nl.hideout-lastation.com
nl.hideout-lastation.com
Inleiding tot ITCSS voor webontwikkelaars
Er zijn een paar geweldige methoden om CSS-code te structureren en ze werken allemaal op verschillende manieren. De meest populaire zijn OOCSS en SMACSS, maar er is ook een minder bekende methode genaamd ITCSS (Inverted Triangle CSS), gemaakt door Harry Roberts.
Het is geen bibliotheek of een raamwerk, maar een methodologie om code te schrijven die schaalbaar en gemakkelijk te manipuleren is. De voordelen van ITCSS variëren van eenvoudige code-organisatie tot kleinere bestandsgroottes en een beter begrip van CSS-architectuur.
ITCSS is niet voor iedereen, maar biedt een professionele manier om tijdens het coderingsproces naar stylesheets te kijken met duidelijkheid. Laten we ingaan op de concepten achter ITCSS en bekijken hoe deze kunnen worden toegepast op webprojecten.
Wat is ITCSS?
Moderne manieren om CSS te organiseren, gaan vaak terug naar modularisering of CSS-objecten om abstracte ideeën te construeren.
Het nieuwe idee van CSS met omgekeerde driehoek is een gelaagde manier om CSS-eigenschappen op te splitsen op basis van hun niveau van specificiteit en belangrijkheid . Het is een minder bekende methode vergeleken met SMACSS en OOCSS - hoewel beide kunnen worden gecombineerd met ITCSS.
Aangezien ITCSS voornamelijk eigendom is, bestaat er geen gedetailleerd rulebook over het gebruik ervan. Alleen een reeks specifieke principes staat tot onze beschikking. De auteur spreekt erover in de video hieronder.
Standaard gebruikt ITCSS dezelfde principes als OOCSS maar met een grotere scheiding op basis van specificiteit. Dus als u al bekend bent met OOCSS, beschouw dit dan als een unieke alternatieve CSS-architectuur om te proberen.
Hier zijn enkele van de grootste voordelen van het gebruik van ITCSS:
- Pagina-objecten kunnen worden opgesplitst in hun eigen CSS / SCSS-bestanden voor herbruikbaarheid . Het is eenvoudig om elk object te kopiëren / plakken en uit te breiden naar andere projecten .
- Diepte van specificiteit is aan jou .
- Er is geen vaste mapstructuur en geen vereist gebruik van voorbewerkingstools.
- U kunt concepten uit andere methodieken, zoals CSS-modules, samenvoegen om uw eigen hybride werkstroom te creëren .
Het ITCSS-systeem
Laten we eens kijken hoe het omgekeerde driehoeksmodel werkt door de volgende illustratie uit het bericht van Lubos Kmetko te gebruiken.
 Een gerichte stroming van de vlakke bovenkant van de omgekeerde driehoek naar beneden naar de punt aan de onderkant symboliseert een toename in specificiteit . Deze focus op minder specificiteit maakt het gemakkelijker om klassen meerdere keren te hergebruiken op een site.
Een gerichte stroming van de vlakke bovenkant van de omgekeerde driehoek naar beneden naar de punt aan de onderkant symboliseert een toename in specificiteit . Deze focus op minder specificiteit maakt het gemakkelijker om klassen meerdere keren te hergebruiken op een site.Elke subsectie van de driehoek kan als een afzonderlijk bestand of een aparte groep bestanden worden beschouwd, hoewel u op die manier geen code hoeft te schrijven. Het is logischer voor Sass / Less-gebruikers vanwege de importfunctie. Beschouw elke subsectie als een methode voor het splitsen en organiseren van herbruikbare CSS-code .
Laten we even kijken naar elk deel van de omgekeerde driehoek dat van boven naar beneden naar de punt beweegt.
