nl.hideout-lastation.com
nl.hideout-lastation.com
CSS Floats uitgelegd in 5 vragen
CSS "Floats" (zwevende elementen) zijn eenvoudig te gebruiken, maar eenmaal gebruikt, wordt het effect ervan op de elementen eromheen soms onvoorspelbaar. Als je ooit problemen hebt ondervonden bij het verdwijnen van nabije elementen of drijvers die eruit steken als een pijnlijke duim, maak je dan niet meer ongerust.
Deze post behandelt vijf basisvragen die je zullen helpen om een expert te worden in zwevende elementen.
- Welke elementen zweven niet?
- Wat gebeurt er met een element als het drijft?
- Wat gebeurt er met de broers en zussen van "Floats"?
- Wat gebeurt er met een ouder van een "Float"?
- Hoe wis je "Floats"?
Voor lezers die optellen, is er een samenvatting aan het einde van de post.
1. Welke elementen zweven niet?
Een absoluut of vast geplaatst element zal niet zweven. Dus de volgende keer dat u een vlotter tegenkomt die niet werkt, controleer dan of deze in position:absolute of position:fixed en dienovereenkomstig wijzigingen aanbrengt.
2. Wat gebeurt er met een element als het drijft?
Wanneer een element 'zwevend' is gelabeld, loopt het in principe naar links of rechts totdat het de wand van het containerelement raakt . Als alternatief zal het draaien totdat het een ander zwevend element raakt dat al op dezelfde muur is geslagen. Ze blijven naast elkaar opstapelen totdat de ruimte opraakt en nieuwere inkomende naar beneden worden verplaatst.
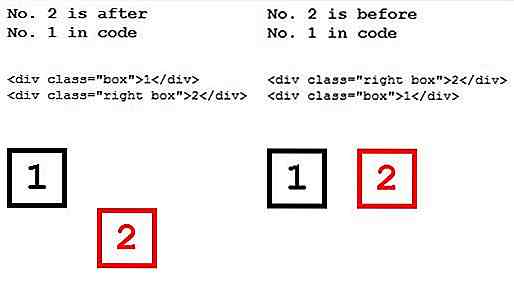
Drijvende elementen zullen ook niet boven de elementen komen voordat het in de code staat, iets waar je rekening mee moet houden voordat je een "Float" codeert achter een element aan de zijkant waarvan je het wilt laten zweven.
 Hier volgen nog twee dingen die met een zwevend element gebeuren, afhankelijk van welk type element zwevend wordt gehouden:
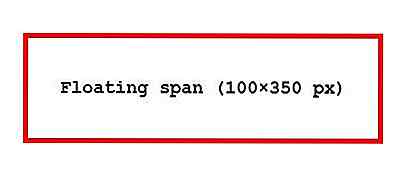
Hier volgen nog twee dingen die met een zwevend element gebeuren, afhankelijk van welk type element zwevend wordt gehouden:(1) Een inline element verandert in een element op blokniveau wanneer het zweeft .
Heeft u zich ooit afgevraagd waarom u opeens hoogte en breedte kunt toewijzen aan een zwevende span ? Dat komt omdat alle elementen bij dobbering het block voor het display ( inline-table krijgt een table ), waardoor ze levelelementen blokkeren.
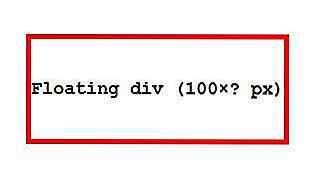
 (2) Een blokelement met een niet-gespecificeerde breedte zal krimpen om in zijn inhoud te passen wanneer het zweeft.
(2) Een blokelement met een niet-gespecificeerde breedte zal krimpen om in zijn inhoud te passen wanneer het zweeft.Gewoonlijk, wanneer u de breedte van een blokelement niet opgeeft, is de breedte ervan de standaard 100%. Maar als het zweeft, is dat niet meer het geval; het blok van het blokelement krimpt totdat de inhoud zichtbaar blijft.
 3. Wat gebeurt er met The Siblings of "Floats"?
3. Wat gebeurt er met The Siblings of "Floats"? Wanneer je besluit om een element onder een groep elementen te laten zweven, maak je dan geen zorgen over hoe het zich zal gedragen, zijn gedrag is voorspelbaar en zal naar links of rechts bewegen. Waar je echt aan zou moeten denken, is hoe de broers en zussen erachter zullen gaan gedragen .
