nl.hideout-lastation.com
nl.hideout-lastation.com
Grunt gebruiken om uw workflow te automatiseren [Tutorials]
Ik ben een groot voorstander van automatisering omdat het het leven veel eenvoudiger maakt. Waarom zou je tijd besteden aan overmatige, monotone taken die je levenskracht opzuigen als je een computer hebt om dingen voor je te doen? Dit geldt met name voor webontwikkeling.
Veel ontwikkeltaken kunnen een hele klus zijn. Tijdens het ontwikkelen wilt u misschien code compileren, wanneer u een ontwikkelversie pusht, kunt u mogelijk bestanden samenvoegen en verkleinen, bronnen voor ontwikkelaars verwijderen, enzovoort. Zelfs relatief ongecompliceerde zoals het verwijderen van een aantal bestanden of het hernoemen van mappen kan een groot deel van onze tijd in beslag nemen.
In dit artikel laat ik je zien hoe je je leven gemakkelijker kunt maken door gebruik te maken van de uitstekende functionaliteit van Grunt, een Javascript taakloper. Ik zal u door het hele proces begeleiden, dus maak u geen zorgen, zelfs als u geen Javascript-wizard bent!
Meer over Hongkiat.com:
- CSSMatic maakt CSS eenvoudig voor webontwerpers
- Taken automatiseren op Mac met mapacties
- Automatiseer je Dropbox-bestanden met acties
- 10 apps om taken op je Android-apparaat te automatiseren
- Hoe (automatisch) een back-up te maken van uw website naar Dropbox
Grunt installeren
Het installeren van Grunt is vrij eenvoudig omdat het de knooppuntpakketbeheerder gebruikt. Dit betekent dat u mogelijk ook het knooppunt zelf moet installeren. Open een terminal of een opdrachtprompt (ik bel vanaf nu deze terminal) en voer nmp -v .
Als u een versienummer ziet waarop npm geïnstalleerd, moet u de foutmelding 'opdracht niet gevonden' vinden. U moet deze versie installeren door naar de knoopdownloadpagina te gaan en de gewenste versie te selecteren.
Nadat het knooppunt is geïnstalleerd, is het krijgen van Grunt een kwestie van één opdracht in de terminal:
npm install -g grunt-cli
Standaard gebruik
Je zult Grunt gebruiken op projectbasis, omdat elk project andere eisen zal stellen. Laten we nu een project starten door een map te maken en er ook via onze terminal naartoe te navigeren.
Twee bestanden vormen het hart van Grunt: package.json en Gruntfile.js . Het pakketbestand definieert alle afhankelijkheden van derden die uw automatisering zal gebruiken, met het Gruntbestand kunt u bepalen hoe precies deze worden gebruikt. Laten we nu een kaal pakketbestand maken met de volgende inhoud:
{"name": "test-project", "version": "1.0", "devDependencies": {"grunt": "~ 0.4.5", }} De naam en versie is aan u, de afhankelijkheden moeten alle pakketten bevatten die u gebruikt. Op dit moment doen we niets, dus we zorgen ervoor dat Grunt zelf als afhankelijkheid wordt toegevoegd.
Je vraagt je misschien af wat die kronkelende lijn (~), genaamd een tilde, daar doet.
Versies kunnen vereist zijn met behulp van de regels van de semantische versie voor npm. In een notendop:
- U geeft een exacte versie op zoals
4.5.2 - U kunt groter dan / kleiner dan gebruiken om een minimale of maximale versie aan te geven, zoals
>4.0.3 - Het gebruik van de tilde specificeert een versieblok. Het gebruik van
~1.2wordt beschouwd als1.2.x, elke versie boven 1.2.0 maar onder 1.3
Er zijn nog veel meer manieren om versies te specificeren, maar dit is genoeg voor de meeste behoeften. De volgende stap is het maken van een Grunt-bestand dat onze automatisering zal uitvoeren.
module.exports = functie (grunt) {grunt.initConfig ({pkg: grunt.file.readJSON ('package.json')}); grunt.registerTask ('standaard', []); }; Dit is eigenlijk het skelet voor een Grunt-bestand; er zijn twee bezienswaardigheden. Eén locatie bevindt zich in de functie initConfig() . Dit is waar al uw projectconfiguraties naartoe gaan. Dit omvat zaken als omgaan met LESS / SASS-compilatie, verkleinen van scripts enzovoort.
De tweede locatie bevindt zich onder die functie waar u taken opgeeft. U kunt één gespecificeerde taak zien met de naam "standaard". Het is op dit moment leeg dus het doet niets, maar daarover later meer. Taken staan in feite in de rij voor stukjes en beetjes van onze projectconfiguratie en voeren ze uit .
Een taak met de naam "scripts" kan bijvoorbeeld al onze scripts aaneenschakelen, het resulterende bestand verkleinen en het vervolgens naar de uiteindelijke locatie verplaatsen. Deze drie acties zijn allemaal gedefinieerd in de projectconfiguratie maar worden "samengetrokken" door de taak. Als dit niet duidelijk is, maak je dan nog geen zorgen, ik laat je zien hoe dit wordt gedaan.