- Instellingen - Preprocessorvariabelen en -methoden (geen daadwerkelijke CSS-uitvoer)
- Tools - Mixins en functies (geen daadwerkelijke CSS-uitvoer)
- Generiek - CSS-resets, waaronder de reset van Eric Meyer, Normalize.css of uw eigen batch code
- Elementen - Enkele HTML elementselectoren zonder klassen
- Objecten - klassen voor paginastructuur meestal volgens de OOCSS-methode
- Components - Esthetische klassen voor het stylen van alle & alle pagina-elementen (vaak gecombineerd met de structuur van objectklassen)
- Trumps - De meest specifieke stijlen om iets anders in de driehoek te negeren
Elke laag van de omgekeerde driehoek kan worden aangepast aan uw behoeften . Dus als u geen CSS-preprocessor gebruikt, hebt u de lagen Instellingen of Hulpprogramma's niet nodig.
Je moet je vrij voelen om elke subsectie naar eigen inzicht te interpreteren. Bijvoorbeeld, Jordan Koschei legt uit hoe hij structuur en esthetiek samengevoegd in objectklassen, waardoor er heel weinig overblijft in het gedeelte Componenten.
ITCSS heeft geen hard-en-snel regels die u moet volgen. Er is geen ITCSS-compliancecontrole en niemand zal je uitschreeuwen omdat je dit model enigszins hebt gewijzigd.
Hoewel de maker van ITCSS, Harry Roberts, geïnteresseerd was om zijn methoden eigen te houden voor intern gebruik, kunt u een open source-voorbeeld van ITCSS vinden in deze GitHub-repo. Het wordt gehost door het CSS Wizardry-account, de persoonlijke website van Harry Roberts.
 BEM + IT = BEMIT Naming
BEM + IT = BEMIT Naming Een van de populairste CSS-naamgevingsschema's is BEM. Dit staat voor Block-Element-Modifier en volgt een zeer specifieke syntaxis.
Elk element in BEM beschrijft een naamgevingsconventie voor CSS-klassen:
- Blokken zijn klassen voor individuele elementen die kunnen worden gerepliceerd en op zichzelf staan.
- Elementen maken altijd deel uit van een blok
- Wijzigingen wijzigen altijd een blok of element om het uiterlijk enigszins te wijzigen (aan / uit, actief / inactief, vast, statisch, highlight / neutraal).
BEMIT is de naamgevingsconventie van ITCSS, die ideeën van BEM leent tijdens het implementeren van nieuwe ideeën met ITCSS.
BEM-syntaxis dicteert zeer specifieke regels. Hieronder staat een voorbeeld van de BEM-website:
.form {} .form - theme-xmas {} .form - simple {} .form__input {} .form__submit {} .form__submit - disabled {} Blokken hebben namen zonder scheiding of namen gescheiden door een streepje of een onderstrepingsteken. Elementen gebruiken twee underscores en ze beschrijven interne elementen die consistent zijn met dat specifieke blok. Modifiers werken op dezelfde manier maar gebruiken twee streepjes voor identificatie.
Harry duikt dieper in BEMIT in deze blogpost. Zijn beschrijving is zeer beknopt en het laat zien dat het ware karakter van ITCSS is om vriendelijk met andere CSS-methodologieën te spelen .
Harry definieert naamruimten voor objecten die als voorvoegsels worden weergegeven voor elke hoofdklasse . Ze worden afgebroken als o- voor objecten, c- voor componenten en u- voor hulpprogramma's (zoals clearfix of tekstcentrering).
Hier zijn enkele voorbeeldcodes die de typische naamgevingsconventies van BEMIT weergeven .
...
Hij raadt ook aan om het @ achtervoegsel voor klassen te gebruiken op basis van mediastijlen. Dus de .o-media kan veranderen naar .o-media@lg voor grote schermen en .o-media@md voor middelgrote schermen.
Persoonlijk denk ik dat de extra achtervoegsels te ingewikkeld zijn voor eenvoudige webprojecten . Ik denk dat de meeste ontwikkelaars liever gewone mediaquery's gebruiken en de klassen op verschillende breekpunten herschrijven. Maar ik kan niet zeggen dat elke methode goed of fout is, en iedereen kan individueel beslissen of ze BEMIT willen gebruiken of niet.
