nl.hideout-lastation.com
nl.hideout-lastation.com
Handige tools en tips voor gebruikersvriendelijke interfaces
Excellentie bereiken in hoe een website wordt gepresenteerd (UI), en de mogelijkheid om een goede gebruikerservaring te bieden (UX) zijn duidelijke doelstellingen. Het hebben van de juiste hulpmiddelen om topkwaliteit te bereiken, is de sleutel om aan die doelstellingen te voldoen.
Om de UI- en UX-tools effectief te gebruiken, moet u duidelijk begrijpen waar deze twee entiteiten uit bestaan en wat de beste manieren zijn om ze te benaderen . Hoewel de twee termen vaak met elkaar worden verward, zijn ze echter niet hetzelfde. UI en UX ontwerptechnieken zijn eigenlijk heel verschillend van elkaar.
Hieronder ga ik enkele van de nuttigste UI / UX-hulpmiddelen presenteren en bepaalde handige tips waarmee u bijzonder gebruikersvriendelijke interfaces kunt maken .
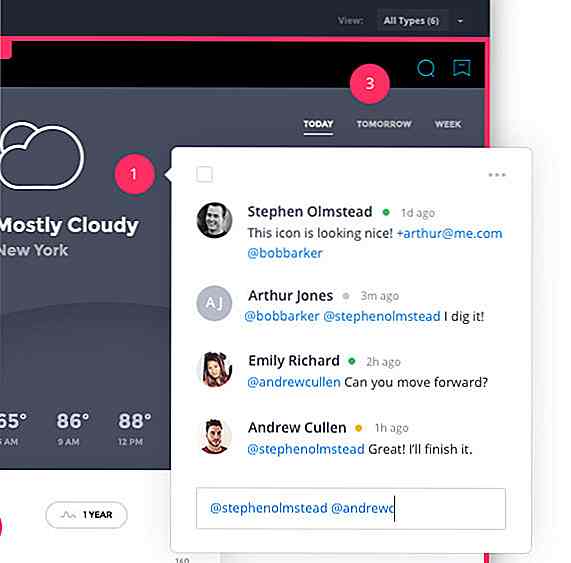
InVision
InVision is een digitaal productontwerpplatform dat werkt zoals moderne ontwerpteams werken. Van rapid prototyping tot integraties van gebruikerstests, digitaal whiteboard tot eenvoudige handleidingen voor ontwikkelaars, InVision positioneert productontwerpteams om samen te werken bij elke stap van het proces.
 U kunt snelle prototypen maken en live beoordelingen uitvoeren . Dankzij de krachtige automatische synchronisatie, de gestroomlijnde functie voor delen en reageren en beveiligingsfuncties kan InVision schalen met uw ontwerpteam en bedrijf .
U kunt snelle prototypen maken en live beoordelingen uitvoeren . Dankzij de krachtige automatische synchronisatie, de gestroomlijnde functie voor delen en reageren en beveiligingsfuncties kan InVision schalen met uw ontwerpteam en bedrijf . U kunt zich aanmelden voor een gratis proefversie van InVision of InVision Enterprise volgens de vereisten van uw bedrijf of die van uw bedrijf.
U kunt zich aanmelden voor een gratis proefversie van InVision of InVision Enterprise volgens de vereisten van uw bedrijf of die van uw bedrijf.Proto.io
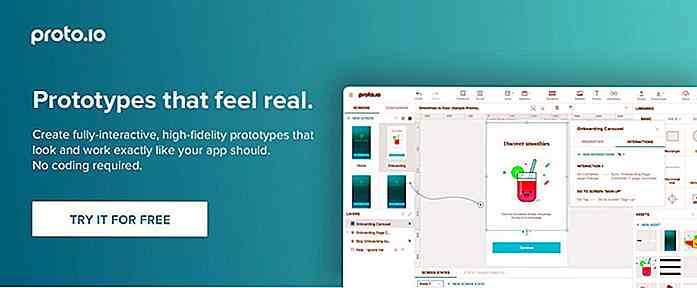
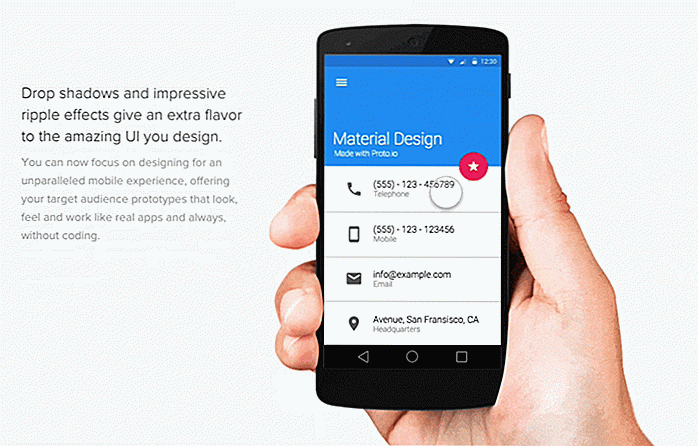
Ooit willen zien hoe uw eindproduct eruit zal zien, lang voordat uw project klaar is om af te sluiten? Voor dit doel is Proto.io misschien wel de juiste tool voor u.
