nl.hideout-lastation.com
nl.hideout-lastation.com
Een kijkje in: Ontwerpen voor mobiele apparaten
Toen de eerste iPhone werd uitgebracht, had het de technologische wereld stormenderhand nodig. Sindsdien is het bijna 5 jaar geleden en de smartphonemarkt is in opmars gegroeid, en zelfs Microsoft is met zijn Windows 7 OS en partners in de competitie gestapt. Met zoveel internetgebruikers tegenwoordig op hun smartphone, is het logisch om te verwachten dat het aantal mobiele websites agressief zal toenemen.
Het ontwerpen voor het mobiele web is echter een geheel andere bewerking met een gemeenschappelijk webontwerp. Onze websites zijn ontworpen voor een groot scherm, maar de schermgrootte van de smartphone is veel te klein in vergelijking met die, wat leidt tot vervelende bruikbaarheidsproblemen. Nieuwe ontwerpstandaarden en -praktijken zijn sterk vereist voor een beter ontwerp van mobiele sites met een soepele gebruikerservaring.
In deze handleiding zullen we een gebruiksvriendelijke site voor mobiele browsers voor smartphones ontwerpen. Ik zal het hebben over de best practices en nuttige ontwikkelaarstool voor u om een betere mobiele website te ontwerpen, dus laten we er na de sprong in stappen!
Een sterke gebruikerservaring plannen
Wanneer u een mobiele website bouwt, is het belangrijk om te allen tijde uw gebruikers in het oog te houden, omdat uiteindelijk uw website wordt ontworpen en gemaakt zodat gebruikers ervan kunnen genieten. Het is zeker gebruikelijk dat gebruikers verwachten dat een mobiele website zich net zo gedraagt als de desktopomgeving, dus het is belangrijk om de gebruikerservaring vriendelijk te houden tijdens het bouwen van een succesvolle mobiele site.

Er zijn veel bruikbaarheidconcepten te overwegen voor uw gebruikers. Deze overwegingen omvatten schermgrootte, inline afbeeldingen, hyperlinks, lettergroottes en paginanavigatie . We hebben geschreven over ontwerp van mobiele bruikbaarheid zodat u uw website kunt kerven voor betere bruikbaarheid. Naast de gids moet je altijd alert blijven op nieuwe ideeën om je site te verbeteren.
Het plannen van een sterke gebruikerservaring betekent ook dat u moet overwegen hoe een gebruiker met uw website omgaat . Op een desktop kan uw website interactief zijn met een muis en een toetsenbord, maar op een smartphone zullen gebruikers tikken, flicking en vegen over hun site. U moet de site waarschijnlijk zo ontwerpen dat gebruikers gemakkelijk toegang hebben tot de sitegegevens met deze fysieke bewegingen .
Houd pagina's kort en krachtig
Het vlees en de aardappelen van een website zijn de pagina-inhoud . Elk van uw webpagina's bevat aanzienlijke hoeveelheden nuttige informatie voor uw gebruikers, zoals tekst, foto's of video's. U vindt ook nieuwsartikelen en blogberichten die enkele pagina's doorlopen, wat kan helpen om tekst op te splitsen, maar het wordt niet aanbevolen voor mobiele apparaten omdat de techniek meer pagina's moet laden, wat betekent dat er meer wachttijd aan de gebruikerszijde is .

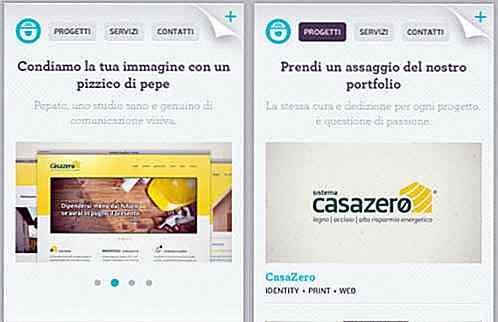
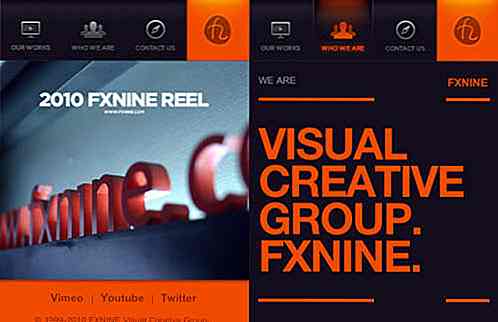
Tenzij dit absoluut vereist is, raad ik aan de inhoud van je pagina kort te houden . Je zou ook moeten overwegen om het er schattig uit te laten zien door het lettertype naar een veel grotere maat te stylen en misschien bewegende beelden opzij te zetten . Met uw inhoud op het volledige scherm trekt het natuurlijk de aandacht, om nog te zwijgen van de optimalisatie maakt het scannen van de pagina's een stuk eenvoudiger. Dit is ook de reden waarom een lay-out met één kolom perfect aansluit op de factuur.
In de meeste gevallen laden mobiele browsers de webpagina's niet zo snel als desktopbrowsers en dit kan uw lezers irriteren, daarom moet u de inhoud en website optimaliseren voor het laden van hoge snelheden. U kunt het artikel inkorten terwijl u de volledige inhoud behoudt, of eenvoudig onnodige afbeeldingen verwijderen . Richt je op eenvoud in plaats van schoonheid .

