nl.hideout-lastation.com
nl.hideout-lastation.com
Kernel.css - Lichtgewicht, semantisch en onopvallend frontend raamwerk
Ontwikkelaars kennen de pijn van het opnieuw creëren van code . Gelukkig biedt de webontwikkelgemeenschap veel op het gebied van open source en frontend frameworks.
Populaire frameworks zoals Bootstrap werken goed, maar kunnen ook te opgeblazen voelen . Gelukkig zijn er alternatieven en een van mijn nieuwste favorieten is Kernel.css .
 Kernel noemt zichzelf een niet-intrigerend kader, wat betekent dat het als een dunne laag bovenop je pagina zal werken . Het voelt niet lastig of moeilijk aan te passen en de lessen voldoen volledig aan de moderne HTML5-specificaties .
Kernel noemt zichzelf een niet-intrigerend kader, wat betekent dat het als een dunne laag bovenop je pagina zal werken . Het voelt niet lastig of moeilijk aan te passen en de lessen voldoen volledig aan de moderne HTML5-specificaties .Frontend ontwikkelaarswerk moet de juiste semantiek volgen voor toegankelijkheid en het hoogste niveau van browserondersteuning. Het gebruik van een framework zoals Kernel bespaart veel tijd en frustratie bij het oplossen van veelvoorkomende problemen.
Hier zijn enkele van de best verkochte aspecten van Kernel:
- Het rastersysteem werkt op flexbox .
- Volledig responsief en mobielvriendelijk .
- Aangepaste overgangen via CSS en JavaScript
- Vooraf gestileerde elementen voor kaarten, tabellen en koppen.
- Eenvoudig kleurenschema gemodelleerd naar materiaalontwerp.
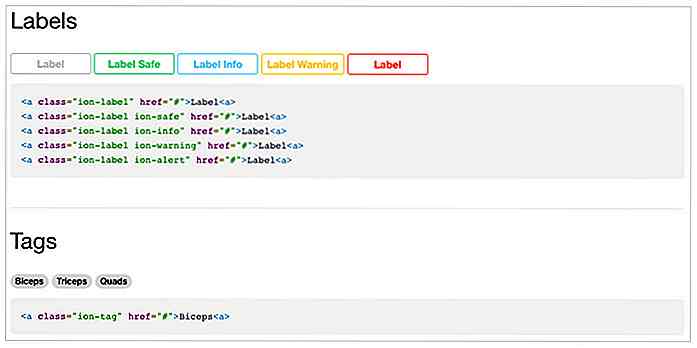
U kunt een voorbeeld van alle Kernel-elementen bekijken op de hoofddemonstratiepagina, die ook voorbeeldbroncodes bevat.
 U zult merken dat veel items zoals knoppen en koppen verschillende klassenamen aanbieden. Dit betekent dat je de kleur van een knop eenvoudig kunt wijzigen door de klasse aan te passen.
U zult merken dat veel items zoals knoppen en koppen verschillende klassenamen aanbieden. Dit betekent dat je de kleur van een knop eenvoudig kunt wijzigen door de klasse aan te passen.Het komt ook met standaardkennisgevingsklassen op knoppen voor bepaalde acties, zoals .btn-primary voor een blauwe "clean" knop of .btn-warning met een helderder geel .btn-warning .
Het beste deel van Kernel is dat je dit framework gemakkelijk kunt aanpassen aan je behoeften. Wilt u Font Awesome aan uw knoppen toevoegen? Geen probleem. Hoe zit het met het toevoegen van Google Webfonts aan uw headers? Overschrijf de stijlen in uw CSS-sheet en u bent klaar om te gaan.
Als je een lichtgewicht startpunt wilt om fantastische lay-outs te structureren, dan is Kernel.css het raamwerk voor de taak.

80 Twitter-tools voor bijna alles
Twitter is chaos, maar te midden van deze prachtige puinhoop staat een massa gegevens die je kunt manipuleren voor je eigen gebruik als je die kunt begrijpen . Om dat te doen, hebt u de juiste set hulpmiddelen nodig. Het goede nieuws is dat er een overvloed aan tools is, zowel gratis als betaald, die je kunnen helpen om dingen te doen, zoals je volgers sorteren, je vertellen wanneer het het beste is om te tweeten (voor een hogere blootstelling), uitzoeken wie je niet meer volgen en meer

20 uitzonderlijke meubeldesigns voor uw inspiratie
Moderne meubelontwerpers creëren vaak levendige, multifunctionele en ruimtebesparende meubelstukken die ook gemakkelijk in iets anders kunnen worden omgezet. Bijvoorbeeld een bed dat kan worden veranderd in een bank, een stoel of een poef, afhankelijk van uw behoeften.Wij zijn een generatie die ervan houdt om zowel tijd als ruimte te maximaliseren, dus waarom zou u niet een bureau kopen dat niet alleen voor het werk, maar ook voor het slapen kan worden gebruikt?