nl.hideout-lastation.com
nl.hideout-lastation.com
Gebruik Hoeveelheidsvragen om uw CSS-hoeveelheid te bewaken
Kwantiteitsquery's zijn speciaal ingestelde CSS-selectors waarmee ontwikkelaars hun code kwantitatief bewust kunnen maken . In responsief ontwerp gebruiken we meestal mediaquery's om ons ontwerp aan te passen aan verschillende viewports. In sommige gevallen kunnen we echter overschakelen naar een andere lay-out of andere dimensies of esthetiek gebruiken nadat een bepaalde hoeveelheid van hetzelfde inhoudstype op het scherm aanwezig is.
Het is een veel voorkomend probleem met dynamische websites waarvan we niet altijd van tevoren weten hoeveel items op het scherm verschijnen . Denk aan tags aan het einde van blogposts, productspecifieke filters in de navigatie van eCommerce-sites of on-site zoekresultaten. Dit is wanneer kwantiteitsvragen ons een elegante, CSS-only oplossing kunnen bieden en ons kunnen behoeden voor het gedoe van het gebruik van JavaScript.
Hoe kwantumquery's zijn samengesteld
We kunnen drie soorten kwantiteitsquery's maken :
- "Tenminste" query's wanneer er meer dan een bepaalde hoeveelheid van hetzelfde inhoudstype op het scherm is.
- "Meestal" query's wanneer er minder dan een bepaalde hoeveelheid van hetzelfde inhoudstype op het scherm staat.
- "Between" -query's wanneer er meer dan een bepaalde hoeveelheid is, maar minder dan een andere hoeveelheid van hetzelfde inhoudstype op het scherm.
Alle drie typen kwantiteitsquery's worden gebouwd met behulp van de :nth-last-child CSS pseudo-klasse en de algemene sibling-selector ( ~ ), terwijl "meest-voorkomende" en "tussen" -query's ook gebruik maken van :first-child pseudo-klasse .
De :nth-last-child pseudo-klasse gedraagt zich op dezelfde manier als :nth-child, maar het begint het tellen vanaf het laatste kind, terwijl de algemene sibling-selector ( ~ ) alle elementen selecteert die na een bepaald broer / zus-element komen .
"Tenminste" vragen
Het belangrijkste om te begrijpen is dat kwantiteitsquery's alle elementen selecteren die tot hetzelfde bovenliggende element behoren, omdat het doel is om hetzelfde ontwerp toe te wijzen aan alle elementen die voldoen aan de kwantiteitscriteria .
In het onderstaande codefragment selecteren we alles
/ * "Tenminste" query * / ul li: nth-last-child (n + 5), ul li: nth-last-child (n + 5) ~ li {background-color: orange; } Zoals u ziet, bestaat een "op zijn minst" zoekopdracht uit twee CSS-selectors . De eerste selector, ul li:nth-last-child(n+5) selecteert alles
Om terug te keren naar onze voorbeeldcode, voegt het een oranje achtergrond toe aan alle elementen van ongeordende lijsten die minstens vijf elementen bevatten, terwijl niet-geordende lijsten minder dan vijf bevatten
"Meestal" -vragen
"Meestal" -vragen bestaan ook uit twee selectors, maar ze vertrouwen niet alleen op de :nth-last-child pseudo-klasse, maar ook op :first-child . De onderstaande voorbeeldcode selecteert alles
/ * "Meestal" query * / ul li: nth-last-child (-n + 5): first-child, ul li: nth-last-child (-n + 5): first-child ~ li { achtergrondkleur: oranje; } Het eerste deel van de eerste selector :nth-last-child(-n+5), gebruikt een negatieve waarde die de richting van de selectie verwisselt-het telt nog steeds van het laatste kind (wat de ingebouwde aard van de :nth-last-child pseudo-klasse), maar nu zal het de laatste vijf elementen selecteren (dwz de elementen die niet ten minste vijf elementen ver van het laatste kind zijn). Deze selector selecteert de laatste vijf elementen van een ongeordende lijst, maar we willen alleen die selecteren met maximaal vijf elementen (zo worden alle elementen geselecteerd).
Daarom moeten we het combineren met de :first-child pseudo-klasse die de eerste elementen van de eerder geselecteerde lijstelementen selecteert, maar alleen voor degenen die ook het eerste kind van hun zijn
- bovenliggende, wat alleen geldt voor ongeordende lijsten die maximaal vijf bevatten
- elementen.
Nu hoeven we niets anders te doen dan de tweede selector toe te voegen, die de algemene broers en zussen van de eerder geselecteerde elementen van het
:first-childzal selecteren . En dat is het, onze "bijna-" -vraag is voltooid. Je kunt spelen met de CSS-code in de live demo hieronder om te zien hoe het werkt."Tussen" vragen
De "between" -query combineert de code die we hebben gebruikt voor de "op zijn minst" en de "bijna-" zoekopdrachten. Het onderstaande codevoorbeeld selecteert alle elementen van ongeordende lijsten die minimaal vijf maar maximaal zes lijstelementen bevatten .
