nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe Google Drive-bestanden te updaten zonder de links te wijzigen
Als we in Google Drive een bestand uploaden en de link met anderen delen, moeten we de koppeling voor het bijgewerkte bestand opnieuw delen nadat we het bestand hebben gewijzigd. Google Drive staat het uploaden van meerdere bestanden met dezelfde naam en indeling toe, wat betekent dat je oudere bestanden niet kunt vervangen door een bijgewerkte versie, zelfs als beide dezelfde namen hebben .
Er is echter een eenvoudige manier om dit te ondervangen en alles wat nodig is, is 5 eenvoudige stappen. Merk op dat deze tip alleen werkt met bestanden die worden bewaard in Google Drive, zoals MS Office-bestanden, pdf, enzovoort. Het werkt niet met Google Documenten-bestanden .
Stap 1
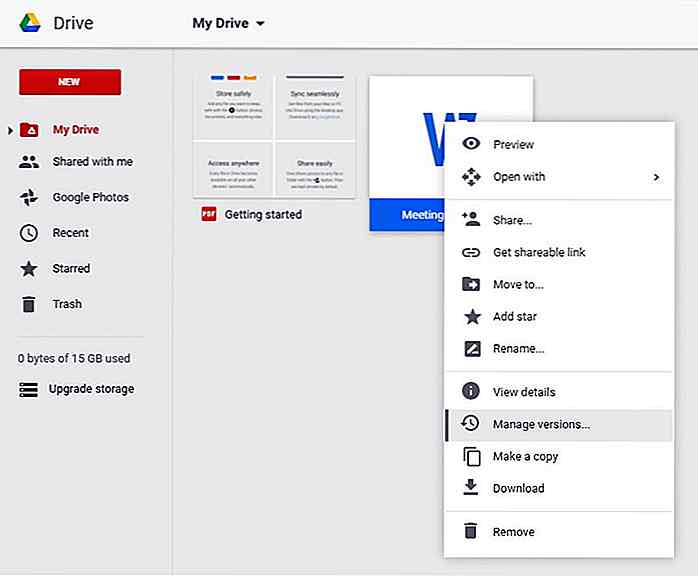
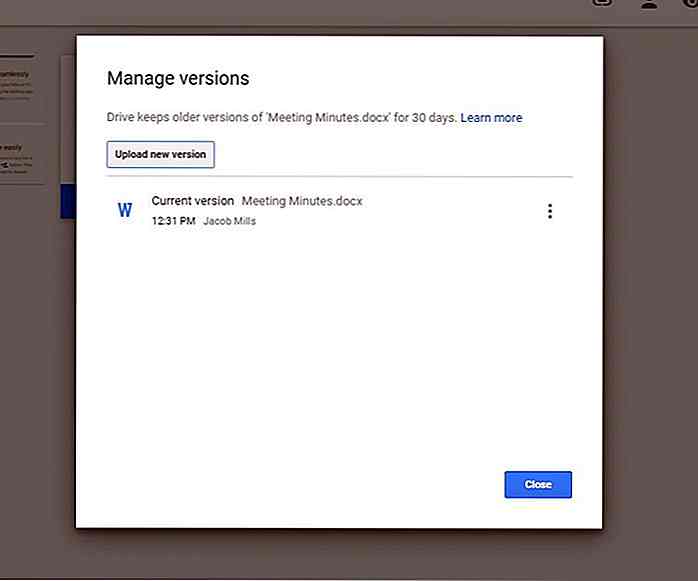
Zoek het bestand in Google Drive dat u wilt bijwerken. Klik met de rechtermuisknop op het bestand en klik vervolgens op Versies beheren . Deze optie Versies beheren werkt alleen wanneer u Google Drive in een webbrowser gebruikt.
 Stap 2
Stap 2 Klik op Nieuwe versie uploaden .
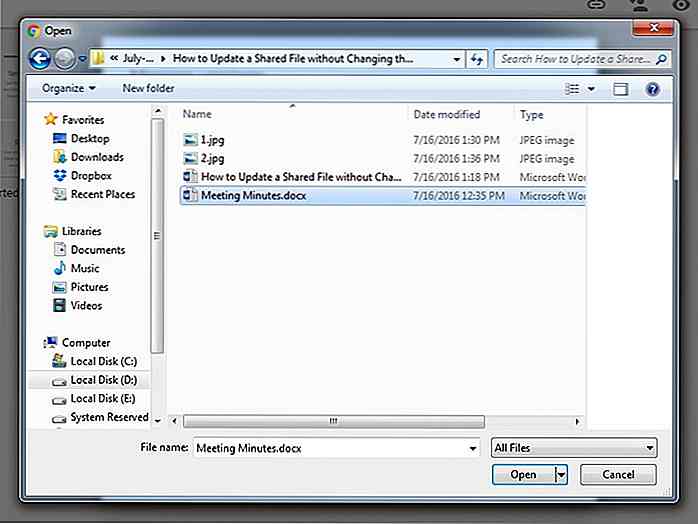
 Stap 3
Stap 3 Selecteer het bijgewerkte bestand en klik op Openen .
