nl.hideout-lastation.com
nl.hideout-lastation.com
30+ "Call to Action" knopsjablonen om te downloaden
Er is nauwelijks een website die geen twee soorten knoppen heeft, namelijk; knoppen voor sociale media en call-to-action-knoppen. Terwijl de eerste een heel ander onderwerp is, zie ik in deze post de call-to-action-knopsjablonen die moeten worden gedownload .
Omdat webontwerpers altijd op zoek zijn naar een nieuwe verzameling call-to-action-knoppen, is hier een verzameling call-to-action-sjablonen voor knoppen, variërend van HTML, CSS en JavaScript tot professioneel ontworpen Photoshop-indelingen . Laten we kijken.
Noot van de redacteur: dit bericht is oorspronkelijk gepubliceerd in augustus 2014 en is in maart 2018 bijgewerkt op basis van nieuwe inhoud van Ashutosh KS.
Knoppen in HTML / CSS / JS
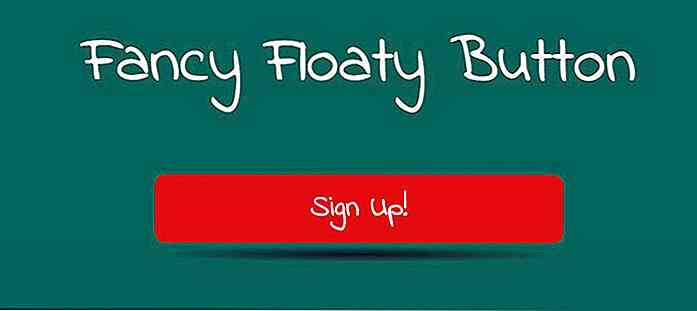
Fancy Floaty-knop
Als je op zoek bent naar een leuke manier om bruikbare items te laten zien, klinkt Fancy Floaty Button als een ideale keuze. Het toont een eenvoudige gekleurde knop die zweeft met een langzame op en neer overgang . U kunt ook de inhoud en het ontwerp naar behoefte wijzigen.
 RubyMotion CTA-knop
RubyMotion CTA-knop RubyMotion CTA-knop is een mooie en aantrekkelijke call-to-action-knop, dankzij de levendige kleuren. Ik hou van de animatie op zweeftekst, die de hele knop met kleur vult.
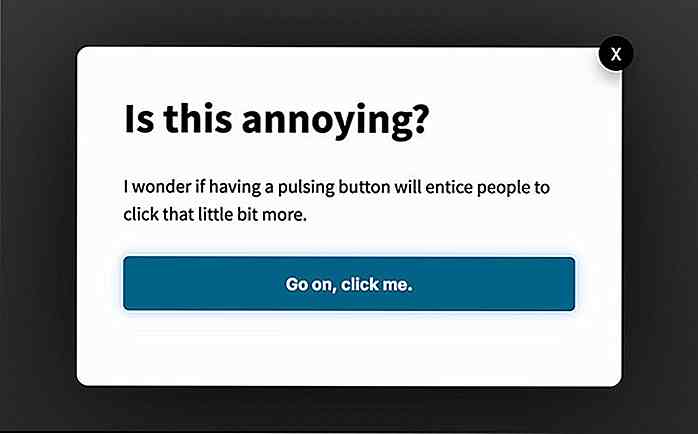
 Pulserende CTA
Pulserende CTA Deze sjabloon toont een eenvoudige call-to-action-knop met een pulserende achtergrond . Dankzij de pulserende aard is het merkbaar genoeg om de aandacht van elke bezoeker te trekken.
 Knop Flip-down Call to Action
Knop Flip-down Call to Action Knop Flip-down Call-to-Action is een eenvoudige call-to-action-knopsjabloon met een flip-animatie die lijkt op het openen van een postvak . Vanwege deze animatie vond ik deze knop leuk.
