nl.hideout-lastation.com
nl.hideout-lastation.com
ECMAScript 6 - 10 Fantastische nieuwe functies
Wist u dat JavaScript (samen met JScript en ActionScript) een implementatie is van een client-side scriptspecificatie voor algemene doeleinden, genaamd ECMAScript? Om deze vervelende definitie een beetje aantrekkelijker te maken, kunnen we zeggen dat ECMAScript (of officieel ECMA-262) de standaard is die bepaalt hoe we JavaScript gebruiken en wat we ermee kunnen bereiken .
De nieuwste, zesde editie van de taal, ECMAScript 2015 (of ES6) is waarschijnlijk de belangrijkste update sinds de eerste versie in 1997. Het belangrijkste doel van de nieuwste release was om betere ondersteuning te bieden voor het maken van grotere applicaties en bibliotheken. Dit betekent een meer volwassen syntaxis, nieuwe snelkoppelingen om codering gemakkelijker te maken, en ook nieuwe methoden, trefwoorden, gegevenstypen en vele andere verbeteringen.
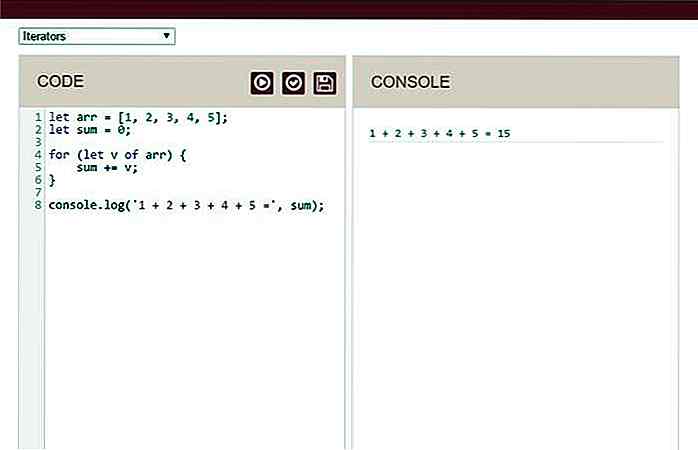
ES6-documentatie is uitgebreid, als je veel wilt lezen, kun je de volledige specificaties downloaden van de website van ECMA International. In deze post zullen we tien zorgvuldig gekozen functies bekijken, ook al heeft ES6 veel meer te bieden. Als je ermee wilt experimenteren, is ES6 Fiddle een geweldige plek om dat te doen, en je kunt er ook enkele voorbeeldcodefragmenten vinden.
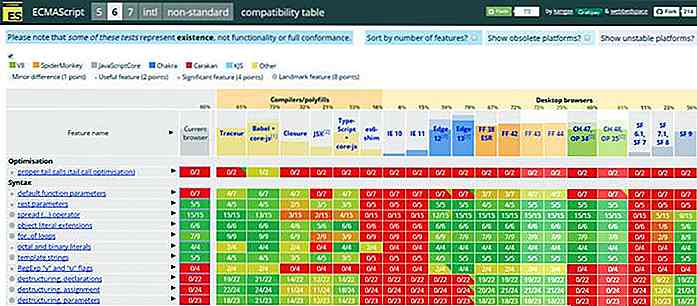
 Ondersteuning voor ECMAScript 6
Ondersteuning voor ECMAScript 6 Verkopers van browsers hebben geleidelijk ondersteuning toegevoegd voor de functies van ECMAScript 6. Hier vindt u een coole compatibiliteitstabel over de ondersteuning van de browser en compiler voor de nieuwe functies.
Als u geïnteresseerd bent in ES6-ondersteuning in Node.js, bekijkt u hier de documenten.
Hoewel niet alle functies momenteel worden ondersteund, kunnen we trans-pilers zoals Babel gebruiken om onze ES6-code naar ES5 te transponeren. Er is een coole Grunt-plugin voor Babel, veel geweldige ES6-plug-ins voor Grunt en een geweldige Gulp-Babel-plug-in die er is, dus gelukkig hebben we genoeg keuzes.
Op deze manier kunnen we beginnen met het gebruiken van de verbeterde syntaxis en mogelijkheden, terwijl we ons geen zorgen hoeven te maken over compatibiliteitsproblemen. Laten we nu eens kijken naar de functies.