 Met deze tool kunt u snel prototypen en de interactieve UI-bibliotheek zorgt ervoor dat statische mockups en hotspot-prototypen er primitief uitzien .
Met deze tool kunt u snel prototypen en de interactieve UI-bibliotheek zorgt ervoor dat statische mockups en hotspot-prototypen er primitief uitzien . U kunt de drag-and-drop-functionaliteit van Proto.io gebruiken voor elk UI-element waarmee u werkt. Omdat het werkt op uw webbrowser, is er geen behoefte aan constant downloaden en wanneer een prototype klaar is om te worden getest, kunt u dit doen op een echt apparaat om het uiterlijk, het gevoel en de bruikbaarheid te beoordelen, terwijl u uw ontwerp met een ander project deelt leden .
U kunt de drag-and-drop-functionaliteit van Proto.io gebruiken voor elk UI-element waarmee u werkt. Omdat het werkt op uw webbrowser, is er geen behoefte aan constant downloaden en wanneer een prototype klaar is om te worden getest, kunt u dit doen op een echt apparaat om het uiterlijk, het gevoel en de bruikbaarheid te beoordelen, terwijl u uw ontwerp met een ander project deelt leden .Schetsen
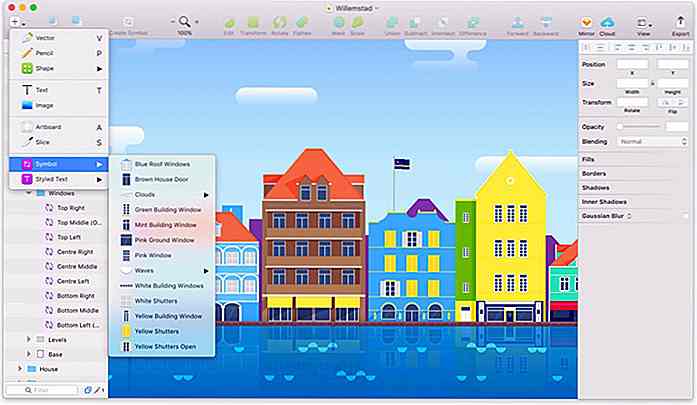
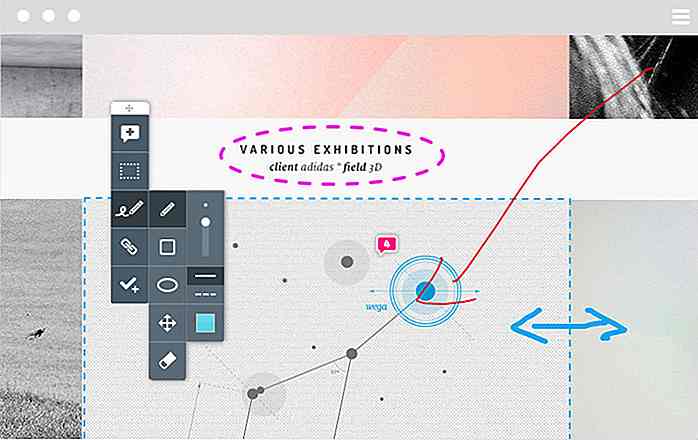
 Sketch is een moderne grafische ontwerp-app die vrij eenvoudig te leren en te gebruiken is. Het is een combinatie van een op vectoren gebaseerde workflow, Booleaanse bewerkingen, pixel precieze bewerking en slimme resizingmogelijkheden.
Sketch is een moderne grafische ontwerp-app die vrij eenvoudig te leren en te gebruiken is. Het is een combinatie van een op vectoren gebaseerde workflow, Booleaanse bewerkingen, pixel precieze bewerking en slimme resizingmogelijkheden.Je kunt veel complexe vormen maken zonder veel gedoe te moeten maken. De vormen die u maakt, kunnen worden bewerkt en aangepast aan de lay-out of interface van de website die u in gedachten heeft .