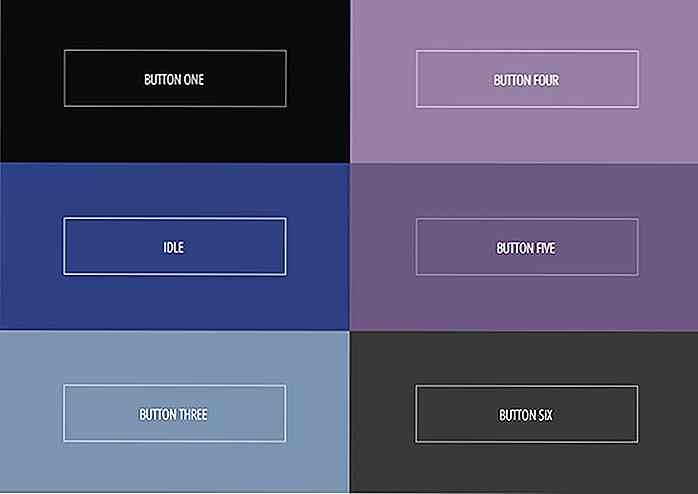
 Zes knoppen met bewegende animaties
Zes knoppen met bewegende animaties Deze set van zes knoppen met verschillende soorten zweefanimaties is een perfecte set van een call-to-action-knop als u verschillende knoptypen wilt plaatsen en het allemaal uniek wilt houden.
 YouTube-oproep tot actie
YouTube-oproep tot actie Als je een video of promo-link wilt weergeven als call-to-action, is YouTube Call to Action de ideale keuze. Het toont een schone, zichtbare knop die extra informatie over hover weergeeft, en u kunt de kleuren ervan aanpassen om het samen met uw ontwerp weer te geven.
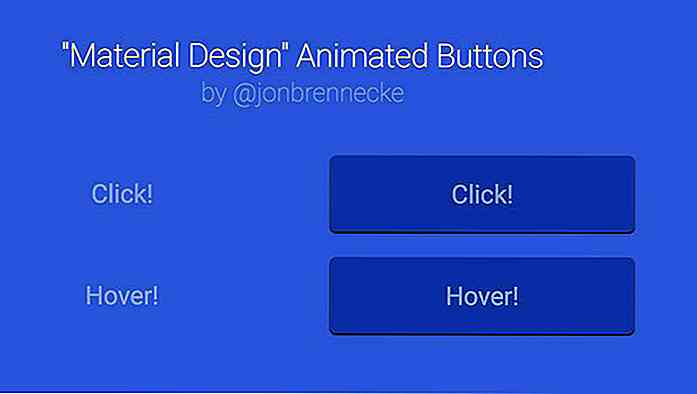
 Material Design Geanimeerde knoppen
Material Design Geanimeerde knoppen Material Design Animated Buttons brengen de eenvoud van het materiaalontwerp naar voren in een call-to-action-knop. Het toont vier knoppen met gevarieerde ontwerpen en rimpeleffecten .
 Micro-interactieknop
Micro-interactieknop Een mooie en interactieve call-to-action-knopsjabloon, Micro Interaction Button toont een schoon ontwerp dat knoptekst samen met een pictogram toont . Hoewel deze sjabloon een zwevend pictogram weergeeft, kunt u deze aanpassen om ook andere inhoud toe te voegen.
 Sterke CTA-knopanimaties
Sterke CTA-knopanimaties Sterke CTA-knopanimaties tonen meerdere knoppen in verschillende kleuren. Ik vond het eenvoudige en eenvoudige ontwerp van de knoppen een overgangseffect op de achtergrondkleur .
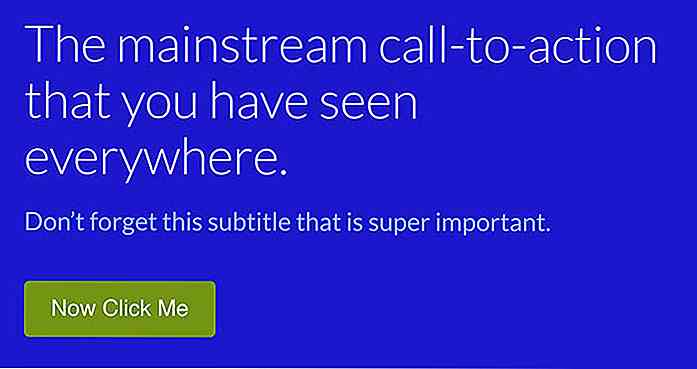
 Hoofdstroom CTA
Hoofdstroom CTA De favoriete call-to-action-knop die u overal op internet ziet. Deze op CSS gebaseerde sjabloon legt ook basisspecificaties voor het ontwerp uit voor het maken van een knop die wordt geconverteerd.
