nl.hideout-lastation.com
nl.hideout-lastation.com
5 HTML-elementen waarvan u niet zeker weet hoe u ze moet gebruiken
Vertrouwd maar nog onbekend, of helemaal nieuw, het gebeurt dat we gedeelten van de HTML-syntax missen die mogelijk belangrijke kennis blijken te zijn die we goed kunnen gebruiken . Dat is de reden waarom, of het nu de nieuwe functies van HTML zijn of de minder bekende toepassingen die nog niet op uw radar zijn gekomen, we ze vrij vaak op deze site behandelen.
In de post van vandaag zullen we vijf HTML-elementen bekijken, waarvan je sommige vaak zult gebruiken, maar waarschijnlijk niet op zijn volledige potentieel .
1.
De element heeft een soortgelijke functie als de data-* attributen . Het kan worden gebruikt om machinaal leesbare gegevens te leveren voor gebruiksvriendelijke inhoud. Het value van dit element bevat de toegevoegde informatie.
De drie delen van de roman Lord of the Rings zijn: The Fellowship of the Ring , De twee torens , en De terugkomst van de koning .
ISBN-nummers van de boeken die op deze pagina worden vermeld:
In de bovenstaande HTML wordt het ISBN-nummer van elk boek toegevoegd aan het waardeattribuut van de element dat de titel van het boek omsluit. Op de boekenmarkt wordt ISBN gebruikt om een boek uniek te identificeren.
const ISBNListBlank = document.querySelector ('# ISBNListBlank') const dataElements = document.querySelectorAll ('data'); const ary = []; dataElements.forEach ((dataElement) => ary.push (dataElement.textContent + ':' + dataElement.value)) ISBNListBlank.textContent = ary.join (', ') Om u ongeveer te laten zien hoe u de waarden in JavaScript haalt het bovenstaande script de ISBN's uit de tag en toont ze, samen met de boektitels, op een aangewezen plaats op de pagina.
 2.
2. Hoogstwaarschijnlijk bent u al bekend met het element, maar het is niet alleen voor selectievakjes . Het kan ook andere labelbare elementen besturen, door hun acties uit te voeren, net zoals het de acties van selectievakjes uitvoert.
U hoeft alleen dezelfde waarde te gebruiken voor het id kenmerk van het HTML-element dat u wilt beheren en het attribuut van de bijbehorende tag.
Als u op de tekst klikt, wordt de klikgebeurtenis geactiveerd en wordt het opgegeven waarschuwingsbericht weergegeven.
3.
Dit element wordt meestal gebruikt voor Oost-Aziatische talen, maar dit is niet het enige gebruik. Het doel van is gewoon om annotaties of uitspraak toe te voegen voor teksten, en je kunt dat ook doen met Engelse inhoud.
Het element omvat twee hoofdsubelementen, namelijk
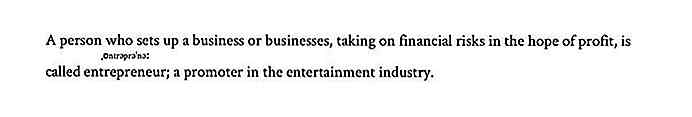
Iemand die een bedrijf of bedrijf opricht en financiële risico's neemt in de hoop op winst, wordt genoemd
ondernemer à <ÂÔÊà ‰ Â'ntrà ‰  ™ prà ‰  ™ à <Ana ‰  ™ à < ; een promotor in de entertainmentindustrie.
De uitspraak van het woord "ondernemer" wordt toegevoegd met behulp van de element in de alinea . Het woord zelf is ingepakt in de
Dit is hoe de uitvoer eruit ziet:
 4.
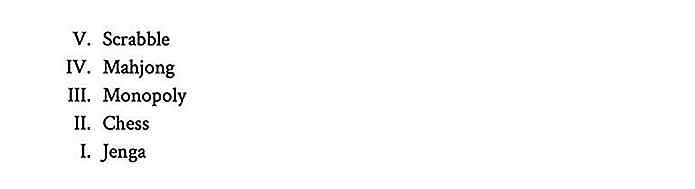
4. - gekrabbel
- Mahjong
- Monopoly
- Schaak
- Jenga
De
- element voor geordende lijsten is een ander element waarmee u bekend bent. Het maakt een lijst met genummerde elementen, in tegenstelling tot een ongeordende lijst gemaakt met
- .
U wist misschien van de bestelling, maar wist u dat de bestelling kan worden teruggedraaid ? In plaats van een oplopende volgorde, kan de aflopende nummering ook worden uitgevoerd door
- , met behulp van het
reversed kenmerk .Het reversed attribuut keert de nummering om, terwijl het typekenmerk het type nummering bepaalt . Het hoofdletter I staat voor hoofdromeinse nummering.
Zo ziet het eruit op het scherm:
 5.
5. Het element is bedoeld om een term te omsluiten die wordt gedefinieerd door de omringende tekst . De tekst die wordt ingesloten door de tag, wordt gestileerd door cursors met cursief, wat betekent dat dit de term is die wordt gedefinieerd.
U kunt de definitie van de term binnen in de waarde van het titelkenmerk toevoegen, wat handig is om woorden te definiëren die niet noodzakelijkerwijs worden gedefinieerd door de omringende tekst .
Het element werkt op dezelfde manier waarop de betekenis wordt weergegeven van een afkorting in het titelkenmerk wanneer de gebruiker boven het element zweeft.
Er is een dichotomie tussen het ontwerp en het prototype.
Dit is de standaard browserstijl, maar op een productiesite kunt u een andere stijl gebruiken:
 Wanneer u de cursor op het gedefinieerde woord plaatst, geeft de pagina de definitie weer die is toegevoegd in het titelattribuut .
Wanneer u de cursor op het gedefinieerde woord plaatst, geeft de pagina de definitie weer die is toegevoegd in het titelattribuut .

CSS Starter Kit voor ontwikkelaars - Shoelace.css
Frontend-ontwikkelaars hebben de beste hulpmiddelen nodig die ze kunnen krijgen. Meestal betekent dit dat je bovenop een kader zoals Bootstrap moet werken omdat het bijna alles bevat.Er zijn echter tal van alternatieven en Shoelace.css is zo'n voorbeeld waarmee je bekend moet zijn.Deze gratis CSS-kit is niet echt een volledig kader

Ontdek Open Source Laravel-projecten met Open Laravel
Webontwikkelaars houden van frameworks omdat ze tijd besparen en de codekwaliteit verbeteren. Er zijn veel PHP-frameworks maar Laravel is veruit de beste.Als je net Laravel binnengaat, kun je veel leren door de code van anderen te bestuderen . Dat is waar Open Laravel van pas komt.De site werkt als een gedecentraliseerde repository die de beste opensource Laravel-projecten van over de hele wereld samenstelt