nl.hideout-lastation.com
nl.hideout-lastation.com
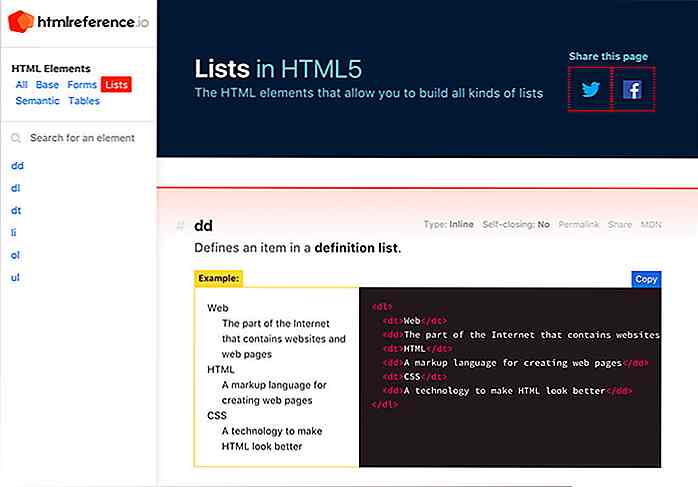
HTML-referentie - uw ultieme studiegids voor alles HTML5
Er is zoveel te leren HTML en de HTML Reference- site is gemaakt om te helpen . Elk HTML-element heeft zijn basistag en attributen die daarbij horen.
HTML-referentie omvat al deze elementen en kenmerken, samen met meer specifieke eigenschappen, zoals welke tags zelfsluitend zijn en standaard welke tags op blokniveau versus inline staan.
 Je kunt altijd de basisprincipes van HTML leren via online tutorials en gratis YouTube-video's. Maar het is moeilijk om een echt gedetailleerde gids te vinden die alles bevat wat je ooit over HTML zou willen weten.
Je kunt altijd de basisprincipes van HTML leren via online tutorials en gratis YouTube-video's. Maar het is moeilijk om een echt gedetailleerde gids te vinden die alles bevat wat je ooit over HTML zou willen weten.Gelukkig is dat precies wat deze site is en wordt deze gratis aangeboden via een eenvoudig te gebruiken interface .
Het werkt als een grote startpagina waar je door elementen van AZ bladert. Elk element heeft vier optionele eigenschappen. Tijdens het scrollen merk je dat sommige elementen bepaalde eigenschappen hebben, terwijl andere dat niet doen.
Standaard geven webbrowsers bepaalde elementen anders weer dan andere. Dit is een inherente structuur van HTML en het is georganiseerd door de W3C. U kunt altijd door de website van W3C bladeren om deze informatie te vinden, maar de HTML-verwijzingssite maakt het zoveel eenvoudiger .
Elk HTML-element kan vier eigenschappen hebben :
- meta
- zelfsluitend
- in lijn
- blok
Alle metatags worden meestal in de koptekst gebruikt in plaats van in de paginalaam. Zelfsluitende tags vereisen geen tweede tag om te sluiten en de meeste ontwikkelaars hoeven alleen maar te onthouden welke tags zelfsluitend zijn en welke niet.
De inline- en blokeigenschappen zijn de tegenpolen van elkaar . Ze hebben meer te maken met CSS-weergave-eigenschappen, maar ze zijn inherent aan bepaalde HTML-elementen . En als je het niet zeker weet, kun je deze site raadplegen voor bewijs (daar is het voor!)
 HTML-verwijzing biedt ook diepere pagina's over onderwerpen zoals HTML-lijsten en -formulieren, allemaal met live voorbeelden met de juiste HTML5-syntaxis.
HTML-verwijzing biedt ook diepere pagina's over onderwerpen zoals HTML-lijsten en -formulieren, allemaal met live voorbeelden met de juiste HTML5-syntaxis.Deze gids is echt de ultieme referentie voor iedereen die zijn HTML-vaardigheden leert of probeert te verbeteren. En het beste van alles is dat het project volledig open source is, dus je kunt het lokaal downloaden als je een kopie op je computer wilt.

Kittaal gebruiken in Windows en Linux
In de vorige post hebben we gesproken over Kit, een zeer eenvoudige HTML-template-taal. Als u dit had gevolgd, zou u moeten constateren dat de GUI-applicatie die in staat is om Kit te compileren in browser-compatibel HTML-formaat, Codekit is.Helaas is Codekit alleen beschikbaar voor OS X, er is momenteel geen vergelijkbare toepassing voor Windows en Linux die Kit ondersteunt

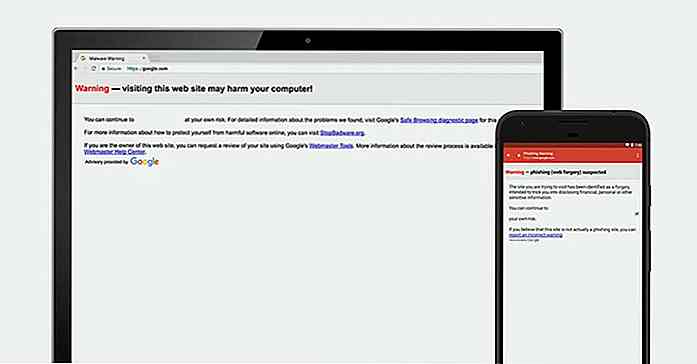
Google neemt aanvullende maatregelen om phishingpogingen te bestrijden
Terwijl Google werd aangevallen door phishing-aanvallen, woedt ook de oorlog tegen dergelijke kwaadwillende berichten. Onlangs heeft het bedrijf een reeks verbeteringen aan Gmail geïmplementeerd die gebruikers kunnen helpen bij het vermijden van phishing .De eerste van de nieuwe verbeteringen is de implementatie van een nieuw machine-leermodel dat vroege phishing-detectie met zich meebrengt.