 Call to Action Experiment
Call to Action Experiment Call to Action Experiment is een andere interactieve knoppenreeks zoals Micro Interaction Button. Het toont tekst in de normale modus en toont een pictogram in de zweefmodus . Net als bij de andere knop kunt u deze ook aanpassen om inhoud weer te geven om de interactie te verbeteren.
 Knoppen in Photoshop PSD
Knoppen in Photoshop PSD Kit Web 2.0-knoppen
Het is een prachtige set met meerdere call-to-action knoppen waaronder aanmelden, downloaden, meer knoppen lezen, etc. Het toont deze knoppen in verschillende stijlen en kleuren, zodat u de knop kunt kiezen die het beste bij uw merk en ontwerp past voor prestaties .
 OPROEPEN-knop
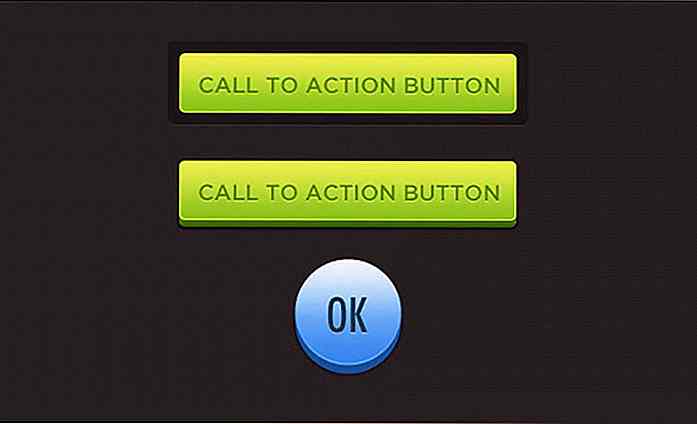
OPROEPEN-knop CALL-to-ACTION Button is een eenvoudige en aantrekkelijke knop voor het tonen van bruikbare items. Het toont een rond ontwerp met een gradiëntachtergrond .
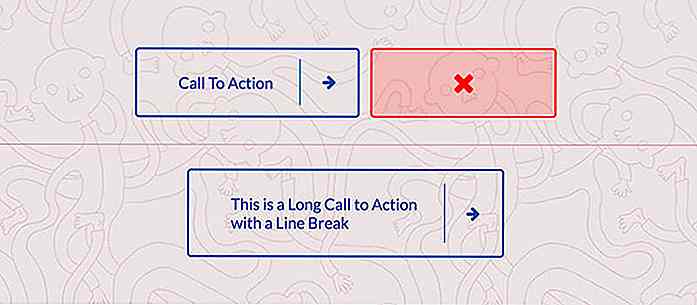
 Call To Action-knoppen
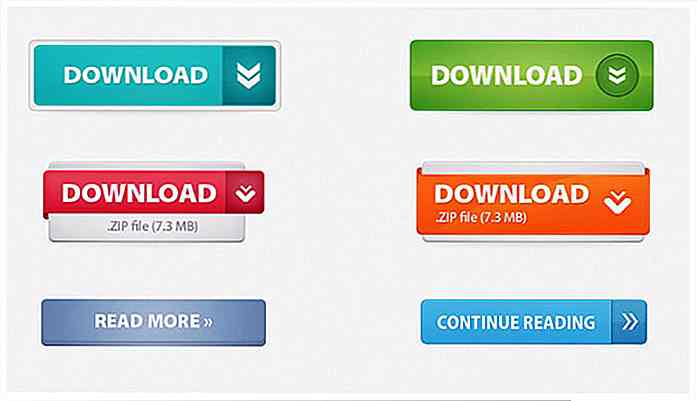
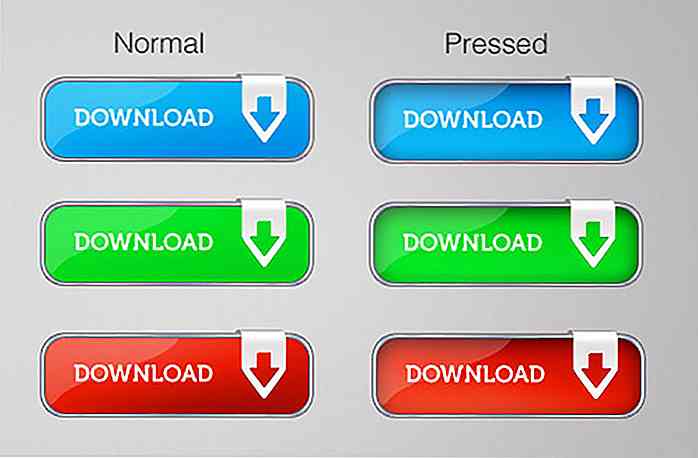
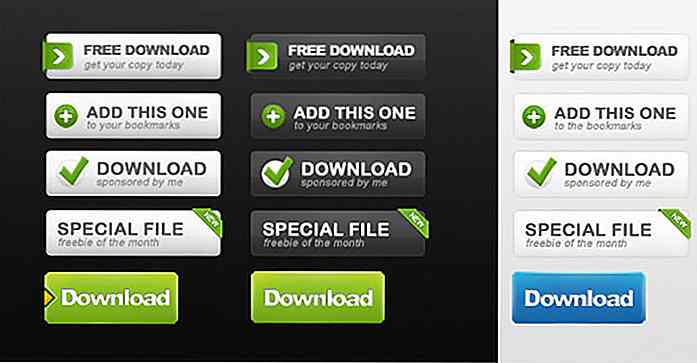