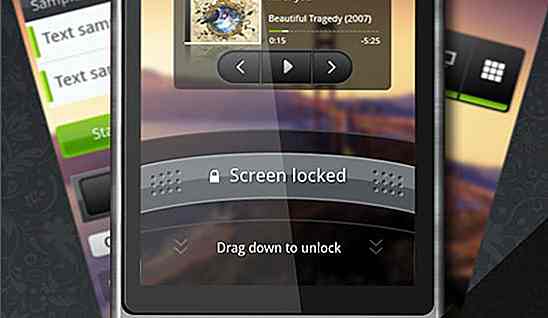
Uw kernnavigatie is de levensreddende factor voor bezoekers die tussen pagina's willen bladeren. Op een mobiel apparaat zullen schermkoppelingen van nature veel kleiner lijken, waardoor het veel moeilijker is om te tikken. Een essentiële tweak om dit probleem op te lossen is om het lettertype en de ruimte voor uw navigatielinks te maximaliseren, misschien om het hele blok op te nemen. Als alternatief kunt u de navigatiebalk zodanig ontwerpen dat deze lijkt op de tabbladbalk van de echte iPhone-applicatie, zoals de balk hierboven.
Mobiele CSS-stijlen bouwen
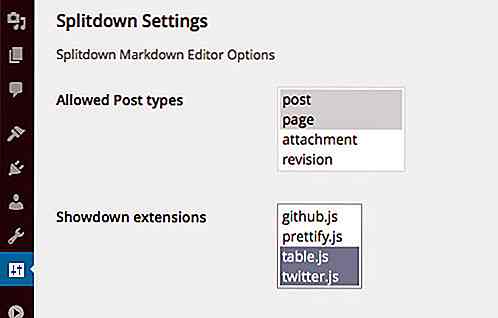
Nu we weten hoe we de mobiele website kunnen optimaliseren voor een betere leesbaarheid en bruikbaarheid, is het goed om te praten over CSS-stijlen. Elke CSS-stylesheet bevat veel selectors met eigenschappen die betrekking hebben op lettertypen, formaten, positionering en weergave-instellingen. Als het op mobiel aankomt, moet u opletten hoe uw blokken op hun plaats vallen .
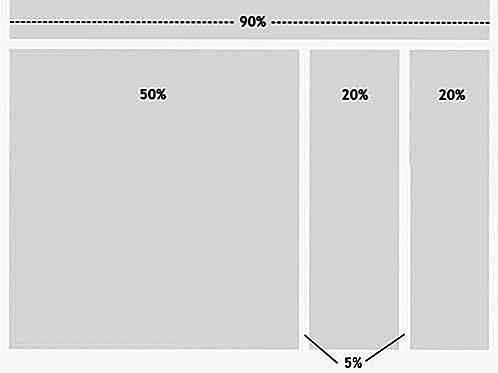
 (Beeldbron: Smashing Magazine)
(Beeldbron: Smashing Magazine)
Een gebied om aan de slag te gaan, is om de wrapperbreedtes van uw site opnieuw in te stellen . Het is gebruikelijk om pixels te gebruiken als de eenheid voor positionering, lijnhoogte, tekengrootte en breedte van div, maar als het om mobiel gaat, wilt u dat uw pagina's vloeiend zijn en op elk natuurlijk moment worden overgeschakeld tussen elk apparaat . Door container-divs in te stellen op 100% breedte, kan de inhoud gemakkelijk worden ingevuld tussen de staande / liggende modus zonder over de rand te vloeien .
Als u een van de mensen bent die uw volledige lay-out opnieuw willen structureren, zorg er dan voor dat u alles raakt met een reset . Ook moeten paragrafen, koppen en navigatielinks allemaal worden ingesteld om weer te geven: block; dus je krijgt dat gevoel van lineaire printstijl. Verplaats de marges en opvulling om de zwelling van uw lay-out te verwijderen . Vermijd tafels indien mogelijk, aangezien deze de neiging hebben buggy-resultaten tussen apparaten te genereren.
Grote afbeeldingen zijn ook een probleem tussen apparaten. De meeste van uw websiteafbeeldingen zullen groter dan 480px weergeven en u wilt misschien niet dat ze de container doorbreken. De eerste optie is om de breedte in te stellen op 100%, zodat de afbeeldingen op natuurlijke wijze van grootte kunnen veranderen . Het is zeker mogelijk om verschillende sets afbeeldingen te maken voor uw website en ze anders te renderen op basis van de browseragent, maar eerlijk gezegd voegt dit gewoon meer werk toe aan uw kant, dus probeer de techniek alleen te gebruiken wanneer het echt nodig is .
Websites ontwerpen voor iPhone
Het mobiele marktaandeel is redelijk groot en verdeeld, maar Apple heeft een groot deel van de taart met hun iDevices. Zowel de iPhone als de iPad zijn apparaten voor mobiel internet met ingebouwde touchscreen-functionaliteit. Ze hebben dezelfde standaardwebbrowser, Safari, en een hele reeks andere opties.