"Floats" hebben de meest zorgzame en gehoorzame latere broers en zussen in de hele wereld. Ze zullen er alles aan doen om een zwevend element te ontvangen.
De tekst en inline elementen zullen eenvoudig plaatsmaken voor de "Floats" en zullen de "Float" omringen wanneer het in positie is.
De blokelementen gaan een stap verder en zullen zich royaal rond een "Float" wikkelen, zelfs als dit betekent dat ze hun eigen kindelementen eruit moeten schoppen om ruimte te maken voor de "Float".
Laten we dit eens bekijken in een experiment. Hieronder ziet u een blauw vak en een rood vak van dezelfde grootte met enkele onderliggende elementen.
Laten we nu de blauwe doos zweven en kijken wat er gebeurt met de rode doos en zijn kinderen.
Alles komt goed als het rode vak stopt met omarmen in het blauwe vak en daarvoor kunt u overflow:hidden .
Wanneer u overflow:hidden toevoegt overflow:hidden voor een element dat een float heeft ingepakt, stopt het hiermee . Zie hieronder hoe het rode vak zich gedraagt met overflow:hidden .
4. Wat gebeurt er met een ouder van een "Float"?
Ouders geven niet veel om hun 'Float'-kinderen, behalve dat ze hun linker- of rechtergrenzen niet moeten verlaten.
Doorgaans neemt een blokelement met een niet-gespecificeerde hoogte de hoogte om de onderliggende elementen te accommoderen, maar dat is niet het geval voor kinderen met "zwevende beweging". Als de grootte van een "Float" toeneemt, zal zijn ouder de hoogte niet overeenkomstig verhogen . Dit kan weer worden opgelost door overflow:hidden in de ouder.
5. Hoe "Floats" wissen?
Ik heb al gezegd over het gebruik van overflow:hidden om een ouder in de hoogte een uitgedund kind te laten huisvesten terwijl het de juiste ruimte creëert voor andere elementen na de "Float" en om te voorkomen dat broers en zussen "Floats" inpakken.
En zo maak je een element live in de buurt van een "Float" zonder compromissen.
Er is een andere methode waarbij de elementen zelfs niet in de buurt van hun 'Float'-broers en zussen zullen zijn. Door het kenmerk clear kun je een element vrijmaken van in de buurt van een "Float".
vrij: links; duidelijk: goed; beiden opschonen;
left wist alle "drijvers" aan de linkerkant van het element en omgekeerd voor right en aan beide zijden voor both . Dit clear kenmerk kan worden gebruikt op een sibling, lege div of op pseudo-element volgens uw handige.
Overzicht
- Absolute / Vaste elementen zweven niet.
- Een "Float" komt niet boven het element ervoor in de code.
- Als er niet voldoende ruimte in de container is, wordt er een "Float" ingedrukt.
- Alle "zwevende elementen" worden op blokniveau-elementen gemaakt.
- Als de breedte niet is opgegeven in een "zwevende beweging", wordt deze kleiner naarmate de inhoud past.
- De latere broers en zussen van een "Float" zullen ze omsingelen (inline en tekst) of ze omwikkelen (blokken).
- Gebruik
overflow:hiddenom te voorkomen dat een element een "zwevend"overflow:hidden. - De ouders van een "Float" zouden de hoogte niet vergroten om in de vlotter te passen.
- Om een ouder de hoogte te laten verhogen volgens de "Float", gebruik
overflow:hidden(of maak een lege broer of zus metclearerna) - Gebruik het kenmerk
clearom te voorkomen dat een element in de buurt van een "Float" staat.

Hoe u vakantiekennisgevingen toevoegt aan uw WordPress-site
De festiviteiten zijn bij ons en wat is een betere manier om de juichstemming te verspreiden dan een bericht met een kerstthema op uw site te plaatsen ? Misschien ga je binnenkort op vakantie, misschien wil je je bezoekers begroeten met een speciale kaart, of wil je misschien gewoon een speciaal bericht weergeven

Beginnersgids voor reguliere expressie (Regex)
Een reguliere expressie is een set tekens die een patroon vormen dat in een string kan worden doorzocht. Regex kan worden gebruikt voor validatie, zoals het valideren van creditcardnummers, voor zoeken, dwz via complexe tekstovereenkomsten, en voor het vervangen van aangepaste tekst door een andere tekenreeks