Call To Action-knoppen Een set knoppen met drie kleuren en knoppen voor oproep tot actie toont de downloadknop in drie verschillende kleuren en twee modi: normaal en ingedrukt (geklikt). U kunt de knop ook aanpassen om afzonderlijke acties weer te geven met behoud van het ontwerp van de knop.
 Grote groene knop (PSD)
Grote groene knop (PSD) Big Green Button toont een enkele, grote call-to-action-knop die perfect is voor het weergeven van uitgebreide info of tekst, samen met een actiegericht item, bijvoorbeeld prijsinformatie.
 Gratis Call to Action-knoppen
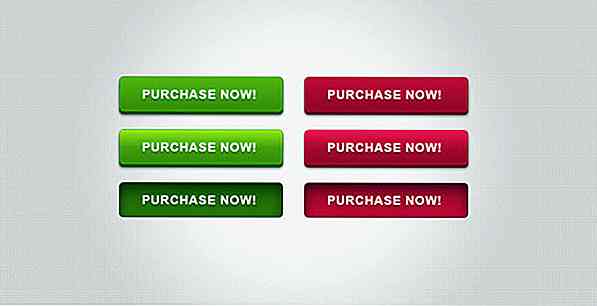
Gratis Call to Action-knoppen Gratis Call to Action-knoppen tonen een aanmeldingsknop in meerdere formaten en kleuren . Hoewel hun ontwerp hetzelfde is, helpt hun variëteit om de beste te selecteren die ze nodig hebben.
 Knopset webontwerp
Knopset webontwerp Deze call-to-action-knoppensjabloon geeft meerdere knopvarianten weer, met ronde knoppen, ronde randen en kleine omcirkelde knoppen . In deze set kunt u ook de effecten van verschillende schaduwen en randen opmerken en de pasvorm kiezen die als passend wordt beschouwd.