Ik raad ten zeerste aan om dit intro BEMIT-artikel te lezen om meer te weten te komen over waarom ITCSS BEM heeft uitgebreid en hoe u uw CSS-klassen een naam zou kunnen geven.
ITCSS kan worden samengevat als een organisatorische methode voor het schrijven van herbruikbare en schaalbare CSS . BEM is de naamgevingssyntaxis die de voorkeur geniet en BEMIT breidt dit uit om met naamruimten te werken voor specifiekere en herkenbare code.
Er valt veel te leren, en als je nieuw bent bij CSS, is dit een moeilijk te doorbreken concept. Maar als u bereid bent om te leren, garandeer ik u dat u verrast zult zijn door de slankheid van de ITCSS-code.
Afsluiten
Front-end ontwikkelaars zijn altijd op zoek om hun workflow te optimaliseren. ITCSS is slechts een andere methode die kan bijdragen aan een verbeterde methode voor het structureren van complexe websites.
De moeilijkheid is leren hoe het werkt in echt projectwerk. Als je de moed hebt en je wilt leren, dan is ITCSS misschien iets dat de moeite waard is om aan je toolkit toe te voegen. Hoewel ik geen officiële documentatie heb gevonden, zijn er nog steeds veel bronnen online om meer te weten te komen over ITCSS.
- Beheer grootschalige webprojecten met nieuwe CSS-architectuur ITCSS (creativebloq.com)
- CSS-projecten beheren met ITCSS - Presentatiedia's (speakerdeck.com)
- CSS-projecten met ITCSS (1 uur video-presentatie)
- ITCSS - Een interessante manier om grootschalige projecten te organiseren (css-tricks.com)
(Coverfoto via speakerdeck.com)

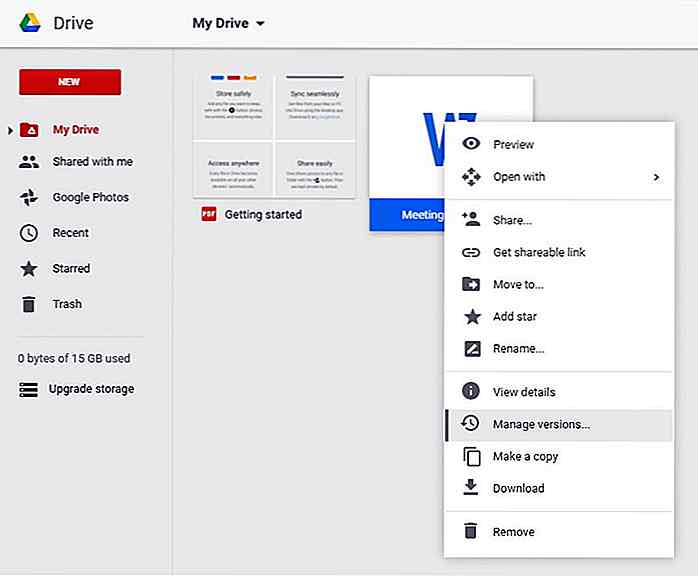
Hoe Google Drive-bestanden te updaten zonder de links te wijzigen
Als we in Google Drive een bestand uploaden en de link met anderen delen, moeten we de koppeling voor het bijgewerkte bestand opnieuw delen nadat we het bestand hebben gewijzigd. Google Drive staat het uploaden van meerdere bestanden met dezelfde naam en indeling toe, wat betekent dat je oudere bestanden niet kunt vervangen door een bijgewerkte versie, zelfs als beide dezelfde namen hebben
![Grunt gebruiken om uw workflow te automatiseren [Tutorials]](http://hideout-lastation.com/img/tech-design-tips/758/how-use-grunt-automate-your-workflow.jpg)
Grunt gebruiken om uw workflow te automatiseren [Tutorials]
Ik ben een groot voorstander van automatisering omdat het het leven veel eenvoudiger maakt. Waarom zou je tijd besteden aan overmatige, monotone taken die je levenskracht opzuigen als je een computer hebt om dingen voor je te doen? Dit geldt met name voor webontwikkeling.Veel ontwikkeltaken kunnen een hele klus zijn