 1. Nieuw
1. Nieuw let Keyword ES6 introduceert het nieuwe let sleutelwoord waarmee we lokale variabelen in het bereik van een blok kunnen declareren, zoals een statement, een expressie of een (n innerlijke) functie. We kunnen bijvoorbeeld een for lus op de volgende manier declareren en dan dezelfde variabelenaam opnieuw gebruiken (omdat het bereik beperkt is tot de for lus) in de volgende if instructie:
for (let i = 0; i <myArray.length; i ++) {// Doe iets in het blok} if (x> 0 && x! = y) {// We hergebruiken "i" laten i = x * y} Het gebruik van het let trefwoord leidt tot een schonere en bruikbare code. Het verschil tussen let en var ligt in het bereik, een lokale variabele die wordt gedefinieerd door het var trefwoord kan bijvoorbeeld worden gebruikt in de volledige insluitingsfunctie, terwijl variabelen die worden gedefinieerd door alleen in hun eigen (sub) blok werken. Let kan ook globaal worden gebruikt, in dit geval gedraagt het zich op dezelfde manier als var . Natuurlijk kunnen we in ES6 nog var als we willen.
2. Nieuw const sleutelwoord
Het nieuwe trefwoord const maakt het mogelijk constanten te declareren, ook wel onveranderlijke variabelen genoemd, waaraan we later geen nieuwe inhoud kunnen toewijzen.
const MY_CONST = 12; console.log (MY_CONST); // 12 MY_CONST = 16; // Stille fout, omdat we een nieuwe waarde niet kunnen toewijzen aan een constante
Onveranderlijke variabelen zijn echter niet altijd volledig onveranderbaar in ECMAScript 6, alsof een constante een object bevat, we kunnen later de waarde van zijn eigenschappen en methoden wijzigen. Hetzelfde geldt voor de elementen van een array.
const MY_CONSTANT = {mijnProperty: 6}; console.log (MY_CONSTANT.myProperty); // 6 MY_CONSTANT.myProperty = 18; console.log (MY_CONSTANT.myProperty); // 18 const OTHER_CONSTANT = [12, 14, 16]; console.log (OTHER_CONSTANT [0]); // 12 OTHER_CONSTANT [0] = 22; console.log (OTHER_CONSTANT [0]); // 22 We kunnen nog steeds niet direct een nieuwe waarde toewijzen aan het MY_CONSTANT-object in het bovenstaande codefragment, wat betekent dat we de namen van de eigenschappen en methoden niet kunnen wijzigen, en dat er ook geen nieuwe kan worden toegevoegd of een bestaande kan worden verwijderd, dus we kunnen de volgende ding:
MY_CONSTANT = {newProperty: 18}; console.log (MY_CONSTANT.newProperty); // fout 3. Pijlfuncties
ECMAScript 6 vergemakkelijkt de manier waarop we anonieme functies schrijven, omdat we het function volledig kunnen weglaten. We hoeven alleen de nieuwe syntaxis voor pijlfuncties te gebruiken, genoemd naar het => pijlteken (dikke pijl), dat ons een geweldige snelkoppeling biedt.
// 1. Eén parameter in ES6 laat som = (a, b) => a + b; // in ES5 var sum = function (a, b) {return a + b; }; // 2. Laat zonder parameters in ES6 randomNum = () => Math.random (); // in ES5 var randomNum = function () {return Math.random (); }; // 3. Zonder terugkeer in ES6 laat bericht = (naam) => waarschuwing ("Hallo" + naam + "!"); // in ES5 var message = function (yourName) {alert ("Hi" + yourName + "!"); }; Er is een belangrijk verschil tussen reguliere en pijlfuncties, dat wil zeggen dat pijlfuncties this waarde niet automatisch ontvangen, zoals functies die zijn gedefinieerd met het functiezoekwoord do. Pijlfuncties binden this waarde lexicaal aan het huidige bereik. Dit betekent dat we this sleutelwoord gemakkelijk opnieuw kunnen gebruiken in een innerlijke functie. In ES5 is het alleen mogelijk met de volgende hack:
// ES5-hack om het sleutelwoord "this" in een interne functie te gebruiken {... addAll: function addAll (pieces) {var self = this; _.each (pieces, function (piece) {self.add (piece);}); }, ...} // ES6 dezelfde innerlijke functie kan nu zijn eigen "this" {... addAll: function addAll (pieces) {_.each (pieces, piece => this.add (piece)); }, ...} De bovenstaande code komt van Mozilla Hacks
4. Nieuwe spread operator
De nieuwe spread is gemarkeerd met 3 punten (...) en we kunnen deze gebruiken om de plaats van meerdere verwachte items te ondertekenen. Een van de meest voorkomende use-cases van de spread-operator is het invoegen van de elementen van een array in een andere array:
laat myArray = [1, 2, 3]; laat newArray = [... myArray, 4, 5, 6]; console.log (newArray); // 1, 2, 3, 4, 5, 6
We kunnen ook gebruikmaken van de spread in functieaanroepen waarin we argumenten uit een array willen doorgeven:
laat myArray = [1, 2, 3]; functie som (a, b, c) {return a + b + c; } console.log (som (... myArray)); // 6 De spread is vrij flexibel, omdat deze meerdere keren kan worden gebruikt in dezelfde array- of functieaanroep.