 Call to Action Butttons
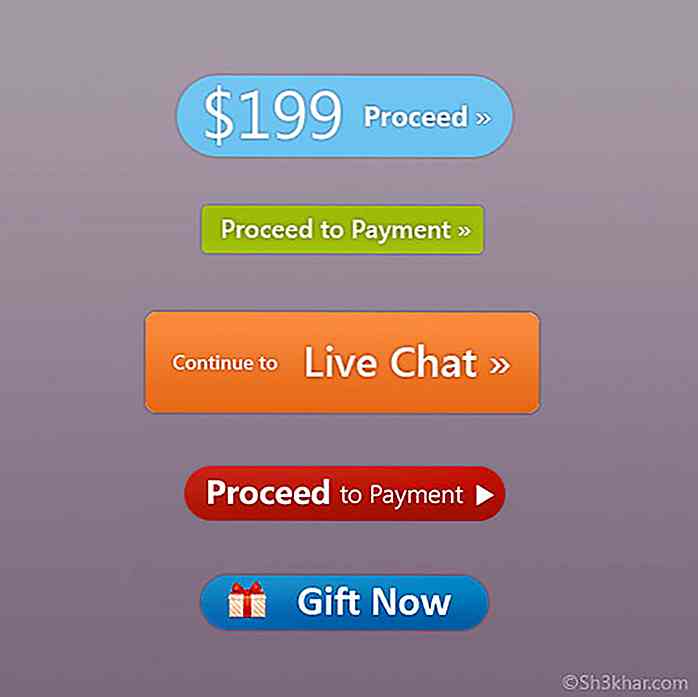
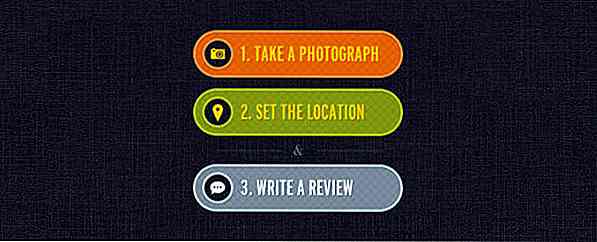
Call to Action Butttons Call to Action Butttons is een eenvoudige sjabloon die meerdere knoppen toont met verschillende vormen en een verloop achtergrond in verschillende kleuren. De set toont verschillende knopgroottes en bevat ook pictogrammen, in overeenstemming met de huidige trend van pictogramknoppen voor tekst.
 Call To Action-knop PSD
Call To Action-knop PSD Call To Action-knop PSD is een sjabloon met twee gecombineerde knoppen voor het maken van bruikbare groepsknoppen . Het sjabloon bevat het tekst cum-pictogram in de knop en toont een knopset met cirkelvormige rand en twee statussen of modi: normaal en geklikt.
 Oproep naar actieknoppen PSD-bestand
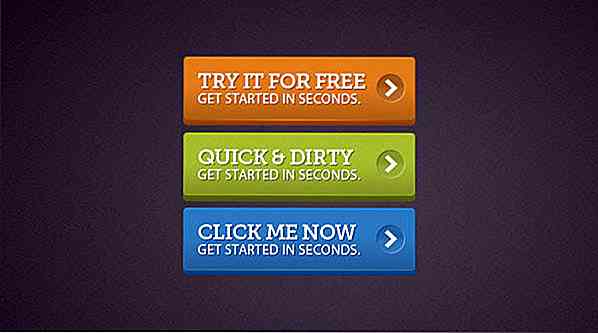
Oproep naar actieknoppen PSD-bestand Deze knopsjabloon, zoals die hierboven, toont een knop met een pictogram voor tekst cumuleren, een verloop achtergrond en een afgeronde rand in normale en zweeftoestanden.
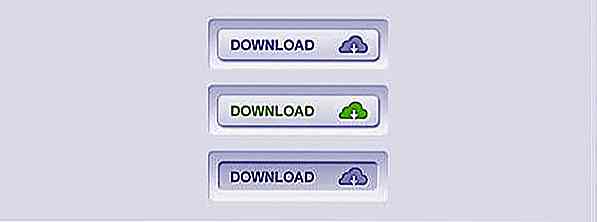
 Download + upload knoppen PSD
Download + upload knoppen PSD Download + uploadknoppen PSD presenteert drie sets knoppen in twee kleuren en ontwerpen . Hoewel de sjabloon upload- en downloadknoppen nog bevat, kunt u deze aanpassen om aan uw vereisten te voldoen. Het toont ook de knoppen in hover en non-hover states .