Onze eerste taak
Laten we een taak maken die een enkel javascript-bestand verkleint voor ons.
Er zijn vier dingen die we moeten doen wanneer we een nieuwe taak willen toevoegen:
- Installeer indien nodig een plug-in
- Vereist het in het Gruntbestand
- Schrijf een taak
- Voeg het indien nodig toe aan een taakgroep
(1) Plug-in zoeken en installeren
De eenvoudigste manier om de plug-in te vinden die u nodig hebt, is door iets als dit in Google te typen: "minify javascript grunt plugin". Het eerste resultaat zou je naar de plug-in-grunt-contrib-uglify moeten leiden die precies is wat we nodig hebben.
De Github-pagina vertelt u alles wat u moet weten. Installatie is een enkele regel in de terminal, hier is wat u moet gebruiken:
npm install grunt-contrib-uglify --save-dev
Mogelijk moet u dit uitvoeren met beheerdersrechten. Als je iets als npm ERR! Please try running this command again as root/Administrator. npm ERR! Please try running this command again as root/Administrator. typ gewoon sudo voor de opdracht en voer je wachtwoord in als daarom wordt gevraagd:
sudo npm install grunt-contrib-uglify --save-dev
Deze opdracht parseert uw package.json bestand en voegt het toe als een dependancy daar, u hoeft dat niet handmatig te doen.
(2) Vereisen in Gruntfile
De volgende stap is om uw Grunt-bestand toe te voegen als een vereiste. Ik vind het leuk om plug-ins aan de bovenkant van het bestand toe te voegen, dit is mijn volledige Grunt-bestand na het toevoegen van grunt.loadNpmTasks('grunt-contrib-uglify'); .
module.exports = functie (grunt) {grunt.loadNpmTasks ('grunt-contrib-uglify'); grunt.initConfig ({pkg: grunt.file.readJSON ('package.json')}); grunt.registerTask ('standaard', []); }; (3) Maak een taak voor het verkleinen van scripts
Zoals we hebben besproken, moet dit worden gedaan met de functie initConfig() . De Github-pagina voor de plug-in (en de meeste andere plug-ins) geeft u voldoende informatie en voorbeelden. Dit is wat ik heb gebruikt in mijn testproject.
uglify: {build: {src: 'js / scripts.js', dest: 'js / scripts.min.js'}} Dit is vrij eenvoudig, ik heb het scripts.js bestand opgegeven in de js-map van mijn project en de bestemming voor het verkleinde bestand. Er zijn veel manieren om bronbestanden op te geven, daar zullen we later naar kijken.
Laten we voorlopig het volledige Gruntbestand bekijken nadat dit is toegevoegd, zodat je weet hoe dingen bij elkaar passen.
module.exports = functie (grunt) {grunt.loadNpmTasks ('grunt-contrib-uglify'); grunt.initConfig ({pkg: grunt.file.readJSON ('package.json'), uglify: {build: {src: 'scripts.js', dest: 'scripts.min.js'}}}); grunt.registerTask ('standaard', []); }; (4) Voeg deze configuratie toe aan een taakgroep
Op dit moment kun je naar je terminal gaan en grunt uglify maar we hebben taakgroepen nodig om meerdere taken later uit te voeren. We hebben de standaardtaak leeg, wachtend op het toevoegen van iets, dus laten we het aanpassen aan het volgende:
grunt.registerTask ('standaard', ['uglify']); In dit stadium moet je naar de terminal kunnen gaan, grunt typen en zien dat het minificeren plaatsvindt. Vergeet niet om natuurlijk een scripts.js bestand aan te maken!
Dat heeft niet veel tijd gekost om het op te zetten? Zelfs als je nieuw bent in dit alles en het enige tijd kostte om de stappen te doorlopen, zal de tijd die het bespaart de tijd die er aan besteed wordt, binnen enkele keren overstijgen.
Samenvoegen van bestanden
Laten we kijken naar het aaneenschakelen van bestanden en leren hoe u onderweg meerdere bestanden als doel kunt opgeven .
Aaneenschakeling is het proces waarbij de inhoud van meerdere bestanden wordt gecombineerd in één bestand. We hebben de grunt-contrib-concat-plugin nodig. Laten we de stappen doorlopen:
Om de plug-in te installeren, gebruikt u npm install grunt-contrib-concat --save-dev in de terminal. Als je klaar bent, voeg je het toe aan je Grunt-bestand, net als voor het gebruik van grunt.loadNpmTasks('grunt-contrib-concat'); .
De volgende is de configuratie. Laten we drie specifieke bestanden combineren, de syntaxis zal bekend zijn.
concat: {dist: {src: ['dev / js / header.js', 'dev / js / myplugin.js', 'dev / js / footer.js'], dest: 'js / scripts.js', }, }, De bovenstaande code neemt de drie als bron opgegeven bestanden en combineert ze in het bestand dat als bestemming wordt opgegeven.
