nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe tekst uit afbeeldingen te extraheren met behulp van de opdrachtregel
Het is gemakkelijk genoeg om een afbeelding te lezen en zelf de tekst te tekenen. Maar het dynamisch tikken van tekst van een foto is een beetje moeilijker, en gelukkig biedt imgclip een vrij eenvoudige oplossing.
Dit opdrachtregelprogramma wordt uitgevoerd in de terminal voor Mac, Windows en Linux. Er is gewoon een argument nodig voor het afbeeldingsbestand samen met de taal en vervolgens wordt de tekst teruggestuurd naar uw klembord.
Je kunt de hele bibliotheek via npm installeren en het is een vrij eenvoudige installatie . Het ding is slechts een paar KB groot en het wordt geleverd met een JS-bestand dat je kunt doorbladeren op GitHub.
Imgclip gebruikt de bibliotheek Tesseract.js voor het automatiseren van beeldverwerking en het ophalen van tekst via OCR . Het is een van de krachtigste OCR-bibliotheken tot nu toe, en het is volledig open source, net als imgclip.
Ik denk dat ik het meest onder de indruk ben van de kwaliteit en snelheid van deze tool. Het werkt echt om nauwkeurige tekst te krijgen en het is een van de eenvoudigste hulpmiddelen om te gebruiken.
De opdracht imgclip moet rechtstreeks in de terminal worden uitgevoerd, gevolgd door het relatieve pad naar de afbeelding. U kunt ook vier opties aan het einde toevoegen om de uitvoer aan te passen.
-h,--help: geeft gebruiksinformatie weer-V,--version: geeft het versienummer door-l,--lang: geeft de taal van de tekst in de afbeelding weer-p,--print: drukt de tekst in de afbeelding af (in plaats van naar het klembord te kopiëren)
Vanaf dit moment ondersteunt Tesseract 65 talen met meer onderweg. De code die u --lang aan de --lang tag moet de code zijn die wordt gebruikt in die Tesseract-bestanden.
Zo zal -l jpn de afbeelding zoeken naar Engelse tekst, terwijl -l jpn naar Japanse tekst zal zoeken en u kunt zelfs -l jpn_vert om te zoeken naar verticaal georiënteerde Japanse tekst .
Omdat imgclip sterk afhankelijk is van Tesseract, heeft u in feite de kracht van die hele bibliotheek tot uw beschikking.
Ga om aan de slag te gaan naar de GitHub-pagina en download lokaal een kopie of installeer deze via npm naar een specifieke map. Vervolgens kunt u de tool in de terminal uitvoeren als een toepassing om elke gewenste afbeelding te ontleden .
Om imgclip in actie te zien, bekijk deze korte video gemaakt als een imgclip-demo.


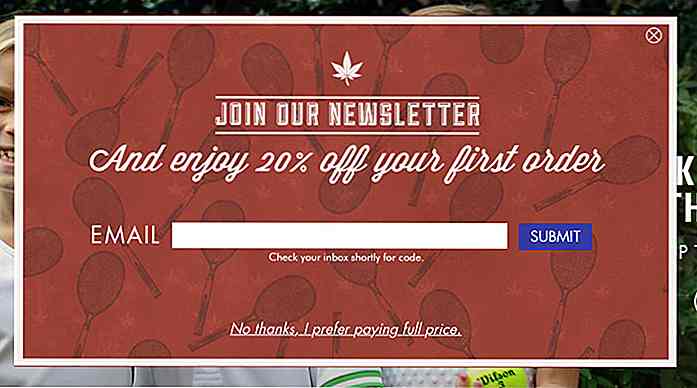
Nieuwsbrief Inschrijven Vormt dat Rock - Inspiraties, sjablonen en hulpmiddelen
Een sterk ontworpen bulletin-abonnementsformulier kan u helpen uw lijst met abonnees aanzienlijk te laten groeien en daardoor uw omzet te laten groeien. De e-mailnieuwsbrief is een krachtige tool om met uw bezoekers en klanten te communiceren. Dus, rekening houdend met de concurrentie, hoe kunt u uw bezoekers aanmoedigen om zich te abonneren op uw e-mailnieuwsbrief

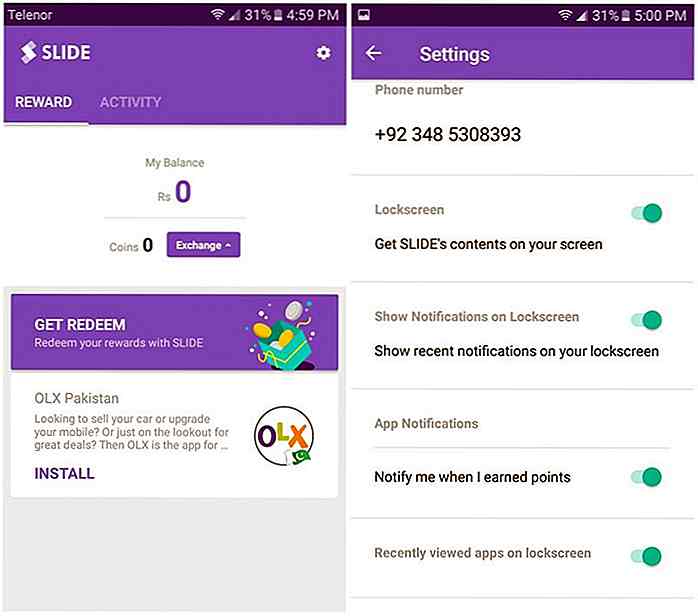
10 mobiele apps die u echte contanten en beloningen opleveren
Voor de meeste apps moet je geld uitgeven, maar wist je dat er apps zijn die kunnen helpen om geld te verdienen? Dat klopt, door enkele eenvoudige taken uit te voeren, zoals enquêtes en aanbiedingen invullen of zelfs gewoon een app gebruiken, kun je een paar dollar verdienen.Toegegeven, dat je er niet van kunt leven.