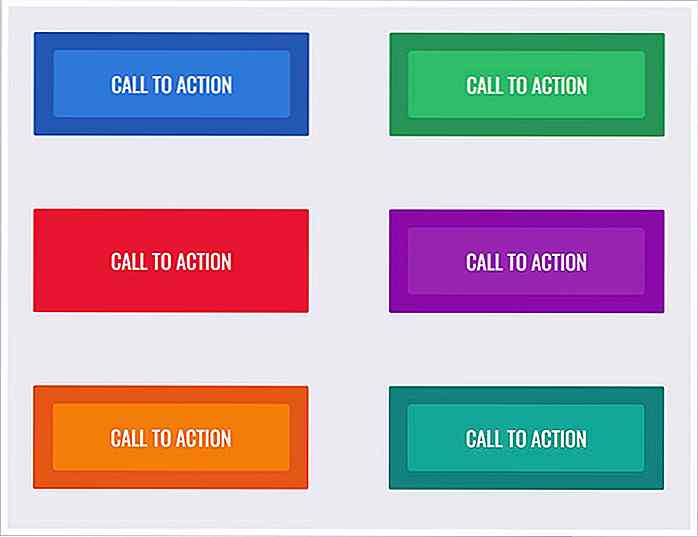
 CTA-knoppen
CTA-knoppen CTA-knoppen tonen drie call-to-action-knopsets in gevarieerde kleuren. De knoppen zijn gedefinieerd, vetgedrukt en geven de stijl weer in twee verschillende modi - zowel normaal als zwevend.
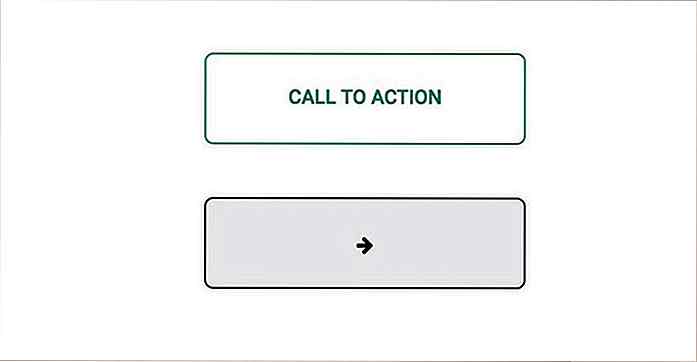
 Meer informatie Knoppen
Meer informatie Knoppen Meer informatie Knoppen tonen een knop Meer leren is drie verschillende stijlen : normaal, zwevend en actief / geklikt. Deze knoppen bevatten tekst ('Meer informatie') en een pictogram, maar u kunt de inhoud ervan natuurlijk aanpassen aan uw merk- of sitevereisten.
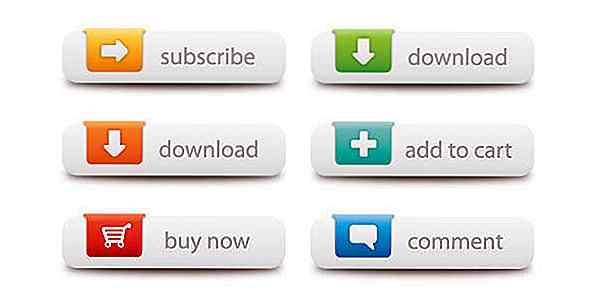
 Gratis knopenset
Gratis knopenset De gratis knopset geeft meerdere knoppen weer in verschillende kleuren - licht en donker - om in verschillende kleurenschema's of thema's te passen. Er zijn vijf knoppen in deze sjabloon met gevarieerde ontwerpen, met een pictogram, badge en tekst in een andere stijl, op verschillende plaatsen.
 3 Knoppen "oproep tot actie"
3 Knoppen "oproep tot actie" Een set absoluut unieke "call to action" -knoppen ontworpen door Kuldar Kalvik.
 3D-knoppen
3D-knoppen Mooie 3D-knoppen die goed werken als "call to action" -knoppen.
 Aan winkelwagen toevoegen Knoppen
Aan winkelwagen toevoegen Knoppen Deze set overtreft waarschijnlijk de kwaliteit van de meeste items in premium-markt, ziet er zeer charmant en professioneel uit .
 Aqua Texture-knop
Aqua Texture-knop Van hoge kwaliteit en groot genoeg om actie te ondernemen.
 Heldere 3D-knoppen
Heldere 3D-knoppen Mooi ontworpen 3D-knoppen met gebalanceerde typografie en prachtige kleuren.
 Knop "Oproep tot actie"
Knop "Oproep tot actie" Zeer coole en slanke "call to action" -knop die kan worden aangepast aan verschillende ontwerpen.
 Knop downloaden
Knop downloaden Een set minimalistische downloadknoppen die in 3 verschillende statussen beschikbaar zijn: standaard, zweven en klikken .