Dit is al behoorlijk krachtig, maar wat als een nieuw bestand wordt toegevoegd? Moeten we hier de hele tijd terugkomen? Natuurlijk niet, we kunnen een hele map met bestanden specificeren om samen te voegen.
concat: {dist: {src: 'dev / js / *. js' '], dest:' js / scripts.js ', }, }, Nu wordt elk javascript-bestand in de map dev / js samengevoegd in één groot bestand: js/scripts.js, veel beter!
Nu is het tijd om een taak te maken, zodat we sommige bestanden kunnen aaneenschakelen.
grunt.registerTask ('mergejs', ['concat']); Dit is niet meer de standaardtaak, dus we moeten de naam in de terminal typen als we de grunt opdracht geven.
gegrom mergejs
Onze automatisering automatiseren
We hebben al veel vooruitgang geboekt, maar er is meer! Voor nu, wanneer u wilt samenvoegen of verkleinen, moet u naar de terminal gaan en de juiste opdracht typen. Het wordt hoog tijd dat we naar het watch commando watch dat dit voor ons zal doen. We zullen ook leren hoe we meerdere taken tegelijkertijd kunnen uitvoeren.
Om op gang te komen, moeten we grunt-contrib-watch grijpen. Ik ben er zeker van dat je het kunt installeren en het nu kunt toevoegen aan het Grunt-bestand, dus ik zal je laten zien wat ik in mijn testproject gebruik.
bekijk: {scripts: {files: ['dev / js / *. js'], tasks: ['concat', 'uglify'], }, } Ik noemde een reeks bestanden om "scripts" te bekijken, gewoon zodat ik weet wat het doet. In dit object heb ik opgegeven bestanden om te bekijken en taken uit te voeren. In het vorige aaneenschakelingsvoorbeeld hebben we alle bestanden in de directory dev / js samengevoegd.
In het voorbeeld van de verkleining hebben we dit bestand verkleind. Het is logisch om de dev / js-map te bekijken voor wijzigingen en deze taken uit te voeren wanneer deze er zijn.
Zoals u kunt zien, kunnen meerdere taken gemakkelijk worden aangeroepen door ze te scheiden met komma's. Ze worden achtereenvolgens uitgevoerd, eerst de aaneenschakeling en vervolgens de verkorting in dit geval. Dit kan ook met taakgroepen worden gedaan, wat een beetje is waarom ze bestaan.
We kunnen nu onze standaardtaak wijzigen:
grunt.registerTask ('standaard', ['concat', 'uglify']); Nu hebben we twee keuzes. Wanneer u uw scripts wilt samenvoegen en verkleinen, kunt u overschakelen naar de terminal en grunt typen. U kunt ook de opdracht watch gebruiken om het kijken naar uw bestanden te starten: grunt watch .

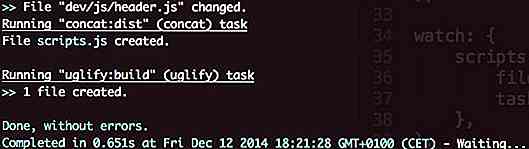
Het zal daar zitten wachten tot u deze bestanden aanpast. Zodra je dat doet, zal het alle toegewezen taken uitvoeren, ga je gang, probeer het eens.

Dat is veel beter, geen input van ons nodig. Je kunt nu wegwerken met je bestanden en alles zal goed voor je worden gedaan.
Overzicht
Met die basiskennis van hoe plug-ins kunnen worden geïnstalleerd en gebruikt en hoe de watch-opdracht werkt, ben je helemaal klaar om zelf een automatiseringsverslaafde te worden. Er is veel meer bij Grunt dan we hebben besproken, maar niets dat je zelf niet aankan.
Het gebruik van commando's voor het compileren van SASS, het optimaliseren van afbeeldingen, automatische refixing en nog veel meer is slechts een kwestie van het volgen van de stappen die we hebben besproken en het lezen van de syntaxis die de plug-in vereist.
Als je een aantal bijzonder goede toepassingen weet voor Grunt, laat het ons dan weten in de reacties, we zijn altijd geïnteresseerd om te horen hoe je tools zoals Grunt gebruikt!
![Bouw websites supersnel met Foundation 5 [A Guide]](http://hideout-lastation.com/img/tech-design-tips/360/build-websites-superfast-with-foundation-5.jpg)
Bouw websites supersnel met Foundation 5 [A Guide]
Het gebruik van een frontend framework kan uw webdesign-workflow op verschillende manieren verbeteren. Het kan u helpen moderne ontwerpprincipes te volgen, zoals mobile-first approach, semantische markup en responsive design. U kunt gebruikmaken van veel kant-en-klare CSS- en JavaScript-elementen en uw ontwikkelingsproces aanzienlijk versnellen, waardoor u meer tijd vrijmaakt om u te concentreren op het ontwerp van visuele en gebruikerservaring

Live-testlettertypen op browser eenvoudig met lettertype Dragr
Typografie draagt bij aan de leeservaring van een site. Daarom besteden webontwerpers veel tijd aan het vinden van geweldige lettertypen die passen bij het ontwerp van hun website.Aangepast lettertype toepassen op uw webpagina vereist verschillende stappen. We kiezen een lettertype, zetten het vervolgens om naar een webcompatibele indeling en voegen het vervolgens toe aan de stijlregels. He