5. Standaardwaarden voor parameters en nieuwe rustparameters
Goed nieuws, dat we in ECMAScript 6 standaardwaarden kunnen toevoegen aan de parameters van een functie. Dit betekent dat als we later in de functieaanroep geen argumenten doorgeven, de standaardparameters worden gebruikt. In ES5 zijn de standaardwaarden van parameters altijd ingesteld op undefined, dus de nieuwe mogelijkheid om ze in te stellen naar wat we willen is absoluut een geweldige verbetering van de taal.
functie som (a = 2, b = 4) {return a + b; } console.log (sum ()); // 6 console.log (som (3, 6)); // 9 ES6 introduceert ook een nieuw soort parameter, de restparameters . Ze zien eruit en werken op dezelfde manier als spread-operators. Ze zijn handig als we niet weten hoeveel argumenten er later in de functieaanroep worden doorgegeven. We kunnen de eigenschappen en methoden van het object Array op rustparameters gebruiken:
functie putInAlphabet (... args) {let gesorteerd = args.sort (); terugkeer gesorteerd; } console.log (putInAlphabet ("e", "c", "m", "a", "s", "c", "r", "i", "p", "t")); // a, c, c, e, i, m, p, r, s, t 6. Nieuw for...of Statement
Met behulp van de nieuwe for...of loop kunnen we gemakkelijk arrays of andere iterabele objecten herhalen. Samen met de nieuwe verklaring bevat ECMAScript 6 ook twee nieuwe iterabele objecten: Map voor sleutel / waardekaarten en Set voor verzamelingen met unieke waarden die ook primitieve waarden en objectreferenties kunnen zijn. Wanneer we de instructie for...of, wordt de code in het blok uitgevoerd voor elk element van het iterabele object.
laat myArray = [1, 2, 3, 4, 5]; laat som = 0; for (let i van myArray) {sum + = i; } console.log (som); // 15 (= 1 + 2 + 3 + 4 + 5) 7. Template-inhoud
ECMAScript 6 biedt ons een nieuw alternatief voor string concatenatie. Met sjabloon-letterwoorden kunnen we eenvoudig sjablonen maken waarin we verschillende waarden kunnen insluiten op elke gewenste plek. Om dit te doen, moeten we de syntaxis ${...} overal gebruiken waar we de gegevens die we op de volgende manier kunnen invoeren van variabelen, matrices of objecten invoegen:
laat klant = {titel: 'Ms', voornaam: 'Jane', achternaam: 'Doe', leeftijd: '34'}; laat template = `Beste $ {customer.title} $ {customer.firstname} $ {customer.sigree}! Happy $ {customer.age} th birthday! `; console.log (template); // Beste mevrouw Jane Doe! Gelukkige 34ste verjaardag! 8. Klassen
ES6 introduceert JavaScript-klassen die zijn gebaseerd op de bestaande op prototypen gebaseerde overerving. De nieuwe syntaxis maakt het eenvoudiger om objecten te maken, gebruik te maken van overerving en code opnieuw te gebruiken. Het zal het ook gemakkelijker maken voor beginners die uit andere programmeertalen komen om te begrijpen hoe JavaScript werkt.