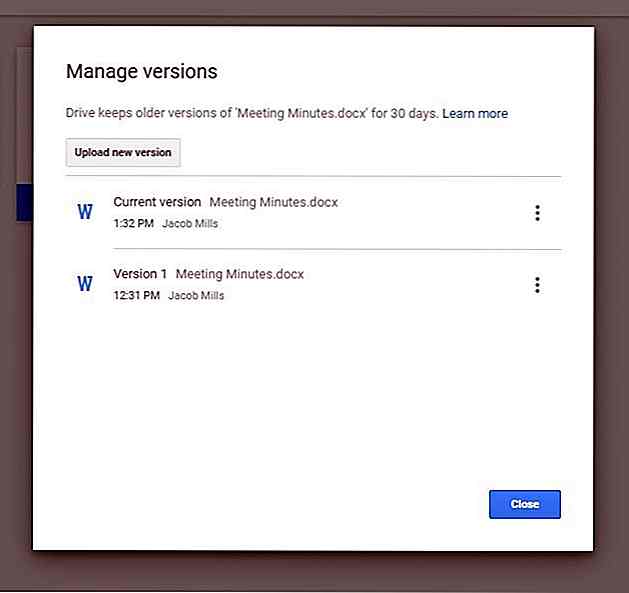
 Stap 4
Stap 4 Zodra het nieuwe bestand is geüpload, kunt u zowel nieuwere als oudere versies van hetzelfde bestand zien. Beide hebben dezelfde deelbare link.
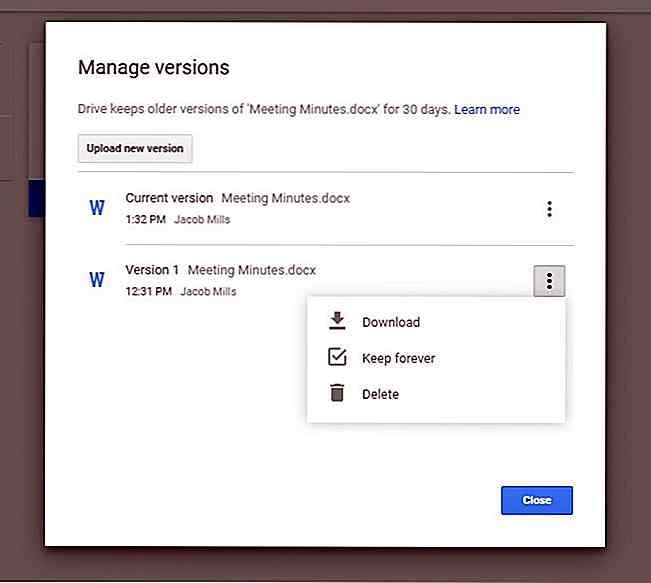
 Dat is het! Google Drive bewaart standaard oudere versies van elk bestand 30 dagen lang . U kunt ook de oudere versie van het bestand downloaden, verwijderen of voor altijd bewaren.
Dat is het! Google Drive bewaart standaard oudere versies van elk bestand 30 dagen lang . U kunt ook de oudere versie van het bestand downloaden, verwijderen of voor altijd bewaren. U kunt de bovenstaande methode ook gebruiken om bestanden met verschillende indelingen of namen te vervangen terwijl de deelbare koppeling ongewijzigd blijft.
U kunt de bovenstaande methode ook gebruiken om bestanden met verschillende indelingen of namen te vervangen terwijl de deelbare koppeling ongewijzigd blijft.Noot van de redactie : dit is geschreven voor Hongkiat.com door Jacob Mills . Jacob is een schrijver voor Hongkiat.com. Hij is een technisch onderlegde schrijver die graag schrijft over tools, services, apps, tips & tricks. Naast tech houdt hij van koken en bakken.

Interactive Packaging: 15 slimme voorbeelden die u moet uitchecken
Onze verpakkingskeuzes zijn voortdurend in ontwikkeling. Maar vandaag regeert creativiteit meer dan ooit tevoren . Mensen hunkeren naar iets anders, hetzij door activiteit, unieke uitspraken of humor.Hier komt interactieve verpakking om de hoek kijken. Interactieve verpakkingen zijn niet alleen goed ontworpen in het visuele domein, maar dienen ook een doel zoals entertainment of functionaliteit

Een kijkje in: betere typografie voor moderne websites
Digitale tekst kan in zoveel smaken worden geformatteerd. Met de verdere vooruitgang van weblettertypen en browserscripts hebben we nieuwe projectcode gezien die ontwikkelaars konden gebruiken. Webontwerpers zijn ook op zoek naar de beste strategie om hun websites te coderen en een uniforme typografische stijl te creëren tussen al hun pagina's.