Notism
Notism combineert functies voor prototypeontwerp, samenwerking en taakbeheer op een enkel platform. Deze UI / UX-tool transformeert statische schermen in interactieve prototypen zonder een enkele regel code te schrijven .
 U kunt realtime video's maken om uw prototypen en gerelateerde projectinformatie te delen. Notisme helpt taakorganisatie en ziet dat uw project georganiseerd blijft .
U kunt realtime video's maken om uw prototypen en gerelateerde projectinformatie te delen. Notisme helpt taakorganisatie en ziet dat uw project georganiseerd blijft .Informatie die wordt gedeeld door collega's en belanghebbenden is versiebeheer, wat belangrijk is omdat Notism snelle ontwerp- en prototypereactie aanmoedigt. Met speciale tekengereedschappen kunnen schetsen direct op gedeelde inhoud worden gemaakt . Notities en schetsen kunnen ook aan de videotijdlijn worden toegevoegd.
 Geweldig simpel
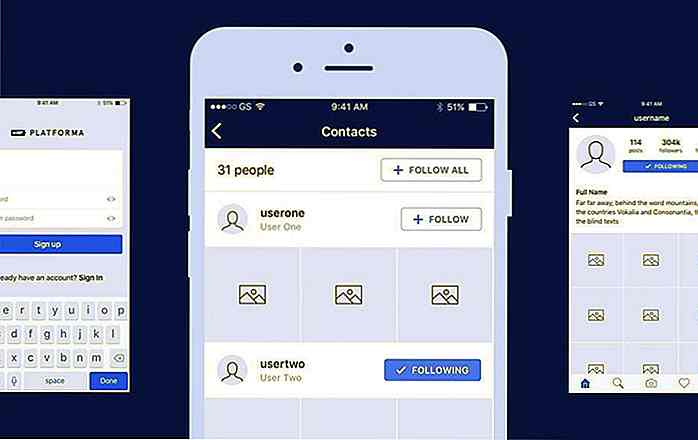
Geweldig simpel Great Simple heeft veel oplossingen als uw probleem draait om het vinden van goede UI- en draadframe-kits of een uitgebreide set kernontwerpelementen. Het product is gemaakt met het doel zelfs de meest veeleisende ontwerpers tevreden te stellen .
 Hun iOS-ontwerpset en de Material Design Kit moeten zeker een plaats hebben in uw toolkit, samen met de gratis iOS- en Android-kits die meer dan 70.000 keer zijn gedownload. Als u een Sketch-gebruiker bent; geen probleem. Great Simple-producten zijn compatibel met Sketch en Adobe Photoshop .
Hun iOS-ontwerpset en de Material Design Kit moeten zeker een plaats hebben in uw toolkit, samen met de gratis iOS- en Android-kits die meer dan 70.000 keer zijn gedownload. Als u een Sketch-gebruiker bent; geen probleem. Great Simple-producten zijn compatibel met Sketch en Adobe Photoshop .Enkele tips voor het maken van een betere gebruikersinterface
Internetgebruikers zijn kieskeuriger en geavanceerder bij het werken met digitale beeldschermen dan enkele jaren geleden. Ze worden er snel moe van dat ze te maken krijgen met ondermaatse ervaringen, iets waar designbureaus rekening mee moeten houden. Het is absoluut noodzakelijk dat deze bedrijven de kwaliteit van deze ervaringen in overweging nemen ', maar hoe gaan ze ermee om?
Bekijk de volgende tips en trucs voor het maken van het type gebruikersinterface dat gebruikers aanspoort en hen de beste ervaring met uw product biedt:
Hou het simpel
Een geweldige gebruikersinterface is onzichtbaar ; of heel dichtbij. Dat betekent simpelweg dat de enige dingen die een gebruiker ziet, de dingen zijn die de gebruiker nodig heeft, en niets meer dan dat. Probeer niet schattig of slim te zijn. Maak intuïtie het doel .
Maak alles duidelijk
Uw gebruikersinterface kan uitstekend werken om uw ontwerpvaardigheden te laten zien en wat een goed ontwerp inhoudt; maar op een heel subtiele manier. Gebruikers zijn dol op UI's die bestaan uit een bekwame vermenging van duidelijkheid, eenvoud en bondigheid . Als gebruikers moeite hebben om uit te zoeken wat ze vervolgens moeten doen, zijn ze meer dan geneigd om uw site te verlaten en ergens anders heen te gaan.
