nl.hideout-lastation.com
nl.hideout-lastation.com
HTML-bestand in een ander opnemen met HTML-import
HTML is de standaardtaal die een webpagina vormt, maar het is niet eenvoudig om deze uit te breiden of te onderhouden. We hebben een andere taal nodig als laag waarmee we dynamisch HTML kunnen genereren . HTML-import is een nieuwe standaardmodule die HTML flexibeler probeert te maken.
Met HTML-import kunnen we een HTML-bestand opnemen in een ander HTML-bestand. We kunnen ook de inhoud binnenin openen en hergebruiken. Dit is een opwindende nieuwe functie die de manier waarop we HTML (misschien) het komende decennium bouwen mogelijk kan veranderen.
Op het moment van schrijven is de HTML-import echter nog in het stadium Working Working en is Chrome (v36 en hoger) de enige browser die dit ondersteunt.
Merk echter op dat deze functie door deault wordt uitgeschakeld. Als u HTML-import in Chrome wilt inschakelen, gaat u naar de pagina chrome: // flags , schakelt u de optie HTML-invoer inschakelen in en start u Chrome opnieuw . Laten we beginnen met het experimenteren met HTML Import.
HTML-import gebruiken
Het opnemen van een HTML-sjabloon lijkt op de manier waarop we een stylesheet opnemen, we gebruiken de label. Maar in plaats van rel=stylesheet, voegen we de link tag toe met rel=import . Als voorbeeld, hier zal ik een sjabloon met de naam template.html opnemen (ik heb er enkele regels met dummy-inhoud aan toegevoegd).
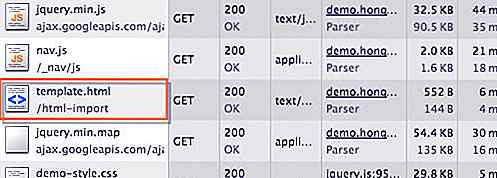
Als u nu de webpagina ziet via de Chrome DevTools op het tabblad Netwerk, kunt u zien dat de browser (Chrome) de template.html laadt.

Houd er rekening mee dat de inhoud van het geïmporteerde bestand niet onmiddellijk wordt toegevoegd aan het HTML-hoofdbestand. Als u het hoofd HTML-bestand ziet, ziet u op dit moment niets.
Inhoud opnieuw gebruiken
Om de inhoud in het bestand toe te voegen, moeten we een paar regels JavaScript schrijven. Normaal gesproken kunnen we een script binnen de head tag plaatsen. Maar in dit specifieke geval kunnen we het script in het lichaam toevoegen. Om dit volgende script te laten werken, moeten we het ook na rel=import . We moeten ervoor zorgen dat de inhoud in rel=import volledig is geladen door de browser vóór het script, zodat het script de elementen, de id van het element of de klassen in dat bestand kan herkennen.
Om te beginnen selecteren we het sjabloonbestand met deze code.
var getImport = document.quearySelector ('link [rel = import]'); Hiermee wordt de link geselecteerd met rel=import . U kunt meerdere HTML-bestanden importeren en u wilt alleen een specifieke koppelingstag selecteren, u kunt id toevoegen aan de linktag en deze selecteren met behulp van de id plaats van met de link[rel=import], zoals hierboven weergegeven.
Stel dat u bijvoorbeeld bestanden importeert, zoals:
je kunt de code vervangen door:
var getImport = document.querySelector ('# template-file'); Nadat het bestand is geselecteerd, moeten we selecteren welke inhoud we aan het hoofdbestand zullen toevoegen. Als u de inhoud hebt ingepakt met een id="content", kunt u de inhoud op deze manier selecteren.
var getContent = getImport.import.querySelector ('# content'); Nu kunnen we de inhoud in het body met de JavaScript- appendChild() -methode.
document.body.appendChild (document.importNode (getContent, true));
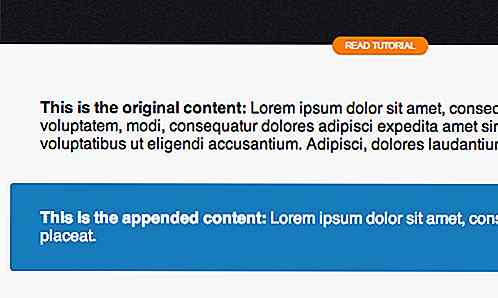
De inhoud zou nu in het hoofdbestand moeten verschijnen.

Stijlblad gebruiken
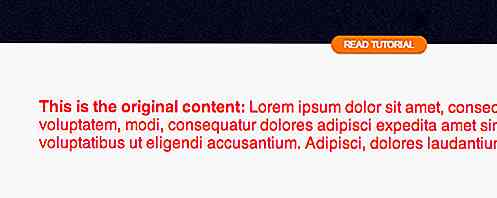
In tegenstelling tot hoe we inhoud toevoegen, heeft de stylesheet die we in het geïmporteerde bestand plaatsen, rechtstreeks invloed op de hoofdinhoud. Hier hebben we style.css toegevoegd aan het sjabloonbestand, dat de volgende code bevat die de alinakleur in rood moet veranderen.
p {kleur: rood; } De stijl treedt onmiddellijk in werking, als volgt.

- Demo bekijken
- Download de bron
Laatste gedachte
HTML-import is handig om een modulaire en onderhoudbare webpagina op te bouwen. Houd er echter rekening mee dat deze methode, met behulp van HTML Import, mogelijk niet geschikt is als SEO belangrijk is. De inhoud is toegevoegd met behulp van JavaScript, dat onzichtbaar is voor crawlers van zoekmachines . Gebruik HTML-bestanden spaarzaam, alleen om extra of secundaire inhoud aan uw webpagina toe te voegen.

Hardende WordPress-beveiliging: 25 essentiële plug-ins + tips
Als u een WordPress-website gebruikt, moet de beveiliging ervan uw grootste zorg zijn. In de meeste gevallen komen WordPress-blogs in gevaar omdat hun kernbestanden en / of plug-in verouderd zijn; verouderde bestanden zijn traceerbaar en het is een open uitnodiging voor hackers.Hoe blijf je voorgoed weg van de slechterikken

Kittaal gebruiken in Windows en Linux
In de vorige post hebben we gesproken over Kit, een zeer eenvoudige HTML-template-taal. Als u dit had gevolgd, zou u moeten constateren dat de GUI-applicatie die in staat is om Kit te compileren in browser-compatibel HTML-formaat, Codekit is.Helaas is Codekit alleen beschikbaar voor OS X, er is momenteel geen vergelijkbare toepassing voor Windows en Linux die Kit ondersteunt