Voor iPhone-specifieke websites moet u de schermgrootte targeten. De vaste schermgrootte is ingesteld op 320px bij 480px voor oudere iPhone-modellen en 640px bij 960px voor iPhone 4 en iPhone 4S .
iPhone-schermen zijn beperkt tot de ruimte. U moet één blok met inhoud hebben dat zo lang als nodig is omspant . Door elementen in één kolom te bewaren, kunt u zich hoofdbrekens besparen en kunt u een vloeiende opmaak gebruiken om zowel de portret- als de landschapsmodi in te vullen . Hiervoor moet u waarschijnlijk een andere sjabloon ontwikkelen en een manier vinden om te controleren of uw bezoeker (s) een iPhone gebruiken. Het kleine PHP-fragment hieronder zou goed moeten werken:
In principe haalt de logica onze globale $_SERVER variabele voor de HTTP-agent en controleert of het woord ' iphone ' overal voorkomt. Zo ja, dan weten we dat onze bezoeker een iPhone gebruikt en van daaruit kunnen we iets andere HTML plaatsen of zelfs een geheel nieuwe sjabloonlay-out! Dit kan ook worden gebruikt om een iPhone-specifieke stylesheet op te nemen, uw paginatitels te wijzigen, afbeeldingen te verwijderen of bijna alle dynamische effecten.
Als het gaat om het bedienen van nieuwe stijlen is er een eenvoudigere manier. Zoals eerder vermeld, is de maximale schermgrootte voor de iPhone 960 px breed. Daarom kunt u met nieuwe CSS3-mediaquery's rechtstreeks stijlen toevoegen aan de belangrijkste stylesheet van uw site, die alleen op de iPhone worden weergegeven. Hieronder is een kleine voorbeeldcode:
@media-scherm en (max-device-width: 960px) {/ * iPhone css * /} Dit werkt omdat CSS nu surfagenten en hun eigenschappen kan detecteren . Max. Schermbreedte is een van de eigenschappen die ook kan worden gedetecteerd.
All-in-all mobiele website voor iPhone-apparaten is niet zo moeilijk om te ontwerpen, er zijn gewoon te veel voorbeelden om te verwijzen, dat wil zeggen, CSS iPhone. Houd jezelf bezig met studeren en wees niet bang om te experimenteren met nieuwe technieken in UI-ontwerp .
Mobiele jQuery-scripts
De meerderheid van de front-end webontwikkelaars zijn bekend met de jQuery-bibliotheek. Het biedt een aantal fantastische steno voor coderingseffecten, animaties, vervolgkeuzemenu's en een groot aantal andere browserfunctionaliteit, en het wordt alleen maar leuker met de aankondiging van jQuery Mobile. Het is niet aan te raden om direct in de technologie te springen en uw website overal met effecten te laden, maar voor testdoeleinden kan de geavanceerde functionaliteit heel goed spelen.