In ES6-klassen worden gedeclareerd met het nieuwe class sleutelwoord en moet een constructor() -methode worden gebruikt die wordt aangeroepen wanneer een nieuw object wordt geïnstantieerd door de new myClass() syntaxis new myClass() . Het is ook mogelijk om nieuwe klassen uit te breiden met de class Child extends Parent syntaxis van de class Child extends Parent die vertrouwd kan zijn van andere objectgerichte talen zoals PHP. Het is ook belangrijk om te weten dat, in tegenstelling tot functie en variabele aangiften, klasse-verklaringen NIET worden gehesen in ECMAScript 6.
class Polygon {constructor (height, width) {// class constructor this.name = 'Polygon'; deze hoogte = hoogte; this.width = width; } sayName () {// class methode console.log ('Hallo, ik ben een', this.name + '.'); }} laat myPolygon = nieuwe veelhoek (5, 6); console.log (myPolygon.sayName ()); // Hallo, ik ben een veelhoek. Code hierboven uit ES6 Fiddle-voorbeelden, .
9. Modules
Heb je je ooit afgevraagd hoe cool het zou zijn als JavaScript modulair was? Natuurlijk zijn er workarounds zoals CommonJS (gebruikt in Node.js) of AMD (Asynchronous Module Definition) (gebruikt in RequireJS) om dat eerder te doen, maar ES6 introduceert modules als een native functie.
We moeten elke module in zijn eigen bestand definiëren en vervolgens het exportzoekwoord gebruiken om variabelen en functies naar andere bestanden te exporteren, en het importzoekwoord om ze uit andere bestanden te importeren, volgens de volgende syntaxis:
// functions.js functie kubus (a) {return a * a * a; } functie cubeRoot (a) {return Math.cbrt (a); } export {cube, cubeRoot} // of: export {cube as cb, cubeRoot as cr} // app.js import {cube, cubeRoot} uit 'functions'; console.log (kubus (4)); // 64 console.log (cubeRoot (125)); // 5 Deze oplossing is geweldig, omdat de code die in een module is opgeslagen, van buitenaf onzichtbaar is en we alleen het deel moeten exporteren waartoe we toegang willen krijgen door andere bestanden. We kunnen nog veel meer verbazingwekkende dingen doen met ES6-modules, hier vindt u een geweldige en gedetailleerde uitleg over hen.
10. Tal van nieuwe methoden
ECMAScript 6 introduceert veel nieuwe methoden voor het bestaande String-prototype, array-object, array-prototype en Math-object. De nieuwe methoden kunnen de manier waarop we deze entiteiten kunnen manipuleren aanzienlijk verbeteren. Mozilla Dev heeft geweldige codevoorbeelden van de nieuwe toevoegingen, het is de moeite waard om de tijd te nemen en ze grondig te onderzoeken.
Om te laten zien hoe cool ze echt zijn, hier is mijn favoriet: de vindmethode van het prototype van de array, waarmee we een bepaald criterium op de elementen van een array kunnen testen door de callback-functie op elk element uit te voeren en vervolgens het eerste element dat geeft true terug.
function isPrime (element, index, array) {var start = 2; while (start <= Math.sqrt (element)) {if (element% start ++ <1) {return false; }} return-element> 1; } console.log ([4, 6, 8, 12] .find (isPrime)); // undefined, not found console.log ([4, 5, 8, 12] .find (isPrime)); // 5 Code hierboven van: Mozilla Dev

Verse bronnen voor webontwikkelaars - juli 2017
De tijd vliegt voorbij en we zitten nu midden 2017. In de aflevering van deze maand hebben we een groot aantal geweldige JavaScript-bibliotheken en een paar anderen, zoals een plug-in om GraphQL in WordPress in te schakelen, een desktoptoepassing om CSV-gegevens te renderen, en een paar websites kaders

20 Voorbeelden van verticale layout met gespleten schermen in Web Design
Een lay-out met een gedeeld scherm is in gebruik wanneer elementen op het volledige scherm zijn verdeeld in twee of meer verticale delen . Ondanks het feit dat dergelijke website-indelingen tegenwoordig trendy zijn, kan deze beslissing uw ontwerp maken of breken. Wanneer het op een logische en correcte manier wordt gemaakt, biedt de lay-out met een gesplitst scherm een magische kijkervaring voor uw gebruikers.Spl