nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe Chrome te installeren op een ander station in Windows
Mijn pc heeft een kleine harde schijf, dus ik heb slechts 25 GB aan ruimte toegewezen aan de C-schijf (systeemstation) en al mijn gegevens op andere schijven opgeslagen. Alles werkt goed, behalve Chrome. Als u het niet weet, geeft Chrome geen optie om het op een andere schijf te installeren, behalve de systeemschijf (dus de C-schijf). En zelfs als u de Chrome-toepassing naar een ander station verplaatst, worden de gegevens ervan nog steeds opgeslagen in het systeemstation, wat gemakkelijk GB's ruimte in de loop van de tijd verklaart.
Na een beetje onderzoek en experimenten heb ik een eenvoudige methode gevonden om Chrome in zijn eigen game te verslaan. Met behulp van kruispunten in Windows kunt u Chrome laten denken dat het nog steeds op het systeemstation aanwezig is, ook al staat de inhoud ervan op een ander station.
Als u ook Chrome naar een ander station wilt verplaatsen, blijf dan lezen en ik zal u laten zien hoe u dit moet doen.
1. Verwijder eerder geïnstalleerd Chrome
Eerst moet u de inhoud van een eerdere Chrome-installatie verwijderen en ook een doelmap maken op een ander station waarop u Chrome wilt installeren.
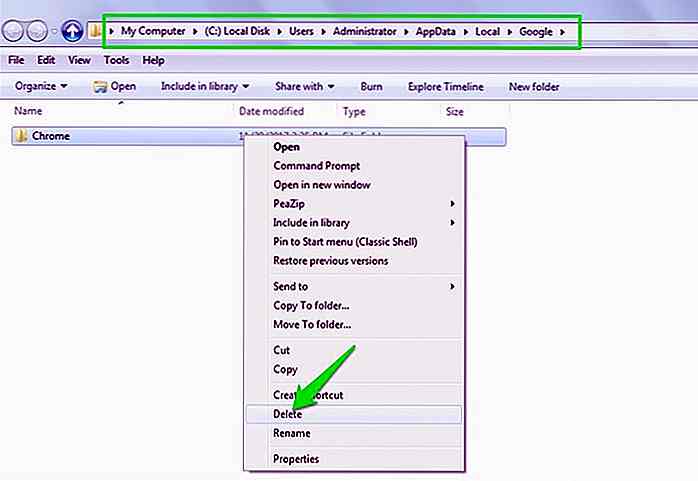
Verwijder Chrome en ga naar de onderstaande locatie op uw pc:
C:\Users\Your Username\AppData\Local\Google\Chrome
Vervang op bovenstaande locatie Your Username door je huidige gebruikersnaam. In mijn geval is het Administrator.
Wanneer u de map Google bereikt, verwijdert u de map Chrome daarin. Zorg ervoor dat u de map Google niet verwijdert.
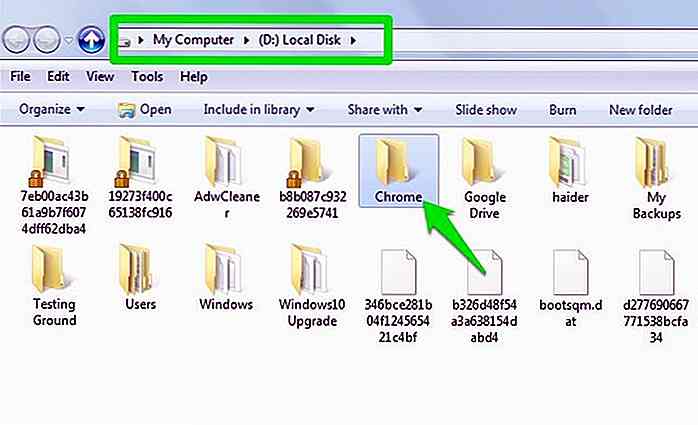
 Ga daarna naar het station waar u Chrome wilt installeren en maak een map waarin u wilt dat Chrome zich bevindt. Ik heb een map gemaakt met de naam Chrome in D-station.
Ga daarna naar het station waar u Chrome wilt installeren en maak een map waarin u wilt dat Chrome zich bevindt. Ik heb een map gemaakt met de naam Chrome in D-station. 2. Download en installeer de Junction-app
2. Download en installeer de Junction-app Hoewel junctions een ingebouwde functie van Windows is, wordt Windows standaard geleverd met een toepassing om knooppunten te maken. U heeft een junctie-app van derden nodig die beschikbaar is op de Microsoft-website . Hier is hoe het te installeren.
- Download de Junction-app van de Microsoft-website.