jQuery Mobile is een beetje anders dan reguliere jQuery omdat het je een volledige omgeving geeft om op te bouwen. Wanneer u met hun bestanden werkt, zijn ze niet alleen JavaScript, maar ook CSS-stijlen voor knoppen, koppelingen en overgangseffecten. U bent nog steeds webpagina's aan het schrijven in HTML-code, maar het jQuery Mobile-team heeft veel optionele UI-ontwerpfuncties geleverd . We kunnen veel doen met dit framework, maar omdat het framework nog steeds in bèta is, blijven we bij eenvoudige effecten.
Een kleine tutorial op DevGrow-blog biedt enkele geweldige voorbeelden. De officiële site biedt ook demo's die u kunt uitproberen. Houd er rekening mee dat we het HTML-kenmerk, de gegevenstransitie gebruiken om animatie-effecten toe te voegen met een van de vooraf gedefinieerde waarden. Deze omvatten dia, pop, flip, fade, etc. Bekijk het kleine DevGrow-voorbeeld om een voorproefje van deze effecten te krijgen.
De effecten en overgangen zijn redelijk netjes, en het feit dat je een volledige mobiele interface strikt met jQuery kunt bouwen, is ook een enorme stap voorwaarts voor dit platform, maar met het platform alleen in bèta zou ik je niet aanraden om je hele mobiele site te bouwen met hun bibliotheek, vooral met het feit dat het niet wordt ondersteund door alle grote smartphones op het moment van schrijven (met name Windows Phone 7), maar met de tijd zal het zeker beter worden.
Uiteindelijk raad ik aan om vertrouwd te raken met dit nieuwe mobiele framework voordat je live implementeert op elk project.
Nuttige ontwikkelaarstools
Mobiele ontwikkelaars kijken niet alleen naar codeer- en ontwerpmiddelen. Er is ook veel vraag naar softwaretools en IDE's, om nog te zwijgen van krachtige mobiele frameworks. Webontwikkeling is een moeilijke taak die nogal wat toewijding vereist, maar het gebruik van extra hulpmiddelen zal uw werk een stuk eenvoudiger maken.
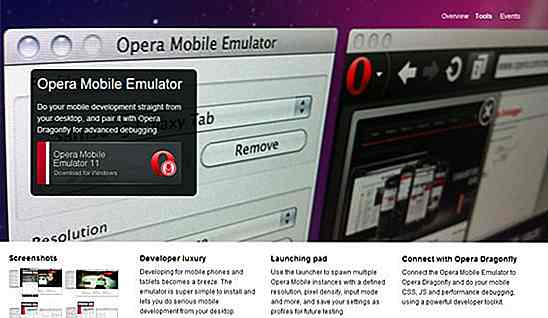
Opera Mobile Emulator
Bent u op zoek naar een manier om te controleren hoe uw mobiele website wordt weergegeven? Dit kan een enorme pijn zijn als je geen smartphone hebt met internettoegang. Of u wilt uw smartphone gewoon niet gebruiken om de site te testen elke keer dat een update op uw server wordt gepusht. Nou, Opera Mobile Emulator is een fantastisch stuk software om je mobiele website te testen.

De emulator ondersteunt ongeveer 20 mobiele profielen zoals Samsung Galaxy S, HTC Desire en zelfs een tablet zoals Motorola Xoom. Het is ook mogelijk om de aangepaste resolutie en pixeldichtheid in te stellen voor intensieve testdoeleinden. Het beste van alles is dat je niet te veel configuratiewerk hoeft te doen, maar een paar klikken maakt en je bent klaar om te gaan.
De download is volledig gratis en de software wordt zowel in Mac OS X- als Windows-omgeving uitgevoerd. Hun ontwikkelaars werken hard aan het maken van goede webstandaarden en het verfijnen van hun mobiele weergave-engine. Ik raad hun andere dev-tools aan als je op zoek bent naar extra tools om je op weg te helpen.
PhoneGap
Er zijn niet veel API's ontwikkeld over HTML5 om solide mobiele applicaties te bouwen. Met name het mobiele landschap ontbrak aan dit soort websites, en dat is precies waarom PhoneGap de niche zo goed vult. Met hun platform kun je eenvoudig HTML5-gebaseerde apps bouwen als native applicaties op 6 verschillende platforms .

