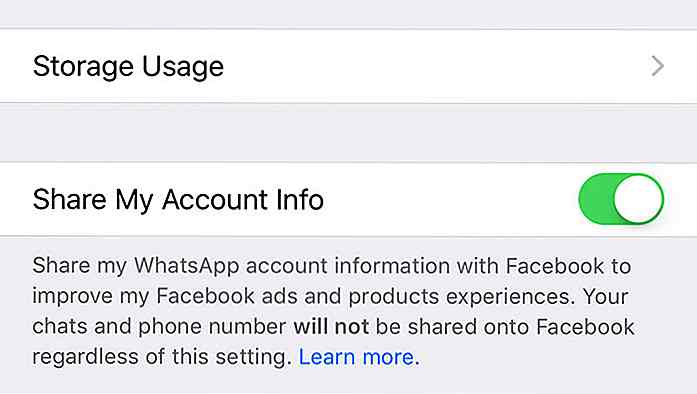
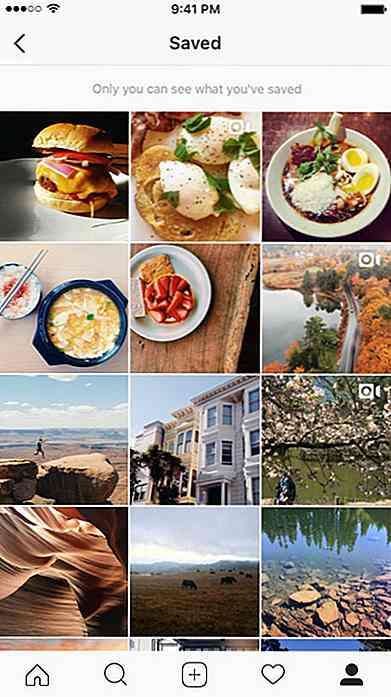
Met Instagram kun je nu berichten van bladwijzers voorzien
Instagram heeft de laatste tijd nieuwe functies op de rol gegeven, en hier is weer een aangename update: bladwijzers maken.Beschikbaar op Instagram-versie 10.2, u ziet een bladwijzerpictogram onder de berichten in de feed. Door erop te tikken, wordt het bericht opgeslagen in een map "Opgeslagen", alleen zichtbaar voor de eigenaar

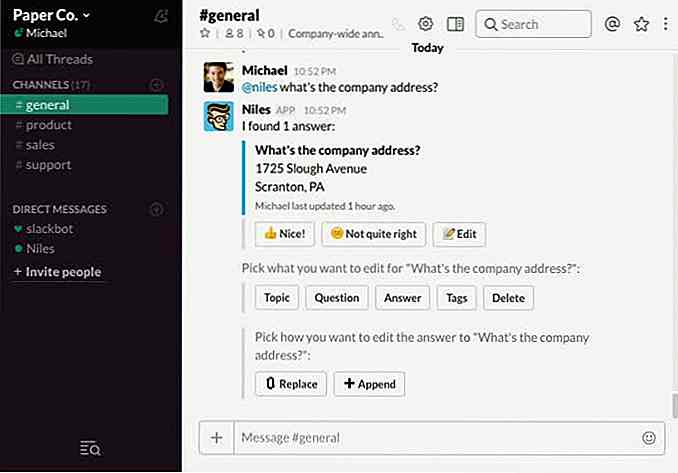
Hoe webinars te organiseren om leads te genereren
Webinars zijn een geweldige manier om leads te genereren en slimme bedrijven gebruiken deze strategie al om meer klanten te werven. Wanneer een webinar wordt gestart, moeten de deelnemers hun naam en e-mailadres invoeren. Op deze manier kunt u een voorsprong nemen voor elke deelnemer die deel uitmaakt van uw webinar