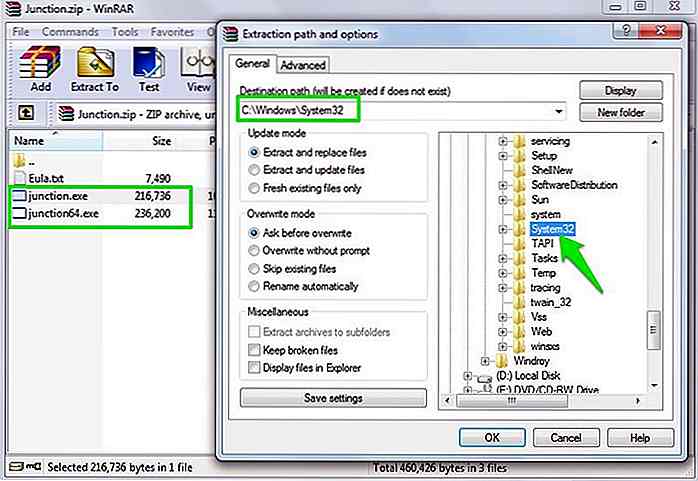
- Het zou in ZIP-formaat zijn. Open het zipbestand met behulp van het extractietool van uw voorkeur (zoals 7-zip) en pak het bestand junction.exe (of junction64.exe als u een 64-bits systeem hebt) uit in de map C: \ Windows \ System32 .
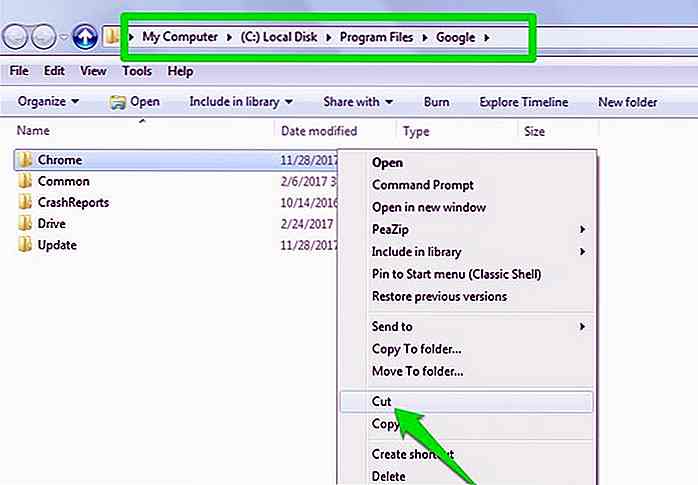
- Ga naar C-station> Programmabestanden> Google . Klik hier met de rechtermuisknop op de map Chrome en selecteer Knippen .

Zorg ervoor dat u het in de System32- map in Windows installeert, anders werkt het niet.
3. Maak een knooppunt met behulp van de Junction-app
Nu moet u een knooppunt maken om gegevens om te leiden van de standaard Chrome-bestemming naar de nieuwe. Het is een opdrachtregelprogramma, dus we moeten de Windows-opdrachtprompt gebruiken om het knooppunt te maken.
Druk op Windows + R om het dialoogvenster Uitvoeren te openen en typ daarin cmd om de opdrachtprompt te openen.
 Hier moet je de onderstaande opdracht dienovereenkomstig invoeren.
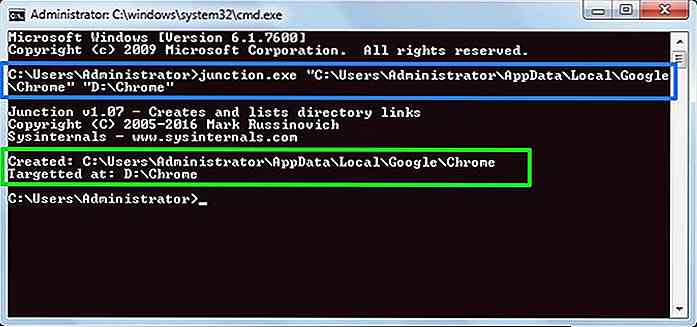
Hier moet je de onderstaande opdracht dienovereenkomstig invoeren.junction.exe "Default location of Chrome" "Your destination location"
U moet de locaties dienovereenkomstig vervangen in de bovenstaande opdracht zoals ik heb vermeld en zorg ervoor dat u ook de aanhalingstekens ("") toevoegt. In mijn geval ziet het eigenlijke commando er als volgt uit:
junction.exe "C:\Users\Administrator\AppData\Local\Google\Chrome" "D:\Chrome"
Druk op Enter en je ziet een bevestiging dat de locatie is getarget.
 4. Download en installeer Chrome
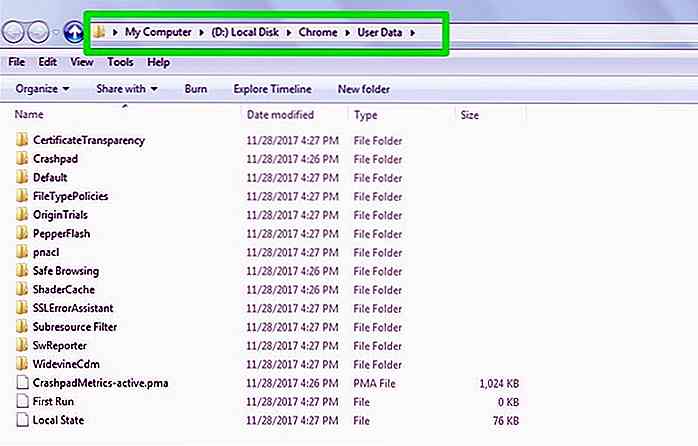
4. Download en installeer Chrome Ga nu naar de Chrome-website en download en installeer Chrome zoals u normaal doet. De Chrome-toepassing wordt op de standaardlocatie in het systeemstation geïnstalleerd, maar de gegevensmap wordt gemaakt op de nieuwe locatie die u op een ander station hebt gemaakt.