Probeer om knoppen, pictogrammen en oproepen naar acties gemakkelijk te vinden te maken ; en zorg ervoor dat de knoppen duidelijk en beknopt zijn gemarkeerd.
Maak de interacties efficiënt
UI-ontwerp moet erop gericht zijn om het leven van zijn gebruikers gemakkelijk te maken . Een goede gebruikersinterface stelt gebruikers in staat om hun taken soepel en efficiënt uit te voeren. Efficiënte interactie is alleen mogelijk wanneer een UI-ontwerp vrij is van afleidingen en niet wordt belast met opties die, hoewel leuk om te hebben, net zo goed verborgen kunnen blijven totdat er behoefte aan is.
Te veel van iets is meer geneigd om verwarring te creëren dan problemen op te lossen .
Wees consistent in je ontwerp
Consistentie is een van de kenmerken van een goed UI-ontwerp . Gebruikers zouden niet moeten schakelen terwijl ze zich een weg banen door een sessie. Ze ontwikkelen snel een gewoonte, en ze willen zich eraan kunnen houden . Ze leren snel waar ze moeten kijken en wat ze moeten doen om verder te gaan. Maak van je gebruikersinterface geen uitdaging of een puzzel die moet worden opgelost.
Gebruik bekende ontwerppatronen
Gebruikers houden van bekende en gemakkelijk te begrijpen berichten, opdrachten en acties terwijl ze door een website navigeren. Je verplaatst bijvoorbeeld niet de locatie van een winkelwagentje van pagina naar pagina, net zo min als je de inhoud van een menu zou veranderen. Zoek een ontwerppatroon dat gebruikers leuk vinden, en blijf erbij .
Begrijp hoe UI speelt in UX
Het ontwerpen van een gebruikersinterface die vanuit het oogpunt van de gebruiker intuïtief en rechtlijnig is, is niet zonder uitdagingen. U moet nog steeds de gebruikersstroom en belangrijke merk- en productinformatie in het achterhoofd houden, waarbij u nadenkt over UX-ontwerp of samenwerkt met een UX-ontwerper.
Implementeer een visuele hiërarchie
Elk ontwerpelement dat u op een pagina plaatst, moet een rol spelen, maar sommige zijn duidelijk belangrijker dan andere. Het implementeren van een visuele hiërarchie is eenvoudig een kwestie van het benadrukken van de belangrijkste elementen door ze groter en / of helderder te maken en te plaatsen waar ze gemakkelijk te vinden zijn.
Conclusie
Het ontwerpen van de presentatie van een website en de ontwerptechnieken die nodig zijn voor de bruikbaarheid en gebruikerstevredenheid, brengt verschillende werkwijzen met zich mee . De twee entiteiten zijn niet één en dezelfde, hoewel ze vaak met elkaar verward worden. UI-ontwerp is digitaal van aard en vereist hulpmiddelen voor het plaatsen, plaatsen van elementen en bewerken.
UX-ontwerp is niet-digitaal en omvat gebruikerstesten en het gebruik van gebruikersanalyses . Beide ontwerptaken maken gebruik van technieken voor prototyping, samenwerking en taakbeheer .
Facebook Chat: Emoticons, Tips & Tricks om conversatie te verbeteren
Sinds Facebook in 2008 zijn instant messaging-applicatie op zijn site heeft uitgebracht, hebben veel van zijn gebruikers de chatfunctie gebruikt om contact te houden met hun Facebook-vrienden. Het is een eenvoudige functie, maar niettemin gebruiksvriendelijk. In vergelijking met wat het nu is en wat het drie jaar geleden was, zouden niet veel mensen zeggen dat het veel is veranderd; het is nog steeds een kleine balk in de rechterbenedenhoek die wordt uitgevouwen om u te laten zien wie online is wanneer u erop klikt

5 beste voorbeelden van waarom Selfies gevaarlijk (en fataal) kunnen zijn
De selfie die in 2013 door Oxford Dictionaries van het jaar is gemaakt, is geen trend die binnenkort ten onder gaat (jawel, pun intended). Het punt is dat mensen doorgaan met het nemen van selfies, ongeacht of het een teken is van een psychische stoornis of niet.Uiteindelijk hebben mensen besloten dat simpele selfies gewoon te gewoon zijn en hebben geprobeerd om meer spannende te maken