Het proces werkt door eerst uw code te comprimeren en door te geven via het applicatieframework van PhoneGap. Van daaruit kunnen uw apps een groot deel van de mobiele marktplaats bereiken, waaronder Android, iOS, Windows Phone 7 en BlackBerry.
Als je een beetje in de war bent, maak je dan geen zorgen. Hun ondersteuningspagina's geven een overzicht van het proces en bieden links naar nuttige bronnen. De apps die al zijn ontwikkeld, zijn gecompileerd in een prachtige portefeuille in bibliotheekstijl. Bekijk hun volledige verzameling apps die u vervolgens kunt sorteren op apparaten met schermafbeeldingen.
Aptana Studio
De Aptana-website is de beste locatie om meer te leren over hun ontwikkeltools. De nieuwste suite-release, Aptana 3.0.3, heeft een volledig geïntegreerde IDE voor webontwikkeling, CSS-stijlen en HTML-tag-nesting, en het beste deel: Aptana is volledig gratis te downloaden! Ze bieden pakketten voor alle 3 de grote besturingssystemen (inclusief Linux), wat een groot gemak is voor ontwikkelaars.

Wat Aptana speciaal maakt, is hoe snel je een kleine webapp kunt ontwikkelen en je ontwerp kunt testen. Met de studiosuite kunt u snel een webtoepassing ontwikkelen en testen die wordt uitgevoerd via Ruby on Rails, PHP, Python of gewoon HTML / CSS . Hun functies voor het markeren van codes zijn onlangs verbeterd met nieuwe HTML5- en CSS3-tagbibliotheken . Het komt ook met Git-integratie, een ingebouwde terminal, code debugger en een handvol andere handige functies.
Mobiele GUI-kits en pictogrammen
Wat zou het web zijn zonder freebies die rondslingeren? Voor webontwerpers staat het belang van de gebruikersinterface boven alles. Eenvoudige GUI's zijn moeilijk te vinden en alleen de meest creatieve ontwerpers hebben werkoplossingen bedacht.
Er zijn echter veel gratis maar hoogwaardige bronnen beschikbaar om door uw webdesigner te testen. Deze GUI-kits zijn meestal ontworpen voor Adobe Photoshop of Fireworks, waar u elementen kunt verplaatsen en exporteren als platte afbeeldingsbestanden.
Pictogrammen zijn een erg handige bron om te hebben. Ontwerpers maken gratis sets en bieden ze vaker dan ooit tevoren online aan. Een dergelijke website Glyphish heeft een showcase van zowel gratis als pro-pictogrammen. Deze ontwerpen zijn gebaseerd op één thema dat wordt gebruikt op mobiele sjablonen en app-ontwerpen.
Onze prototypesjablonen voor mobiele apparaten zijn een geweldige hulp voor u tijdens de ontwikkeling van websites en toepassingen. Je moet niet beginnen met coderen totdat je een sterke grafische interface hebt en deze webkits zullen je op het goede pad helpen.
iOS 5 GUI Kit

iPhone UI Vector-elementen

iPhone App Icon Kit

Wireframe magneten (DIY-set)

Android Interface GUI


Hoe CSS-only Sticky Footer te maken
Normaal gesproken hebben we JavaScript nodig om scrolleffecten uit te voeren die verband houden met verschillende gebruikersacties op webpagina's. Het script bewaakt hoe ver omhoog of omlaag scrollen een pagina neemt en activeert een actie wanneer een drempelwaarde wordt bereikt.Het is niet bijzonder slecht om JavaScript te gebruiken voor scrolleffecten

30+ "Call to Action" knopsjablonen om te downloaden
Er is nauwelijks een website die geen twee soorten knoppen heeft, namelijk; knoppen voor sociale media en call-to-action-knoppen. Terwijl de eerste een heel ander onderwerp is, zie ik in deze post de call-to-action-knopsjablonen die moeten worden gedownload .Omdat webontwerpers altijd op zoek zijn naar een nieuwe verzameling call-to-action-knoppen, is hier een verzameling call-to-action-sjablonen voor knoppen, variërend van HTML, CSS en JavaScript tot professioneel ontworpen Photoshop-indelingen .