 Het is niet nodig om de Chrome-applicatie naar de nieuwe bestemming te verplaatsen . Het is na de installatie nauwelijks 300 MB groot en zal na verloop van tijd niet groter worden. Als u de Chrome-toepassing echter ook niet op het systeemstation wilt hebben, volgt u de onderstaande instructies.
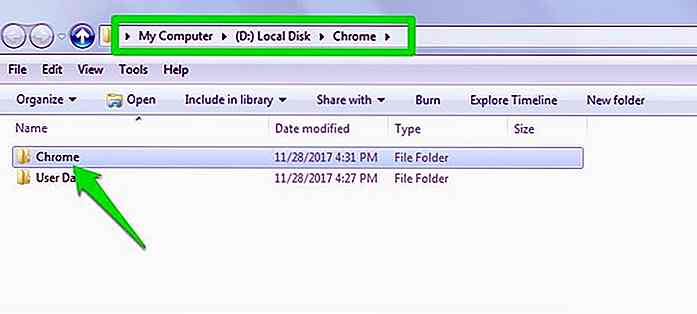
Het is niet nodig om de Chrome-applicatie naar de nieuwe bestemming te verplaatsen . Het is na de installatie nauwelijks 300 MB groot en zal na verloop van tijd niet groter worden. Als u de Chrome-toepassing echter ook niet op het systeemstation wilt hebben, volgt u de onderstaande instructies. Ga nu naar de doelmap waar u Chrome wilt en plak de Chrome- map.
Ga nu naar de doelmap waar u Chrome wilt en plak de Chrome- map.
Opmerking: als u de Chrome-toepassing verplaatst, wordt de snelkoppeling op het bureaublad onbruikbaar. U moet een nieuwe snelkoppeling op het bureaublad maken vanaf de nieuwe locatie van Chrome .
Om de kruising te verwijderen
Als u in de toekomst Chrome opnieuw moet installeren op de standaardlocatie, moet u eerst de kruising verwijderen. Hier is hoe het te doen.
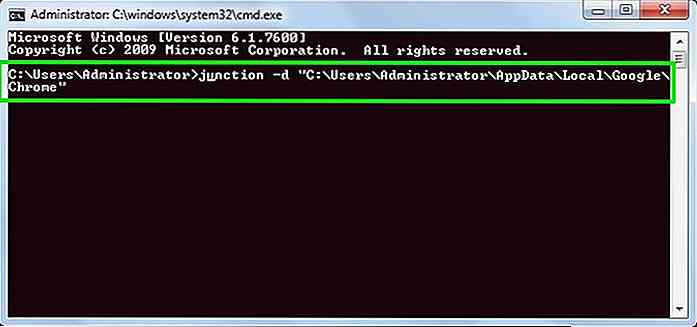
Verwijder Chrome en open de opdrachtprompt . Voer daarna de onderstaande opdracht in zoals beschreven.
junction -d "The default location of Chrome where you created the junction"
Vul het vereiste veld dienovereenkomstig in. In mijn geval ziet het er zo uit.
junction -d "C:\Users\Administrator\AppData\Local\Google\Chrome"
 Conclusie
Conclusie Het bovenstaande proces kan een beetje omslachtig zijn, maar het zal zeker Chrome kunnen misleiden en het van een ander station laten werken. Het is goed om te weten dat u de bovenstaande methode ook kunt gebruiken om Chrome naar een ander station te verplaatsen in plaats van het vanaf nul te installeren .
Hiertoe knipt u het in plaats van de gegevensmap van Chrome te verwijderen en naar de nieuwe locatie te verplaatsen om vervolgens het knooppunt te maken. Laat het ons weten in de comments als je vragen hebt.

Top 10 Sites om al uw programmeervragen te stellen
Bij het leren coderen of ontwikkelen van software, websites of apps, komen we meestal vast te zitten met een probleem of een bug die weigert te worden opgelost, ongeacht wat u doet. In dergelijke gevallen kunnen programmeurs als jij antwoorden nodig hebben op vragen met betrekking tot verschillende codetalen, ontwikkelingsplatformen, hulpmiddelen, API's en services

Hoe Firefox Reader View aan te passen voor betere leesbaarheid
Reader View is een populaire functie van de Firefox-browser, die het uiterlijk van een webpagina verandert en deze beter leesbaar maakt door visuele rommel te verwijderen zoals afbeeldingen, advertenties, koppen en zijbalken. Reader View is echter niet beschikbaar voor alle startpagina's.Als de functie beschikbaar is voor een bepaalde pagina, vindt u het pictogram om dit in te schakelen in de vorm van een klein boekpictogram dat rechts van de adresbalk wordt weergegeven