/ * "Between" query * / ul li: nth-last-child (n + 5): nth-last-child (-n + 6): first-child, ul li: nth-last-child (n + 5 ): n-de-laatste-kind (-n + 6): eerste-kind ~ li {achtergrond-kleur: oranje; }Om een "between query" te bouwen, concluderen we de CSS-selectors die behoren tot de juiste "op zijn minst" en de "bijna-" -vragen. De "op zijn minst" vraag in ons voorbeeld is
:nth-last-child(n+5), terwijl de "meest:nth-last-child(-n+6):first-child" vraag is:nth-last-child(-n+6):first-child, wij voeg je gewoon bij hen in met een dubbele punt .Use cases
Kwantiteitsquery's hebben veel interessante toepassingsgevallen, van inhoudbewuste navigatie tot automatische rastersystemen, hier is een verzameling van enkele van de beste:
- A List Apart: Hoe een inhoudbewuste navigatie te bouwen
- Tomango: een taglijst en een flexibel rastersysteem
- Charlotte Jackson's blog: voer experimenten uit met kwantiteitsquery's
- Codepen: een automatisch rastersysteem van Vincent Durand
- Codepen: een afbeeldingsraster met kwantiteitsquery's en Flexbox van Lucas Lemonnier
- Codepen: een inklapbare linklijst van Craig Morey
Hulpmiddelen om kwantiteitsquery's te bouwen
Er zijn enkele geweldige ontwikkelaarstools die u kunnen helpen bij het gemakkelijker samenstellen van kwantiteitsvragen .
Quantity query builder
Deze handige query voor het maken van hoeveelheden maakt het maken van kwantiteitsvragen eenvoudig en duidelijk. U hoeft slechts drie invoervelden in te vullen (elementen die moeten worden geteld, type query, hoeveelheid items) en de tool genereert de hoeveelheidquery die u nodig hebt.
 Aantal query-mixins voor SASS
Aantal query-mixins voor SASS U kunt deze eenvoudige hoeveelheid query-mixins gebruiken in uw Sass-projecten . De auteur, Daniel Guillan, heeft ook een Codepen-demo gemaakt waarin je de mixins in actie kunt bekijken.
 PostCSS-plug-in voor kwantiteitsquery's
PostCSS-plug-in voor kwantiteitsquery's Deze PostCSS-plug-in is gebouwd op de hierboven vermelde hoeveelheid query-mixins en stelt u in staat om hoeveelhedenquery's op te nemen in uw PostCSS-workflow .


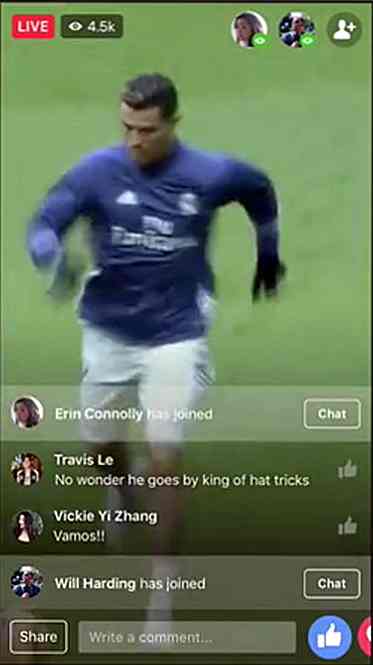
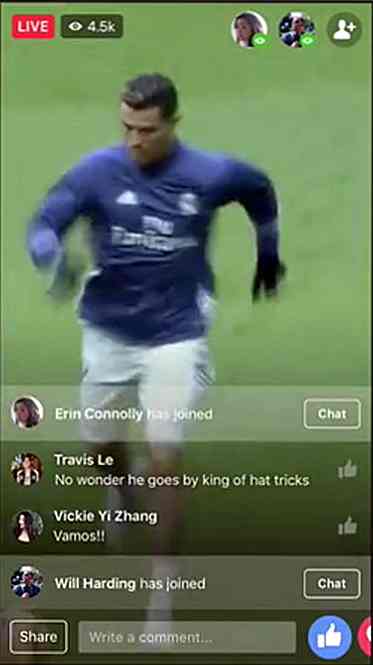
U kunt nu live chatten met vrienden via de livestream van Facebook
De Facebook Live-ervaring staat op het punt om veel intiemer te worden, omdat Facebook het voor vrienden gemakkelijker maakt om naar een livestream te kijken of eraan deel te nemen .Ik zou beginnen met het bekijken van de Live Chat With Friends- functionaliteit. Met de introductie van deze functie worden vrienden die deelnemen aan een livestream waarin je bent, in de rechterbovenhoek van het scherm weergegeven

Verse bronnen voor webontwikkelaars - januari 2017
Deze serie heeft een lange weg afgelegd waarin we getuige zijn geweest van webontwikkelingstools ; eenmaal schitteren ze, een paar maanden later zijn ze overbodig geworden met andere nieuwste tools. Desalniettemin hebben we een aantal nieuwe tools op de lijst voor onze ontwikkelaars om deze maand te verkennen, waaronder JavaScript-bibliotheken, een Sketch-plug-in voor responsief UI-ontwerp en een aantal CSS-frameworks
 Aantal query-mixins voor SASS
Aantal query-mixins voor SASS  PostCSS-plug-in voor kwantiteitsquery's
PostCSS-plug-in voor kwantiteitsquery's