nl.hideout-lastation.com
nl.hideout-lastation.com
Leaflet.js is de eenvoudigste kaartenbibliotheek die je ooit zult vinden
Google Maps is zeker de populairste integreerbare kaartwidget voor webontwerpers. Maar hoe zit het met het toevoegen van aangepaste functies zoals tooltips en pin-markers?
Dit is waar een geweldige bibliotheek zoals Leaflet.js een ton helpt.
Dit is een volledig gratis open-sourceproject dat oorspronkelijk is gemaakt door een van de jongens van Mapbox genaamd Vladimir Agafonkin. Sindsdien is Leaflet gegroeid tot tientallen bijdragers over de hele wereld.
Het wordt regelmatig bijgewerkt met bugfixes en nieuwe functies die de algehele implementatie op elke website verbeteren. Dit is verreweg mijn favoriete kaartenbibliotheek vanwege zijn pure kracht en ontwerpesthetiek.
Het heeft zoveel functies dat ik ze niet allemaal kan opsommen, maar hier zijn de interessantste :
- Mobiele hardwareversnelling
- Pinmarkeringen, vormoverlays en tooltips
- Aangepaste zoom- en zwenkanimatie
- Geen JS-afhankelijkheden
- Ondersteuning voor alle belangrijke browsers inclusief IE7 +
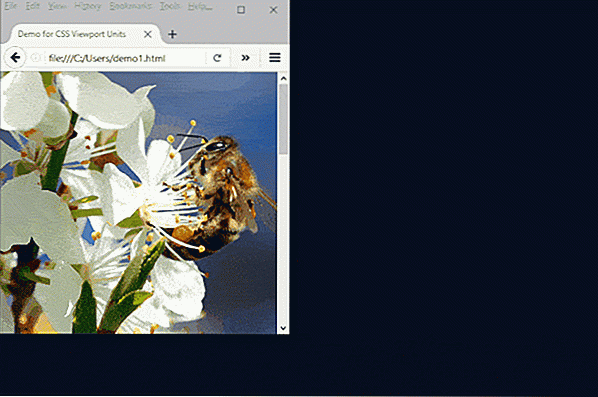
Implementatie is een beetje lastig omdat je coördinaten moet invoeren en moet bepalen hoe groot de kaart moet zijn .
Gebruikers kunnen altijd uitzoomen en pannen, zodat het beeld altijd kan veranderen. Maar het is ook gebaseerd op hoe u de kaart op de pagina definieert .
Er is een enorme documentatiepagina vol met informatie voor elk aspect van Leaflet. Helaas is het zo dicht dat ik het niet kan aanbevelen om er gewoon in te duiken omdat je waarschijnlijk verdwaalt. Ga in plaats daarvan naar de pagina Leaflet-tutorials, die ook een snelstartgids voor beginners bevat.
 U leert hoe u kaarten insluit, de grootte / positie wijzigt en hoe u aangepaste afbeeldingen bovenaan toevoegt, zoals cirkels of pinmarkeringen.
U leert hoe u kaarten insluit, de grootte / positie wijzigt en hoe u aangepaste afbeeldingen bovenaan toevoegt, zoals cirkels of pinmarkeringen.Deze intro-gids kan je alles leren wat je nodig hebt om Leaflet te gebruiken op een blog, een bedrijfswebsite of een aanstaand project.
Er zijn tal van goede redenen om Google Maps te gebruiken: het is krachtig, vertrouwd en gratis. Maar Leaflet wordt geleverd met zoveel meer functies uit de doos en u hoeft alleen de CSS / JS-bestanden aan uw webpagina toe te voegen om aan de slag te gaan. U kunt zelfs kopieën vinden die online worden gehost als u de CDN-route wilt gaan gebruiken.
Laat de documentatie je niet afschrikken. Er is veel dat u kunt leren, maar niet alle functies zijn nodig voor een eenvoudige Leaflet-setup.
En het kost niet veel om een geweldige kaart helemaal opnieuw te maken . Neem een kijkje in deze Codepen-demo gemaakt met Leaflet.js en Google Maps API .

Bootstrap 3 gebruiken met Sass
Bootstrap wordt geleverd met Responsive Grids en enkele algemene webcomponenten die we kunnen ophalen om snel een responsieve website te bouwen . Als je onze vorige berichten op Bootstrap hebt gezien, weet je waarschijnlijk dat Bootstrap-stijlen zijn samengesteld met LESS.Hoewel LESS krachtiger is geworden met nieuwe functies die zijn geïntroduceerd in versie 1.

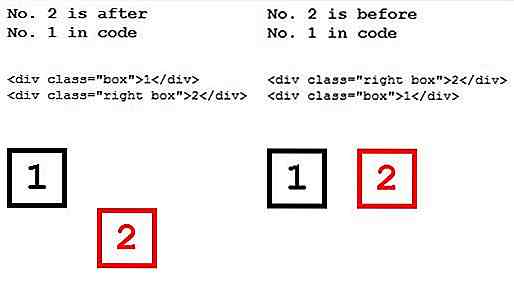
CSS Floats uitgelegd in 5 vragen
CSS "Floats" (zwevende elementen) zijn eenvoudig te gebruiken, maar eenmaal gebruikt, wordt het effect ervan op de elementen eromheen soms onvoorspelbaar. Als je ooit problemen hebt ondervonden bij het verdwijnen van nabije elementen of drijvers die eruit steken als een pijnlijke duim, maak je dan niet meer ongerust