 Groene App Store-knop
Groene App Store-knop De beste gratis app store-gerelateerde "call to action" -knop die ik tot nu toe heb gezien.
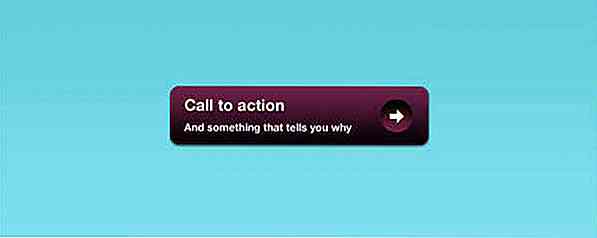
 Pink Vibrant "Call To Action"
Pink Vibrant "Call To Action" Roze en passend ontworpen "oproep tot actie" die u echt aantrekt om erop te klikken.
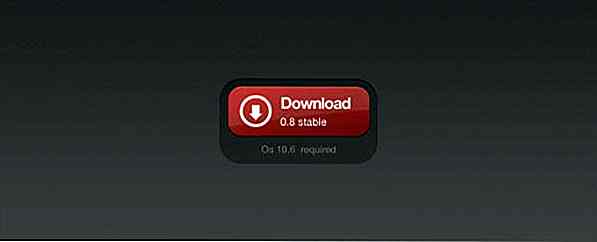
 Rode downloadknop
Rode downloadknop Vrij unieke downloadknop die goed geschikt is voor software of een webapplicatiesite .
 Sexy groene downloadknop
Sexy groene downloadknop Een groene knop die je verleidt erop te klikken.
 Web Buttons Vectorafbeelding
Web Buttons Vectorafbeelding Professioneel ontworpen web-knoppen voor verschillende toepassingen gemaakt door professionele dryIcons.


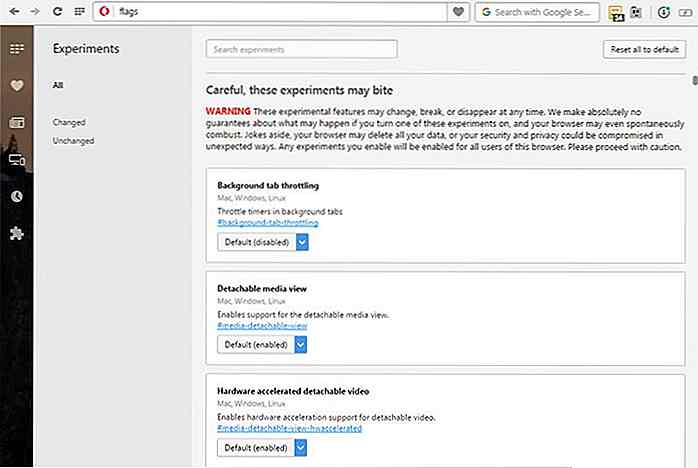
14 Opera Flags Tweaks voor een betere browserervaring
Vergelijkbaar met andere browsers, komt Opera ook met experimentele functies die je surfervaring kunnen verbeteren . Of u nu het browsen wilt versnellen, de beveiliging wilt verbeteren of de gebruikersinterface wilt aanpassen, u zou een Opera-vlag moeten vinden die u hierbij kan helpen.Hier is een lijst met 14 handige Opera-vlaggen die je surfervaring zullen verbeteren
![Hoe uw kinderen veilig te houden op een smartphone [Infographic]](http://hideout-lastation.com/img/tech-design-tips/181/how-keep-your-kids-safe-smartphone.jpg)
Hoe uw kinderen veilig te houden op een smartphone [Infographic]
Smartphones en tablets krijgen een slechte rap als het gaat om het gebruik van kinderen. Als je ooit een kind hebt zien vastplakken aan hun iPad tijdens het eten in plaats van hun eten aan te raken, is het gemakkelijk te begrijpen waarom. Maar hier op Hongkiat.com beschouwen we deze apparaten als hulpmiddelen die ons helpen onze levens te verbeteren, zelfs onze kinderen veilig houden, en die we altijd onder controle hebben

![Beste offline GPS-kaartapps voor Android en iOS [2017]](http://hideout-lastation.com/img/tech-design-tips/342/best-offline-gps-map-apps.jpg)